Example used by JSONP and artTemplate template template engine - Request weather data
The first two articles briefly summarize The principle of cross domain request in jsonp , and The use of artTemplate template engine . So make a simple example of requesting weather.
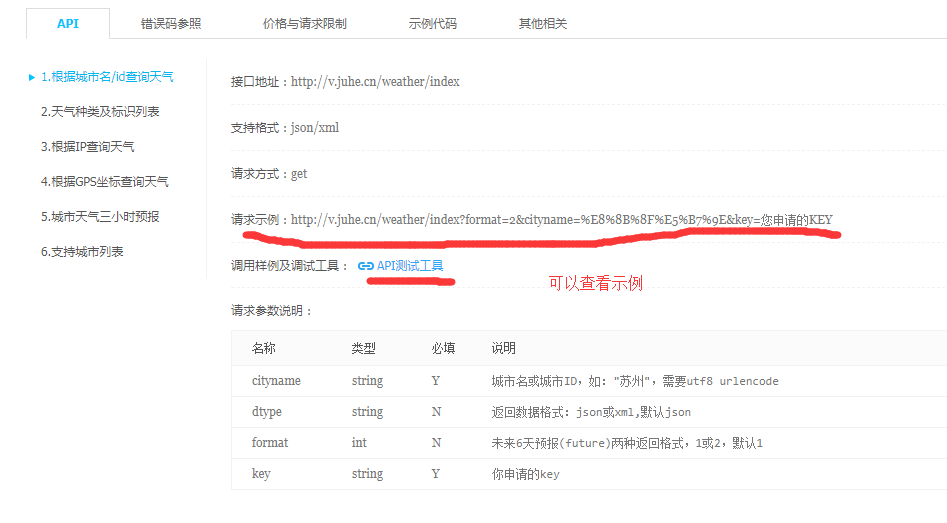
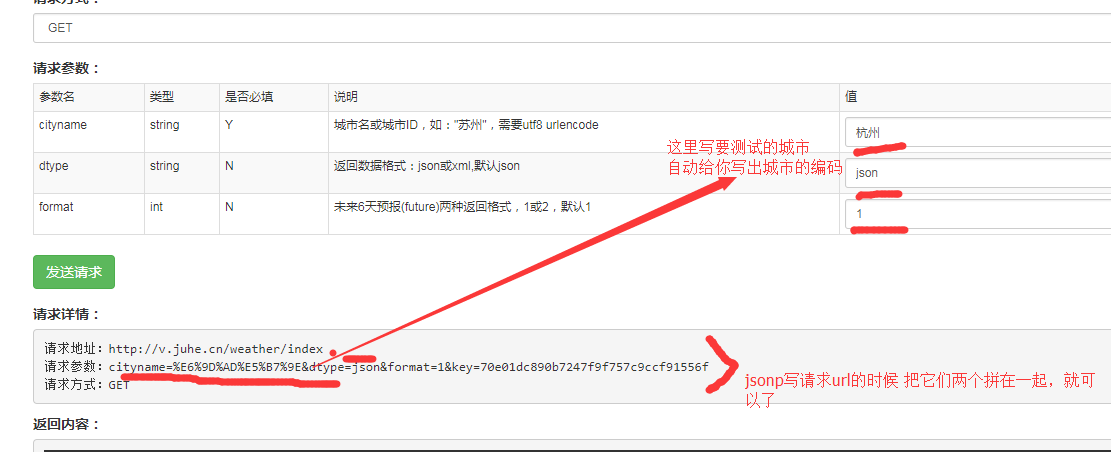
I don't know why. Yesterday's request for Baidu weather data always reported the error of {"status": 240, "message": "APP service is disabled"}. So we choose the weather forecast data in the aggregate data. Like Baidu application data, aggregate data is also applied for AK in the same way.
As shown in the figure: 

Remember how jsonp used ajax methods in jQuery to request data? Forgotten words, Click here to view
Do you remember the steps of using artTemplate template engine click here
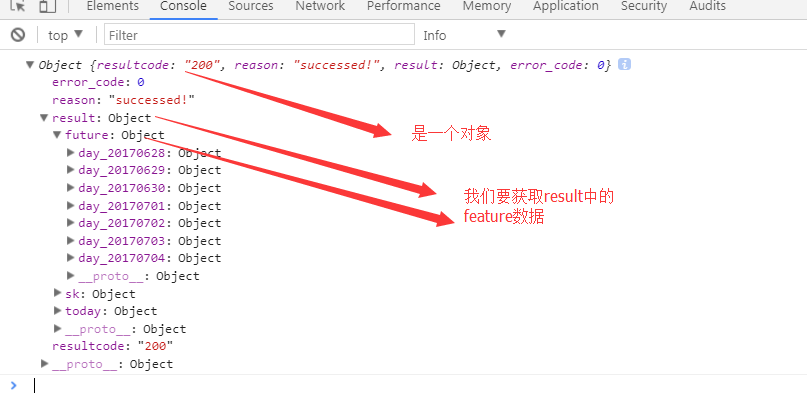
In the process of requesting data, we need to take the data we need. Take a look at the data obtained when I send an ajax request and the request succeeds:
success:function(data){
// If jsonpCallback is not written, success method is called by default
console.log(data);
}- 1
- 2
- 3
- 4

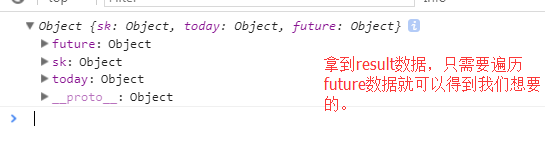
We only need to get the future Object in the result of the Object, and get the method
success:function (data) {
// If jsonpCallback is not written, success method is called by default
//console.log(data);
// read object
var weatherResult = data.result;
console.log(weatherResult);
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

How to display the future data on the html page reasonably? This requires our artTemplate template engine.
<!--Define template-->
<script type="text/template" id="template">
<table>
<%for(var key in future){%>
<tr>
<td><%= future[key].date%></td>
<td><%= future[key].week%></td>
<td><%= future[key].temperature%></td>
<td><%= future[key].weather%></td>
<td><%= future[key].wind%></td>
</tr>
<%}%>
</table>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
After obtaining the data, it can be displayed in the page.
Give the complete code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Request aggregate data weather</title>
<style type="text/css">
td{
border: 1px solid #0094ff;
}
</style>
</head>
<body>
<input type="button" value="Check the weather forecast for the next 6 days" id="getWeather">
</body>
</html>
<!--Introduce jQuery-->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!--Import engine template-->
<script type="text/javascript" src="js/template-native.js"></script>
<!--Define template-->
<script type="text/template" id="template">
<table>
<%for(var key in future){%>
<tr>
<td><%= future[key].date%></td>
<td><%= future[key].week%></td>
<td><%= future[key].temperature%></td>
<td><%= future[key].weather%></td>
<td><%= future[key].wind%></td>
</tr>
<%}%>
</table>
</script>
<script type="text/javascript">
$('#getWeather').click(function () {
$.ajax({
url:"http://v.juhe.cn/weather/index?cityname=%E6%9D%AD%E5%B7%9E&dtype=json&format=1&key=70e01dc890b7247f9f757c9ccf91556f",
dataType:'jsonp',
success:function (data) {
// If jsonpCallback is not written, success method is called by default
//console.log(data);
// read object
var weatherResult = data.result;
console.log(weatherResult);
// Call template
var str = template('template',weatherResult);
// console.log(str);
$('body').append(str);
}
});
});
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
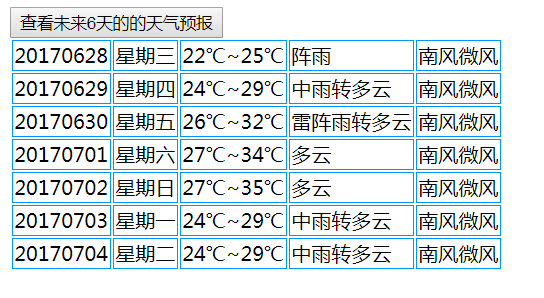
Results: 
Is it very simple!