
Bank list
<template>
<div class="chooser-component">
<ul class="chooser-list">
<li
v-for="(item, index) in banks"
@click="chooseSelection(index)"
:title="item.label"
:class="[item.name, {active: index === nowIndex}]"
></li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
nowIndex: 0,
banks: [
{
id: 201,
label: 'China Merchants Bank',
name: 'zhaoshang'
},
{
id: 301,
label: 'China Construction Bank',
name: 'jianshe'
},
{
id: 601,
label: 'Pudong Development Bank',
name: 'pufa'
},
{
id: 1101,
label: 'Bank of Communications',
name: 'jiaotong'
},
{
id: 101,
label: 'ICBC',
name: 'gongshang'
},
{
id: 401,
label: 'the Agricultural Bank of China',
name: 'nongye'
},
{
id: 1201,
label: 'Bank of China',
name: 'zhongguo'
},
{
id: 501,
label: 'CITIC Bank',
name: 'zhongxin'
}
]
}
},
methods: {
chooseSelection (index) {
this.nowIndex = index
this.$emit('on-change', this.banks[index])
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.chooser-component {
position: relative;
display: inline-block;
}
.chooser-list li.active {
border: 1px solid #4fc08d;
}
.chooser-list li {
display: inline-block;
width: 117px;
height: 32px;
background-image: url(../assets/banks/banks.png);
background-repeat: no-repeat;
margin: 5px;
border: 1px solid #e3e3e3;
cursor: pointer;
}
.zhaoshang {
background-position: -2160px 0;
}
.jianshe {
background-position: -720px 0;
}
.pufa {
background-position: -1800px 0;
}
.jiaotong {
background-position: -3120px 0;
}
.minsheng {
background-position: -2760px 0;
}
.pingan {
background-position: -2400px 0;
}
.beijing {
background-position: -960px 0;
}
.xingye {
background-position: 0 0;
}
.shanghai {
background-position: -1560px 0;
}
.guangfa {
background-position: -840px 0;
}
.gongshang {
background-position: -2640px 0;
}
.nongye {
background-position: -1680px 0;
}
.guangda {
background-position: -2280px 0;
}
.zhongguo {
background-position: -2520px 0;
}
.zhongxin {
background-position: -480px 0;
}
.chuxu {
background-position: -120px 0;
}
.bnongshang {
background-position: -1440px 0;
}
.huaxia {
background-position: -2040px 0;
}
.snongshang {
background-position: -2880px 0;
}
.baifubao {
background-position: -1320px 0;
}
</style>
Define nowIndex and current index to control style interaction
This. $exit ('on change ', this.banks[index]) transfers the currently selected bank list data to the parent component
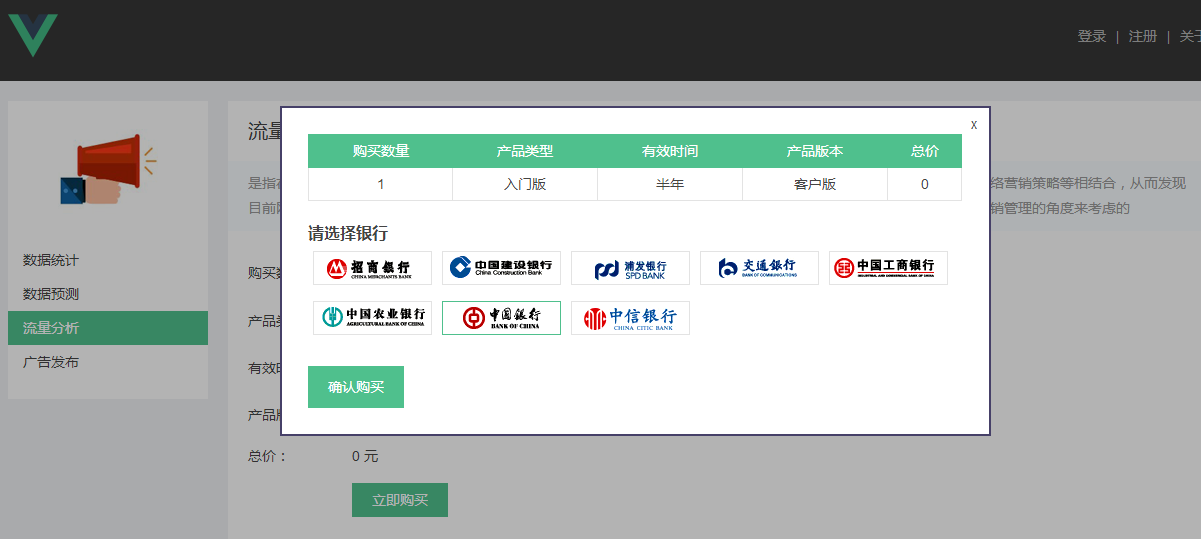
Bank list parent component
<h3 class="buy-dialog-title">Please select a bank</h3>
<bank-chooser @on-change="onChangeBanks"></bank-chooser>Key js
<script>
import BankChooser from '../../components/bankChooser'
import _ from 'lodash'
export default {
components: {
BankChooser,
},
data () {
return {
bankId: null,
orderId: null,
isShowCheckOrder: false,
isShowErrDialog: false
}
},
methods: {
onChangeBanks (bankObj) {
this.bankId = bankObj.id
},
confirmBuy () {
let buyVersionsArray = _.map(this.versions, (item) => {
return item.value
})
let reqParams = {
buyNumber: this.buyNum,
buyType: this.buyType.value,
period: this.period.value,
version: buyVersionsArray.join(','),
bankId: this.bankId
}
this.$http.post('/api/createOrder', reqParams)
.then((res) => {
this.orderId = res.data.orderId
this.isShowCheckOrder = true
this.isShowPayDialog = false
}, (err) => {
this.isShowBuyDialog = false
this.isShowErrDialog = true
})
}
},
mounted () {
this.buyNum = 1
this.buyType = this.buyTypes[0]
this.versions = [this.versionList[0]]
this.period = this.periodList[0]
this.getPrice()
}
}
</script>
Common bullet box slot
<template>
<div>
<div class="dialog-wrap">
<div class="dialog-cover" v-if="isShow" @click="closeMyself"></div>
<transition name="drop">
<div class="dialog-content" v-if="isShow">
<p class="dialog-close" @click="closeMyself">x</p>
<slot>empty</slot>
</div>
</transition>
</div>
</div>
</template>
<script>
export default {
props: {
isShow: {
type: Boolean,
default: false
}
},
data () {
return {
}
},
methods: {
closeMyself () {
this.$emit('on-close')
}
}
}
</script>
<style scoped>
.drop-enter-active {
transition: all .5s ease;
}
.drop-leave-active {
transition: all .3s ease;
}
.drop-enter {
transform: translateY(-500px);
}
.drop-leave-active {
transform: translateY(-500px);
}
.dialog-wrap {
position: fixed;
width: 100%;
height: 100%;
}
.dialog-cover {
background: #000;
opacity: .3;
position: fixed;
z-index: 5;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.dialog-content {
width: 50%;
position: fixed;
max-height: 50%;
overflow: auto;
background: #fff;
top: 20%;
left: 50%;
margin-left: -25%;
z-index: 10;
border: 2px solid #464068;
padding: 2%;
line-height: 1.6;
}
.dialog-close {
position: absolute;
right: 5px;
top: 5px;
width: 20px;
height: 20px;
text-align: center;
cursor: pointer;
}
.dialog-close:hover {
color: #4fc08d;
}
</style>
Parent component call
<div class="head-nav">
<ul class="nav-list">
<li> {{ username }}</li>
<li v-if="username!== ''" class="nav-pile">|</li>
<li v-if="username!== ''" @click="quit">Sign out</li>
<li v-if="username=== ''" @click="logClick">Sign in</li>
<li class="nav-pile">|</li>
<li v-if="username=== ''" @click="regClick">register</li>
<li v-if="username=== ''" class="nav-pile">|</li>
<li @click="aboutClick">about</li>
</ul>
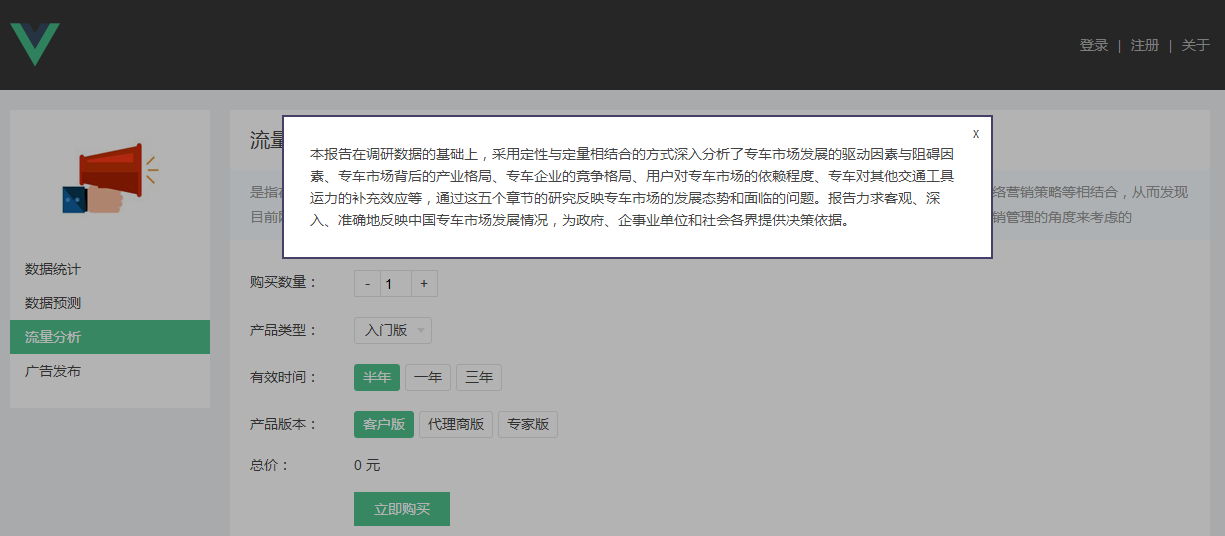
</div> <my-dialog :is-show="isShowAboutDialog" @on-close="closeDialog('isShowAboutDialog')">
<p>Based on the survey data, this report uses the combination of qualitative and quantitative methods to deeply analyze the driving factors and obstacles of the development of the special vehicle market, the industrial pattern behind the special vehicle market, the competition pattern of the special vehicle enterprises, the dependence of users on the special vehicle market, the supplementary effect of the special vehicle on the transport capacity of other means of transportation, etc. through the research of these five chapters, the special vehicle is reflected The development trend and problems of the market. The report aims to objectively, deeply and accurately reflect the development of China's special vehicle market and provide decision-making basis for the government, enterprises and institutions and all sectors of society. </p>
</my-dialog><script>
import Dialog from './base/dialog'
import LogForm from './logForm'
import RegForm from './regForm'
export default {
components: {
MyDialog: Dialog,
LogForm,
RegForm
},
data () {
return {
isShowAboutDialog: false,
isShowLogDialog: false,
isShowRegDialog: false,
username: ''
}
},
methods: {
aboutClick () {
this.isShowAboutDialog = true
},
logClick () {
this.isShowLogDialog = true
},
regClick () {
this.isShowRegDialog = true
},
closeDialog (attr) {
this[attr] = false
},
onSuccessLog (data) {
console.log(data)
this.closeDialog ('isShowLogDialog')
this.username = data.username
}
}
}
</script>
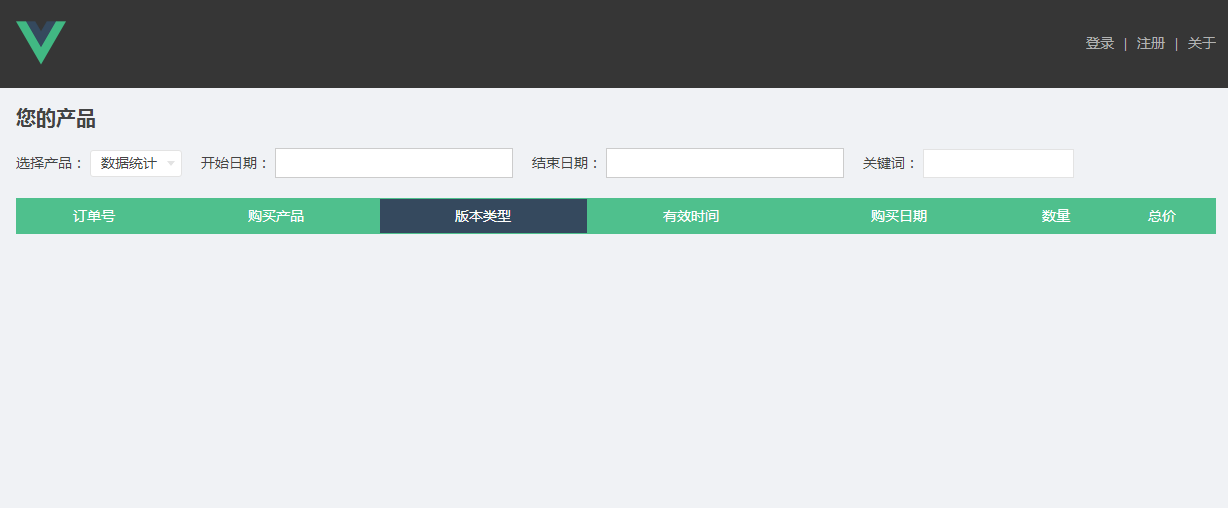
<div class="order-list-option">
Key word:
<input type="text" v-model.lazy="query" class="order-query">
</div>
<div class="order-list-table">
<table>
<tr>
<th v-for="head in tableHeads" @click="changeOrderType(head)" :class="{active:head.active}">{{ head.label }}</th>
</tr>
<tr v-for="item in tableData" :key="item.period">
<td v-for="head in tableHeads">{{ item[head.key] }}</td>
</tr>
</table>
</div>
</div><script>
import _ from 'lodash'
export default {
data () {
return {
query: '',
productId: 0,
startDate: '',
endDate: '',
products: [
{
label: 'data statistics',
value: 0
},
{
label: 'Data prediction',
value: 1
},
{
label: 'Traffic analysis',
value: 2
},
{
label: 'Advertising release',
value: 3
}
],
tableHeads: [
{
label: 'Order number',
key: 'orderId'
},
{
label: 'Purchase product',
key: 'product'
},
{
label: 'Version type',
key: 'version'
},
{
label: 'Effective time',
key: 'period'
},
{
label: 'Date of purchase',
key: 'date'
},
{
label: 'Number',
key: 'buyNum'
},
{
label: 'Total price',
key: 'amount'
}
],
currentOrder: 'asc',
tableData: []
}
},
watch: {
query () {
this.getList() //By monitoring query change
}
},
methods: {
productChange (obj) {
this.productId = obj.value
this.getList()
},
getStartDate (date) {
this.startDate = date
this.getList()
},
getEndDate (date) {
this.endDate = date
this.getList()
},
getList () {
let reqParams = {
query: this.query,
productId: this.productId,
startDate: this.startDate,
endDate: this.endDate
}
this.$http.post('/api/getOrderList', reqParams)
.then((res) => {
this.tableData = res.data.list
}, (err) => {
})
},
changeOrderType (headItem) {
this.tableHeads.map((item) => {
item.active = false
return item
}) // General method of control style
headItem.active = true
if (this.currentOrder === 'asc') {
this.currentOrder = 'desc'
}
else if (this.currentOrder === 'desc') {
this.currentOrder = 'asc'
}
this.tableData = _.orderBy(this.tableData, headItem.key, this.currentOrder)
}
},
mounted () {
this.getList()
}
}
</script>vuex
state stores data
getters page must use it to get data
action asynchronous request data
mutaions synchronization method
As the name suggests, data center separates data requests and makes an extraction