Chapter 5: 5-1~5-5 Freestyle Job
- 1, Three swordsmen Environment Introduction (Jenkins, Ansible, Gitlab)
- 2, Jenkins, Ansible, Gitlab
- 2.1. Verify the ansible environment and ssh password free login under Jenkisns
- 2.2. Write nginx? Playbooks file
- 2.2.1. Enter nginx? Playbooks folder to write deploy.yml file
- 2.2.2 create dev and prod files
- 2.2.3 write prod file
- 2.2.4 write dev file
- 2.2.5 modify files under roles/nginx/files
- 2.2.6 modify files under roles/nginx/templates
- 2.3. Write WordPress? Playbooks file
- Three, write playbook to realize the remote deployment of static web pages
- 4, Submit playbook deployment script to Gitlab
- 5, Freestyle task building and Automated Deployment
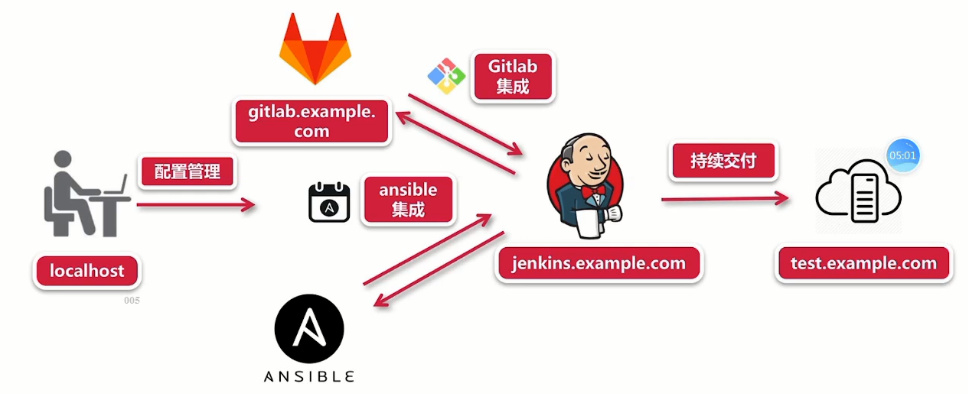
1, Three swordsmen Environment Introduction (Jenkins, Ansible, Gitlab)

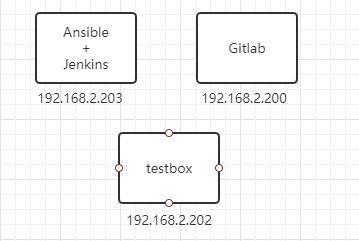
As shown in the above figure, we need to prepare three virtual machines (or use virtual machines to create three virtual machines).
The environment and IP of the three hosts to be prepared are as follows.
2, Jenkins, Ansible, Gitlab
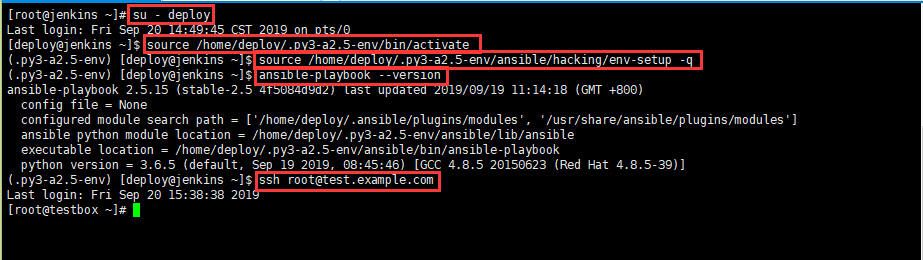
2.1. Verify the ansible environment and ssh password free login under Jenkisns
# Log in to jenkins host (203) ssh root@192.168.2.203 # Switch to deploy user su - deploy # Loading Python 3.6 environment source /home/deploy/.py3-a2.5-env/bin/activate # Loading ansible in Python 3.6 environment source /home/deploy/.py3-a2.5-env/ansible/hacking/env-setup -q # Test the availability of ansible Playbook ansible-playbook --version # Test whether you can remotely log in to the target host (testbox) ssh root@test.example.com

2.2. Write nginx? Playbooks file
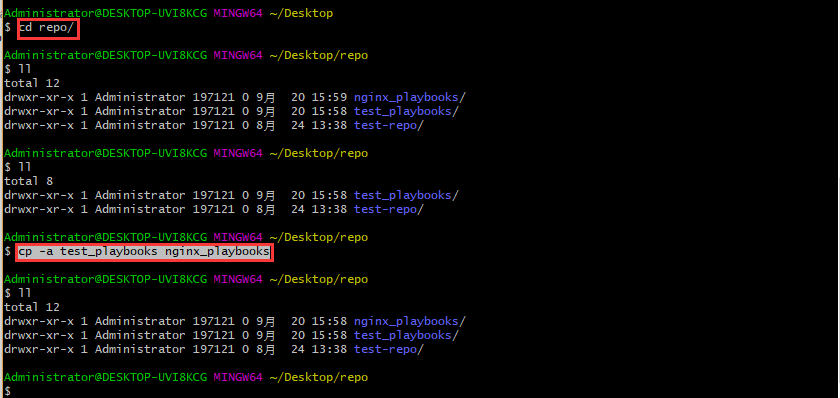
In the repo folder of the previous windows machine, put the test "playbooks written in the ansible part into it, and then open the GIT Bush command window;
# Copy a copy of test? Playbooks and rename the folder nginx? Playbooks cp -a test_playbooks nginx_playbooks

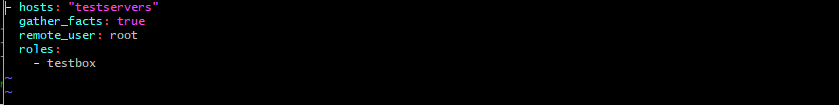
2.2.1. Enter nginx? Playbooks folder to write deploy.yml file

Change to the following figure
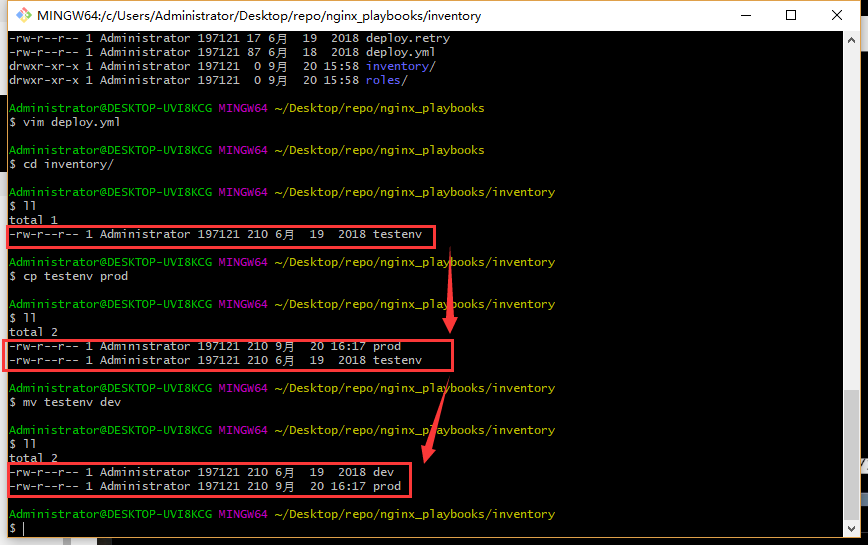
2.2.2 create dev and prod files
Copy the testenv file and rename it to dev, prod
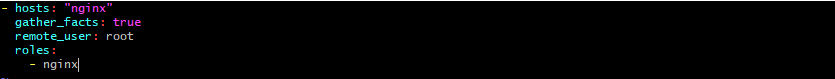
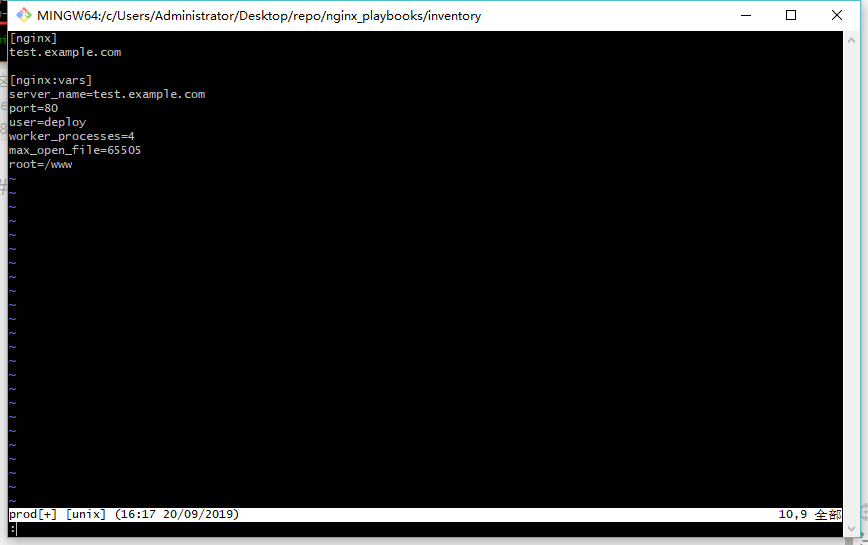
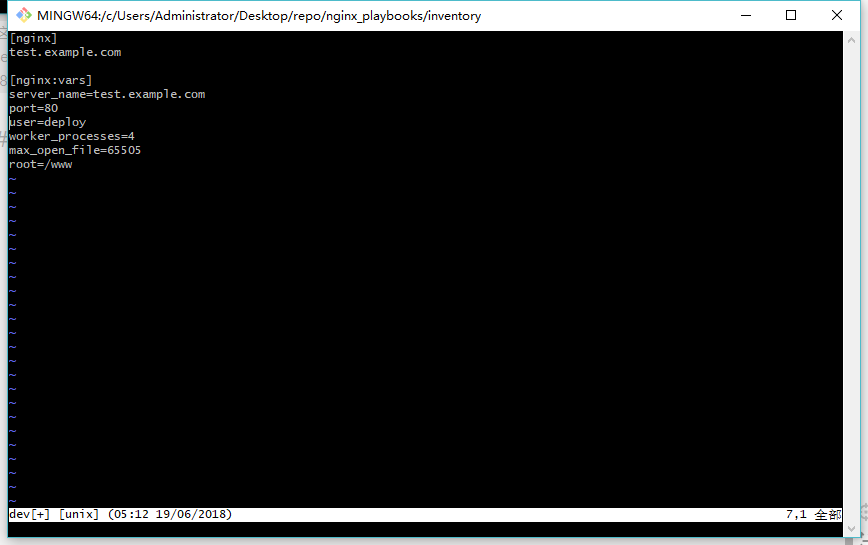
2.2.3 write prod file
In the figure below, multiple dns records can be added under [nginx], corresponding to multiple hosts
2.2.4 write dev file

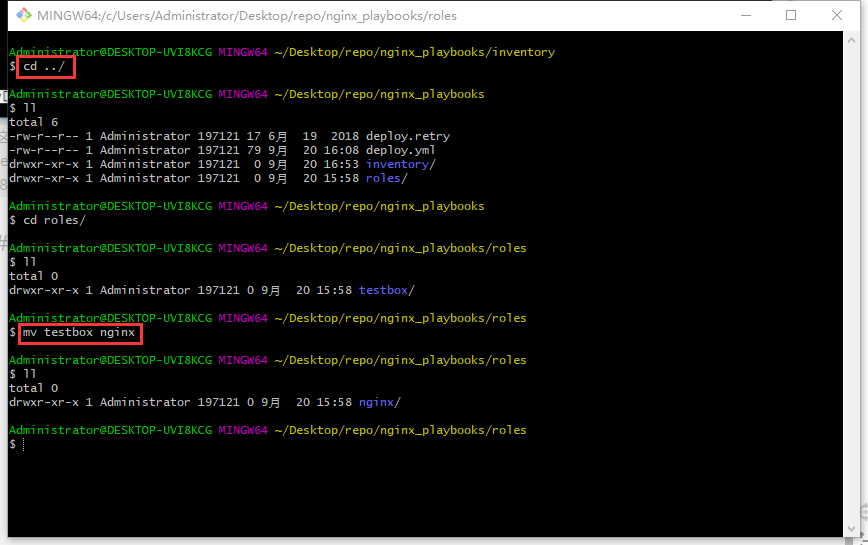
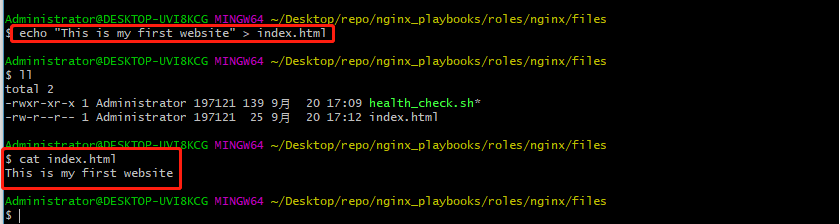
2.2.5 modify files under roles/nginx/files
Change the name of testbox folder to nginx
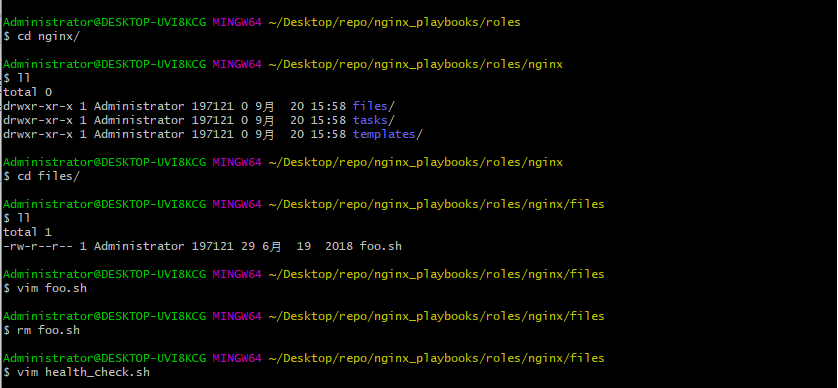
Delete the foo.sh script file in the files folder
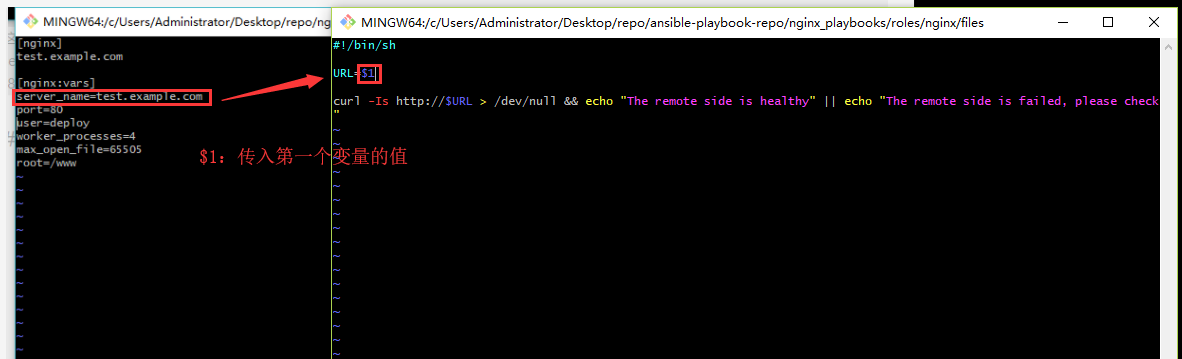
And create the health check.sh script file to check the health of the website
#!/bin/sh # Assign the passed in variable to the URL URL=$1 curl -Is http://$URL > /dev/null && echo "The remote side is healthy" || echo "The remote side is failed, please check"

Create an index.html file
# Write a text statement to the index.html file echo "This is my first website" > index.html

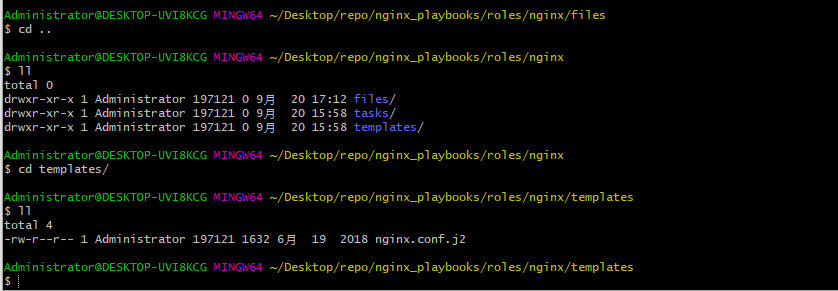
2.2.6 modify files under roles/nginx/templates
Switch to templates folder
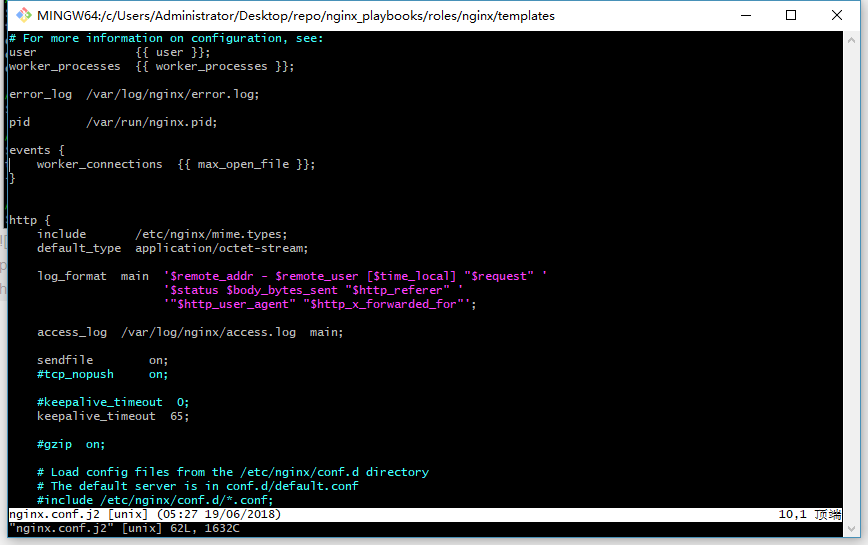
Use vim to open the nginx.conf.j2 file, as shown in the following figure.
# For more information on configuration, see: user {{ user }}; worker_processes {{ worker_processes }}; error_log /var/log/nginx/error.log; pid /var/run/nginx.pid; events { worker_connections {{ max_open_file }}; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; # Load config files from the /etc/nginx/conf.d directory # The default server is in conf.d/default.conf #include /etc/nginx/conf.d/*.conf; server { listen {{ port }} default_server; server_name {{ server_name }}; #charset koi8-r; #access_log logs/host.access.log main; location / { root {{ root }}; index index.html index.htm; } error_page 404 /404.html; location = /404.html { root /usr/share/nginx/html; } # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } } }
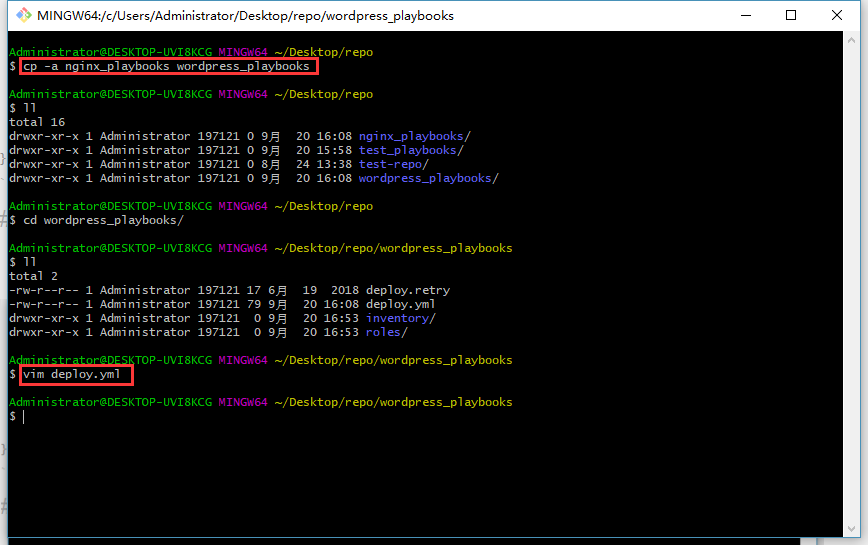
2.3. Write WordPress? Playbooks file
Copy a copy of nginx? Playbooks to WordPress? Playbooks
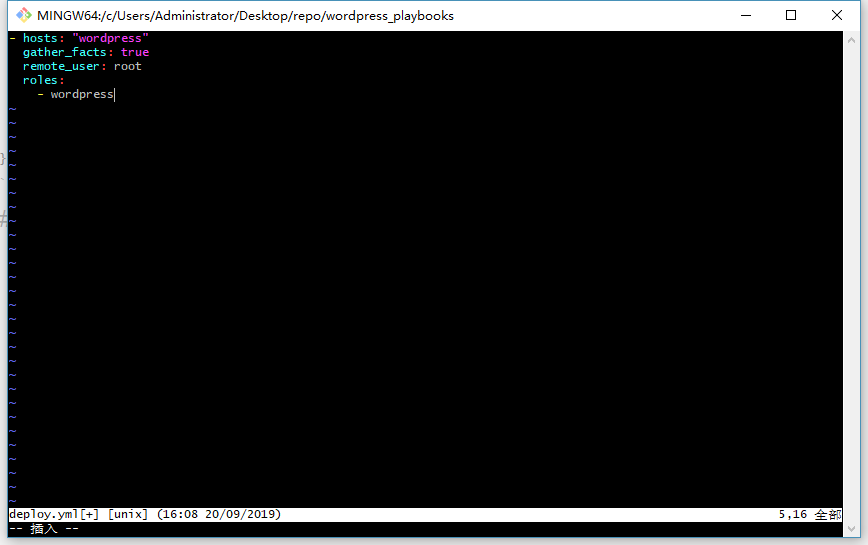
2.3.1. Write the deploy.yml main entry file
- hosts: "wordpress" gather_facts: true remote_user: root roles: - wordpress

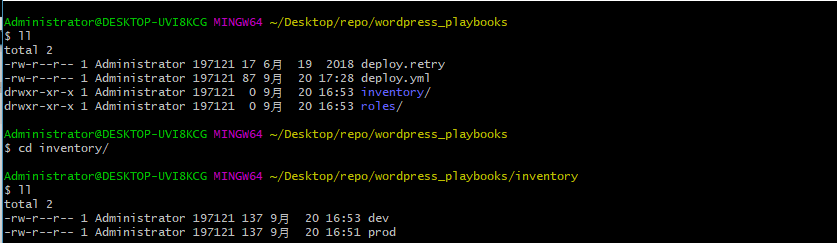
2.3.2. Prepare documents under inventory
Enter the inventory directory
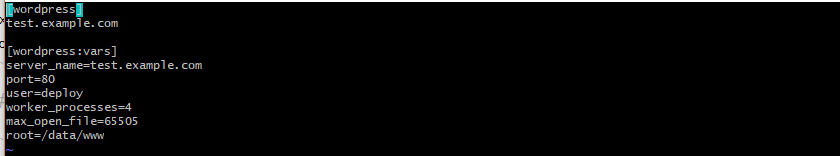
2.3.2.1. Write dev file
[wordpress] test.example.com [wordpress:vars] server_name=test.example.com port=8080 user=deploy worker_processes=2 max_open_file=30000 root=/data/www gitlab_user='root' gitlab_pass='nis123456'
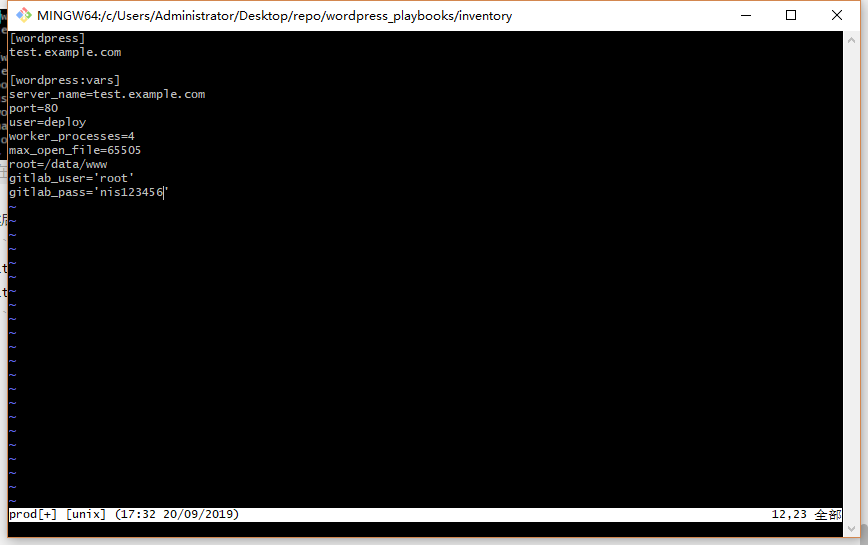
2.3.2.1 write prod file
# Copy the dev file to the prod file cp -rf dev prod
You can see that it is consistent with the contents of the above dev file
Then add a gitlab account and password
gitlab_user='root' gitlab_pass='nis123456'
The complete documentation is as follows
3, Write playbook to realize remote deployment of static web pages
Go to / nginx? Playbooks / roles / nginx / tasks Lujin in the nginx? Playbook folder. There is a file of main.yml (written in the previous test) under Lujin. The contents of the modified file are as follows
- name: Disable system firewall service: name=firewalld state=stopped - name: Disable SELINUX selinux: state=disabled - name: setup nginx yum source yum: pkg=epel-release state=latest - name: write then nginx config file template: src=roles/nginx/templates/nginx.conf.j2 dest=/etc/nginx/nginx.conf - name: create nginx root folder file: 'path={{ root }} state=directory owner={{ user }} group={{ user }} mode=0755' - name: copy index.html to remote copy: 'remote_src=no src=roles/nginx/files/index.html dest=/www/index.html mode=0755' - name: restart nginx service service: name=nginx state=restarted - name: run the health check locally shell: "sh roles/nginx/files/health_check.sh {{ server_name }}" delegate_to: localhost register: health_status - debug: msg="{{ health_status.stdout }}"
4, Submit playbook deployment script to Gitlab
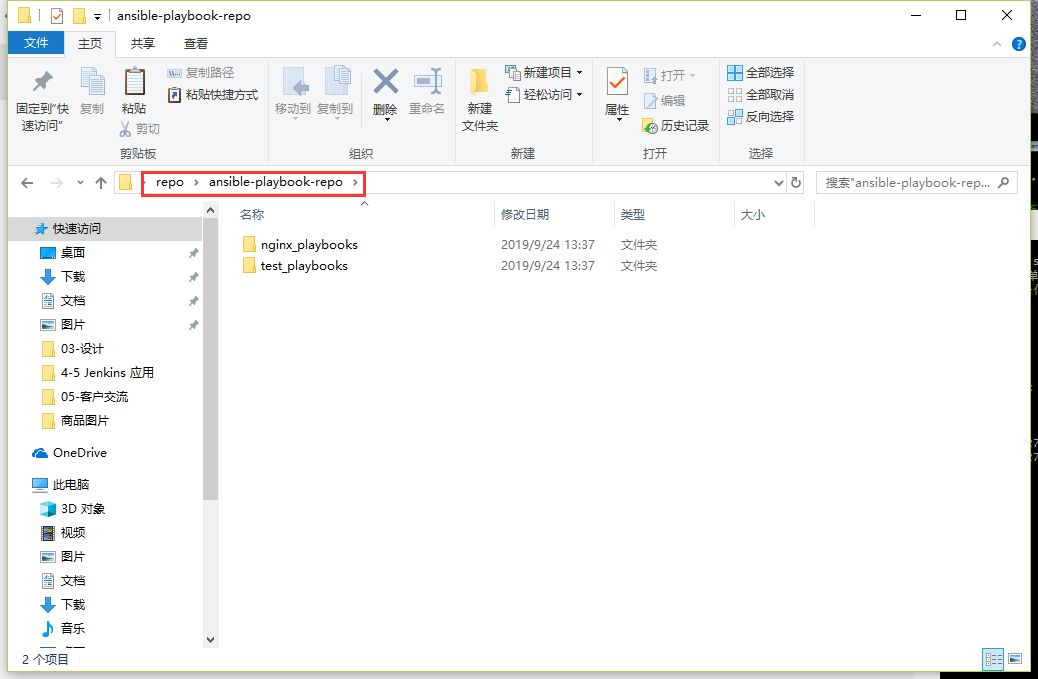
The directory structure of the previously edited playbook file is as follows.
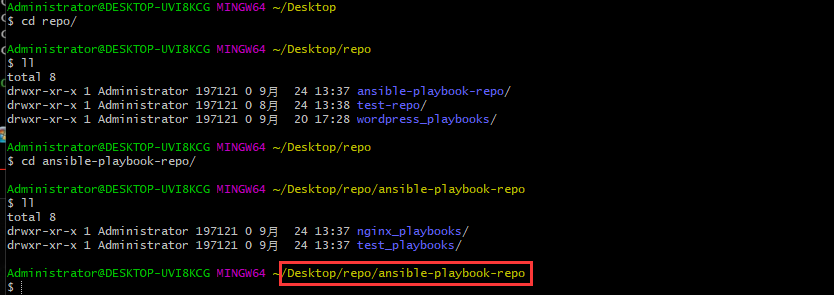
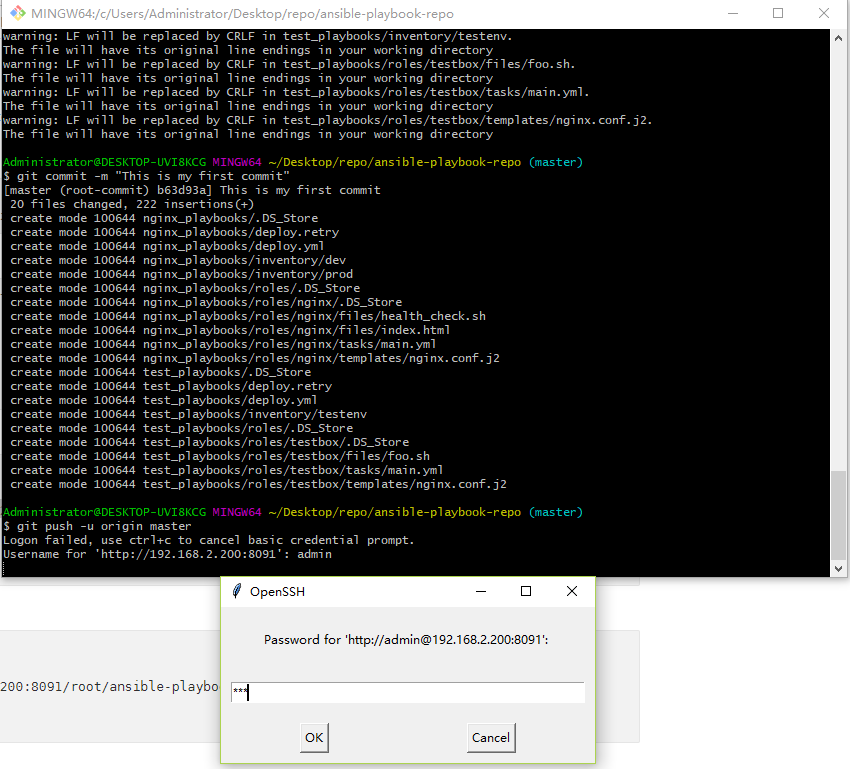
In the Git Bash command window, move the directory location to the following figure
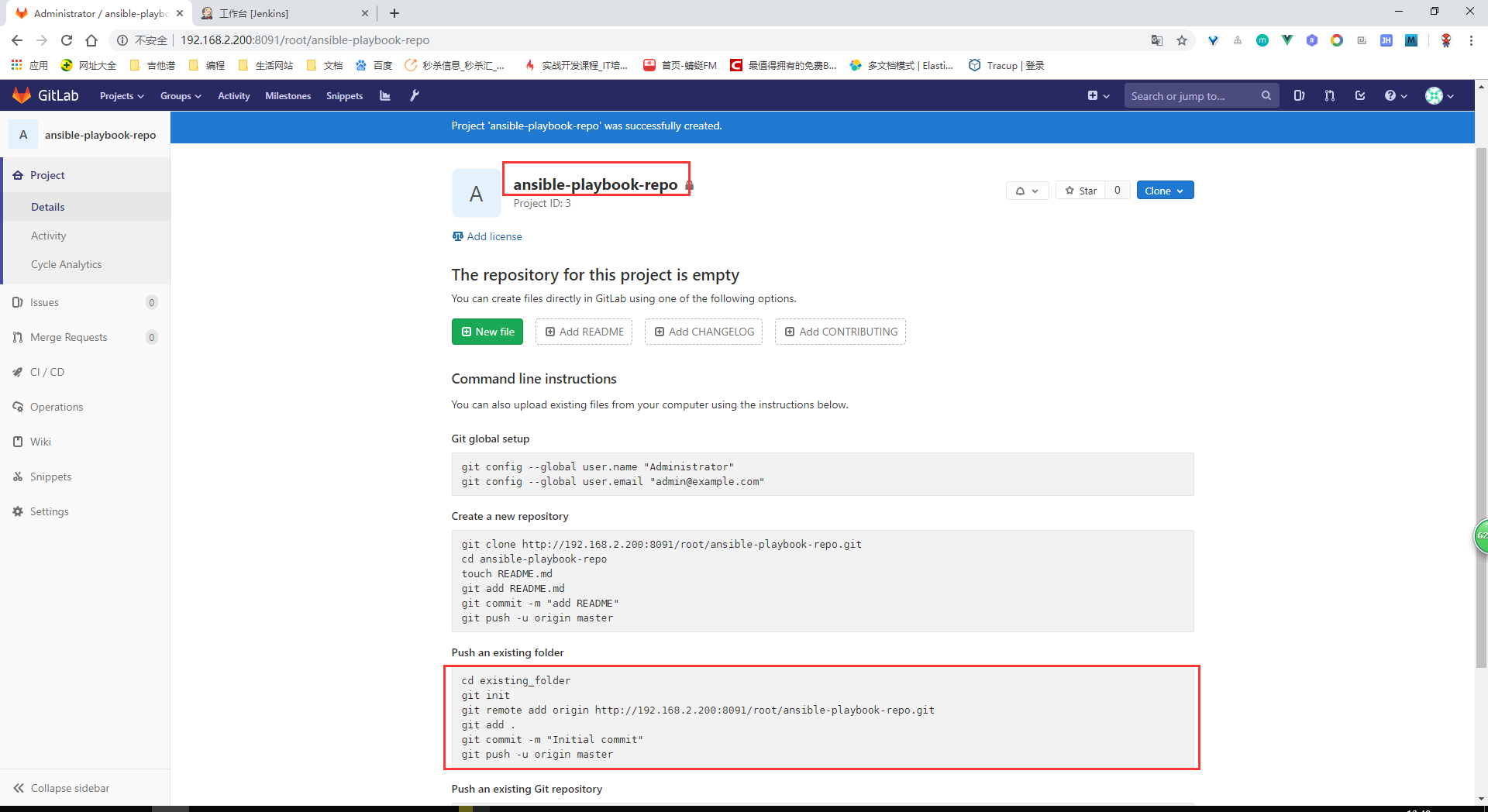
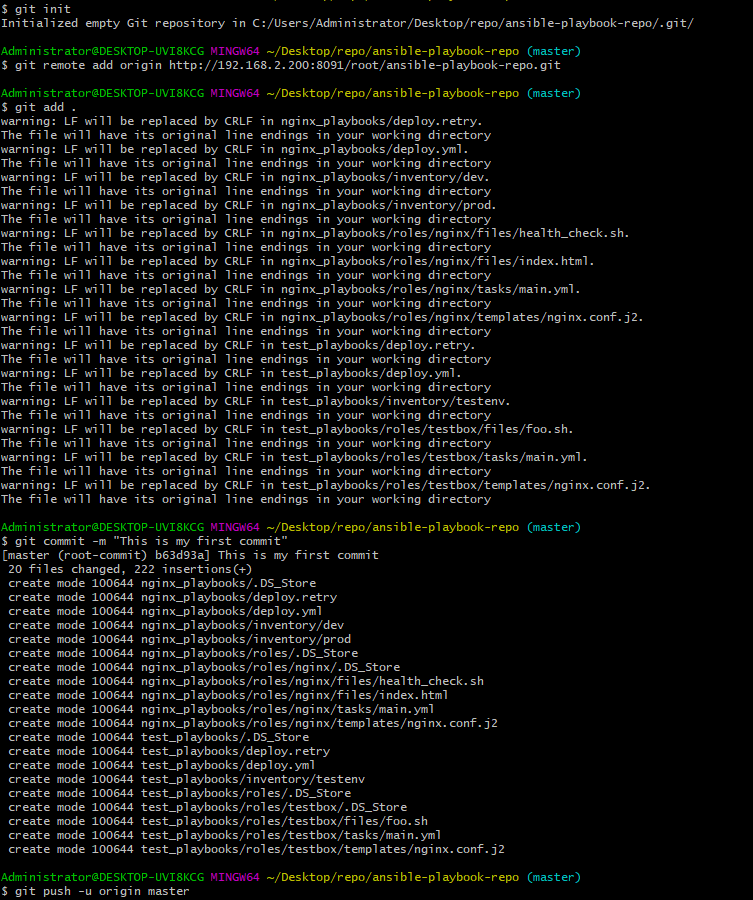
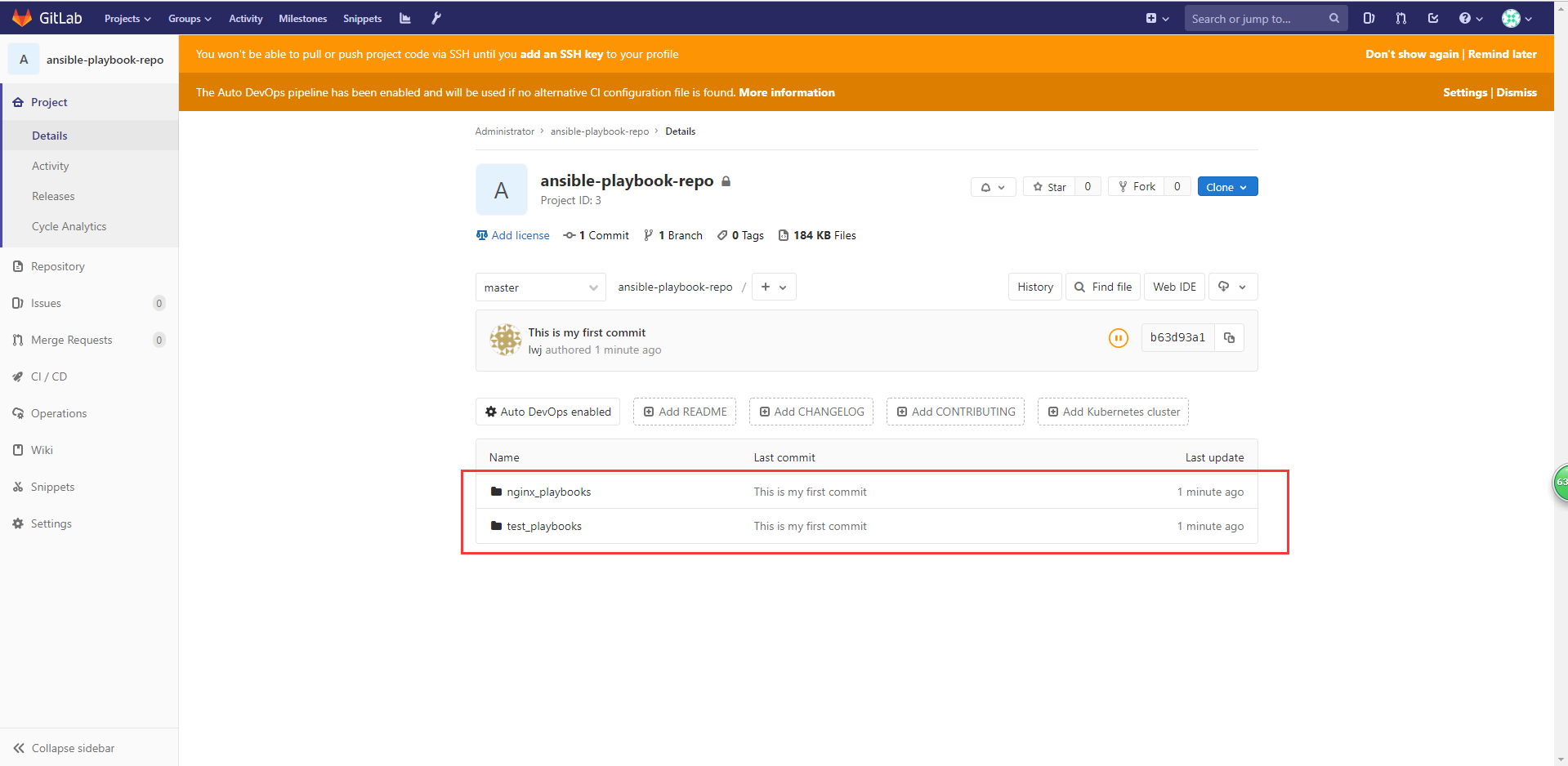
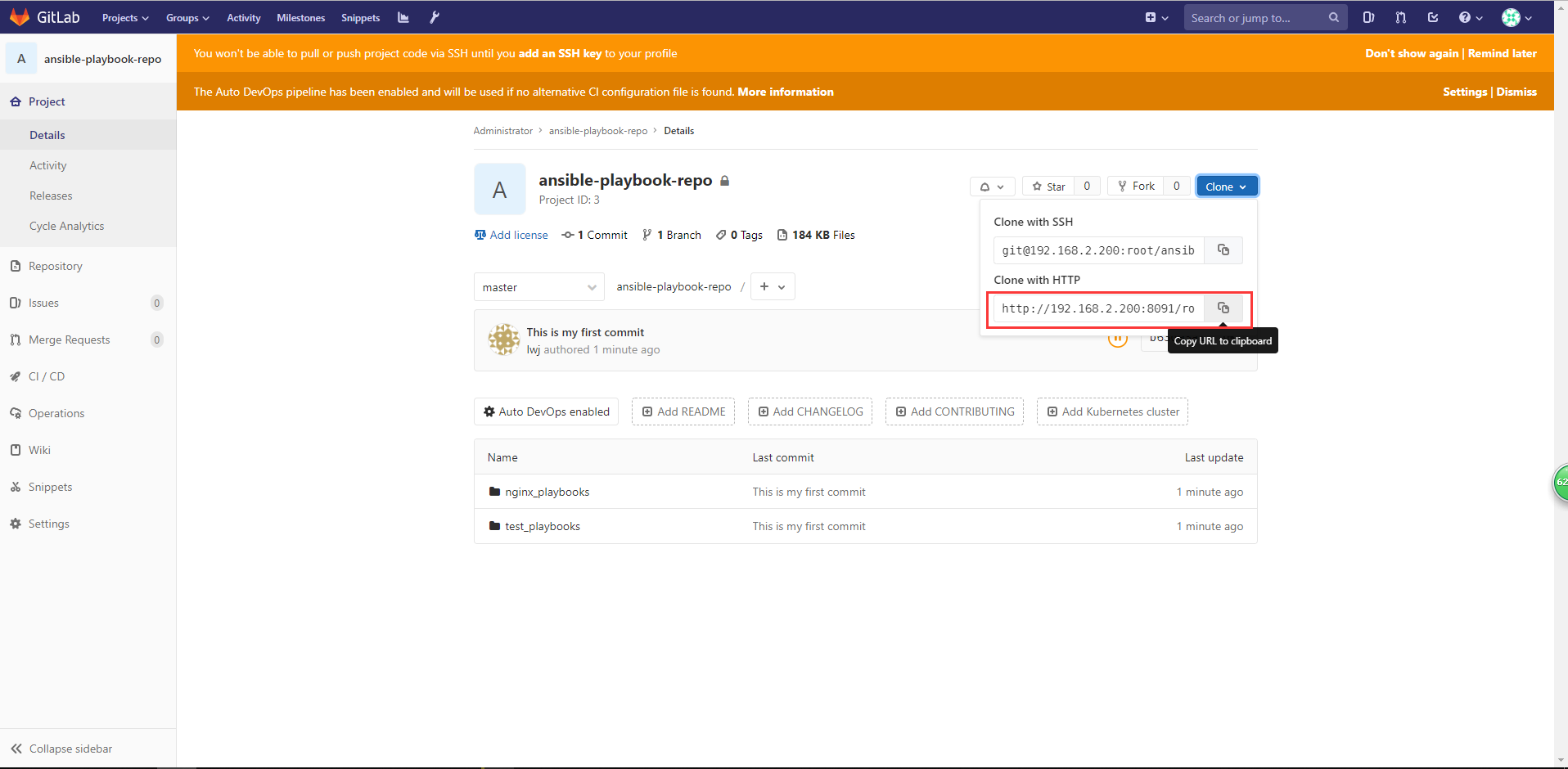
Create an ansible playbook repo project on Gitlab. Then submit the ansible playbook written above to git through the GIT statement prompted below.



5, Freestyle task building and Automated Deployment
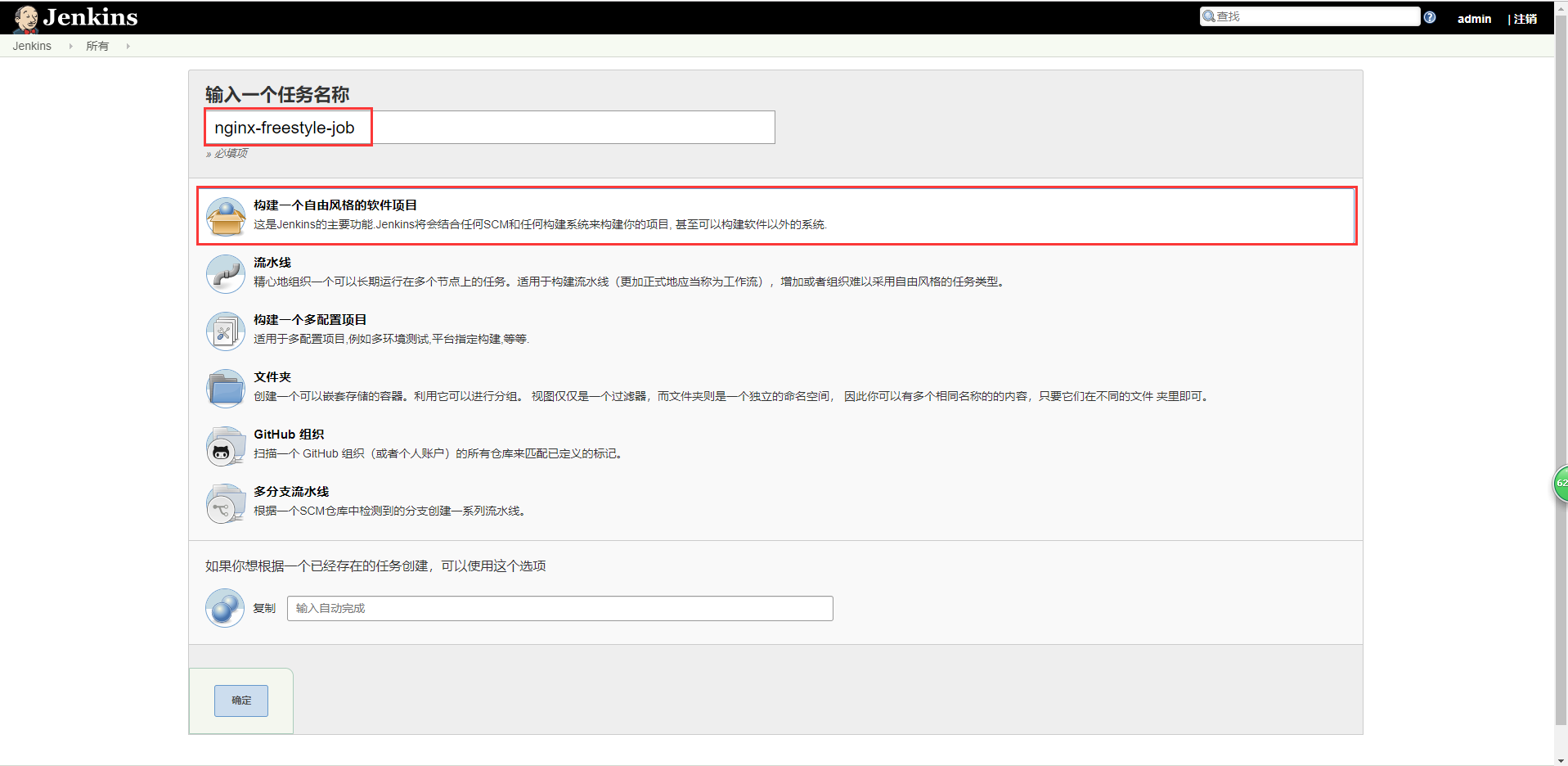
5.1. Add a free style task of nginx freestyle job

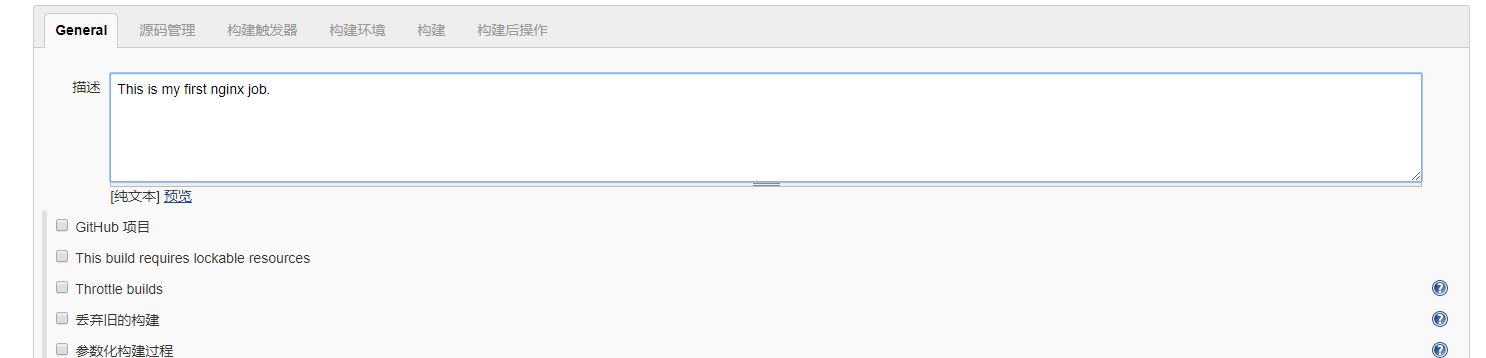
5.2 add description

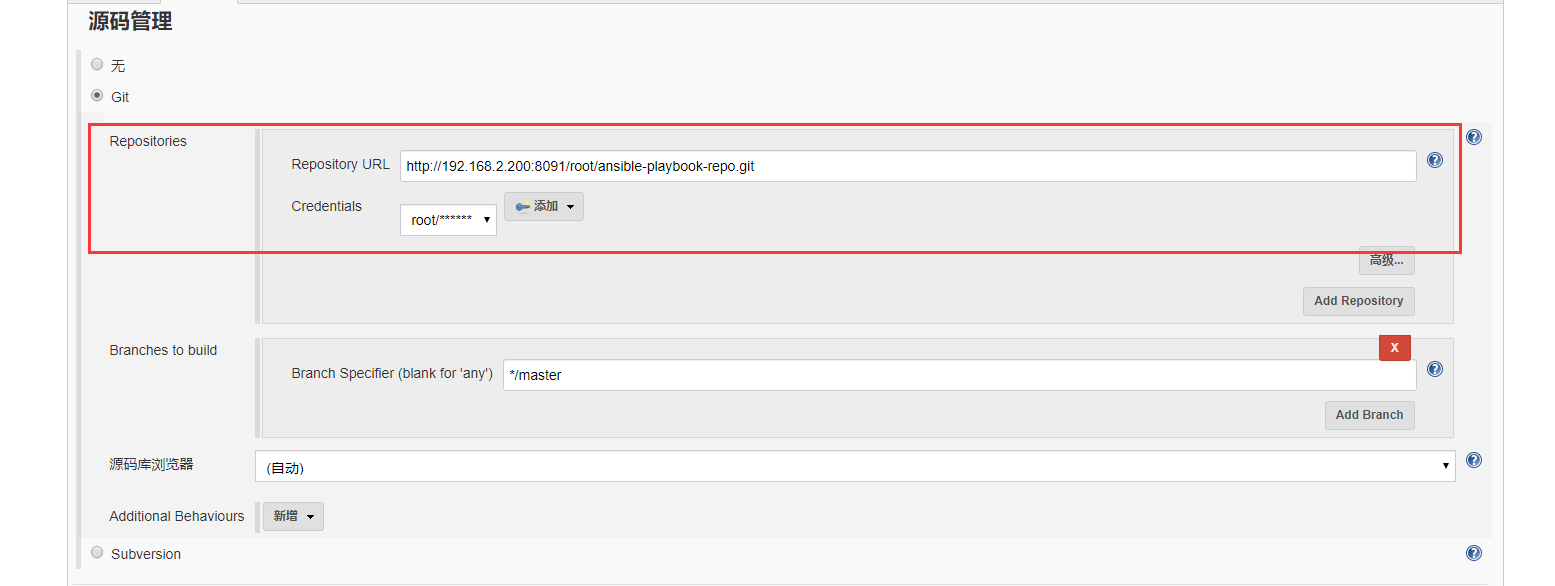
5.3 add Git
Copy git warehouse address
Add the copied git to the following configuration
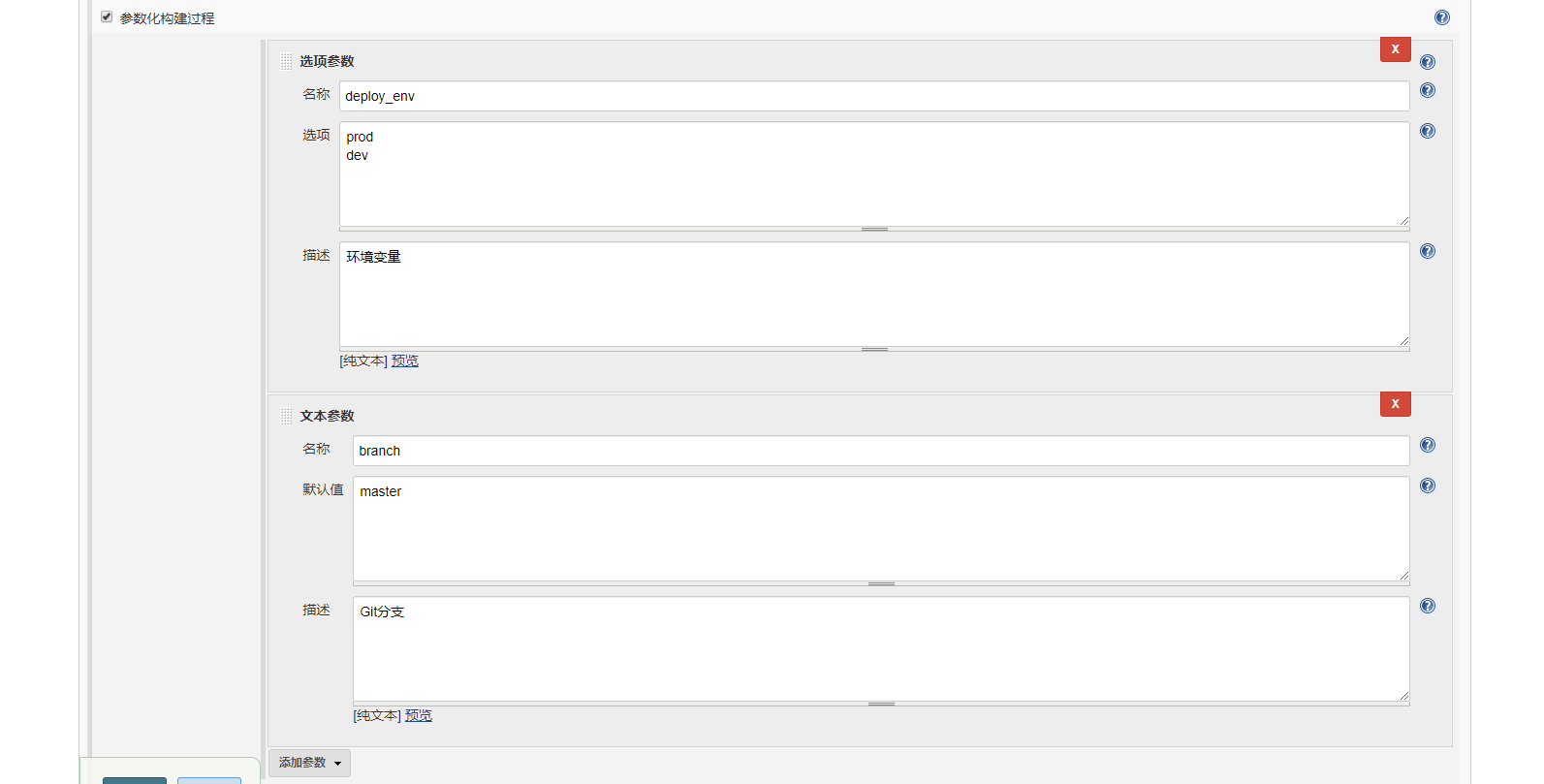
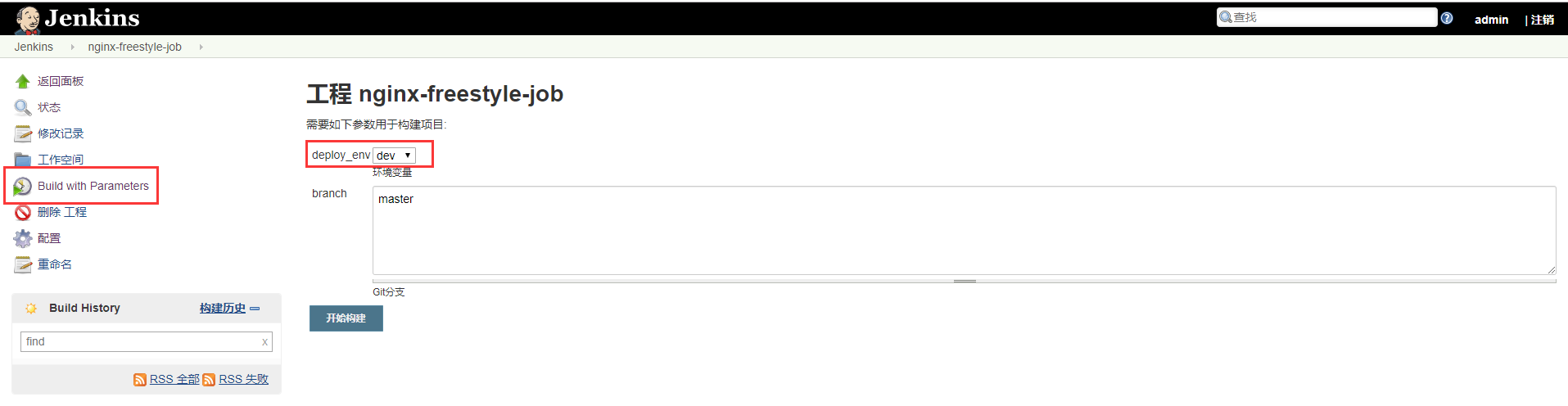
5.4 add parameters

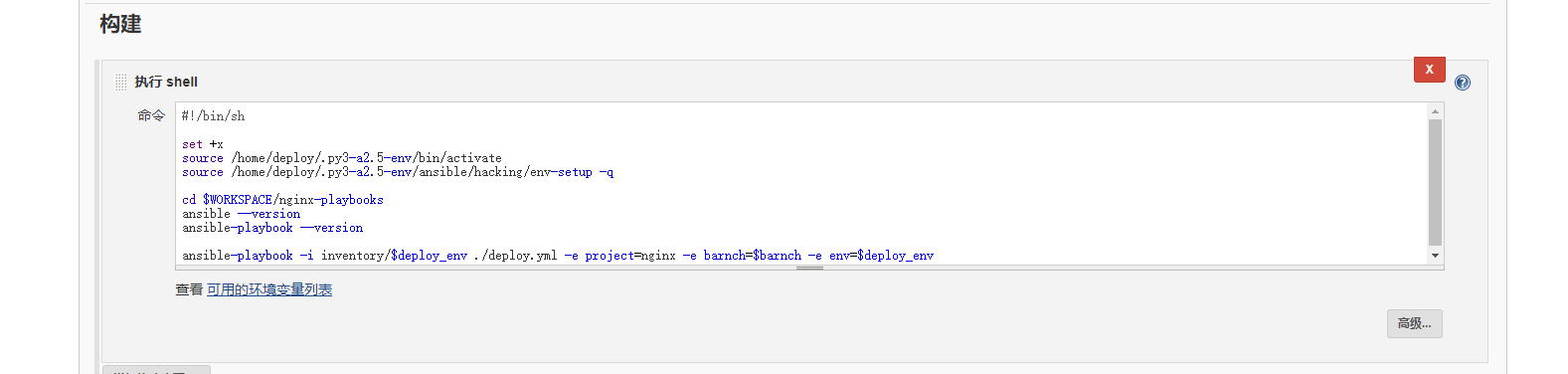
5.5 add build
#!/bin/sh set +x source /home/deploy/.py3-a2.5-env/bin/activate source /home/deploy/.py3-a2.5-env/ansible/hacking/env-setup -q cd $WORKSPACE/nginx_playbooks ansible --version ansible-playbook --version ansible-playbook -i inventory/$deploy_env ./deploy.yml -e project=nginx -e barnch=$barnch -e env=$deploy_env

5.6 test build

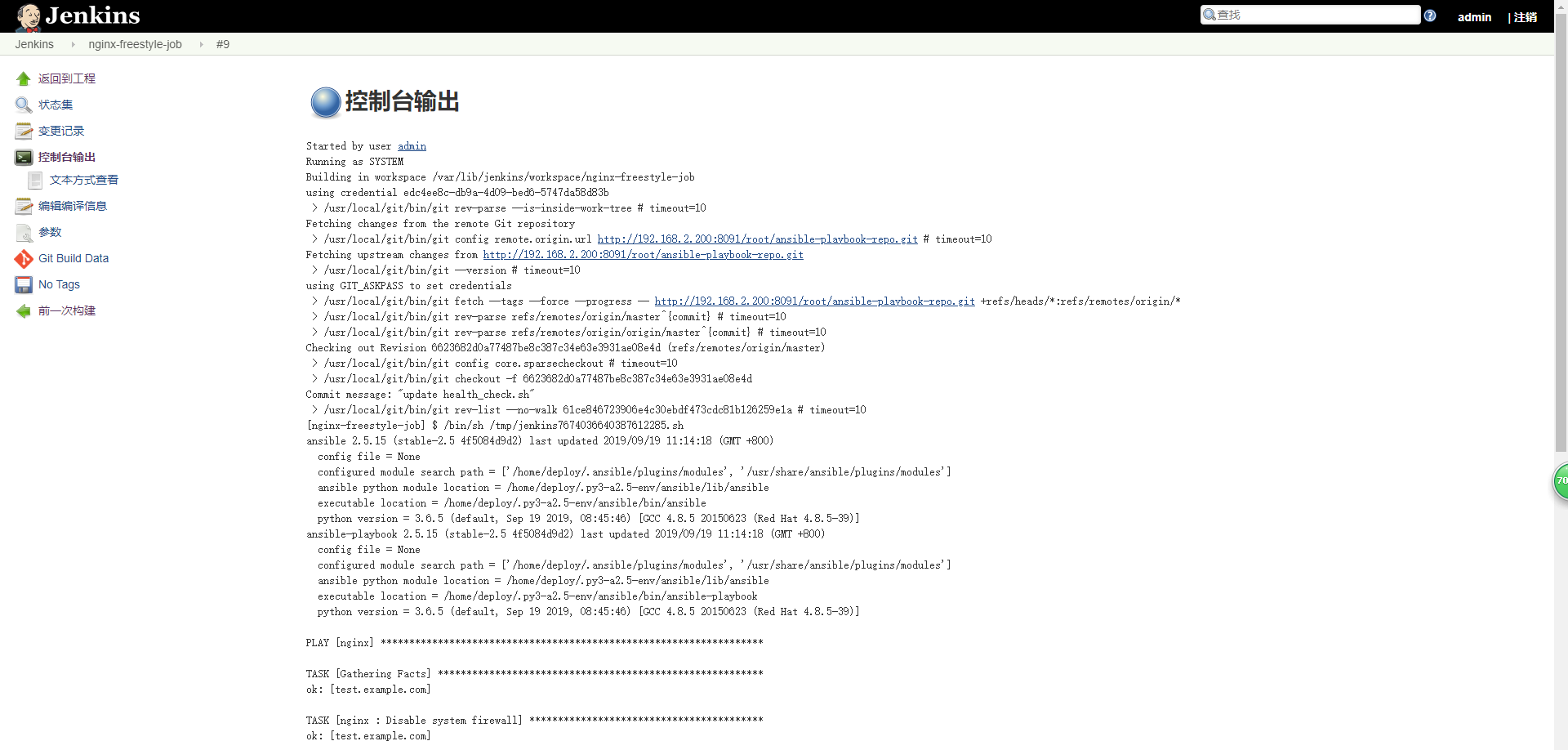
Enter the output console

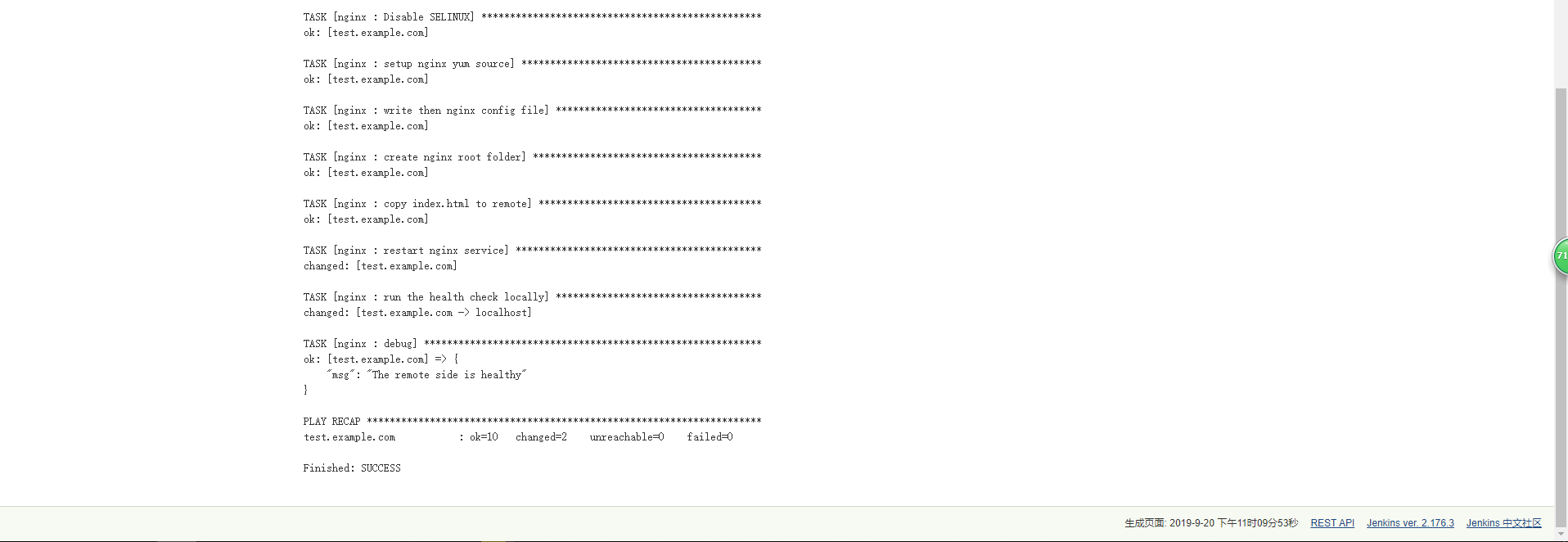
From the output log above, you can see that the construction is successful!
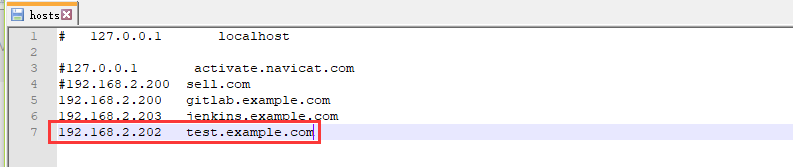
Check the hosts file of the windows host and add the following DNS records.
Open the browser and use: test.example.com to visit
At this point, the example of freestyle building deployment script is demonstrated successfully!