Most of Vue router is used in the jump of Vue single page application. To understand the principle of Vue router, you first need to know the < component > element of Vue.
The usage of < component > is very simple. As long as its is feature is dynamically bound, < component > switches to multiple components dynamically.
Let's implement this function:

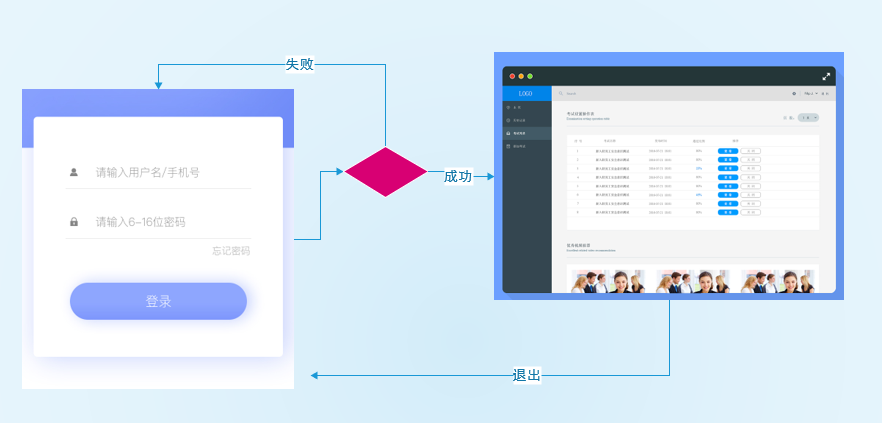
The core thing is that two pages jump to each other according to the actual situation, and there is no need to refresh the page.
The framework of the management page has been implemented in the front, and a login page framework is implemented in the following.
Create a new Login.vue in the components directory.
To make things clear, only one button is implemented
<template> <div class="login"> <div><el-button type="primary" @click="submit">Sign in</el-button></div> </div> </template> <script> export default { methods: { submit() { // Send a redirec t event to the parent component with the event parameter '/ index.json' this.$emit('redirect', '/index.json'); }, }, }; </script> <style scoped> .login { display: flex; flex: 1; background-color: dimgrey; } </style>
The Admin component is also modified accordingly
<el-header height="80px"><el-button type="primary" @click="submit">Sign out</el-button></el-header>
<script> export default { name: 'App', methods: { submit() { // Send a redirec t event to the parent component with the event parameter '/ login.json' this.$emit('redirect', '/login.json'); }, }, }; </script>
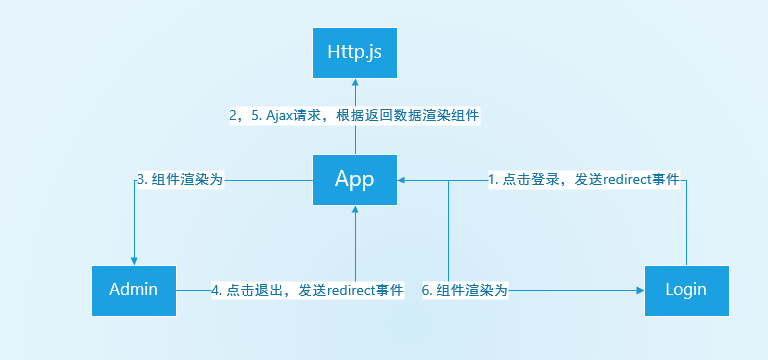
Modify App.vue:
<template> <div id="app"> <component :config="view" v-bind:is="view.name" @redirect="onRedirect"/> <trace :information="trace"/> </div> </template> <script> import Admin from './components/Admin'; import Trace from './components/Trace'; import Login from './components/Login'; export default { name: 'App', data() { return { trace: { rows: [], }, view: { }, }; }, created() { this.$addReceiver((data) => { // Capture debugging information if (data.trace) this.trace = data.trace; }); this.$nextTick(() => { this.onRedirect(); }); }, components: { Admin, Trace, Login, }, methods: { onRedirect(url, value = null) { return this.$httpGet(url, value).then((response) => { this.view = response.view; throw new Error('route'); }).catch(() => {}); }, }, }; </script>
Modify main.js
import Http from './Util/Http'; window.host = '/'; window.index = 'index.json'; // import must be at the top, and require is not necessary require('./api/mock'); Vue.createUrl = url => (url || window.host + window.index); Vue.config.productionTip = false;
There is a small change in Http.js
static HttpSend = (url, value = null, post = false) => { const option = { method: post ? 'post' : 'get', // this used to be url: Http.createUrl(url), }; if (post) {

Now, npm run dev to see the effect!