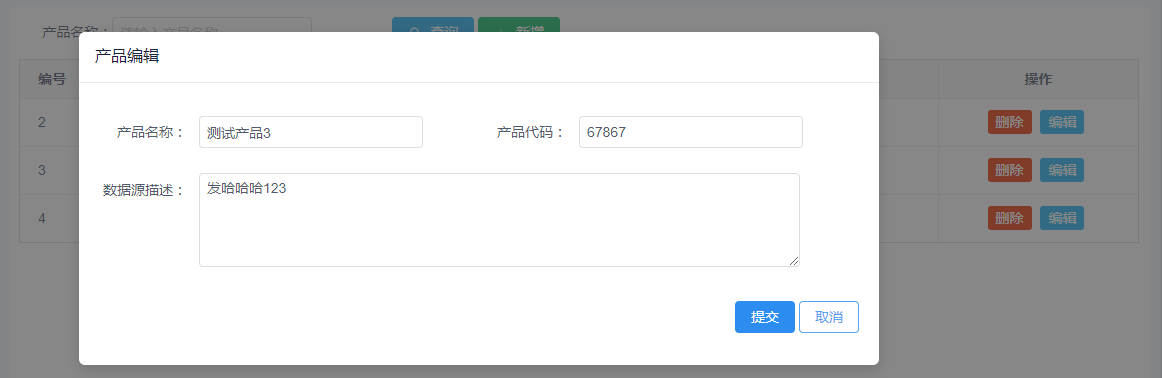
In practical application, a report list page is often needed to support the addition or modification of form data. After the operation, close the sub page and refresh the list page, as shown in the following figure

Main page code key code:
1) Introduce the components of the modal page to be popped up in the main page
<productEditModal :show="{'showModal': showModal, 'productId': productId}" @on-close="closeModal" ></productEditModal>
<script> import productEditModal from '@/content/productEdit'// List of data sources export default { components: { productEditModal }, ... </script>
2) Define the pop-up and close pop-up functions in the main page, where showModal and productId are the defined variables, which will be passed in the pop-up sub page, representing whether to pop up the page and the primary key value of the sub page respectively
methods: { // Close the pop-up box and assign the parent page closeModal (resVal) { console.log('Value from subcomponent:' + resVal) this.showModal = resVal.isClose if (resVal.isRefresh) { this.getList() } }, // Pop up page openModal (index) { console.log('Serial number:' + index) this.showModal = true this.productId = 0// Add 0 by default index > -1 && (this.productId = this.tbData[index].id) }, ... }
Sub page code key code:
1) Define the content of the modal page
<template> <Modal v-model="showModal" title="Product edit" width="800" :footer-hide=true :closable="false" > <!--Place controls in the form here--> </Modal> </template>
2) The child page receives the value from the parent page in the watch and calls the child page data loading method
export default { // Value from parent component props: ['show', 'productId'], data () { // Data stored here return { showModal: false, curProduct: { id: 0, name: '', code: '', remark: '' }// Product information for the current page } }, // Listening properties are similar to data concept computed: {}, // Method set methods: { // Close subpage onCancel (isRefresh) { this.showModal = false this.curProduct = { id: 0, name: '', code: '', remark: '' }// initialization this.$emit('on-close', { isclose: true, isRefresh: isRefresh }) }, ... init(productId){//Default} }, // Get the value from the parent page, and according to the primary key id Request data watch: { show (validate) { console.log(validate) if (validate.showModal === true) { this.showModal = validate.showModal if (validate.productId > 0) { this.init(validate.productId) } else { this.curProduct = { id: 0, name: '', code: '', remark: '' }// initialization } } } }
3) The sub page rewrites the save and close buttons, hides the bottom button area of modal (: footer hide = true), and controls the pop-up page switch by itself. Please check the complete code of the sub page.
The complete code of the home page is as follows:


<template> <div class="main-content"> <Row type="flex"> <i-col span="2" class="main-lable" > //Product Name: </i-col> <i-col span="6"> <i-input placeholder="Please enter the product name" style="width: 200px" v-model="proName" ></i-input> </i-col> <i-col span="8"> <Button type="info" icon="ios-search" @click="getList" >query</Button> <Button icon="ios-add" type="success" @click="openModal(-1)" >Newly added</Button> </i-col> </Row> <div style="margin-top:10px"> <Table border :columns="tbColumns" :data="tbData" > <template slot-scope="{ row, index }" slot="action" > <Button type="error" size="small" style="margin-right: 5px" @click="deleteRow(index)" >delete</Button> <Button type="info" size="small" style="margin-right: 5px" @click="openModal(index)" >edit</Button> </template> </Table> </div> <div class="main-page"> <Page :total="totals" :page-size="pageSize" @on-change="change" show-elevator ></Page> </div> <productEditModal :show="{'showModal': showModal, 'productId': productId}" @on-close="closeModal" ></productEditModal> </div> </template> <script> import productEditModal from '@/content/productEdit'// List of data sources export default { data () { return { self: this, proName: '', // Product name (filter item) totals: 0, // Number of data lines pageSize: 10, // Number of items per page pageIndex: 1, // Current page tbColumns: [ { title: 'number', width: 80, key: 'id' }, { title: 'Product name', width: 150, key: 'name' }, { title: 'Product code', width: 100, key: 'code' }, { title: 'Product description', key: 'remark' }, { title: 'operation', slot: 'action', width: 200, align: 'center' } ], tbData: [], showModal: false, // Show subcomponents or not productId: 0// Primary key passed to subcomponent id } }, components: { productEditModal }, methods: { // Close the pop-up box and assign the parent page closeModal (resVal) { console.log('Value from subcomponent:' + resVal) this.showModal = resVal.isClose if (resVal.isRefresh) { this.getList() } }, // Pop up page openModal (index) { console.log('Serial number:' + index) this.showModal = true this.productId = 0// Add 0 by default index > -1 && (this.productId = this.tbData[index].id) }, // Delete a piece of data deleteRow (index) { var that = this let proId = this.tbData[index].id if (proId > 0) { this.$Modal.confirm({ title: 'Tips', content: 'Confirm to delete name[' + this.tbData[index].name + ']Is it a product of?', onOk: () => { this.$axios .delete('/api/v1/product/' + proId) .then(response => { console.log(response) debugger if (response.data.isError) { console.log(response) this.$Modal.error({ title: 'Tips', content: 'Delete failed!', onOk: () => { // this.$Message.info('Clicked ok') }, onCancel: () => { // this.$Message.info('Clicked cancel') } }) // this.$Message.error('Failed to add:' + response.data.message) } else { this.$Modal.success({ title: 'Tips', content: 'Delete successfully!', onOk: () => { // this.$Message.info('Clicked ok') // this.onCancel(true) debugger that.getList() }, onCancel: () => { // this.$Message.info('Clicked cancel') } }) } }) .catch(function (error) { // Request failure processing console.log(error) }) }, onCancel: () => { this.$Message.info('You have cancelled the deletion.') } }) } }, // Load table contents (including filtering and paging) getList () { // Assembly request data let filter = {} this.proName && (filter.name = { like: this.proName }) this.$axios .post('/api/v1/product/list', { filter: filter, sort: { id: 'ASC', name: 'DESC' }, page: this.pageIndex, limit: this.pageSize }) .then(response => { console.log(response) this.tbData = response.data.data.docs this.totals = response.data.data.totals // console.log(this.totals) }) .catch(function (error) { // Request failure processing console.log(error) }) }, // When paging changes change (page) { // console.log(page) this.pageIndex = page this.getList() } }, // life cycle - Mount complete,template The template is attached to the component (accessible DOM Element) mounted () { this.getList() } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> .main-content { height: 100%; } .main-lable { line-height: 30px; text-align: right; } .main-page { width: 100%; position: absolute; bottom: 2px; text-align: center; } </style>
The complete code of the sub page is as follows: productEdit.vue


<template> <Modal v-model="showModal" title="Product edit" width="800" :footer-hide=true :closable="false" > <i-form :label-width="100"> <div class="ivu-card ivu-card-dis-hover"> <div class="ivu-card-body" style="verflow-y:auto;overflow-x: hidden;" > <div class="ivu-row" style="margin-left: -12px; margin-right: -12px;" > <Row type="flex"> <i-col span="12"> <Form-item label="Product Name:" prop="name" > <i-input v-model="curProduct.name" placeholder="Please enter the product name" style="width:80%" ></i-input> </Form-item> </i-col> <i-col span="12"> <Form-item label="Product Code:" prop="code" > <i-input v-model="curProduct.code" placeholder="Please enter product code" style="width:80%" ></i-input> </Form-item> </i-col> </Row> <Row type="flex"> <i-col span="24"> <Form-item label="Data source description:"> <Input type="textarea" :rows="4" placeholder="Please enter data source description" v-model="curProduct.remark" style="width:91%" /> </Form-item> </i-col> </Row> <div style="text-align: right;margin-top: 10px;"> <!-- <Button @click="onCancel()">cancel</Button> --> <button type="button" class="ivu-btn ivu-btn-primary" @click="onSave" > <span>Submission</span> </button> <button type="button" class="ivu-ml ivu-btn ivu-btn-default" @click="onCancel(false)" > <span>cancel</span> </button> </div> </div> </div> </div> </i-form> </Modal> </template> <script> // Here you can import other files (such as components, tools js,Third party plug-ins js,json File, picture file, etc.) // For example: import <Component name from '<Component path'; export default { // Value from parent component props: ['show', 'productId'], data () { // Data stored here return { showModal: false, curProduct: { id: 0, name: '', code: '', remark: '' }// Product information for the current page } }, // Listening properties are similar to data concept computed: {}, // Method set methods: { // Close subpage onCancel (isRefresh) { this.showModal = false this.curProduct = { id: 0, name: '', code: '', remark: '' }// initialization this.$emit('on-close', { isclose: true, isRefresh: isRefresh }) }, // Save product information onSave () { console.log(this.isNew) if (this.curProduct.id > 0) { this.$axios .put('/api/v1/product', { entity: this.curProduct }) .then(response => { if (response.data.isError) { this.$Modal.error({ title: 'Tips', content: 'Modification failed', onOk: () => { // this.$Message.info('Clicked ok') }, onCancel: () => { // this.$Message.info('Clicked cancel') } }) } else { this.$Modal.success({ title: 'Tips', content: 'Modification succeeded!', onOk: () => { this.onCancel(true) // this.$Message.info('Clicked ok') }, onCancel: () => { // this.$Message.info('Clicked cancel') } }) } }) .catch(function (error) { // Request failure processing console.log(error) }) } else { this.$axios .post('/api/v1/product', { entity: this.curProduct }) .then(response => { if (response.data.isError) { console.log(response) this.$Modal.error({ title: 'Tips', content: 'Save failed', onOk: () => { // this.$Message.info('Clicked ok') }, onCancel: () => { // this.$Message.info('Clicked cancel') } }) // this.$Message.error('Failed to add:' + response.data.message) } else { this.$Modal.success({ title: 'Tips', content: 'Saved successfully!', onOk: () => { // this.$Message.info('Clicked ok') this.onCancel(true) }, onCancel: () => { // this.$Message.info('Clicked cancel') } }) } }) .catch(function (error) { // Request failure processing console.log(error) }) } }, init: function (proId) { // Initialize page content console.log('Subpage initialization:' + proId) // When editing if (proId > 0) { // according to proId Get the data source information and load it on the page this.$axios .get('/api/v1/product/' + proId) .then(response => { // console.log(response); (response.data.data) && (this.curProduct = response.data.data) console.log(this.curProduct) }) .catch(function (error) { // Request failure processing console.log(error) }) } } }, // Get the value from the parent page, and according to the primary key id Request data watch: { show (validate) { console.log(validate) if (validate.showModal === true) { this.showModal = validate.showModal if (validate.productId > 0) { this.init(validate.productId) } else { this.curProduct = { id: 0, name: '', code: '', remark: '' }// initialization } } } } } </script>
Reference link: https://blog.csdn.net/lemisi/article/details/89176251