Introduction
I think there must be a lot of little friends who like to travel. It's better to have a tour abroad. Before the tour, we will make all kinds of strategies on the routes of eating, wearing, living, traveling and playing, and then start with full expectation
Imaginary Tourism

Delicious food:

Beautiful little sister:

A leisurely life:

Tourism in practice
However, in reality, if you go to a place where the language is not available, you may encounter the following problems:
A confusing map:

Dream menu:

Magic signboard:




It's too hard

Photo translator to help you
. In short, there are only two steps to complete the development of photo translation small application:
Text recognition
. Huawei text recognition service provides offline SDK (end side) and cloud side at the same time. The end side is free and can be detected in real time, and the cloud side recognition type and accuracy are higher. In this actual battle, we use the capabilities provided by cloud side. |Text recognition feature | specification (HMS 4.0)| |--|--| |Support for China, Japan and South Korea| |There are 19 languages in cloud side, including Chinese, English, French, Western and Thai| |Tilt recognition | still recognizable at 30 degrees tilt| |Bending text support | support 45 degree bending and can still be recognized successfully| |Text tracking | end side support tracking|
the above specifications are for reference only, and Official website of Huawei developer Alliance Quasi
translate
. Translation is a service provided by the cloud side. |Text translation features | specification (HMS 4.0)| |--|--| |Multilingual 7 languages Chinese, English, French, western, Turkish, Arabic, Thai| |Delay | 300ms/100 words| |BLEU value | > 30| |Dynamic term configuration support| the above specifications are for reference only, and Official website of Huawei developer Alliance Quasi
Photo translation APP development practice
There's too much nonsense on it. Let's get to the point
1 development preparation
Registered developer, open service reference please stamp:
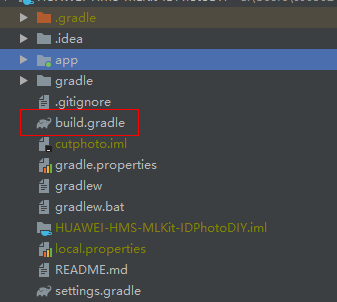
1.1 add Huawei maven warehouse in project level gradle
Open the Android studio project level build.gradle file.

Add the following maven address incrementally:
buildscript { repositories { maven {url 'http://developer.huawei.com/repo/'} } }allprojects { repositories { maven { url 'http://developer.huawei.com/repo/'} } }
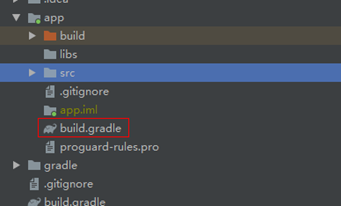
1.2 add SDK dependency in application level build.gradle

Integrate SDK. (due to the use of cloud side capabilities, only the SDK basic package can be introduced.)
dependencies{ implementation 'com.huawei.hms:ml-computer-vision:1.0.2.300' implementation 'com.huawei.hms:ml-computer-translate:1.0.2.300' }
1.3 apply for camera and storage permission in Android manifest.xml file
to enable the application to automatically update the latest machine learning model to the user's device after the user installs your application from the Huawei application market, add the following statement to the Android manifest.xml file of the application:
<manifest <application <meta-data android:name="com.huawei.hms.ml.DEPENDENCY" android:value= "imgseg "/> </application> </manifest>
1.4 apply for camera and storage permission in Android manifest.xml file
<uses-permission android:name="android.permission.CAMERA" /><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><uses-feature android:name="android.hardware.camera" /><uses-feature android:name="android.hardware.camera.autofocus" />
2 key steps of code development
2.1 dynamic authority application
private static final int CAMERA_PERMISSION_CODE = 1; @Override public void onCreate(Bundle savedInstanceState) { // Checking camera permission if (!allPermissionsGranted()) { getRuntimePermissions(); }}
2.2 create a cloud side text analyzer. You can create a text analyzer from the text detection configurator "MLRemoteTextSetting"
MLRemoteTextSetting setting = (new MLRemoteTextSetting.Factory()). setTextDensityScene(MLRemoteTextSetting.OCR_LOOSE_SCENE).create();this.textAnalyzer = MLAnalyzerFactory.getInstance().getRemoteTextAnalyzer(setting);
2.3 create "MLFrame" object through android.graphics.Bitmap for analyzer to detect pictures
MLFrame mlFrame = new MLFrame.Creator().setBitmap(this.originBitmap).create();
2.4 call "asyncAnalyseFrame" method for text detection
Task<MLText> task = this.textAnalyzer.asyncAnalyseFrame(mlFrame); task.addOnSuccessListener(new OnSuccessListener<MLText>() { @Override public void onSuccess(MLText mlText) { // Transacting logic for segment success. if (mlText != null) { RemoteTranslateActivity.this.remoteDetectSuccess(mlText); } else { RemoteTranslateActivity.this.displayFailure(); } } }).addOnFailureListener(new OnFailureListener() { @Override public void onFailure(Exception e) { // Transacting logic for segment failure. RemoteTranslateActivity.this.displayFailure(); return; } });
2.5 create a text translator. You can create a translator through the text translator custom parameter class "MLRemoteTranslateSetting"
MLRemoteTranslateSetting.Factory factory = new MLRemoteTranslateSetting .Factory() // Set the target language code. The ISO 639-1 standard is used. .setTargetLangCode(this.dstLanguage); if (!this.srcLanguage.equals("AUTO")) { // Set the source language code. The ISO 639-1 standard is used. factory.setSourceLangCode(this.srcLanguage); } this.translator = MLTranslatorFactory.getInstance().getRemoteTranslator(factory.create());
2.6 call "asyncAnalyseFrame" method to translate the text obtained by text recognition
final Task<String> task = translator.asyncTranslate(this.sourceText); task.addOnSuccessListener(new OnSuccessListener<String>() { @Override public void onSuccess(String text) { if (text != null) { RemoteTranslateActivity.this.remoteDisplaySuccess(text); } else { RemoteTranslateActivity.this.displayFailure(); } } }).addOnFailureListener(new OnFailureListener() { @Override public void onFailure(Exception e) { RemoteTranslateActivity.this.displayFailure(); } });
2.7 release resources after translation
if (this.textAnalyzer != null) { try { this.textAnalyzer.close(); } catch (IOException e) { SmartLog.e(RemoteTranslateActivity.TAG, "Stop analyzer failed: " + e.getMessage()); } } if (this.translator != null) { this.translator.stop(); }
3 source code
https://github.com/HMS-MLKit/HUAWEI-HMS-MLKit-Sample (the project directory is: Photo translate). You can do scene based optimization for reference.
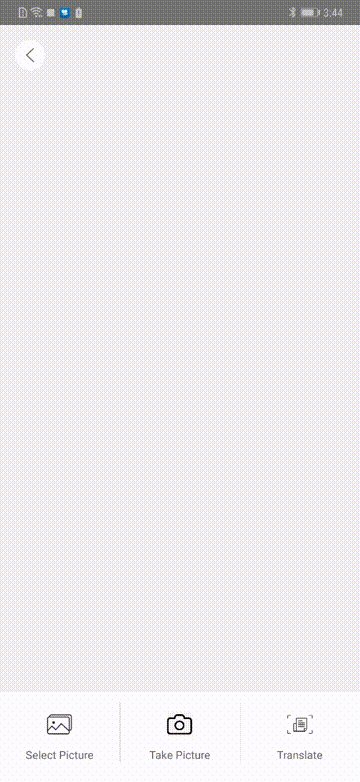
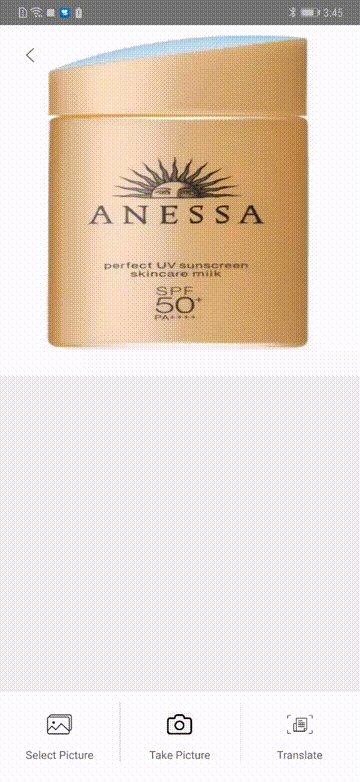
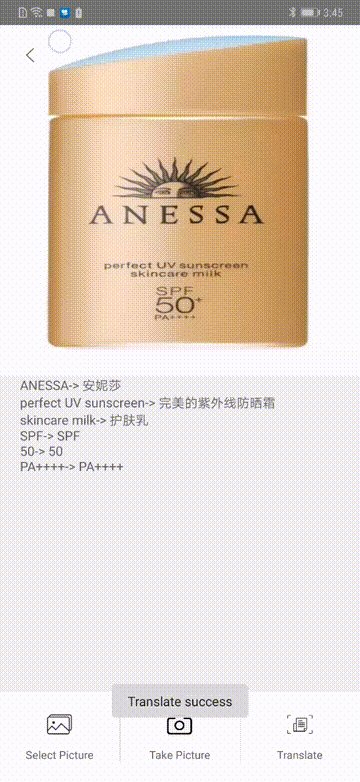
4 Demo effect

Post junctions
[general text recognition] 1. Character recognition of bus license plate 2. Text recognition in document reading [card type text recognition] 1. The card number of the bank card can be identified through text recognition, which is used in the scenarios such as bank card binding, etc 2. Of course, in addition to identifying bank cards, you can also identify various card numbers in your life, such as membership cards and preferential cards 3. In addition, it can also realize the identification of ID card, Hong Kong and Macao pass and other certificate numbers [translation] 1. Signpost and signboard translation 2. Document translation 3. Web page translation, such as identifying the language type of the comment area of the website and translating it into the language of the corresponding country; 4. Introduction and translation of overseas products 5. Translation of restaurant order menu
Refer to the official website of Huawei developer Alliance for more detailed development guide Huawei developer alliance machine learning service development guide
Previous links: Android | teaches you how to develop a certificate DIY applet with Huawei HMS MLKit image segmentation SDK
Content source: https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201209905778120045&fid=18
Original author: AI_talking