js animation - click to show love
Just put the following JS code before < / body >
<script type='text/javascript' src='//api.dujin.org/js/aixintexiao.js'></script>
Full code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
<script type='text/javascript' src='http://api.dujin.org/js/aixintexiao.js'></script>
</head>
<body>
< P style = "margin: 50px Auto; width: 600px; line height: 30px;" > JavaScript (abbreviated as "JS") is a lightweight, interpretive or immediate compiling programming language with function priority. Although it is famous as a scripting language for developing Web pages, it is also used in many non browser environments. JavaScript is based on prototype programming, multi paradigm dynamic scripting language, and supports object-oriented, imperative and declarative (such as functional programming) styles. [1]
JavaScript was first designed and implemented on Netscape Navigator browser by Brendan Eich in 1995. Because Netscape works with Sun, Netscape management wants it to look like Java, so it's called JavaScript. But in fact, its syntax style is similar to Self and Scheme. [2]
The standard for JavaScript is ECMAScript. As of 2012, all browsers have fully supported ECMAScript 5.1, and older versions at least support ECMAScript 3 standard. On June 17, 2015, ECMA International released the sixth edition of ECMAScript, officially known as ECMAScript 2015, but usually referred to as ECMAScript 6 or ES6. [1]</p>
</body>
</html>
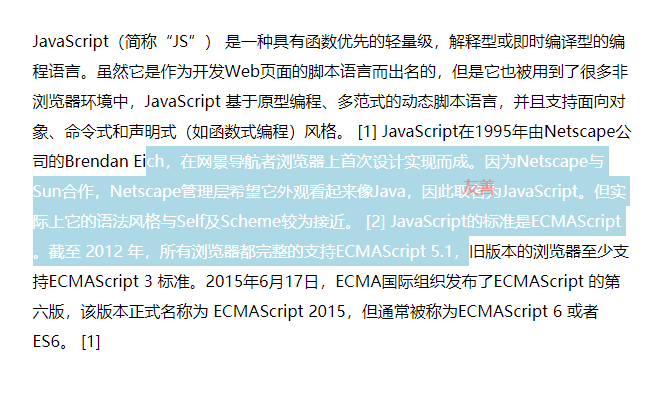
Design sketch

You can also put the source code directly
<script type="text/javascript"> /* Brother Jin's blog: Click to display JS code of different color love special effects: https://www.dujin.org/12146.html */ !function(e, t, a) { function r() { for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x + "px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e].scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999"); requestAnimationFrame(r) } function n() { var t = "function" == typeof e.onclick && e.onclick; e.onclick = function(e) { t && t(), o(e) } } function o(e) { var a = t.createElement("div"); a.className = "heart", s.push({ el: a, x: e.clientX - 5, y: e.clientY - 5, scale: 1, alpha: 1, color: c() }), t.body.appendChild(a) } function i(e) { var a = t.createElement("style"); a.type = "text/css"; try { a.appendChild(t.createTextNode(e)) } catch(t) { a.styleSheet.cssText = e } t.getElementsByTagName("head")[0].appendChild(a) } function c() { return "rgb(" + ~~ (255 * Math.random()) + "," + ~~ (255 * Math.random()) + "," + ~~ (255 * Math.random()) + ")" } var s = []; e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function(e) { setTimeout(e, 1e3 / 60) }, i(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"), n(), r() } (window, document); </script>
Click to see the socialist values (jQuery)
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("Prosperous and strong", "democratic", "civilization", "Harmonious", "free", "equality", "fair" ,"Rule by law", "Patriotic", "Be dedicated", "Sincerity", "friendly");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},1500,function() {
$i.remove();
});
});
});
</script>
Don't forget to introduce jQuery
Design sketch

With:: selection to change the text selection color, the effect is pretty good
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>demo2</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript"> var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("Prosperous and strong", "democratic", "civilization", "Harmonious", "free", "equality", "fair" ,"Rule by law", "Patriotic", "Be dedicated", "Sincerity", "friendly"); var $i = $("<span/>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "#ff6651" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 },1500,function() { $i.remove(); }); }); }); </script> <style> p::selection{ background:lightblue; color:#fff; } </style> </head> <body> <p style="margin:50px auto;width:600px;line-height:30px;">JavaScript(For short " JS") It is a lightweight, interpreted or just in time compiled programming language with function priority. Although it was developed as Web The script language of the page is famous, but it is also used in many non browser environments, JavaScript It is a dynamic scripting language based on prototype programming and multi paradigm, and supports object-oriented, imperative and declarative (such as functional programming) styles. [1] JavaScript In 1995 by Netscape Company Brendan Eich,Designed and implemented on Netscape Navigator browser for the first time. because Netscape And Sun Cooperation Netscape Management wants it to look like Java,So it's called JavaScript. But in fact, its grammatical style and Self and Scheme Closer. [2] JavaScript The standard is ECMAScript . As of 2012, all browsers are fully supported ECMAScript 5.1,Older browsers support at least ECMAScript 3 Standard. On June 17, 2015, ECMA International organizations released ECMAScript The sixth edition of, officially known as ECMAScript 2015,But it's often called ECMAScript 6 perhaps ES6. [1]</p> </body> </html>

In native js, random color text appears when clicking
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>demo2</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript"> window.onload = function() { //Define Click to display text class function ClickFrontShow() { //Define required text and color this.fron = ['happy', 'Happy', '❤', 'Happy', 'Cheerful', 'Cheerful', 'happy', 'Happy', 'Joy', 'Exultation', 'Joyous', 'Jubilation', 'Caper', 'Cheerful']; this.colo = ['#FF69B4', '#ff6651', 'orange', '#FF00FF', '#00FF7F', '#00BFFF', '#BA55D3']; //Obtain body element this.elBody = document.getElementsByTagName("body")[0]; //Initialization randomNum this.randomNum = null; //Initialize font inde this.finde = 0; //Initialization className this.cls = 0; } //Define initialization ClickFrontShow.prototype.init = function(frontArray, colorArray) { //Custom colors and fonts this.fron = frontArray || this.fron; this.colo = colorArray || this.colo; this.listenMouse(); } //Create text ClickFrontShow.prototype.createFront = function (classname) { var self = this; let ospan = document.createElement('span'); //Set style let cssText = "position:absolute; width: 40px; height: 20px; cursor: default; transform: translate(-50%,-50%); font-weight: bold; opacity: 1; z-index: 1000; transition: 1s;"; //Random fonts and colors let randomFront = self.fron[self.finde]; let randomColor = self.colo[Math.round(Math.random()*(self.colo.length-1))]; //Font subscript increased by 1 self.finde = (self.finde+1) % self.fron.length; //towards body Add elements to self.elBody.appendChild(ospan); //Bind one classname ospan.className = String(classname); //Add styles ospan.style.cssText = cssText + "-moz-user-select: none;-webkit-user-select: none;-ms-user-select: none;user-select: none;" ospan.style.color = randomColor; ospan.innerHTML = randomFront; } //Monitor mouse click ClickFrontShow.prototype.listenMouse = function() { var self = this; //Mouse click event document.onclick = function(e) { //avoid classname Duplicate values result in bug if(self.cls === 20){ self.cls = 0; }else{ self.cls += 1; } //Create text self.createFront(self.cls); let el = document.getElementsByClassName(self.cls)[0]; //Mouse click position el.style.left = e.clientX + 'px'; el.style.top = e.clientY + 'px'; //Outdated change setTimeout(function() { el.style.opacity = 0; el.style.top = el.offsetTop - 100 + 'px'; }, 100); //Obsolete clearance setTimeout(function() { self.elBody.removeChild(el); }, 2000); } } //instantiation var frontShow = new ClickFrontShow(); //You can pass parameters here. The first parameter by default is font array; //The second parameter is the color array, which must be of array type! frontShow.init(); } </script> <style> p::selection{ background:pink; color:#fff; } </style> </head> <body> <p style="margin:50px auto;width:600px;line-height:30px;">JavaScript(For short " JS") It is a lightweight, interpreted or just in time compiled programming language with function priority. Although it was developed as Web The script language of the page is famous, but it is also used in many non browser environments, JavaScript It is a dynamic scripting language based on prototype programming and multi paradigm, and supports object-oriented, imperative and declarative (such as functional programming) styles. [1] JavaScript In 1995 by Netscape Company Brendan Eich,Designed and implemented on Netscape Navigator browser for the first time. because Netscape And Sun Cooperation Netscape Management wants it to look like Java,So it's called JavaScript. But in fact, its grammatical style and Self and Scheme Closer. [2] JavaScript The standard is ECMAScript . As of 2012, all browsers are fully supported ECMAScript 5.1,Older browsers support at least ECMAScript 3 Standard. On June 17, 2015, ECMA International organizations released ECMAScript The sixth edition of, officially known as ECMAScript 2015,But it's often called ECMAScript 6 perhaps ES6. [1]</p> </body> </html>
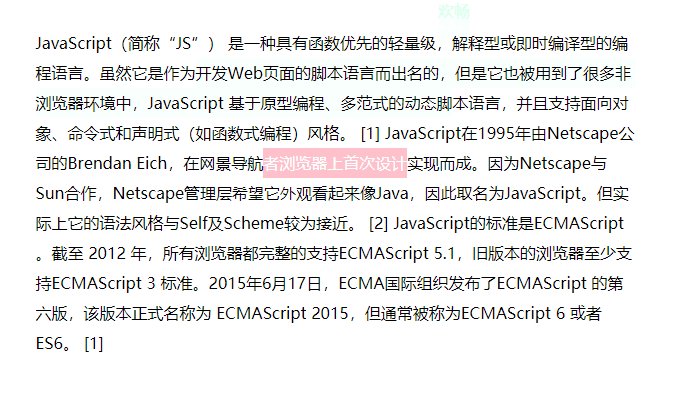
Design sketch

Mouse cursor custom picture
First, make a small png map, or find one online
Set cursor: url(cursor.png),auto;
Design sketch

Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>demo2</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript"> window.onload = function() { //Define Click to display text class function ClickFrontShow() { //Define required text and color this.fron = ['happy', 'Happy', '❤', 'Happy', 'Cheerful', 'Cheerful', 'happy', 'Happy', 'Joy', 'Exultation', 'Joyous', 'Jubilation', 'Caper', 'Cheerful']; this.colo = ['#FF69B4', '#ff6651', 'orange', '#FF00FF', '#00FF7F', '#00BFFF', '#BA55D3']; //Obtain body element this.elBody = document.getElementsByTagName("body")[0]; //Initialization randomNum this.randomNum = null; //Initialize font inde this.finde = 0; //Initialization className this.cls = 0; } //Define initialization ClickFrontShow.prototype.init = function(frontArray, colorArray) { //Custom colors and fonts this.fron = frontArray || this.fron; this.colo = colorArray || this.colo; this.listenMouse(); } //Create text ClickFrontShow.prototype.createFront = function (classname) { var self = this; let ospan = document.createElement('span'); //Set style let cssText = "position:absolute; width: 40px; height: 20px; cursor: default; transform: translate(-50%,-50%); font-weight: bold; opacity: 1; z-index: 1000; transition: 1s;"; //Random fonts and colors let randomFront = self.fron[self.finde]; let randomColor = self.colo[Math.round(Math.random()*(self.colo.length-1))]; //Font subscript increased by 1 self.finde = (self.finde+1) % self.fron.length; //towards body Add elements to self.elBody.appendChild(ospan); //Bind one classname ospan.className = String(classname); //Add styles ospan.style.cssText = cssText + "-moz-user-select: none;-webkit-user-select: none;-ms-user-select: none;user-select: none;" ospan.style.color = randomColor; ospan.innerHTML = randomFront; } //Monitor mouse click ClickFrontShow.prototype.listenMouse = function() { var self = this; //Mouse click event document.onclick = function(e) { //avoid classname Duplicate values result in bug if(self.cls === 20){ self.cls = 0; }else{ self.cls += 1; } //Create text self.createFront(self.cls); let el = document.getElementsByClassName(self.cls)[0]; //Mouse click position el.style.left = e.clientX + 'px'; el.style.top = e.clientY + 'px'; //Outdated change setTimeout(function() { el.style.opacity = 0; el.style.top = el.offsetTop - 100 + 'px'; }, 100); //Obsolete clearance setTimeout(function() { self.elBody.removeChild(el); }, 2000); } } //instantiation var frontShow = new ClickFrontShow(); //You can pass parameters here. The first parameter by default is font array; //The second parameter is the color array, which must be of array type! frontShow.init(); } </script> <style> p::selection{ background:pink; color:#fff; } p{ cursor: url(cursor.png),auto; } </style> </head> <body> <p style="margin:50px auto;width:600px;line-height:30px;">JavaScript(For short " JS") It is a lightweight, interpreted or just in time compiled programming language with function priority. Although it was developed as Web The script language of the page is famous, but it is also used in many non browser environments, JavaScript It is a dynamic scripting language based on prototype programming and multi paradigm, and supports object-oriented, imperative and declarative (such as functional programming) styles. [1] JavaScript In 1995 by Netscape Company Brendan Eich,Designed and implemented on Netscape Navigator browser for the first time. because Netscape And Sun Cooperation Netscape Management wants it to look like Java,So it's called JavaScript. But in fact, its grammatical style and Self and Scheme Closer. [2] JavaScript The standard is ECMAScript . As of 2012, all browsers are fully supported ECMAScript 5.1,Older browsers support at least ECMAScript 3 Standard. On June 17, 2015, ECMA International organizations released ECMAScript The sixth edition of, officially known as ECMAScript 2015,But it's often called ECMAScript 6 perhaps ES6. [1]</p> </body> </html>