I. description
Sometimes, when I see the information of some web pages, I want to share it with my friends. Generally, I use the screenshot tool to do it directly. But when the content is shared for a long time, the screenshot is more painful, so I want to make such a plug-in
You can render any dom structure in a web page as a picture
1. implementation
Mainly with open source package: dom-to-image To achieve
Basic realization principle:
Insert a section of html code into the web page, and then bind the click event. The core logic is as follows
$("body").append('<div id="rendFloatDom" class="NYwishes">' + '<div id="expandInputBtn" class="send"><div class="send-btn" style="float:right"><a onclick="document.getElementById(\'expandInputBtn\').style.display=\'none\';document.getElementById(\'showRenderImgDiv\').style.display=\'block\';">Open</a></div></div>' + '<div class="send" id="showRenderImgDiv" style="display:none">' + '<div class="input"><input id="choose-id" name="content" type="text" placeholder="cid: | id: + Label" ></div>' + '<div class="send-btn" ><a id="RenderImgBtn">Rendering</a></div></div></div>' + ''); function doRender() { var chooseVal = document.getElementById('choose-id').value; var node; if(chooseVal.startsWith('cid:')) { chooseVal = chooseVal.substring(4); node = document.getElementsByClassName(chooseVal)[0]; } else { if(chooseVal.startsWith("id:")) { chooseVal = chooseVal.substring(3); } if ("" == chooseVal) { return; } node = document.getElementById(chooseVal); } if(node == null || typeof(node) == undefined) { alert("Not selected dom structure"); return; } domtoimage.toPng(node) .then(function (dataUrl) { var url = dataUrl; window.open().document.write('<html><head><title>Rendering</title></head><body><div style=\'text-align:center\'><a download="out.png" href="' + url + '"><img src="' + url + '" /></a></div></body></html>'); }) .catch(function (error) {}); } $("#choose-id").keydown(function(e) { if (e.keyCode == 13) { doRender(); } }); $('#RenderImgBtn').click(function() { doRender(); });
The core logic is
domtoimage.toPng(node) .then(function (dataUrl) { var url = dataUrl; // Open a new page, show pictures window.open().document.write('<html><head><title>Rendering</title></head>' + '<body><div style=\'text-align:center\'>' + '<a download="out.png" href="' + url + '"><img src="' + url + '" /></a></div></body></html>'); }).catch(function (error) {});
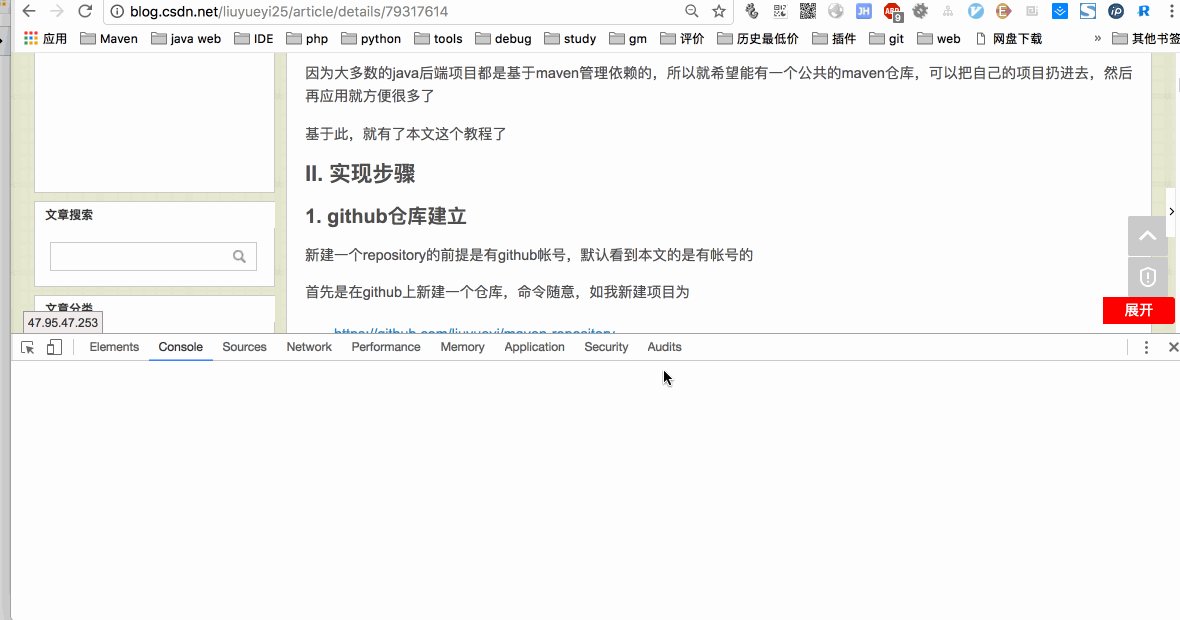
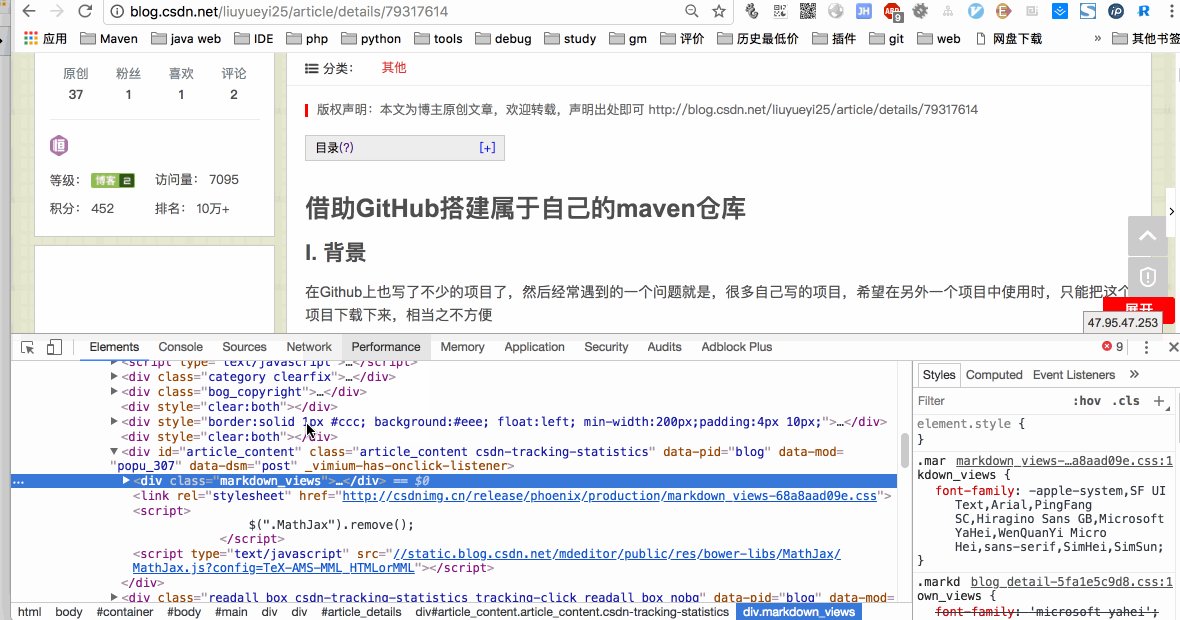
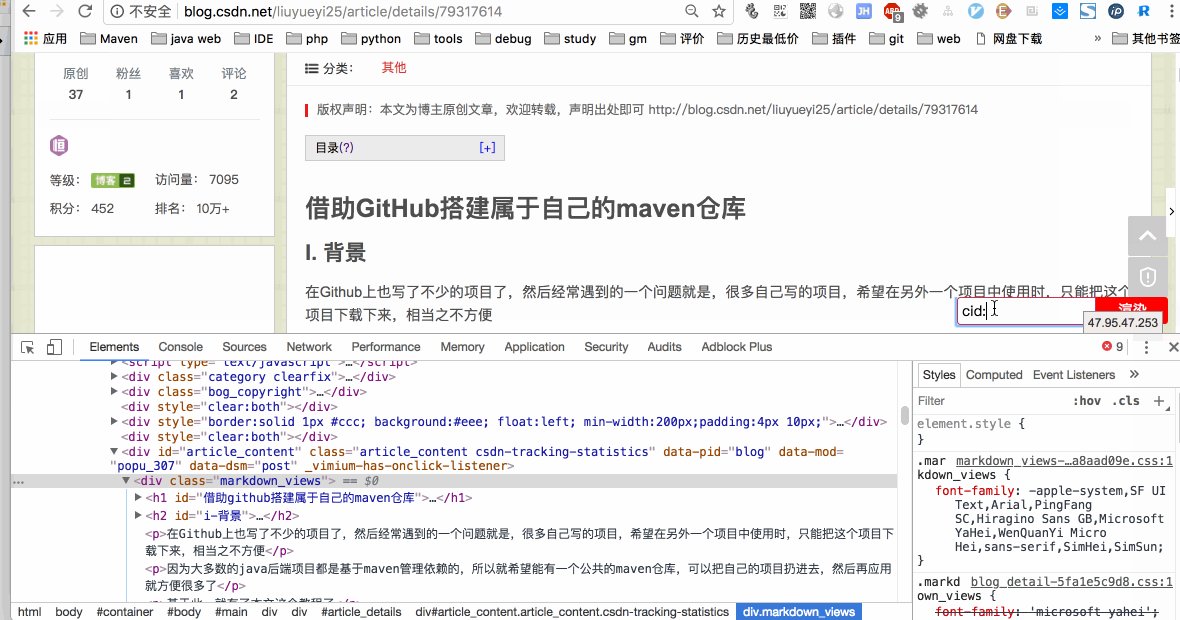
2. Use demonstration

II. other
Personal blog: Z+|blog
A personal blog based on hexo + github pages, which records all the blogs in study and work. Welcome to visit
statement
The best letter is not as good as the previous one. It's just a one-of-a-kind remark. Because of my general ability and limited experience, if I find a bug or have better suggestions, I'm welcome to criticize and correct at any time
- Microblog address: Little ash Blog
- QQ: Yihui / 3302797840
Scanning concerns
