@TOC
Multiple video solutions
Because it is to obtain different video data from the background and change the url in the playerOptions, a playerOptions object cannot be solved
1. Change the playerOptions object to an empty array

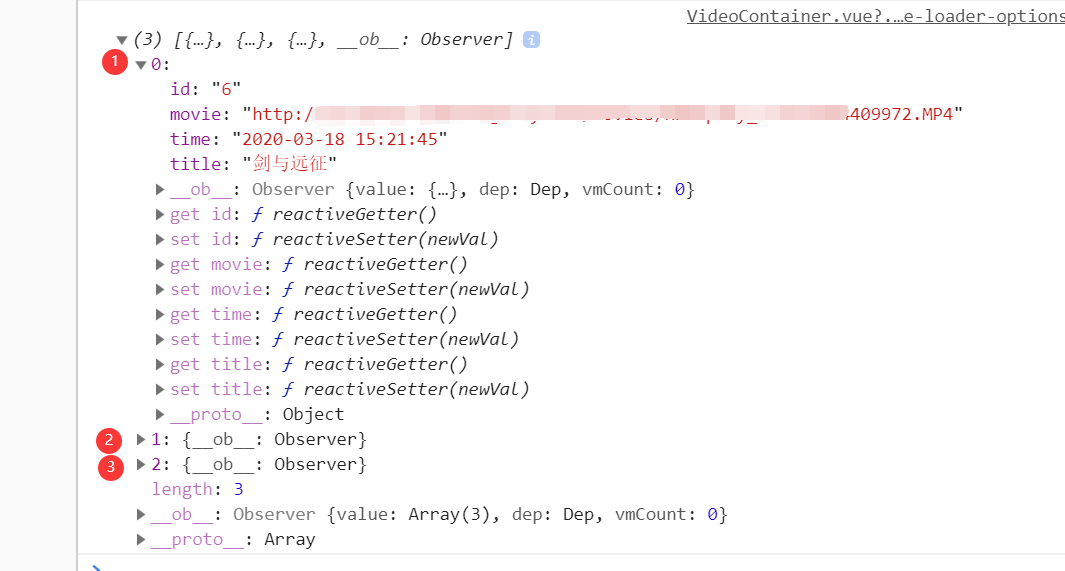
2. The data obtained from the background is placed in the videolist array, as follows

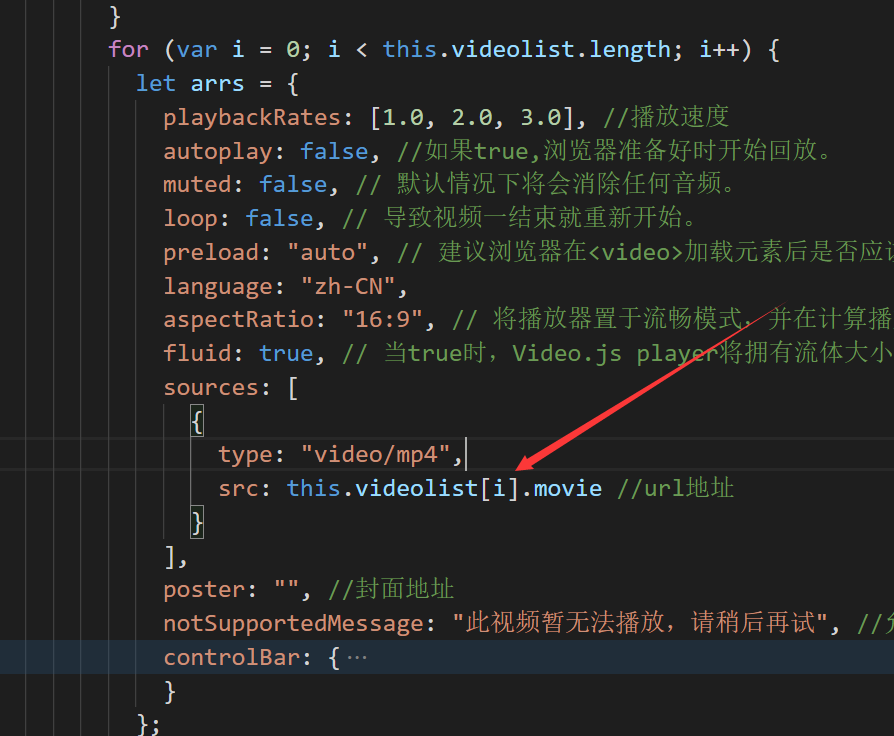
3. Loop through the videolist array and define an arrs to save the video playback parameters

4. Add to the playerOptions array

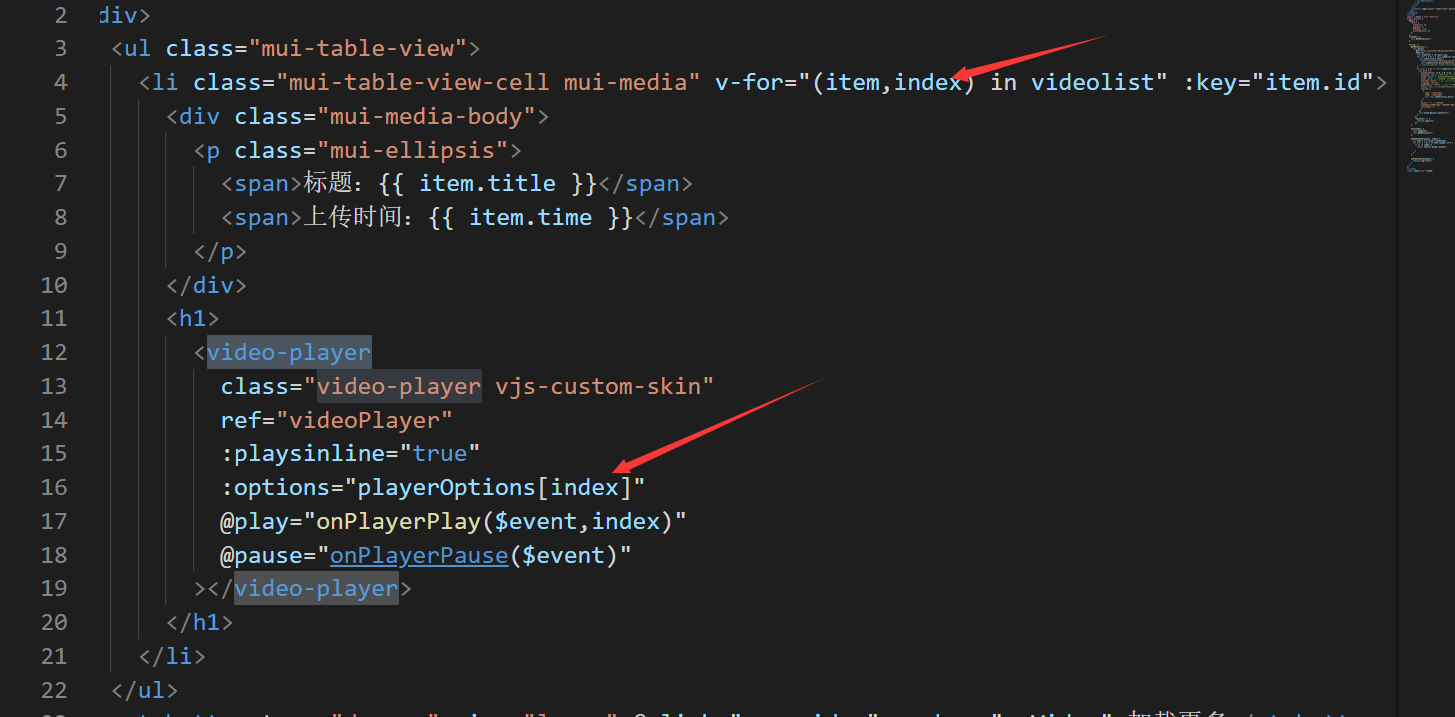
5. V-for loops through the array, passing out the index value, and using the

be accomplished!!!
The code is as follows:
<ul class="mui-table-view"> <li class="mui-table-view-cell mui-media" v-for="(item,index) in videolist" :key="item.id"> <div class="mui-media-body"> <p class="mui-ellipsis"> <span>Title:{{ item.title }}</span> <span>Upload time:{{ item.time }}</span> </p> </div> <h1> <video-player class="video-player vjs-custom-skin" ref="videoPlayer" :playsinline="true" :options="playerOptions[index]" @play="onPlayerPlay($event,index)" @pause="onPlayerPause($event)" ></video-player> </h1> </li> </ul>
for (var i = 0; i < this.videolist.length; i++) { let arrs = { playbackRates: [1.0, 2.0, 3.0], //Broadcasting speed autoplay: false, //If true, the browser will start playing back when it is ready. muted: false, // Any audio will be removed by default. loop: false, // Causes the video to restart as soon as it's over. preload: "auto", // It is recommended that the browser start downloading video data after < video > loading elements. auto browser selects the best behavior and starts loading the video immediately (if supported by the browser) language: "zh-CN", aspectRatio: "16:9", // Place the player in fluid mode and use this value when calculating the dynamic size of the player. The value should represent a scale - two numbers separated by colons (for example, "16:9" or "4:3") fluid: true, // When true, Video.js player will have the fluid size. In other words, it will scale to fit its container. sources: [ { type: "video/mp4", type: "video/ogg", src: this.videolist[i].movie //url address } ], poster: "", //Cover address notSupportedMessage: "This video can't be played temporarily. Please try again later", //Allows you to override the default information displayed when Video.js is unable to play the media source. controlBar: { timeDivider: true, durationDisplay: true, remainingTimeDisplay: false, fullscreenToggle: true //Full screen button } }; this.playerOptions.push(arrs); }
Video can be played at the same time
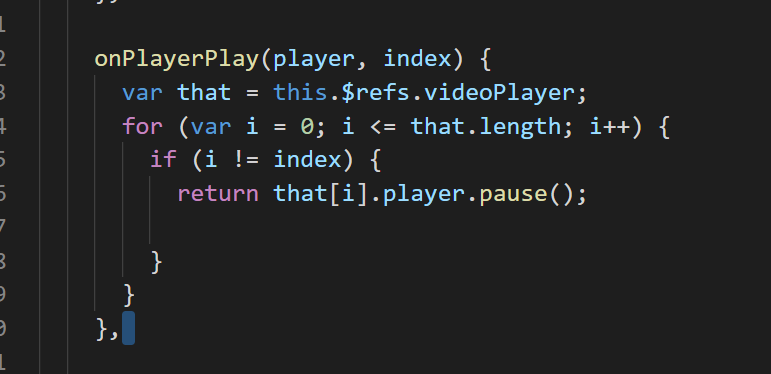
You may find that when you write @ play="onPlayerPlay($event,index)", you pass an index attribute, which is the key to solve the problem of simultaneous play. When you watch the event of the Vue video player function, there is a method of this.$refs.videoPlayer.player.pause() to pause. When you click play, you will call onPlayerPlay, and cycle through the index value i is not passed.

Finally solved!!!