Believe you are facing a failureWhen requirejs, seajs, webpack, and other projects follow the commonjs specification, you want to use jQuery's ajax to request multiple files that are not interdependent (for example, JSON files for some map data):country.json, country-i18n.json,provinces.json, provinces-i18n.json, etc.) or data (consisting of data taken by multiple requests) that is executed when the requests are completedWhen working with functions, this is usually the case:
//for example
$.getJSON('./json/country.json',function(data1){
$.getJSON('./json/country-i18n.json',function(data2){
$.getJSON('./json/provinces.json',function(data3){
$.getJSON('./json/provinces-i18n.json',function(data4){
//More nesting...
//You need to get data1, data2, data3, data4 to draw
//Nested requests are required because these json s (each having a different size or network impact) cannot determine when requests will be completed, who will be faster or who will be slower
})
})
});
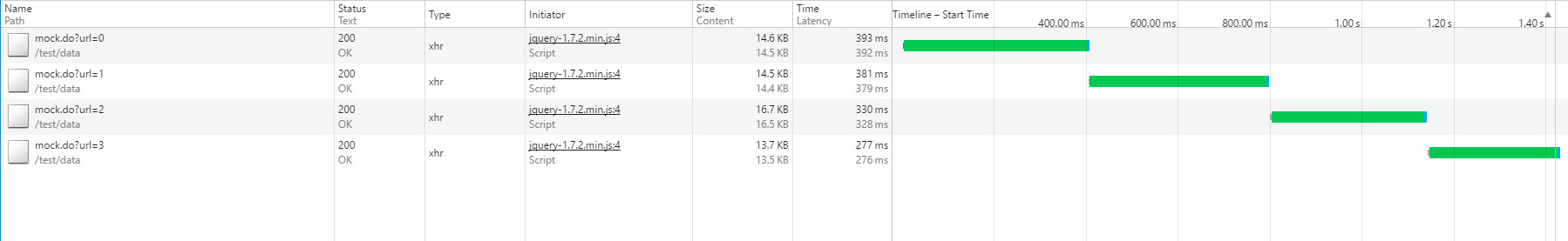
});It looks disgusting and greatly impacts the speed of program execution, as shown in the following figure: 
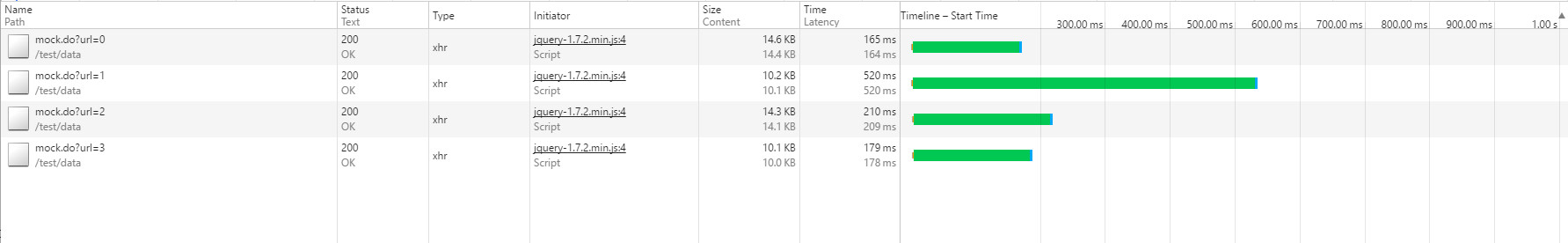
But we want it to be so that all requests are simultaneous and that the function is executed when the requests are completed, as shown in the following figure: 
The code is as follows:
//for example
var times = 0,files = ['country','country-i18n','provinces','provinces-i18n'],datas = {};
files.forEach(function(file){
$.getJSON('./json/' + file + '.json',function(data){
datas[file] = data;
trigger();
});
});
function trigger() {
times++;
if (times === files.length) {
complete()
}
}
function complete(){
//do something...
}The final encapsulated code is as follows:
;(function($){
/**
* $.ajaxs
* Asynchronous ajax requests are sent in batches at the same time.
* (Note: Requests are out of order. To order, set globalOpt to true or {byOrder: true}, which is not simultaneous.
*
* @param {Array} opts - Place an array of ajax configurations;
* Can be: [{}, {},...], [url_1,url_2,...];
* The configuration of each opt object is the configuration of $.ajax.
* @param {function} [fn] - Callback function when all requests succeed.
* @param {Object|boolean} [globalOpt] - Common settings for each opts configuration;
* Similar to the $.ajax configuration, there are more byOrder attributes;
* (Note: Individual will cover global).
* @returns {Object} - jQuery Object.
*/
$.extend({
ajaxs: function (opts, fn, globalOpt) {
var times = 0, byOrder = false, datas = [];
if (typeof globalOpt === 'boolean') {
byOrder = globalOpt;
globalOpt = {byOrder: byOrder};
} else {
byOrder = globalOpt.byOrder;
}
$.each(opts, function (i, opt) {
opt = typeof opt === 'object' ? opt : {url: opt};
var _globalOpt = $.extend(true, {}, globalOpt),
_success = opt.success || _globalOpt.success || $.noop,
_opt = $.extend(_globalOpt, opt, {
success: function (data, textStatus, $XHR) {
_success(data, textStatus, $XHR, i);
datas[i] = data;
trigger();
}
});
byOrder ? (opts[i] = _opt) : $.ajax(_opt);
});
byOrder && $.ajax(opts[times]);
function trigger() {
times++;
if (times === opts.length) {
fn && fn(datas);
} else {
byOrder && $.ajax(opts[times]);
}
}
return this;
}
});
})(jQuery);