What is JSX syntax
In JSX syntax, there are two types of tags:
1. Normal html tags (lowercase initial)
2. Component label (capitalized)
Using React to write TodoList function
src/TodoList.js
import React,{Fragment} from 'react';
function TodoList() {
return (
<Fragment>
<input type="text" />
<ul>
<li>learn react</li>
<li>learn components</li>
</ul>
</Fragment>
);
}
export default TodoList;
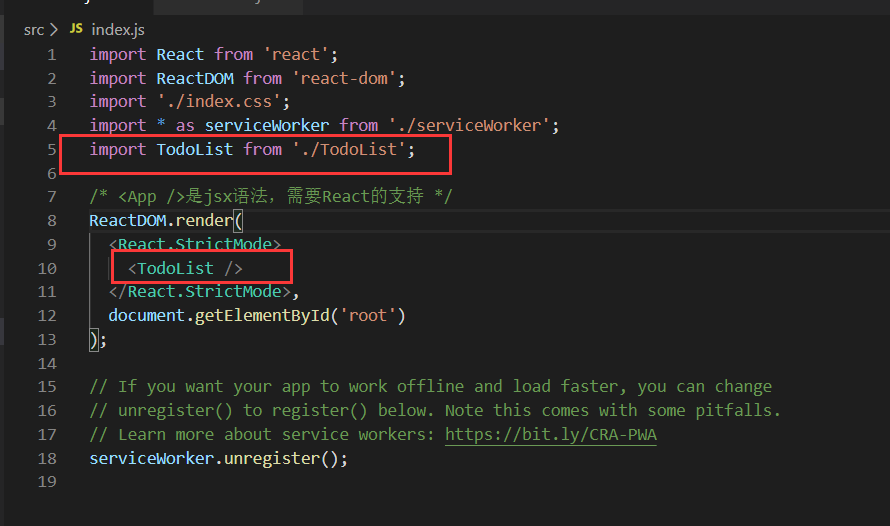
Introduction of TodoList component in scr/index.js

Data driven design idea and event binding in React
The react component is divided into function component and class component. All of the above are function components. Now use the state and setState of class components to complete
Modify src/TodoList.js
import React,{Component,Fragment} from 'react';
class TodoList extends Component {
constructor(props) {
super(props);
this.state = {
inputVal:'hello,cyy',
list:[]
};
}
changeVal(e){
this.setState({
inputVal: e.target.value
});
}
render(){
return (
<Fragment>
<input type="text" value={this.state.inputVal} onChange={this.changeVal.bind(this)} />
<button>Add to</button>
<ul>
<li>learn react</li>
<li>learn components</li>
</ul>
</Fragment>
);
}
}
export default TodoList;
Add and delete TodoList
Modify src/TodoList.js
import React,{Component,Fragment} from 'react';
class TodoList extends Component {
constructor(props) {
super(props);
this.state = {
inputVal:'',
list:[]
};
}
changeVal(e){
this.setState({
inputVal: e.target.value
});
}
addItem(e){
//Press enter
if(e.keyCode===13){
const list=[...this.state.list,e.target.value]
this.setState({
//list:list
//When the key value of an object is the same, shorthand
list,
inputVal:''
})
}
}
deleteItem(index){
const list=[...this.state.list];
list.splice(index,1);//Remove the specified from the array index Data
this.setState({
list
})
}
render(){
return (
<Fragment>
<input type="text"
value={this.state.inputVal}
onChange={this.changeVal.bind(this)}
onKeyUp={this.addItem.bind(this)}
/>
<ul>
{
this.state.list.map((item,index)=>{
return <li key={index} onClick={this.deleteItem.bind(this,index)}>{item}</li>
})
}
</ul>
</Fragment>
);
}
}
export default TodoList;
Design sketch

More JSX syntax details
Modify TodoList.js to optimize the code
1. bind(this) changes the direction every time a function is executed. It can be written in constructor and executed only once
(functions bound to parameters cannot operate in this way. They can only be executed each time they are generated.)
2. Separate parts of the loop into a function
3. Add style style (style attribute is className, not class)
4. Use for of label, need to use htmlFor
5. JSX annotation method: {/ * * /}, js annotation can be used for those not in the JSX tag//
6. Process empty content without adding
7. Do not escape content with html tags, use dangerouslyseinnerhtml = {{\\\\\\\\
Before modification

After modification

import React,{Component,Fragment} from 'react';
import './style.css';
class TodoList extends Component {
constructor(props) {
super(props);
this.state = {
inputVal:'',
list:[]
};
this.changeVal=this.changeVal.bind(this);
this.addItem=this.addItem.bind(this);
}
changeVal(e){
this.setState({
inputVal: e.target.value
});
}
addItem(e){
//Press enter
if(e.keyCode===13 && e.target.value!==""){
const list=[...this.state.list,e.target.value]
this.setState({
//list:list
//When the key value of an object is the same, shorthand
list,
inputVal:''
})
}
}
deleteItem(index){
const list=[...this.state.list];
list.splice(index,1);//Remove the specified from the array index Data
this.setState({
list
})
}
getList(){
return this.state.list.map((item,index)=>{
return <li key={index} onClick={this.deleteItem.bind(this,index)} dangerouslySetInnerHTML={{__html:item}}></li>
})
}
render(){
// This is JS Notes in
return (
<Fragment>
{/* This is the comment in JSX */}
<label htmlFor="input">Please enter:</label>
<input type="text"
id="input"
className="input"
value={this.state.inputVal}
onChange={this.changeVal}
onKeyUp={this.addItem}
/>
<ul>{this.getList()}</ul>
</Fragment>
);
}
}
export default TodoList;
Finally, components are divided into class components and functional components. We use class components above, which can be overridden by functional components
import React,{Fragment,useState} from 'react';
function TodoList2() {
const [inputVal, setInput] = useState('');
const [list, setList] = useState([]);
const changeVal=e=>{
setInput(e.target.value);
}
const addItem=e=>{
//Press enter
if(e.keyCode===13 && e.target.value!==""){
const list2=[...list,e.target.value]
setList(list2);
setInput('');
}
}
const deleteItem=index=>{
const list2=[...list];
list2.splice(index,1);//Remove the specified from the array index Data
setList(list2);
}
const getList=()=>{
return list.map((item,index)=>{
return <li key={index} onClick={deleteItem} dangerouslySetInnerHTML={{__html:item}}></li>
})
}
return (
<Fragment>
{/* This is the comment in JSX */}
<label htmlFor="input">Please enter:</label>
<input type="text"
id="input"
value={inputVal}
onChange={changeVal}
onKeyUp={addItem}
/>
<ul>{getList()}</ul>
</Fragment>
);
}
export default TodoList2;