Preface,
Blazor Assembly requires a minimum download of 1.9M. ( New Blazor Web Assembly Project Download Measurement Test, for reference only. )
As programs become more complex and reference more and more, more downloads are needed.
Some websites may have poor networks and it may take some time to load these files.
For some websites, it doesn't expose wasm pages to visitors from the start.
wasm is better suited for App programs that require a lot of interaction with the server.
For example, website background management interface, chat background interface, etc.
So, in most cases, visitors go to the website first, then log in, and then to wasm.
In this case, an example of how to pre-load the dll required by wasm is provided
To achieve this effect:
Visitors to the website Welcome page=> Welcome page Preload dll resources behind => Visitors to the WASM interface, load faster.
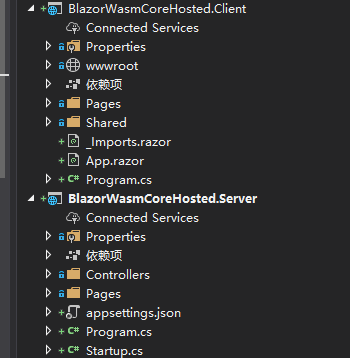
Example project:


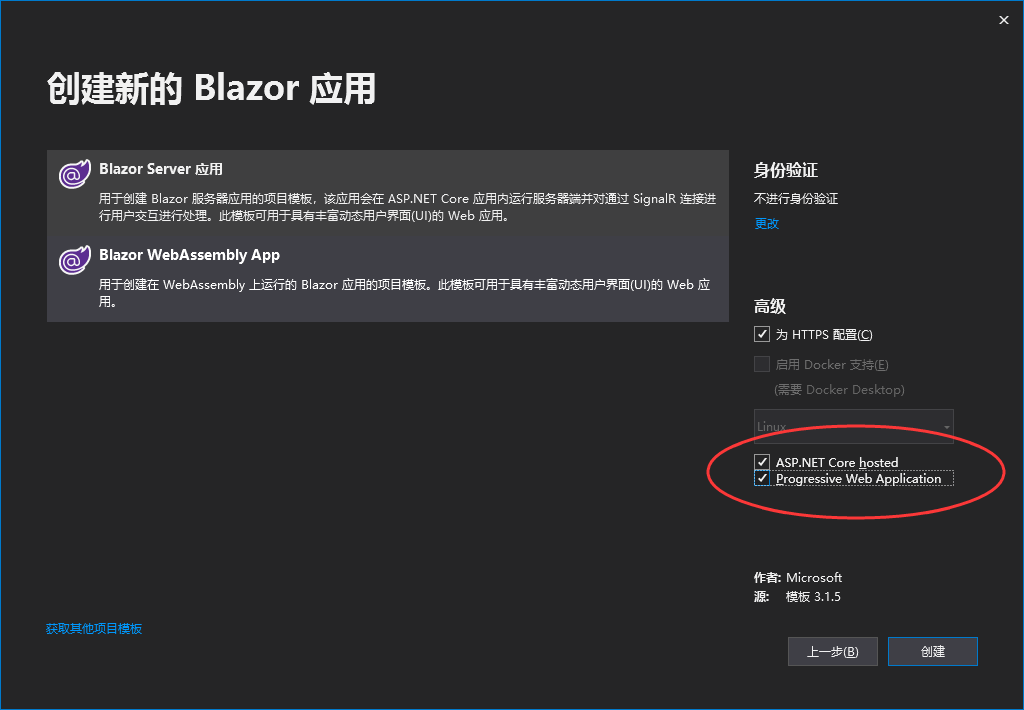
First, this example uses theAsp.NetHosted, plus PWA mode.
So there isAsp.NetCore's program is running on the server.
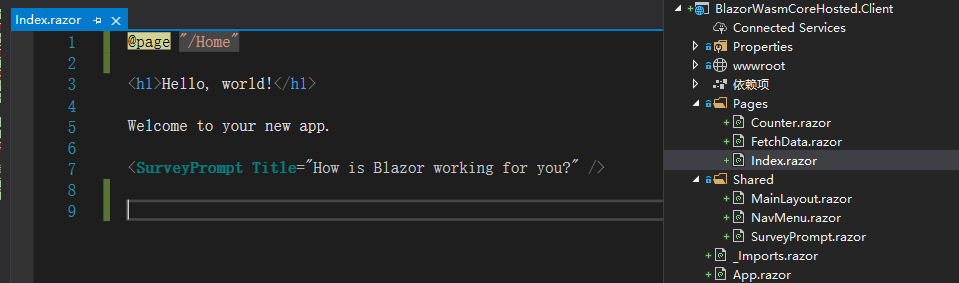
Modify WASM home page address

Put Index.razor Change the address to / Home because we need the first page of the website to be the welcome page.
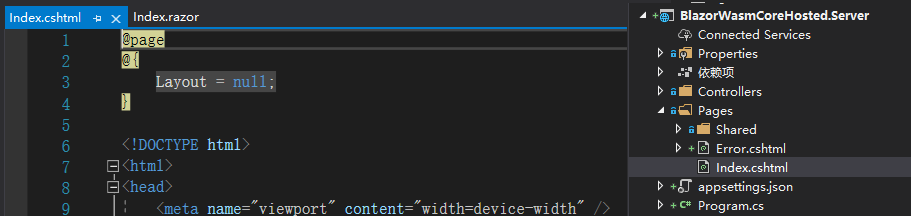
New Web Site Home Page

We useAsp.NetCore's razor page serves as the home page. Without a Controller, you can use MVC, or even Blazor Server Side, in your own way.
Modify Home Page Code
@page @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Welcome Page</title> </head> <body> <div style="text-align:center"> <h1>Hello!</h1> <p>This is a very fast loading welcome page.</p> <p>You should be at 0.000001 This page opens in seconds.</p> <p> //800+ words are written here, describing how good this system is. </p> <div id="progressbar"></div> <p> <button onclick="location='/Home'">Enter System...</button> </p> </div> <script type="text/javascript"> var preLoadStart = 0; var preLoadCount = 0; var preLoadError = 0; var preLoadFinish = 0; function preLoadResource(dllname) { preLoadCount++; var xh = new XMLHttpRequest(); xh.open("GET", dllname, true); xh.onload = function () { preLoadFinish++; if (xh.status != 200) preLoadError++; console.log(preLoadFinish + "/" + preLoadCount, dllname); var progressbar = document.getElementById("progressbar"); if (progressbar) { progressbar.style.cssText = "display:inline-block;width:300px;height:10px;;border:solid 1px gray;position:relative;" progressbar.innerHTML = "<span style='position:absolute;left:0;background-color:darkgreen;height:10px;width:" + (300 * preLoadFinish / preLoadCount) + "px'></span>"; } if (preLoadFinish == preLoadCount) { var span = new Date().getTime() - preLoadStart; console.log("All Done In " + span + " ms , " + preLoadError + " errors"); } } xh.send(""); } function preLoadAll() { preLoadStart = new Date().getTime(); var xh = new XMLHttpRequest(); xh.open("GET", "_framework/blazor.boot.json", true); xh.onload = function () { var res = JSON.parse(xh.responseText); console.log(res); for (var p in res.resources.assembly) preLoadResource("_framework/_bin/" + p); for (var p in res.resources.runtime) preLoadResource("_framework/wasm/" + p); preLoadResource("_framework/blazor.webassembly.js"); } xh.send(""); } preLoadAll(); </script> </body> </html>
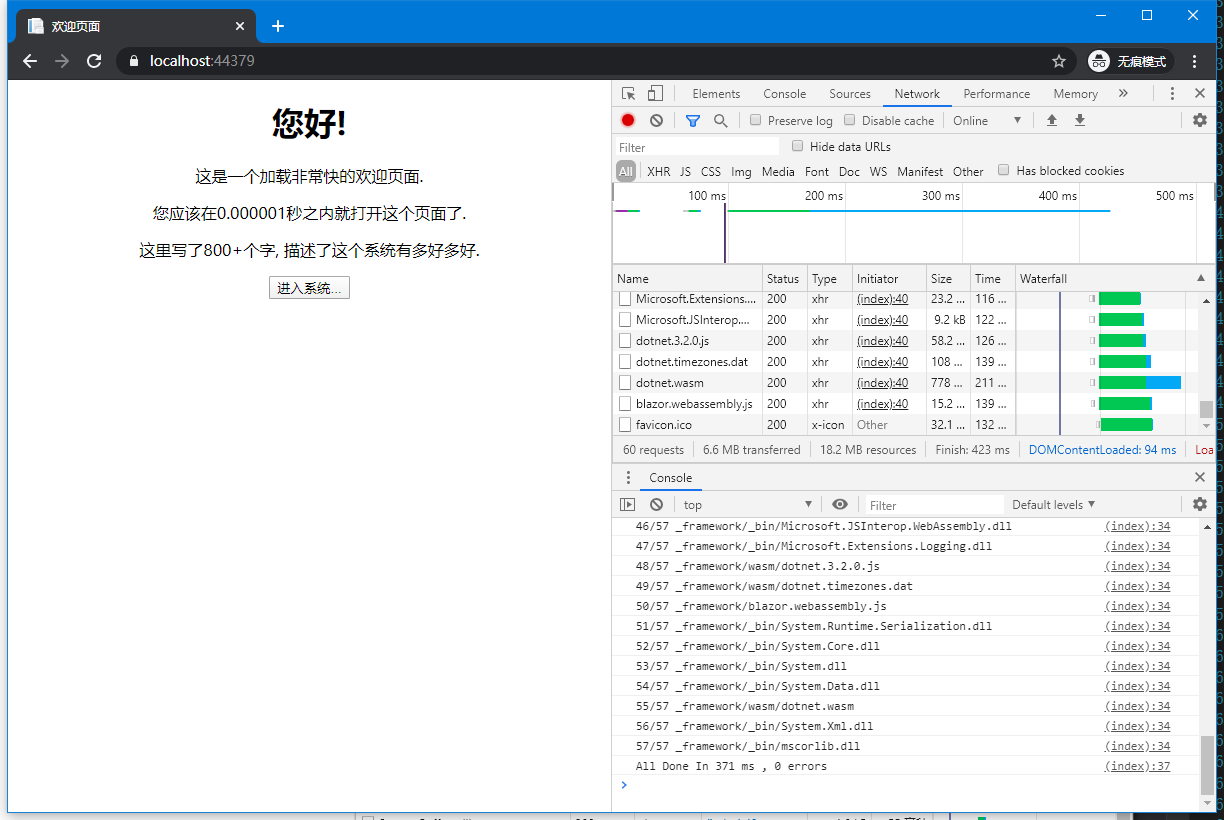
This is a welcome page. The welcome page is very simple, downloads very quickly, and users will be able to open it soon.
(A simple progress bar has been added. This page can be designed as a Loading interface)
Effect

Since this is a test page in development and the dll is not clipped, the download will be 6.6M. After publishing the program, the download will be significantly reduced: ( New Blazor Web Assembly Project Download Measurement Test, for reference only. )
According to the script of the page, after the welcome page is displayed, all the files required by wasm will be downloaded in advance.
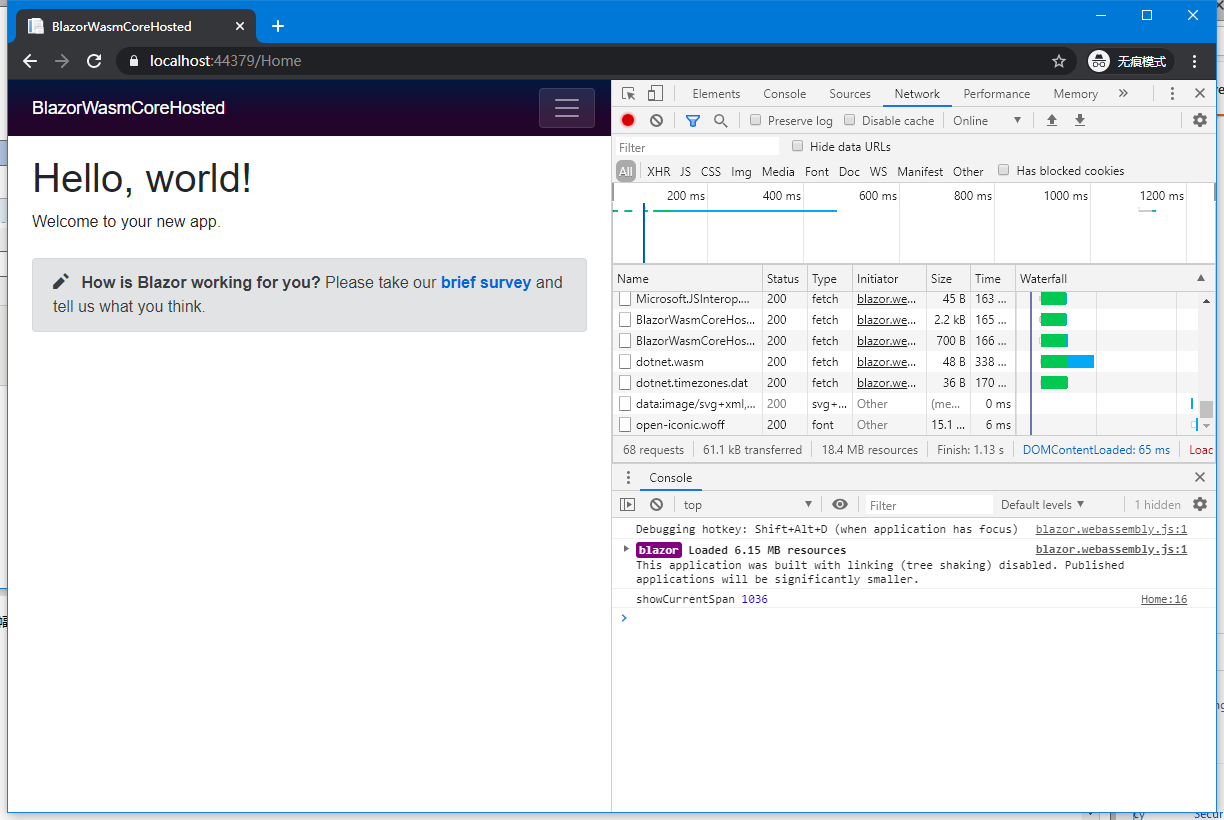
After clicking into the system,

You can see that most of the files have been cached successfully. Subsequent downloads are only 61KB. The main downloads are bootstrap css and iconic fonts.
Analyzing scripting principles:
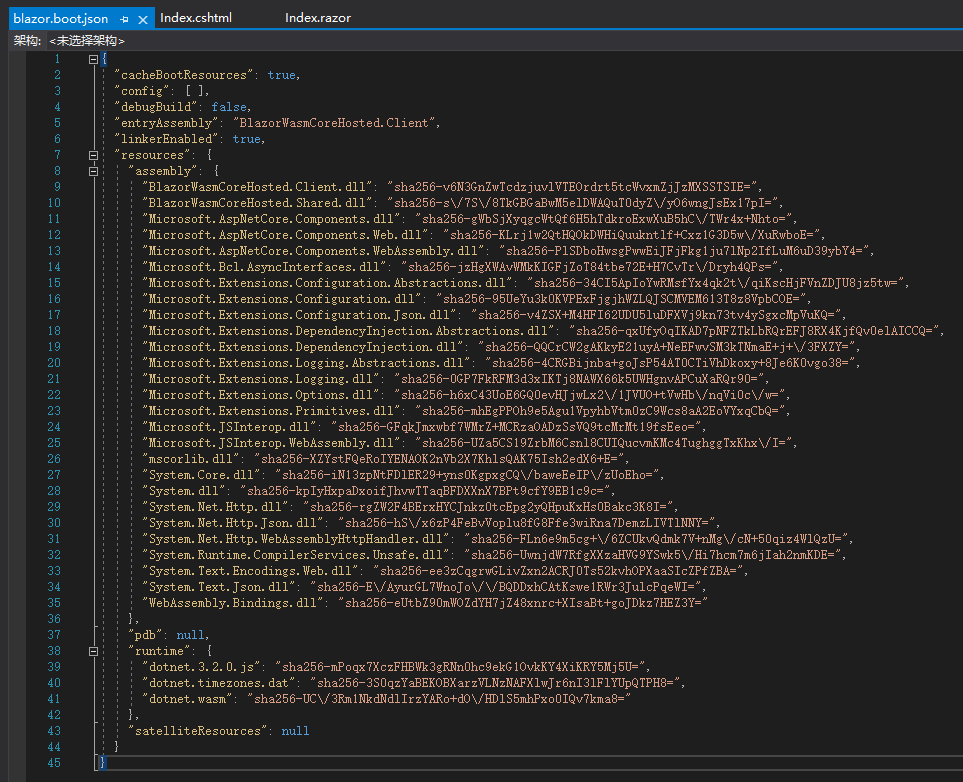
The key to this is _framework/blazor.boot.json,.


When we read this file on the client side, we know where the resources we need are.

These files can be processed by looping.assembly and.runtime
It's still quite simple.
Here's how it works. You can optimize your processing to suit your business needs.
Code:https://github.com/BlazorPlus/BlazorWasmDemoPreLoading