In the development of wechat applets, the tabs are generally fragment in android, which makes you feel confused when it comes to the applets
Finally, it's done. Share it and have a look
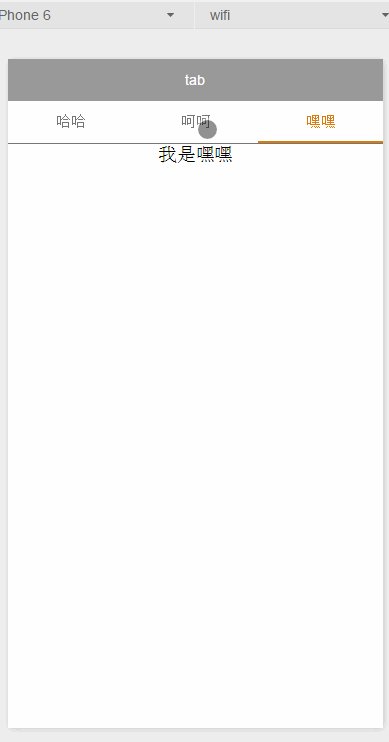
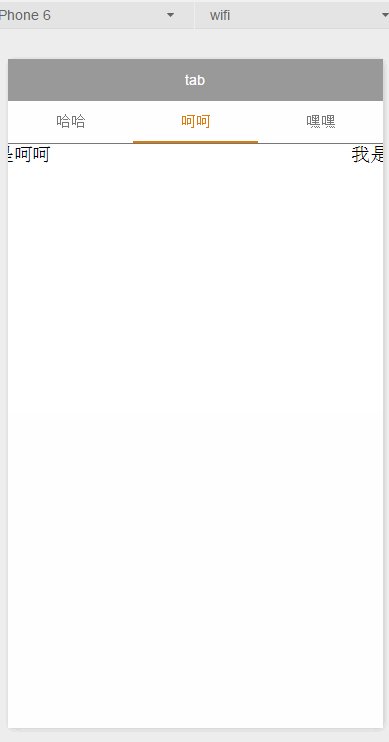
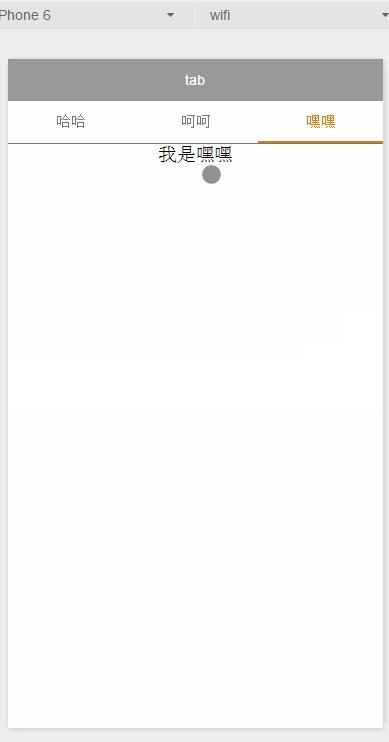
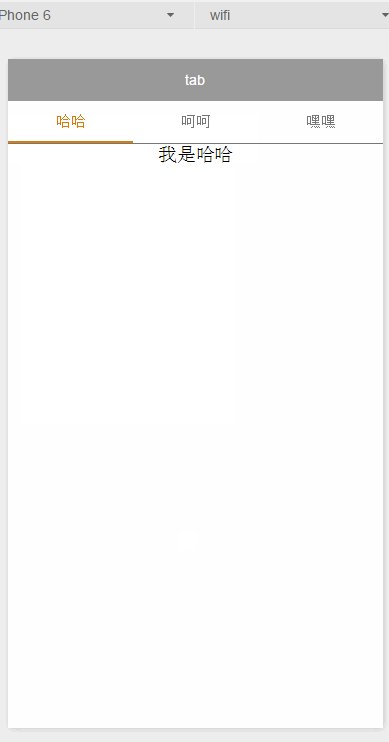
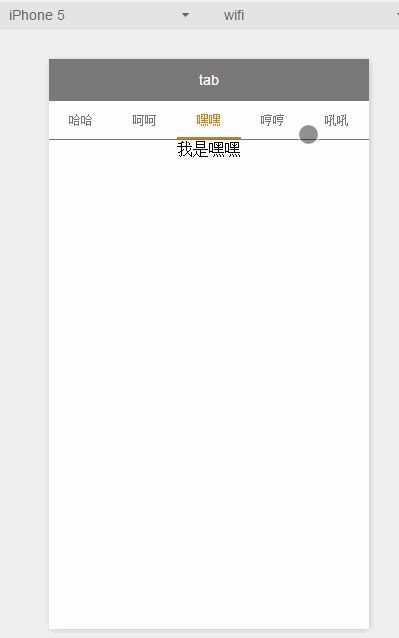
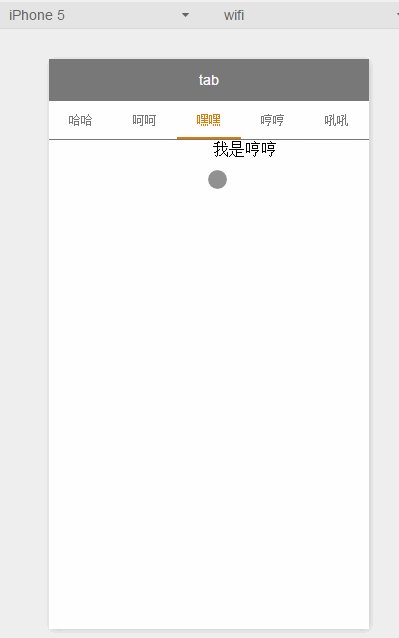
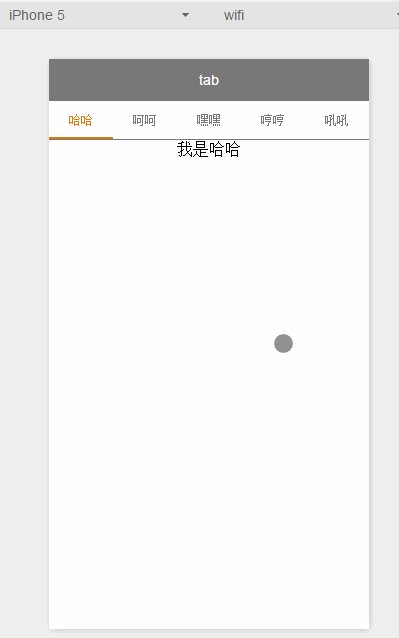
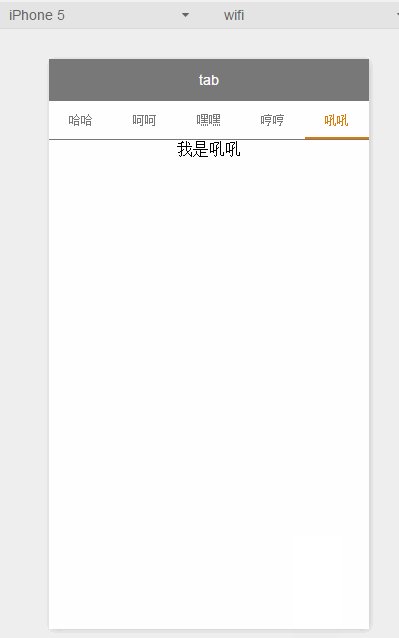
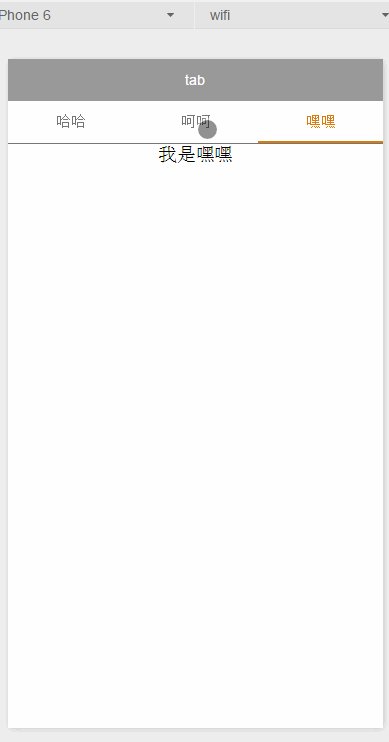
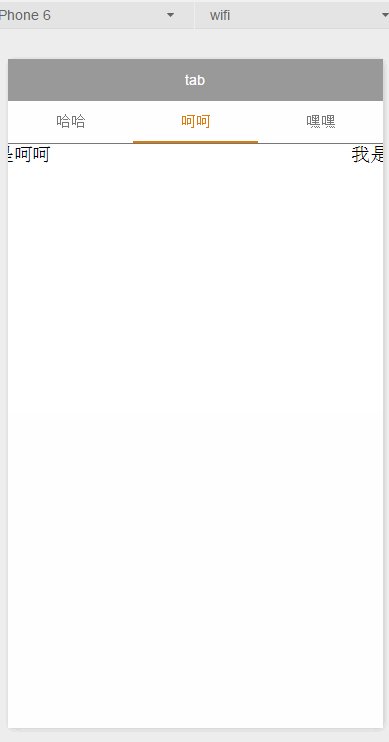
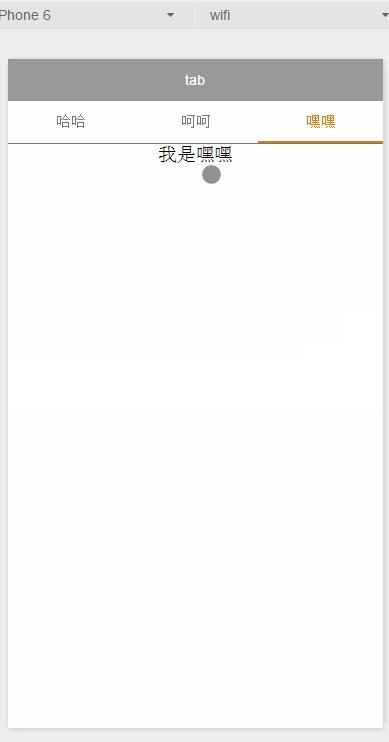
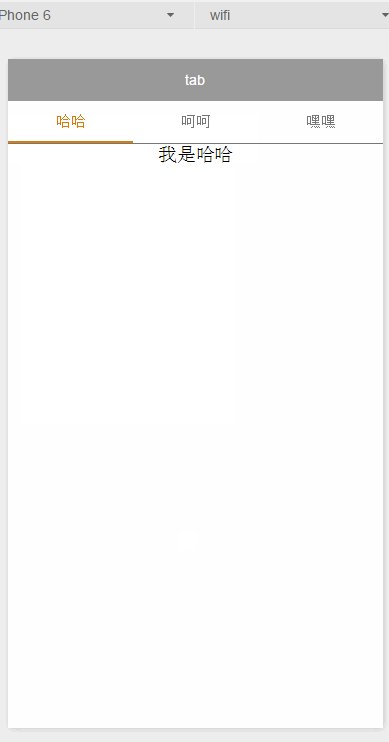
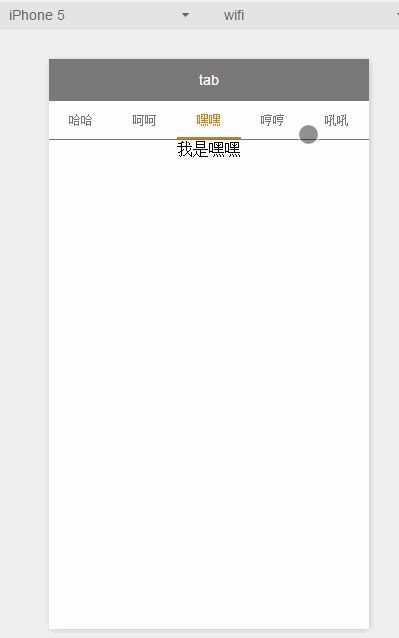
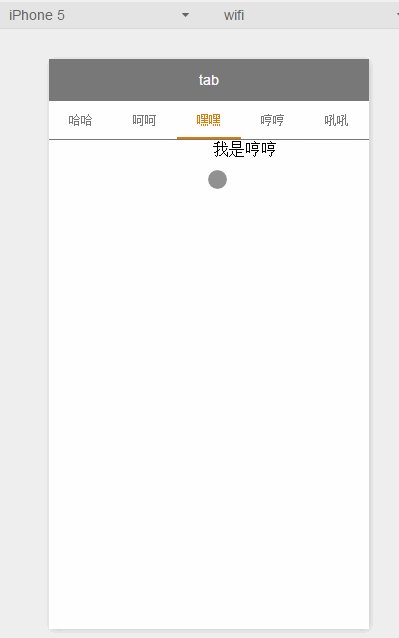
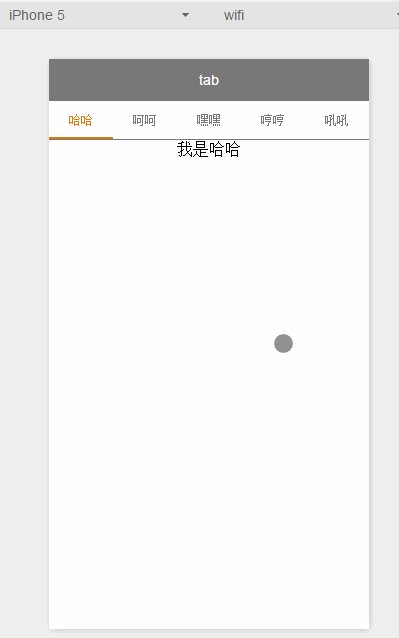
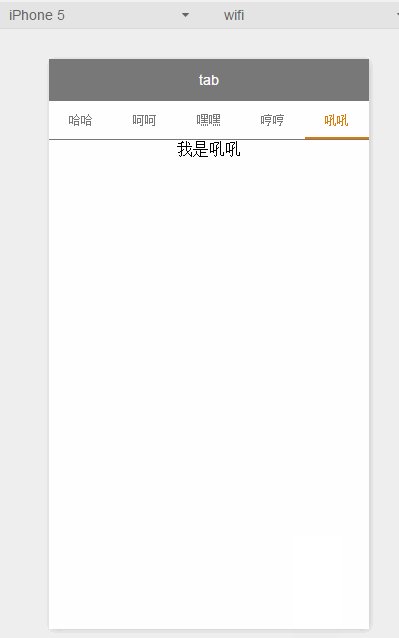
First look at the effect:

Add the code:
1.index.wxml
-
-
<view class="swiper-tab">
-
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">Ha-ha</view>
-
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">Ha-ha</view>
-
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">Hey</view>
-
</view>
-
-
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
-
-
<swiper-item>
-
<view>I am ha ha</view>
-
</swiper-item>
-
-
<swiper-item>
-
<view>I am ha ha</view>
-
</swiper-item>
-
-
<swiper-item>
-
<view>I'm hehe</view>
-
</swiper-item>
-
</swiper>
2.index.wxss
-
-
.swiper-tab{
-
width: 100%;
-
border-bottom: 2rpx solid #777777;
-
text-align: center;
-
line-height: 80rpx;}
-
.swiper-tab-list{ font-size: 30rpx;
-
display: inline-block;
-
width: 33.33%;
-
color: #777777;
-
}
-
.on{ color: #da7c0c;
-
border-bottom: 5rpx solid #da7c0c;}
-
-
.swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
-
.swiper-box view{
-
text-align: center;
-
}
3.index.js
-
-
-
var app = getApp()
-
Page( {
-
data: {
-
-
-
-
winWidth: 0,
-
winHeight: 0,
-
-
currentTab: 0,
-
},
-
onLoad: function() {
-
var that = this;
-
-
-
-
-
wx.getSystemInfo( {
-
-
success: function( res ) {
-
that.setData( {
-
winWidth: res.windowWidth,
-
winHeight: res.windowHeight
-
});
-
}
-
-
});
-
},
-
-
-
-
bindChange: function( e ) {
-
-
var that = this;
-
that.setData( { currentTab: e.detail.current });
-
-
},
-
-
-
-
swichNav: function( e ) {
-
-
var that = this;
-
-
if( this.data.currentTab === e.target.dataset.current ) {
-
return false;
-
} else {
-
that.setData( {
-
currentTab: e.target.dataset.current
-
})
-
}
-
}
-
})
No code has been uploaded before. This is the code below
demo download address

Such a top tab similar to the view page will come out
-----------------------------------------------------------------------------------
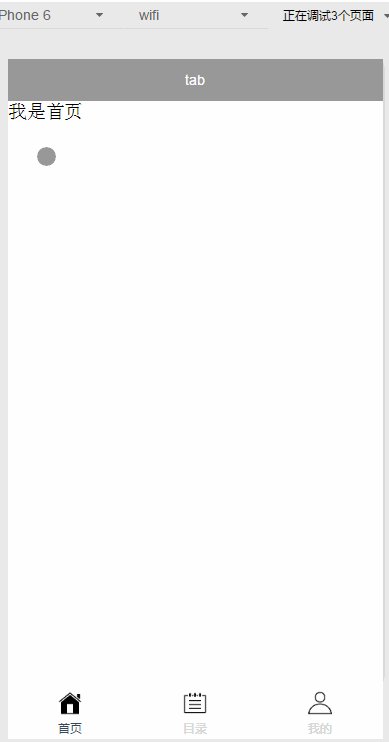
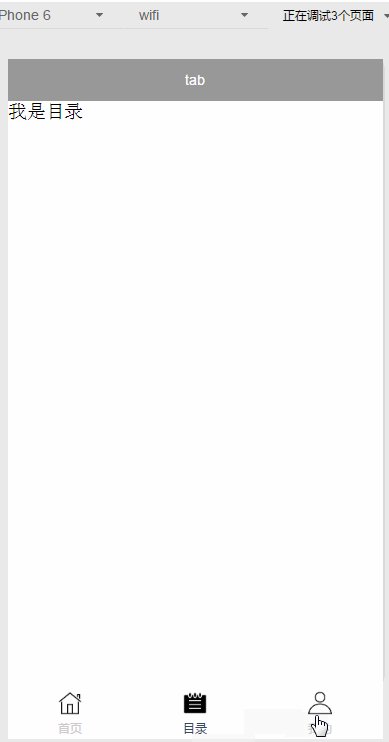
In the development of wechat applet, it is very simple and convenient to switch pages in the tab bar at the bottom of the window

code:
1.app.json
-
//app.json
-
{
-
"pages":[
-
"pages/index/index",
-
"pages/logs/logs"
-
],
-
"window":{
-
"backgroundTextStyle":"light",
-
"navigationBarBackgroundColor": "#999999",
-
"navigationBarTitleText": "tab",
-
"navigationBarTextStyle":"white"
-
},
-
"tabBar": {
-
"color": "#ccc",
-
"selectedColor": "#35495e",
-
"borderStyle": "white",
-
"backgroundColor": "#f9f9f9",
-
"list": [
-
{
-
"text": "home page",
-
"pagePath": "pages/index/index",
-
"iconPath": "images/home.png",
-
"selectedIconPath": "images/home-actived.png"
-
},
-
{
-
"text": "Catalog",
-
"pagePath": "pages/catalogue/catalogue",
-
"iconPath": "images/note.png",
-
"selectedIconPath": "images/note-actived.png"
-
},
-
{
-
"text": "My",
-
"pagePath": "pages/mine/mine",
-
"iconPath": "images/profile.png",
-
"selectedIconPath": "images/profile-actived.png"
-
}
-
]
-
}
-
}
pagePath is the page path. iconPath is the picture path, icon
Size limit is 40kb
selectedIconPath: the path of the selected image, icon
Size limited to 40kb
The maximum number of tab Bar is 5 and the minimum number is 2
Write the page in the pages directory to switch
http://blog.csdn.net/qq_31383345