Applet message push type
- Subscription message
- Template message
- Unified services message
- Customer service news
Because Template message It is offline. The example message here is Subscription message
To implement the subscription message, we need to know the parameter values of several applets
-
Applet appid
-
Applet key
-
Applet subscription template ID
All of the above parameters can be found in the Applet management background Find on
Small program end
-
Before development, you need to obtain the applet setting template ID. if you do not set the template message, you can add a new template mp.weixin.qq.com
-
After you have the template ID, you need to obtain the permission to send messages
User authority to send push message
When the order or other operations are completed, call the client applet subscription message interface to obtain the user operation results
// index.wxml <button bindtap="bindSubscribeMessage"> Get distribution permission </button> // index.js bindSubscribeMessage() { wx.requestSubscribeMessage({ tmplIds: ['tmplIds'], success (res) { console.log(res) } }) } Copy code
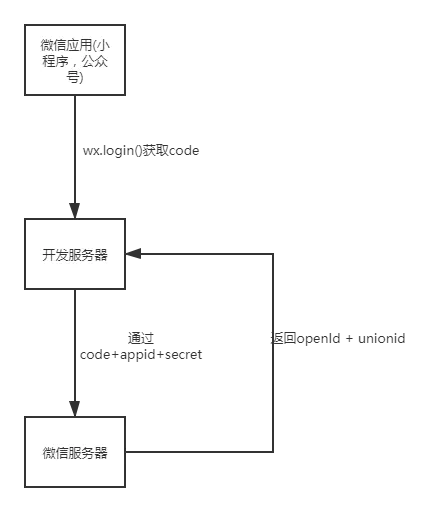
Transfer user code
Because the message push server needs the applet openid, we need to send the code to the server through the wx.login login login applet
bindLogin() { /* 1. Get code request development server * 2. Development server requests wechat server to obtain openid through code + appid + secret */ wx.login({ success: res => { if (res.code) { const { task } = this.data; this.request(Object.assign(task, { code: res.code })); } } }); } Copy code
Server side
Because the server is simulated by itself, the Koa is used to implement the basic process, and other back-end implementation processes should be the same
Since the push message requires the applet access_token and openid, we need to obtain these two parameters first
Acquisition process

Get the reference code of the client side of the applet
Get the parameter code through the client sending interface app/send
function getBodyMessage(ctx) { const { body } = ctx.request; return body; } Copy code
Get openid
Get openid through code + secret + appid
function getOpenId(js_code) { return new Promise(resolve => { http( { url: `https://api.weixin.qq.com/sns/jscode2session`, method: 'get', qs: { grant_type: 'authorization_code', js_code, appid: APP.appid, secret: APP.secret }, json: true //Set the returned data to json }, (error, response, body) => { if (!error && response.statusCode == 200) { resolve(body); } } ); }); } Copy code
Get access_token
function getAccessToken() { return new Promise(resolve => { http( { url: `${WX_API}/token`, method: 'get', qs: { grant_type: 'client_credential', // Note type appid: APP.appid, secret: APP.secret }, json: true //Set the returned data to json }, (error, response, body) => { if (!error && response.statusCode == 200) { const { access_token } = body; resolve(access_token); } } ); }); } Copy code
Push message
After we get openid and access_token, we can push messages to users
function sendMessage({ access_token, openid, msg }) { const requestData = { touser: openid, template_id: APP.template_id, // Template message properties and property values need to pay attention to content restrictions data: { thing1: { value: msg.taskName }, thing10: { value: msg.remarks }, thing9: { value: msg.className } } }; console.log(requestData); return new Promise((resolve, reject) => { http( { // Note that access_token needs to be transmitted in the form of interface url: `${WX_API}/message/subscribe/send?access_token=${access_token}`, headers: { 'content-type': 'application/json' }, method: 'post', body: requestData, // It should be noted that it is on the body, not the form json: true // Set the returned data to json }, (error, response, body) => { if (!error && response.statusCode == 200) { resolve(body); } else { reject(); } } ); }); } Copy code
Here we need to pay attention to:
-
For the distributed message template, you need to pay attention to the content limit of the parameter value of the subscription message Reference resources
-
Notice the attribute of the template message

- In development mode, authorize to send messages once

- Back end start npm run dev
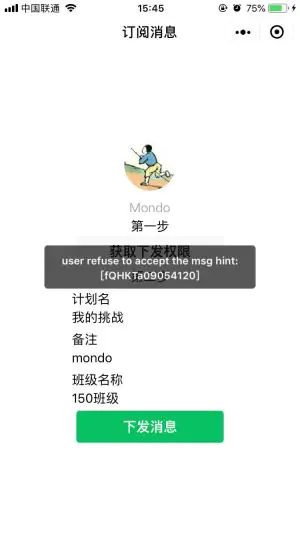
Realization effect

Updated on March 5, 2020
There are two templates in the applet template message
- One time subscription
- Long term subscription
These two templates are differentiated according to the service types of the applet. Only some service types are selected: offline services such as medical, livelihood, transportation, education, etc. open long-term subscription template library.
There are chapters in the community. Post Some differences are explained in detail

By Mondo
Link: https://juejin.im/post/5e5f6b916fb9a07c820fb4e8
Source: Nuggets
The copyright belongs to the author. For commercial reprint, please contact the author for authorization. For non-commercial reprint, please indicate the source.