preface
. Now we are used to scanning code, scanning code for payment, scanning code for social account, scanning code for commodity information, scanning code for shopping, etc. Today, I will introduce the development process of scan code purchase.
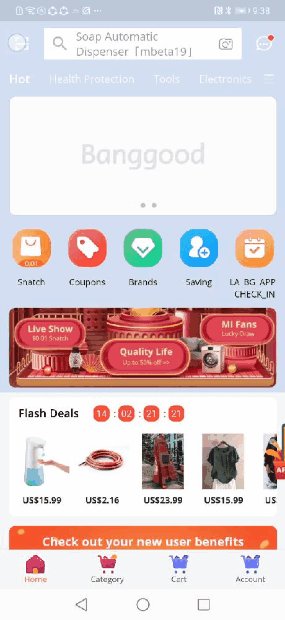
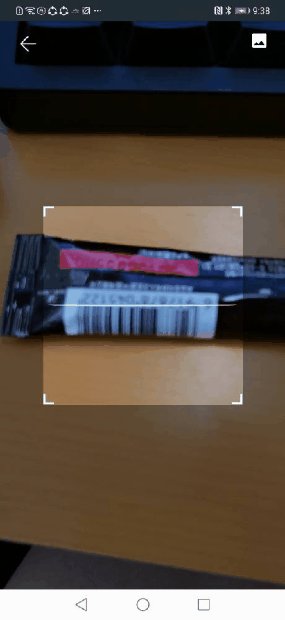
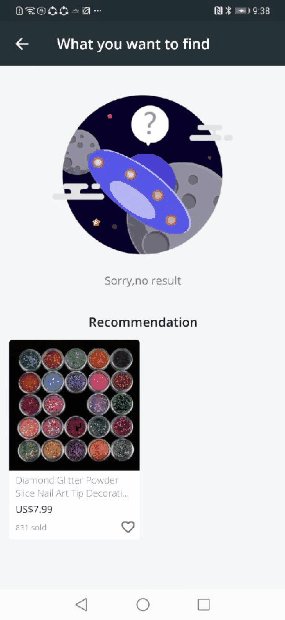
scene
.

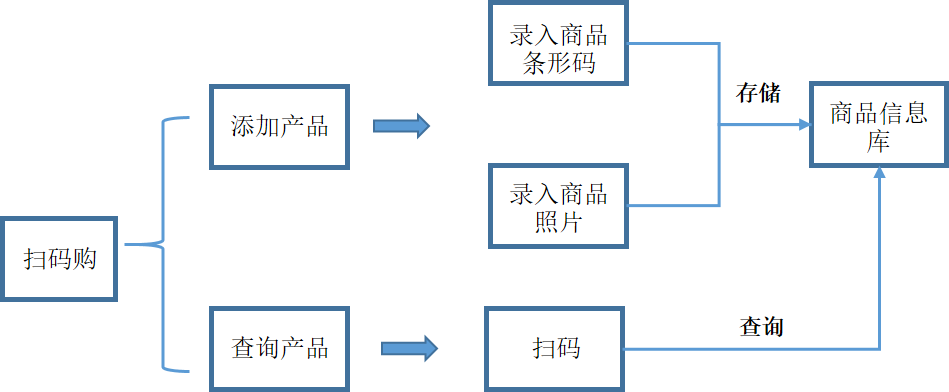
Overall plan

Preparation before development
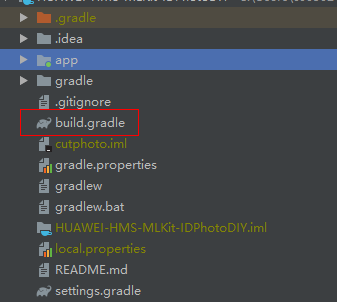
Open Android studio project level build.gradle file

Configure the maven bin address of HMS SDK in all projects - > repositories
allprojects { repositories { google() jcenter() maven {url 'http://developer.huawei.com/repo/'} } }
Configure the maven bin address of HMS SDK in buildscript > repositories
buildscript { repositories { google() jcenter() maven {url 'http://developer.huawei.com/repo/'} } }
Add compilation dependency
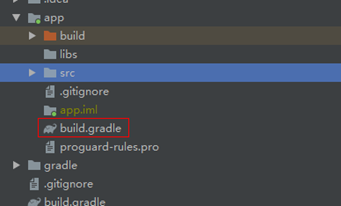
open application level build.gradle file
Integrated SDK
dependencies{ implementation 'com.huawei.hms:scan:1.1.3.301' }
specify permissions and attributes
<uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-feature android:name="android.hardware.camera" /> <uses-feature android:name="android.hardware.camera.autofocus" />
AndroidManifest.xml Declaration of code scanning page in manifest file
<activity android:name="com.huawei.hms.hmsscankit.ScanKitActivity" />
Key steps of code scanning shopping code development
Dynamic permission application
private static final int PERMISSION_REQUESTS = 1; @Override public void onCreate(Bundle savedInstanceState) { // Checking camera permission if (!allPermissionsGranted()) { getRuntimePermissions(); } }
Launch add product page
click add product to trigger the add product page
public void addProduct(View view) { Intent intent = new Intent(MainActivity.this, AddProductActivity.class); startActivityForResult(intent, REQUEST_ADD_PRODUCT); }
Scan the code and enter the product barcode information
Call defaultview to scan
private void scanBarcode(int requestCode) { HmsScanAnalyzerOptions options = new HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.ALL_SCAN_TYPE).create(); ScanUtil.startScan(this, requestCode, options); }
Save scan result in callback function
@Override public void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if (data == null) { return; } if ((requestCode == this.REQUEST_CODE_SCAN_ALL) && (resultCode == Activity.RESULT_OK)) { HmsScan obj = data.getParcelableExtra(ScanUtil.RESULT); if (obj != null && obj.getOriginalValue() != null) { this.barcode = obj.getOriginalValue(); } } else if ((requestCode == this.REQUEST_TAKE_PHOTO) && (resultCode == Activity.RESULT_OK)) { ...... } }
Scan the code to query the goods
The method of
public void queryProduct(View view) { HmsScanAnalyzerOptions options = new HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.ALL_SCAN_TYPE).create(); ScanUtil.startScan(this, REQUEST_QUERY_PRODUCT, options); } @Override public void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if (data == null) { return; } if ((requestCode == this.REQUEST_ADD_PRODUCT) && (resultCode == Activity.RESULT_OK)) { barcodeToProduct.put(data.getStringExtra(Constant.BARCODE_VALUE), data.getStringExtra(Constant.IMAGE_PATH_VALUE)); } else if ((requestCode == this.REQUEST_QUERY_PRODUCT) && (resultCode == Activity.RESULT_OK)) { HmsScan obj = data.getParcelableExtra(ScanUtil.RESULT); String path = ""; if (obj != null && obj.getOriginalValue() != null) { path = barcodeToProduct.get(obj.getOriginalValue()); } if (path != null && !path.equals("")) { loadCameraImage(path); showPictures(); } } }
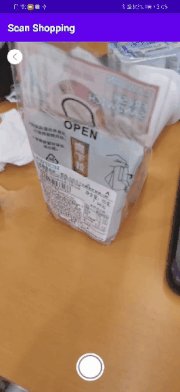
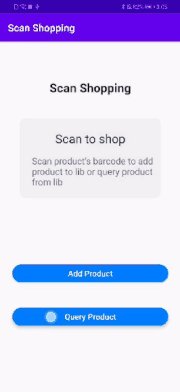
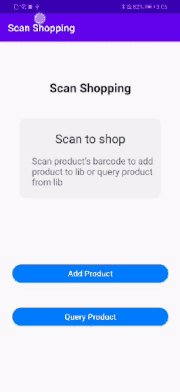
Demo effect
.

Previous links: Hands on how to quickly build message push and operation capabilities in the application
Original link: https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201282395801440275&fid=18
Original author: littlewhite