
Introduction
This paper introduces the characteristics of this paper
1. Suitable for the front end, need to interview for a job
2. Facing internship and accumulating experience soon after graduation
3. From pragmatic basis to thorough understanding
4. Explore the source code of the framework and research the necessary algorithm of the front end
5. Direct attack on the original questions of Alibaba, Tencent, meituan, today's headlines, and gradually introduce
6. Prepare to submit resume after learning
How big companies like BAT/TMD interview
Pay attention. TMD is not a curse here. Maybe you know BAT, but TMD do you know it? (I don't know, hurry to Baidu!)
T (today's headlines) M (meituan) D (didi) has become the new giant of Internet after BAT
Introduction of interview questions
1. Several questions about stack memory and closure scope in bat
Readers can have a good experience of the following three examples and try to run
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Challenge js Interview</title> </head> <body> <script> //ex1 let a={},b='0',c=0; a[b]='elegant and tasteful'; a[c]='Blog'; console.log(a[b]); //ex2 /*let a={},b=Symbol('1'),c=Symbol('1'); a[b]='Escape; a[c]='Blog '; console.log(a[b]);*/ //ex3 /*let a={},b={n:'1'},c={m:'2'}; a[b]='Escape; a[c]='Blog '; console.log(a[b]);*/ </script> </body> </html>
ex1: numeric property name = = string property name overridden in heap
ex2: Symbol is used to create unique values
The object property name is not necessarily a string. For example, the following may be a Symbol
ex3: for all objects, toString() results are as follows
So, like ex1, it is covered
From the above three examples, we can expand:
ex1: differences between arrays and objects
ex2: handwritten Symbol
ex3: Object.prototype.toString() application / valueof
Next, let's go to the next question
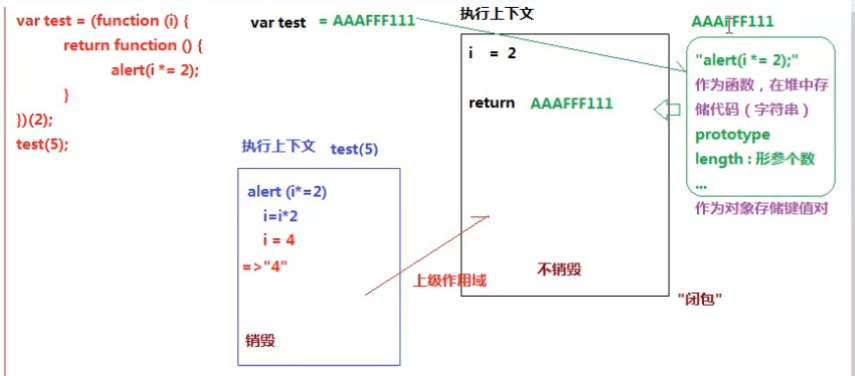
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Challenge js Interview questions</title> </head> <body> <script> var test=(function(i){ return function(){ alert(i*=2); } })(2); test(5); </script> </body> </html>
The above functions are immediate custom functions

Answer: String 4 (answer 4 is not rigorous!!!)
Next question
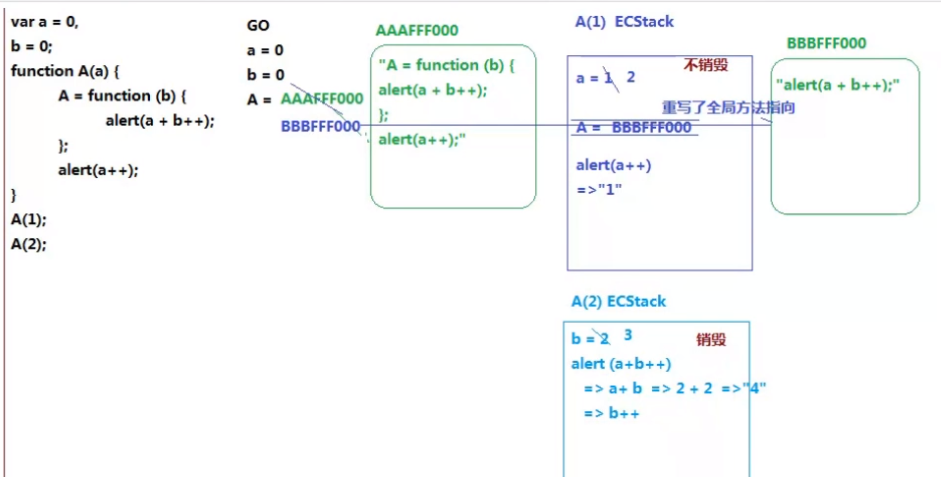
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Challenge js Interview questions</title> </head> <body> <script> var a=0,b=0; function A(a){ A = function (b){ alert(a + b++); }; alert(a++); } A(1); A(2); </script> </body> </html>

Answer: strings 1 and 4 (answer 1 and 4 are not strict!!!)
The above three questions are actually "appetizers", which is to introduce the following question
2. Deep and shallow copies of objects (arrays) (headlines)
- Shallow copy
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Challenge js Interview questions</title> </head> <body> <script> let obj = { a: 100, b: [10,20,30], c: { x: 10 }, d: /^\d+$/ }; //Previous practice of shallow copy of ES6 let obj2 = {}; for(key in obj){ //Determine private, do not clone the if(!obj.hasOwnProperty(key)) continue; obj2[key]=obj[key]; } console.log(obj,obj2); /*ES6 Shallow copy in*/ let obj3={ ...obj }; console.log(obj3); </script> </body> </html>
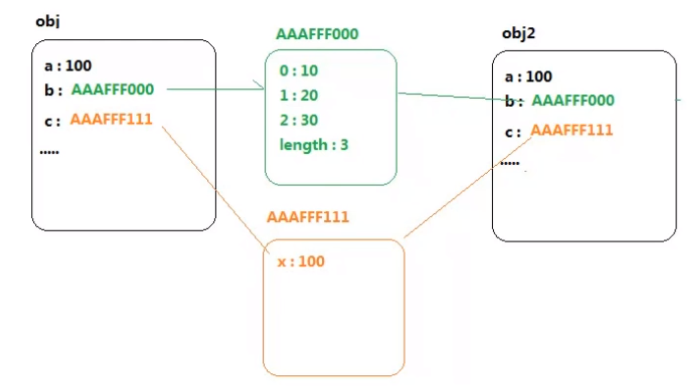
Shallow copy can only clone one-dimensional objects, i.e. key. However, if there are objects in the objects, problems will arise:
Problems caused by shallow copy. The value of the original address will be modified in the copy

- Deep copy
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Challenge js Interview questions</title> </head> <body> <script> let obj = { a: 100, b: [10,20,30], c: { x: 10 }, d: /^\d+$/ }; //Disadvantages: problems may occur in functions, regularities, etc let obj2 = JSON.parse(JSON.stringify(obj)); console.log(obj2); </script> </body> </html>
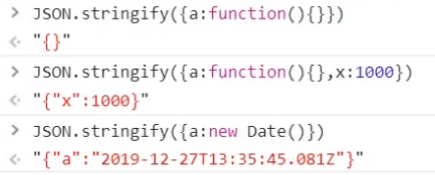
For example, chestnuts:
The above conversion process is only for the four basic types of number, string, Boolean and null
Another way: it is similar to shallow copy, but if there are multi-dimensional operations, recursion will be performed (here is only an example, and function is similar)
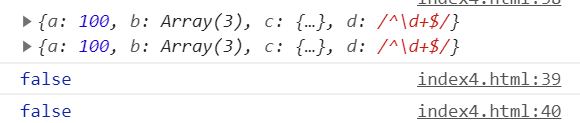
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Challenge js Interview questions</title> </head> <body> <script> let obj = { a: 100, b: [10,20,30], c: { x: 10 }, d: /^\d+$/ }; function deepClone(obj){ //Filter special cases if(obj === null) return null; if(typeof obj !== 'object') return obj; if(obj instanceof RegExp){ return new RegExp(obj); } if(obj instanceof Date){ return Date(obj); } //Do not create empty objects directly purpose: because the result of cloning is the same as the previous belonging class let newObj = new obj.constructor; for(key in obj){ if(obj.hasOwnProperty(key)){ newObj[key] = deepClone(obj[key]); } } return newObj; } let obj2=deepClone(obj); console.log(obj,obj2); console.log(obj === obj2); console.log(obj.c === obj2.c) </script> </body> </html>

3. A murder case caused by an object-oriented interview (ALI)
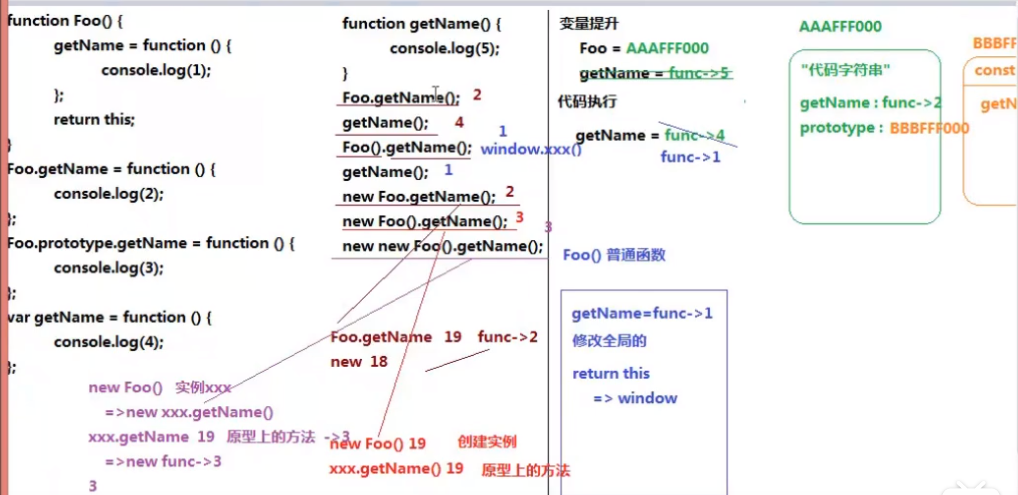
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Challenge js Interview questions</title> </head> <body> <script> function Foo(){ getName=function(){ console.log(1); }; return this; } Foo.getName = function (){ console.log(2); }; Foo.prototype.getName = function (){ console.log(3); }; var getName = function(){ console.log(4); }; function getName(){ console.log(5); } Foo.getName(); getName(); Foo().getName(); getName();; new Foo.getName(); new Foo().getName(); new new Foo().getName(); </script> </body> </html>
This question is of particular value, for example, variable promotion, js operator priority, etc
The so-called variable promotion is the era of var and function. In the current execution context, before the execution of all code, we can declare (create) and define (assign) in advance with var and function keywords, declare in advance with var, and directly declare + define with function.

Foo().getName() is executed in two steps. Foo() represents the execution of ordinary functions
new Foo.getName(); / / no parameter new
new Foo().getName(); / / indicates the parameter new

In combination with the above table, new Foo.getName(); first execute member access to Foo.getName() and then new
new Foo().getName(); first execute new to get xxx (at this time, you will get an instance, which depends on the prototype), and then xxx.getName()
new new Foo().getName();
First, execute new Foo() to get an instance xxx. At this time, new xxx.getName() is a nonparametric list. First, calculate the member's access to xxx.getName() (i.e. find on prototype) to get 3, and then the new result will remain the same
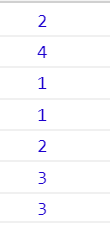
Output results:
4. An interview question enables you to fully grasp the Event Loop in JS (headline)
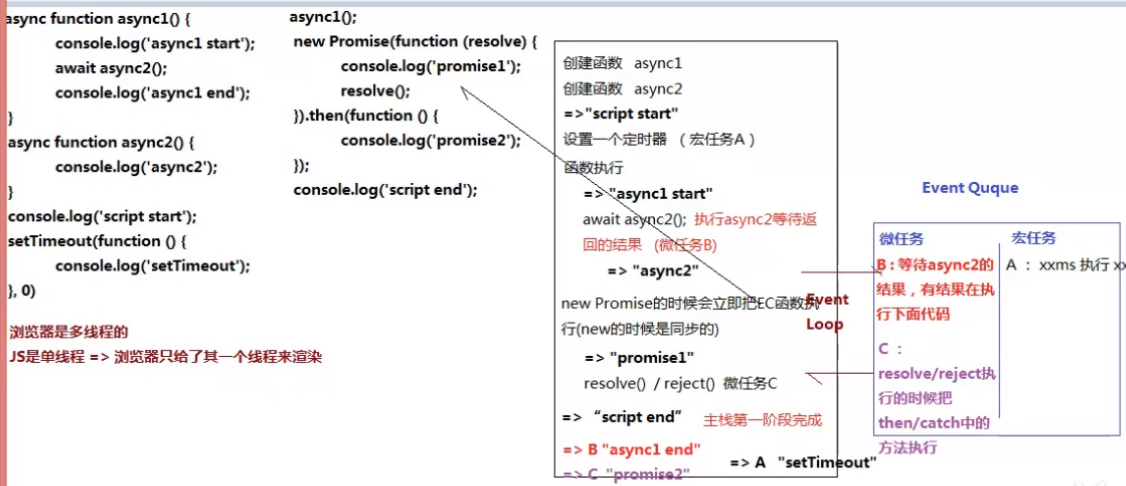
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Challenge js Interview questions</title> </head> <body> <script> async function async1(){ console.log('async1 start'); await async2(); console.log('async1 end'); } async function async2(){ console.log('async2'); } console.log('script start'); setTimeout(function(){ console.log('setTimeout'); },0) async1(); new Promise(function (resolve){ console.log('promise1'); resolve(); }).then(function(){ console.log('promise2'); }); console.log('script end'); </script> </body> </html>
Browser is multithreaded, and js is single threaded
In order to solve the problem of synchronization and asynchrony, the browser provides an Event Queue, which is divided into micro task and macro task queues according to different characteristics
The execution order is: main thread code > micro task > macro task
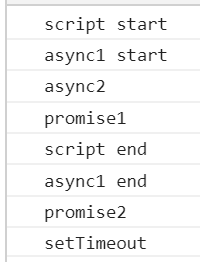
Output results:
Macro task:
Micro task:
await(Asynchronous, executing x Function and wait for the return result. If there is a result, execute the following code)resolve() / reject() When executing then / catch Code execution inpromise,async
The new Promise is executed immediately
Learning is like sailing against the current

