Android Chart Gallery MPAndroidChart(6) - A new way of thinking, the implementation of horizontal bar charts
1. Basic implementation
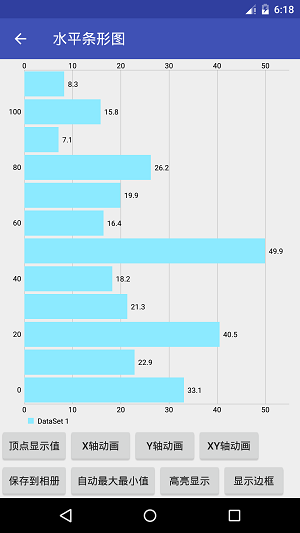
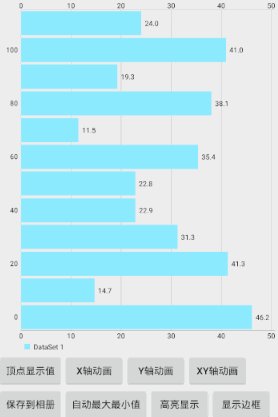
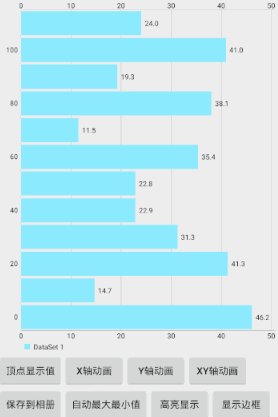
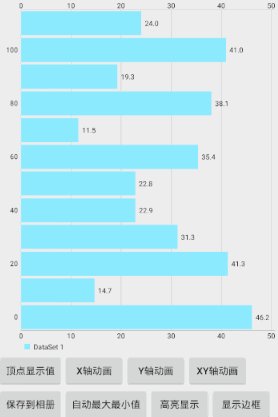
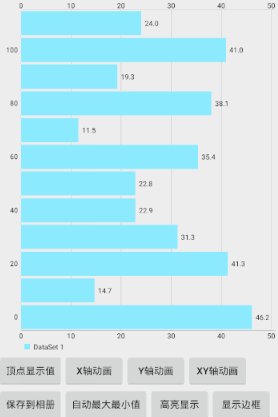
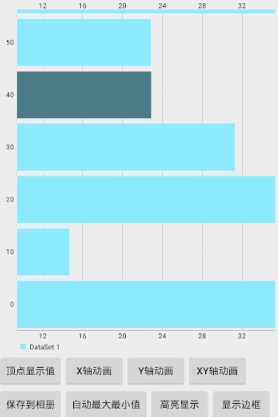
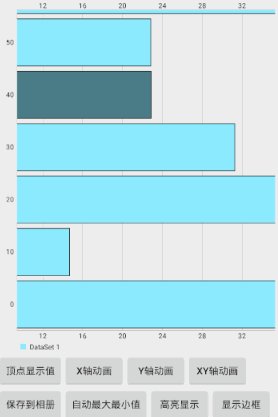
We've achieved bar charts before, but now let's see how horizontal bar charts work. To put it in perspective, we'll just cross them and see the effect:

It's much easier now to write a blog. You're already familiar with most of the MPAndroidChart process. Let's define its horizontal View in the layout first
<com.github.mikephil.charting.charts.HorizontalBarChart
android:id="@+id/mHorizontalBarChart"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>- 1
- 2
- 3
- 4
- 5
Then initialize and simulate the data
mHorizontalBarChart = (HorizontalBarChart) findViewById(R.id.mHorizontalBarChart);
//Set related properties
mHorizontalBarChart.setOnChartValueSelectedListener(this);
mHorizontalBarChart.setDrawBarShadow(false);
mHorizontalBarChart.setDrawValueAboveBar(true);
mHorizontalBarChart.getDescription().setEnabled(false);
mHorizontalBarChart.setMaxVisibleValueCount(60);
mHorizontalBarChart.setPinchZoom(false);
mHorizontalBarChart.setDrawGridBackground(false);
//x-axis
XAxis xl = mHorizontalBarChart.getXAxis();
xl.setPosition(XAxis.XAxisPosition.BOTTOM);
xl.setDrawAxisLine(true);
xl.setDrawGridLines(false);
xl.setGranularity(10f);
//y-axis
YAxis yl = mHorizontalBarChart.getAxisLeft();
yl.setDrawAxisLine(true);
yl.setDrawGridLines(true);
yl.setAxisMinimum(0f);
//y-axis
YAxis yr = mHorizontalBarChart.getAxisRight();
yr.setDrawAxisLine(true);
yr.setDrawGridLines(false);
yr.setAxisMinimum(0f);
//Set up data
setData(12, 50);
mHorizontalBarChart.setFitBars(true);
mHorizontalBarChart.animateY(2500);
Legend l = mHorizontalBarChart.getLegend();
l.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT);
l.setOrientation(Legend.LegendOrientation.HORIZONTAL);
l.setDrawInside(false);
l.setFormSize(8f);
l.setXEntrySpace(4f);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
Of course, here I use some random numbers to set up the data
//Let's have a random number
private void setData(int count, float range) {
float barWidth = 9f;
float spaceForBar = 10f;
ArrayList<BarEntry> yVals1 = new ArrayList<BarEntry>();
for (int i = 0; i < count; i++) {
float val = (float) (Math.random() * range);
yVals1.add(new BarEntry(i * spaceForBar, val));
}
BarDataSet set1;
if (mHorizontalBarChart.getData() != null &&
mHorizontalBarChart.getData().getDataSetCount() > 0) {
set1 = (BarDataSet) mHorizontalBarChart.getData().getDataSetByIndex(0);
set1.setValues(yVals1);
mHorizontalBarChart.getData().notifyDataChanged();
mHorizontalBarChart.notifyDataSetChanged();
} else {
set1 = new BarDataSet(yVals1, "DataSet 1");
ArrayList<IBarDataSet> dataSets = new ArrayList<IBarDataSet>();
dataSets.add(set1);
BarData data = new BarData(dataSets);
data.setValueTextSize(10f);
data.setBarWidth(barWidth);
mHorizontalBarChart.setData(data);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
It's so easy to integrate. You'll say, this blog doesn't focus on anything. In fact, if you look at the code carefully, it should be clear in three or five minutes.
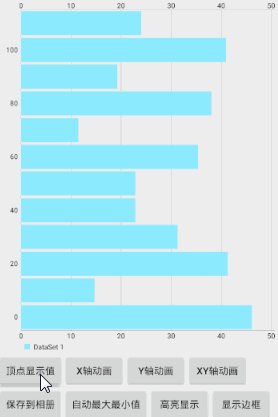
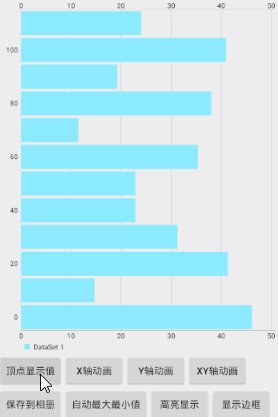
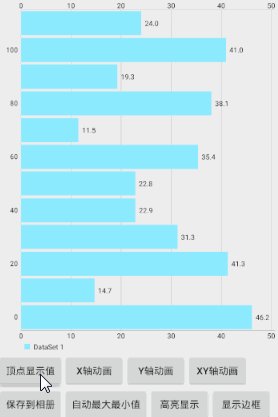
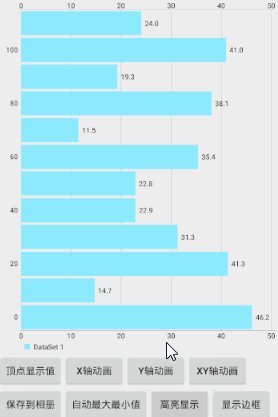
2. Display vertex values

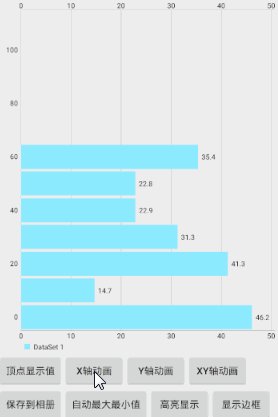
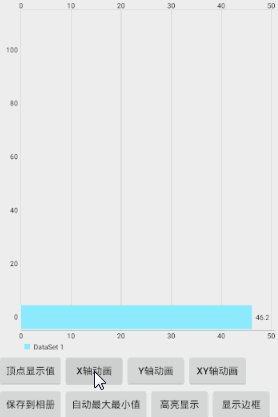
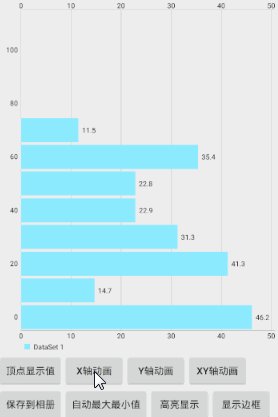
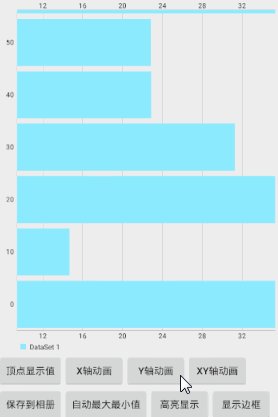
3.x-axis animation

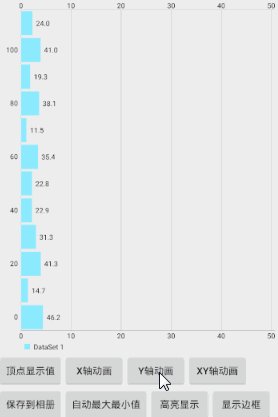
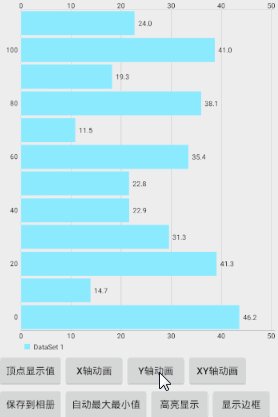
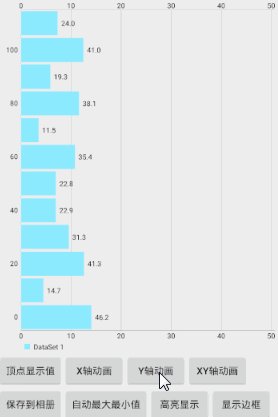
4.y-axis animation

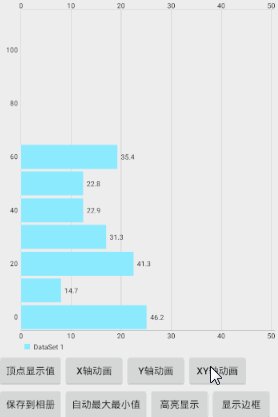
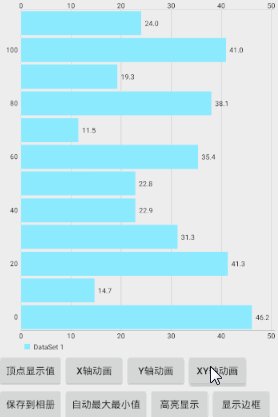
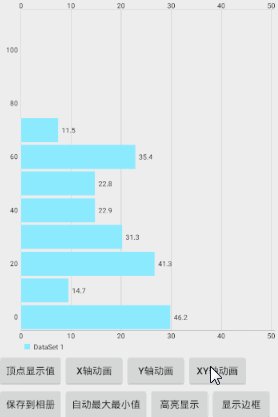
5.xy axis animation

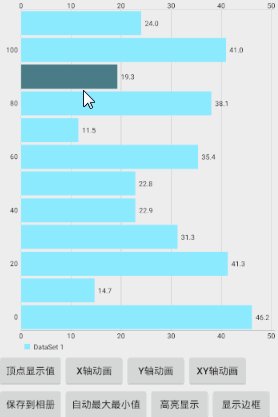
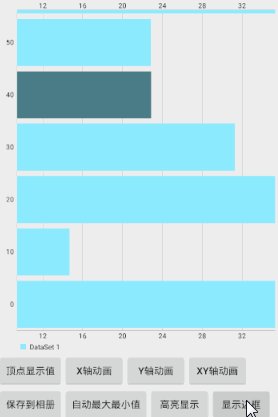
6. Highlight

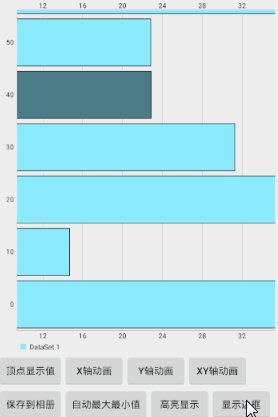
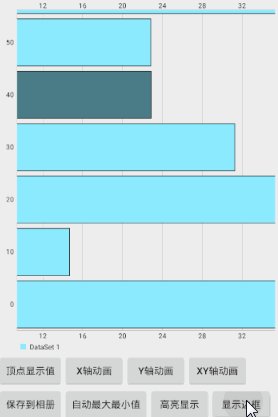
7. Show Borders

I've filtered through the detailed code to see it, and now it looks very simple and comfortable:
activity_horizontal_barchar.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.mikephil.charting.charts.HorizontalBarChart
android:id="@+id/mHorizontalBarChart"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_show_values"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Vertex Display Value"/>
<Button
android:id="@+id/btn_anim_x"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X Axis Animation"/>
<Button
android:id="@+id/btn_anim_y"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Y Axis Animation"/>
<Button
android:id="@+id/btn_anim_xy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XY Axis Animation"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_save_pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Save to Album"/>
<Button
android:id="@+id/btn_auto_mix_max"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Automatic Maximum and Minimum"/>
<Button
android:id="@+id/btn_actionToggleHighlight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Highlight"/>
<Button
android:id="@+id/btn_actionToggleBarBorders"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Border"/>
</LinearLayout>
</LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
HorizontalBarChartActivity
public class HorizontalBarChartActivity extends BaseActivity implements OnChartValueSelectedListener, View.OnClickListener {
private HorizontalBarChart mHorizontalBarChart;
//Display vertex values
private Button btn_show_values;
//x-axis animation
private Button btn_anim_x;
//y-axis animation
private Button btn_anim_y;
//xy-axis animation
private Button btn_anim_xy;
//Save to sd card
private Button btn_save_pic;
//Switch Automatic Maximum and Minimum
private Button btn_auto_mix_max;
//Highlight
private Button btn_actionToggleHighlight;
//Show Border
private Button btn_actionToggleBarBorders;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_horizontal_barchar);
initView();
}
//Initialize View
private void initView() {
//Basic controls
btn_show_values = (Button) findViewById(R.id.btn_show_values);
btn_show_values.setOnClickListener(this);
btn_anim_x = (Button) findViewById(R.id.btn_anim_x);
btn_anim_x.setOnClickListener(this);
btn_anim_y = (Button) findViewById(R.id.btn_anim_y);
btn_anim_y.setOnClickListener(this);
btn_anim_xy = (Button) findViewById(R.id.btn_anim_xy);
btn_anim_xy.setOnClickListener(this);
btn_save_pic = (Button) findViewById(R.id.btn_save_pic);
btn_save_pic.setOnClickListener(this);
btn_auto_mix_max = (Button) findViewById(R.id.btn_auto_mix_max);
btn_auto_mix_max.setOnClickListener(this);
btn_actionToggleHighlight = (Button) findViewById(R.id.btn_actionToggleHighlight);
btn_actionToggleHighlight.setOnClickListener(this);
btn_actionToggleBarBorders = (Button) findViewById(R.id.btn_actionToggleBarBorders);
btn_actionToggleBarBorders.setOnClickListener(this);
mHorizontalBarChart = (HorizontalBarChart) findViewById(R.id.mHorizontalBarChart);
//Set related properties
mHorizontalBarChart.setOnChartValueSelectedListener(this);
mHorizontalBarChart.setDrawBarShadow(false);
mHorizontalBarChart.setDrawValueAboveBar(true);
mHorizontalBarChart.getDescription().setEnabled(false);
mHorizontalBarChart.setMaxVisibleValueCount(60);
mHorizontalBarChart.setPinchZoom(false);
mHorizontalBarChart.setDrawGridBackground(false);
//x-axis
XAxis xl = mHorizontalBarChart.getXAxis();
xl.setPosition(XAxis.XAxisPosition.BOTTOM);
xl.setDrawAxisLine(true);
xl.setDrawGridLines(false);
xl.setGranularity(10f);
//y-axis
YAxis yl = mHorizontalBarChart.getAxisLeft();
yl.setDrawAxisLine(true);
yl.setDrawGridLines(true);
yl.setAxisMinimum(0f);
//y-axis
YAxis yr = mHorizontalBarChart.getAxisRight();
yr.setDrawAxisLine(true);
yr.setDrawGridLines(false);
yr.setAxisMinimum(0f);
//Set up data
setData(12, 50);
mHorizontalBarChart.setFitBars(true);
mHorizontalBarChart.animateY(2500);
Legend l = mHorizontalBarChart.getLegend();
l.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT);
l.setOrientation(Legend.LegendOrientation.HORIZONTAL);
l.setDrawInside(false);
l.setFormSize(8f);
l.setXEntrySpace(4f);
}
//Let's have a random number
private void setData(int count, float range) {
float barWidth = 9f;
float spaceForBar = 10f;
ArrayList<BarEntry> yVals1 = new ArrayList<BarEntry>();
for (int i = 0; i < count; i++) {
float val = (float) (Math.random() * range);
yVals1.add(new BarEntry(i * spaceForBar, val));
}
BarDataSet set1;
if (mHorizontalBarChart.getData() != null &&
mHorizontalBarChart.getData().getDataSetCount() > 0) {
set1 = (BarDataSet) mHorizontalBarChart.getData().getDataSetByIndex(0);
set1.setValues(yVals1);
mHorizontalBarChart.getData().notifyDataChanged();
mHorizontalBarChart.notifyDataSetChanged();
} else {
set1 = new BarDataSet(yVals1, "DataSet 1");
ArrayList<IBarDataSet> dataSets = new ArrayList<IBarDataSet>();
dataSets.add(set1);
BarData data = new BarData(dataSets);
data.setValueTextSize(10f);
data.setBarWidth(barWidth);
mHorizontalBarChart.setData(data);
}
}
@Override
public void onValueSelected(Entry e, Highlight h) {
}
@Override
public void onNothingSelected() {
}
@Override
public void onClick(View v) {
switch (v.getId()) {
//Display vertex values
case R.id.btn_show_values:
for (IDataSet set : mHorizontalBarChart.getData().getDataSets())
set.setDrawValues(!set.isDrawValuesEnabled());
mHorizontalBarChart.invalidate();
break;
//x-axis animation
case R.id.btn_anim_x:
mHorizontalBarChart.animateX(3000);
break;
//y-axis animation
case R.id.btn_anim_y:
mHorizontalBarChart.animateY(3000);
break;
//xy-axis animation
case R.id.btn_anim_xy:
mHorizontalBarChart.animateXY(3000, 3000);
break;
//Save to sd card
case R.id.btn_save_pic:
if (mHorizontalBarChart.saveToGallery("title" + System.currentTimeMillis(), 50)) {
Toast.makeText(getApplicationContext(), "Save Successfully",
Toast.LENGTH_SHORT).show();
} else
Toast.makeText(getApplicationContext(), "Save failed",
Toast.LENGTH_SHORT).show();
break;
//Switch Automatic Maximum and Minimum
case R.id.btn_auto_mix_max:
mHorizontalBarChart.setAutoScaleMinMaxEnabled(!mHorizontalBarChart.isAutoScaleMinMaxEnabled());
mHorizontalBarChart.notifyDataSetChanged();
break;
//Highlight
case R.id.btn_actionToggleHighlight:
if (mHorizontalBarChart.getData() != null) {
mHorizontalBarChart.getData().setHighlightEnabled(
!mHorizontalBarChart.getData().isHighlightEnabled());
mHorizontalBarChart.invalidate();
}
break;
//Show Border
case R.id.btn_actionToggleBarBorders:
for (IBarDataSet set : mHorizontalBarChart.getData().getDataSets())
((BarDataSet) set)
.setBarBorderWidth(set.getBarBorderWidth() == 1.f ? 0.f
: 1.f);
mHorizontalBarChart.invalidate();
break;
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
Interested Groups: 555974449
Sample:http://download.csdn.net/detail/qq_26787115/9685567
From: http://blog.csdn.net/qq_26787115/article/details/53199991