Form reset function of elementUI
Use the reset function of the element website
matters needing attention:
1. Reset to see if the field name prop = is specified on the component element of < El form item >. Specified for reset to take effect*
<el-form-item prop="cardNum">
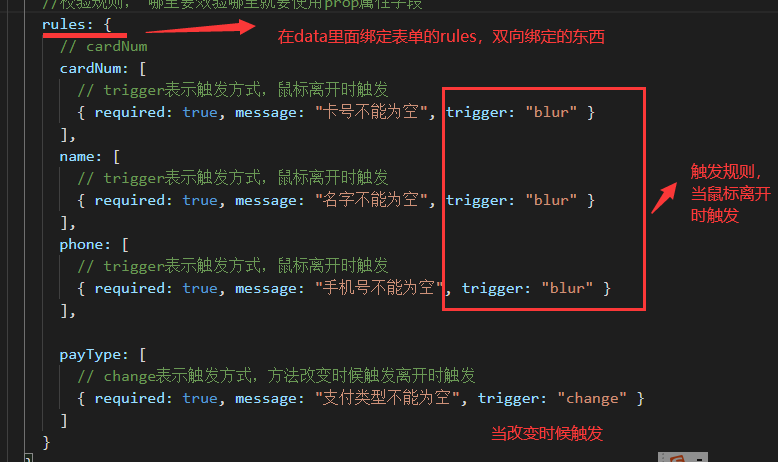
2. The properties in data are bound to the properties specified by each prop, as shown below
data() { return { list: [], total: 110, //Display the total number of records, currentPage: 1, //Current page number pageSize: 10, //10 data per page // The searchMap must specify the property explicitly. Otherwise, there are problems with input and refresh searchMap: { cardNum: "", name: "", payType: "", birthday: "" }, payTypeOption }; },
The searchMap array receives all the above properties,
searchMap: { cardNum: "", name: "", payType: "", birthday: "" },
3. Each input box must be bound to the attribute v-model in two directions, otherwise the value cannot be entered. Here is the member card number input box of elementUI
<el-form-item prop="cardNum"> <el-input v-model="searchMap.cardNum" placeholder="Membership card No"></el-input> </el-form-item>
4. Click Reset button to refresh the page
<el-button @click="resetForm('searchFrom')">Reset</el-button>
The searchFrom passed in is the value of ref binding in the original form < El form >
<el-form :inline="true" ref="searchFrom" :model="searchMap" class="demo-form-inline" style="margin-top:20px" >
Reset the entire form under method
//This is the reset of the whole form provided by element resetForm(formName) { // Reset to see if the field name is specified on the component element of < El form item >. Specified for reset to take effect this.$refs[formName].resetFields(); },
Add function of member
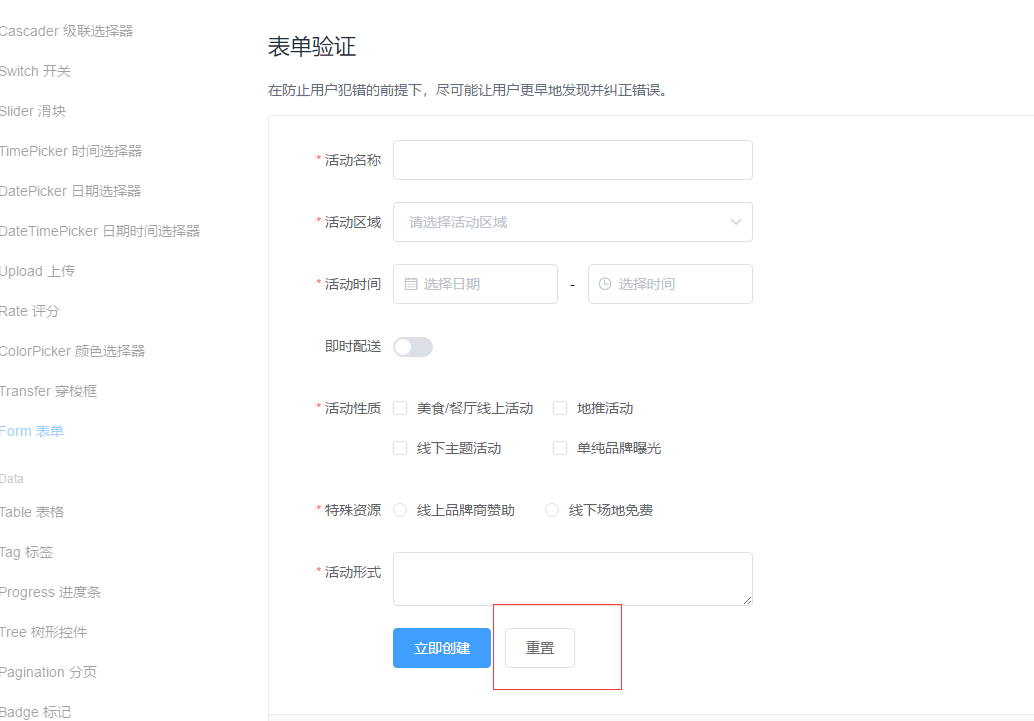
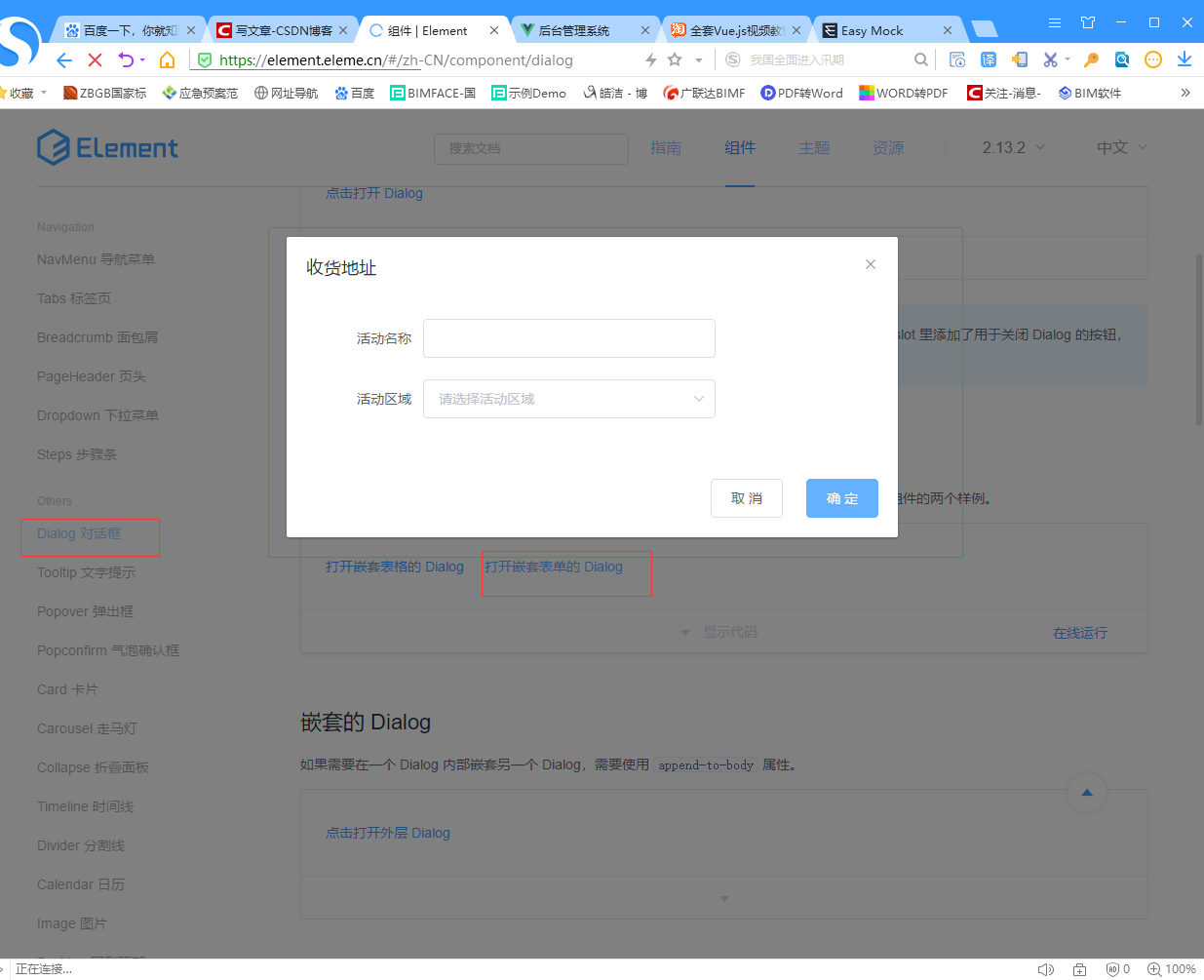
1. Go to the official website of element to find the required components
2. Add and configure components
1, Pop up header configuration
< el-dialog title="New members" :visible.sync="dialogFormVisible" width="500px">
title means the name of the pop-up box,
: visible.sync= Bind the following data attributes in two directions. If dialogFormVisible is false, it will not pop up. If it is true, it will pop up
width="500px" indicates the overall width of the pop-up box
2, Configuration of header
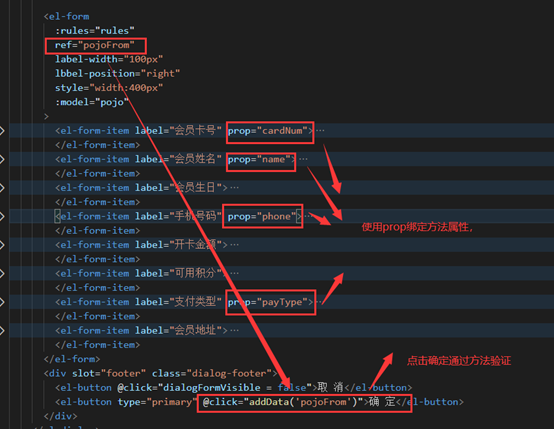
<el-form :rules="rules" ref="pojoFrom" label-width="100px" label-position="right" style="width:400px" :model="pojo" >
1. In < El form >
: rules="rules" the binding rule attribute is used in conjunction with the following < El form item > prop = "cardnum" binding
2. ref="pojoFrom" this is the key tag option of the form. When verifying whether to pass in empty parameters, you need to pass in
3. Label width = "100px" label position = "right" indicates the width of the introduction in front, and is on the right
4, style="width:400px "Width of the entire input box
3, Prevent empty form submission configuration


prop="cardNum" binding required option, autocomplete="off" cache last filled content
<el-form-item label="Membership card No" prop="cardNum"> <el-input v-model="pojo.cardNum" autocomplete="off"></el-input> </el-form-item>
addData(formName) verify that the submitted parameter is not empty
this.$refs[formName].validate(valid => {})
According to the above function, if it is not empty, the valid value is true
Handle the interface of Easy Mock,
post request, request address / member
{ "code": 2000, "flag": true, "message": "Added successfully", }
stay member.js The method requested in is as follows
add(pojo) { return request({ url: `/member`, method: 'post', data:pojo }) }
memberApI.add(this.pojo).then(response => { const resp = response.data; // If the returned data is true, the refresh data is returned, if (resp.flag) { // Rediscover refresh data this.fetchaData(); // close window this.dialogFormVisible = false; } else { this.$message({ message: resp.message, type: "warning" }); }
The overall method of adding members is as follows addData
addData(formName) { this.$refs[formName].validate(valid => { if (valid) { console.log("valid by true"); // Submit method if page passes memberApI.add(this.pojo).then(response => { const resp = response.data; // If the returned data is true, the refresh data is returned, if (resp.flag) { // Rediscover refresh data this.fetchaData(); // close window this.dialogFormVisible = false; } else { this.$message({ message: resp.message, type: "warning" }); } }); } else { console.log("valid by false"); } }); }
Clear form data after form submission
1. Modify the adding method
Change the previous dialogFormVisible = true to a method
<el-button type="primary" @click="headleAdd">newly added</el-button>
Method content
headleAdd() { // this. this.dialogFormVisible = true; // resetFields resets the entire form, resets all field values to their original values, and removes validation results this.$nextTick(() => { // this.$nextTick(() is an asynchronous event, // dom needs to be loaded after pop-up box is opened // To open a pop-up box, you need to load the dom. We will finish after the pop-up box is opened this.$refs["pojoFrom"].resetFields(); }); }
Note that this $nexttick (() = > {}) is an asynchronous loading method. After the dom element of the previous pop-up box is loaded, load the contents
this.$refs["pojoFrom"].resetFields();
pojoFrom in is the binding content of ref = "" in the form
2. Bind prod attribute to each form, otherwise it cannot be reset
For example:
<el-form-item label="Member Address" prop="address"> <el-input type="textarea" v-model="pojo.address"></el-input> </el-form-item>
All the forms are as follows
<el-dialog title="New members" :visible.sync="dialogFormVisible" width="500px"> <!-- label-width="100px" lbbel-position="right" These two definitions are the width position of the front membership card number--> <el-form :rules="rules" ref="pojoFrom" label-width="100px" lbbel-position="right" style="width:400px" :model="pojo" > <el-form-item label="Membership card No" prop="cardNum"> <el-input v-model="pojo.cardNum"></el-input> </el-form-item> <el-form-item label="Member name" prop="name"> <el-input v-model="pojo.name"></el-input> </el-form-item> <el-form-item label="Member's birthday" prop="birthday"> <el-date-picker value-format="yyyy-MM-dd" v-model="pojo.birthday" type="date" placeholder="Select date" ></el-date-picker> </el-form-item> <el-form-item label="phone number" prop="phone"> <!-- autocomplete="off"The browser automatically recognizes and fills in the value here --> <el-input v-model="pojo.phone" autocomplete="off"></el-input> </el-form-item> <el-form-item label="Card issuing amount" prop="price"> <el-input v-model="pojo.price"></el-input> </el-form-item> <el-form-item label="Available points" prop="integral"> <el-input v-model="pojo.integral"></el-input> </el-form-item> <el-form-item label="Payment type" prop="payType"> <el-select v-model="pojo.payType" placeholder="Payment type"> <!-- How to use cycle --> <el-option v-for="em in payTypeOption" :key="em.type" :label="em.name" :value="em.type"></el-option> </el-select> </el-form-item> <el-form-item label="Member Address" prop="address"> <el-input type="textarea" v-model="pojo.address"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">Cancel</el-button> <el-button type="primary" @click="addData('pojoFrom')">determine</el-button> </div> </el-dialog>
3. The prod of the form corresponds to the model="pojo" in the header, and the pojo in the data is bound
pojo: { cardNum: "", name: "", payType: "", birthday: "", integral: 0, phone:"", price:"", address:"", }, //Submitted data object, two-way binding
4, Edit user
1. Query the user information through id, display the modal box, and get the request
2. Modify user information through id, post request
Problems encountered
vue.runtime.esm.js?2b0e:619 [Vue warn]: Invalid prop: type check failed for prop "model". Expected Object, got Array found in ---> <ElForm> at packages/form/src/form.vue <ElDialog> at packages/dialog/src/component.vue <Anonymous> <AppMain> at src/components/Appmain/index.vue <Layout> at src/components/Layout.vue <App> at src/App.vue <Root>
The reason for the error is
The object expected to return is an array
The data obtained from the background is of type List, which needs to be changed to Object
The code to get the data is
this.update = response.data;
Modified to
this.update = response.data[0];
1. Query users by ID and display to the modal box
Interface / member/{id}
Request method: get
The interface of easy mock is written as follows
{ "code": 2000, "flag": true, "message": "query was successful", "data": [{ "id": 10, "cardNum": "@integer(10000)", //Positive integer greater than 1000 "name": "@cname", "birthday": "@date", "phone|11": "@integer(0,9)", // 11 numbers 0-9 "integral": "@integer(0, 500)", // "price": "@integer(0, 500)", "money": "@float(0, 1000, 1, 3)", // 0-1000 decimal places, 1-3 decimal places "payType|1": ['1', '2', '3', '4'], // 4 choose 1 "address": "@county(true)" }] }
The requested interface is as follows
// Query data by id getById(id) { return request({ url: `/member/${id}`, method: 'get' }) },
2. Edit and modify users by ID
The updated interface is as follows
Interface / member/{id}
Request mode: put
The interfaces in JS are as follows:
// Update data update(pojo){ return request({ url:`/member/${pojo.id}`, method:'put', data:pojo, }) },
Add an id to the pojo array in the data field property and assign it to null
pojo: { id: null, cardNum: "", name: "", payType: "", birthday: "", integral: 0, phone: "", price: "", address: "" }, //Submitted data object, two-way binding
Because a modal box is used and a submit button is used, the comparison operator is used for judgment
When pojo.id ==If NULL is true, addData('pojoFrom ') will be triggered, and parameters bound with ref='pojoFrom' will be bound
<el-button type="primary" @click="pojo.id ==null ?addData('pojoFrom'):updataData('pojoFrom')" >determine</el-button>
When pojo.id ==null to false triggers the updataData method
This. $refs [forname]. Validate (valid = > {}) this is to prevent empty form submission
memberApI.update ( this.pojo ). then (pass in POJO parameter)
// Modified interface updataData(forName) { // this.$refs[forName].validate is this validation form empty this.$refs[forName].validate(valid => { if (valid) { memberApI.update(this.pojo).then(response => { const resp = response.data; if (resp.flag) { // Refresh page, update window this.fetchaData(); // Close pop up this.dialogFormVisible = false; } else{ this.$message({ message:resp.message, type:'warning' }) } }); } }); },