Problem analysis of this record:
1. Time difference problem:
When I click alert, I clear and focus the input box, but the moment I click alert, the focus is not on the input box, and the defocus event is triggered, resulting in the alert pop-up.
2. Sequence question:
With the mentality of first letting it pop up in the execution of clearing and focusing, I put alert on the clearing focus. However, whether alert is on the clearing focus or under the clearing focus, these codes are executed at the moment when you click OK after the alert pops up. In fact, the clear focus code has been read at the moment when the alert pops up, but the clear focus code needs to be executed at the moment when the alert pops up.
To sum up, alert is loaded first in js code, because the clear focus code is executed after the alert point is determined, but the focus is still on the alert pop-up window that is not fully closed at that moment, so the defocus event is triggered, resulting in infinite loop
For this reason, I found a lot of information on the Internet, which is still unsolved. At last, I used the whole method for reference with the help of my friends.
Solution:
Use virtual pop-up window, and directly use zdalert() or zdconfirm() instead of alert.
HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>alert_.blur-BUG</title> <link rel="stylesheet" type="text/css" href="./css/informationRegistration.css"> <link rel="stylesheet" type="text/css" href="js/layer.js"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="./js/informationRegistration.js"></script> <script src="./js/jquery.min.js"></script> <script type="text/javascript" src="./js/jquery.form.js"></script> <script type="text/javascript" src="./js/virtualPop_up.js"></script> <script type="text/javascript" src="./js/dome.js"></script> </head> <body> <div class="zong"> <div class="form"> <form id="form2" action="##" onsubmit="return false" method="post" enctype="multipart/form-data"> <div class="changeDiv"> <div class="ai"> <label for="sgzh">ID number</label> <i class="icomoon">*</i> </div> <input id="sgzh" type="text" name="idNumber" placeholder="Please enter ID number" autocomplete="off" maxlength="18" minlength="15" ><!-- onKeyUp="value=value.replace(/[\W]/g)" --> </div> <div class="changeDiv"> <div class="ai"> <label for="sjh">Cell-phone number</label> <i class="icomoon">*</i> </div> <input type="text" id="sjh" placeholder="Please enter the owner's mobile number in pure numbers" autocomplete="off" maxlength=11 minlength="11" > </div> </form> </div> </div> </body> </html>
. ulur() listens for html input focus events and calls the Virtual pop-up function js code:
function regular() { //ID card regular $(document).ready(function () { var _IDRe18 = /^([1-6][1-9]|50)\d{4}(18|19|20)\d{2}((0[1-9])|10|11|12)(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/ var _IDre15 = /^([1-6][1-9]|50)\d{4}\d{2}((0[1-9])|10|11|12)(([0-2][1-9])|10|20|30|31)\d{3}$/ var ft=false; $("#sgzh").focus(function () { }); //Lose focus ID card regular $("#sgzh").blur(function(){ var sgzhValue=document.getElementById("sgzh").value;//ID card No. // alert("the ID number you entered is:" + sgzhValue); var reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/; if(reg.test(sgzhValue) === false) { console.log('Get into.blur_sgzh') // alert("illegal ID card input"); // confirm('message'); zdalert("reminder!","The ID card number is wrong, please fill it in again!"); return false; } }); }); $(document).ready(function () { var ft=false; $("#sjh").focus(function () { }); //Lost focus phone number regular $("#sjh").blur(function () { var sjhValue = document.getElementById("sjh").value;//Cell-phone number // alert("mobile number you entered:" + sjhValue); var regphone = /^1(3|4|5|6|7|8|9)\d{9}$/; if (regphone.test(sjhValue)=== false) { console.log('Get into.blur_sgzh') // alert("mobile number is wrong or empty, please fill in again"); // confirm('me'); zdalert("reminder!","The mobile number is wrong, please fill it in again!"); zdconfirm() return false; } }); }); } regular();
Virtual pop-up js source code: there are two methods with different functions to call
(function($) { $.alerts = { alert: function(title, message, callback) { if(title == null) title = 'Alert'; $.alerts._show(title, message, null, 'alert', function(result) { if(callback) callback(result); }); }, confirm: function(title, message, callback) { if(title == null) title = 'Confirm'; $.alerts._show(title, message, null, 'confirm', function(result) { if(callback) callback(result); }); }, _show: function(title, msg, value, type, callback) { var _html = ""; _html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>'; _html += '<div id="mb_msg">' + msg + '</div><div id="mb_btnbox">'; if(type == "alert") { _html += '<input id="mb_btn_ok" type="button" value="Determine" />'; } if(type == "confirm") { _html += '<input id="mb_btn_ok" type="button" value="Determine" />'; _html += '<input id="mb_btn_no" type="button" value="cancel" />'; } _html += '</div></div>'; //You must add html to the body before setting the Css Style $("body").append(_html); GenerateCss(); switch(type) { case 'alert': $("#mb_btn_ok").click(function() { $.alerts._hide(); callback(true); }); $("#mb_btn_ok").focus().keypress(function(e) { if(e.keyCode == 13 || e.keyCode == 27) $("#mb_btn_ok").trigger('click'); }); break; case 'confirm': $("#mb_btn_ok").click(function() { $.alerts._hide(); if(callback) callback(true); }); $("#mb_btn_no").click(function() { $.alerts._hide(); if(callback) callback(false); }); $("#mb_btn_no").focus(); $("#mb_btn_ok, #mb_btn_no").keypress(function(e) { if(e.keyCode == 13) $("#mb_btn_ok").trigger('click'); if(e.keyCode == 27) $("#mb_btn_no").trigger('click'); }); break; } }, _hide: function() { $("#mb_box,#mb_con").remove(); } } //Determine // Shortuct functions zdalert = function(title, message, callback) { $.alerts.alert(title, message, callback); } //cancel zdconfirm = function(title, message, callback) { $.alerts.confirm(title, message, callback); }; var GenerateCss = function() { $("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed', filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6' }); $("#mb_con").css({ zIndex: '999999', width: '4.0rem', position: 'fixed', backgroundColor: 'White', borderRadius: '3px' }); $("#mb_tit").css({ display: 'block', fontSize: '0.186667rem', color: '#444', padding: '0.133333rem 0.2rem', backgroundColor: '#DDD', borderRadius: '3px 3px 0 0', fontWeight: 'bold' }); $("#mb_msg").css({ padding: '0.266667rem', lineHeight: '0.266667rem', borderBottom: '1px dashed #DDD', fontSize: ' 0.173333rem' }); $("#mb_ico").css({ display: 'block', position: 'absolute', right: '0.133333rem', top: '0.12rem', border: '1px solid Gray', width: '0.24rem', height: '0.24rem', textAlign: 'center', lineHeight: '0.213333rem', cursor: 'pointer', borderRadius: '12px', fontFamily: 'Microsoft YaHei' }); $("#mb_btnbox").css({ display:'flex', margin: '0.133333rem 0 0.133333rem', textAlign: 'center' }); $("#mb_btn_ok,#mb_btn_no").css({ width: '1.133333rem', height: '0.4rem', color: 'white', border: 'none' }); $("#mb_btn_ok").css({ margin:'auto', backgroundColor: '#168bbb' }); $("#mb_btn_no").css({ backgroundColor: 'gray', margin:'auto' // marginLeft: '0.266667rem' }); //Top right close button hover style $("#mb_ico").hover(function() { $(this).css({ backgroundColor: 'Red', color: 'White' }); }, function() { $(this).css({ backgroundColor: '#DDD', color: 'black' }); }); var _widht = document.documentElement.clientWidth; //Screen width var _height = document.documentElement.clientHeight; //Screen height var boxWidth = $("#mb_con").width(); var boxHeight = $("#mb_con").height(); //Center the prompt box $("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" }); } })(jQuery);
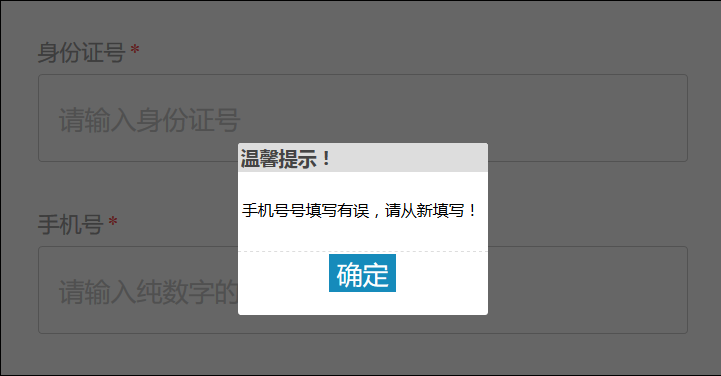
The final printing effect is as follows:

The original design is to adapt to the mobile terminal, so the width size will be different in the PC presentation. You can modify CSS parameters in Virtual pop-up JS.
/*-------------------Anti crawler statement--------------------
Author: Yang Mu fa
Copyright notice:
This article is the original article of the blogger. Please attach the link of the source article for the whole reprint!
If you think this article has something to gain for you, please comment and comment on it
Reasonable and high-quality forwarding will also encourage and support me to continue to create,
For more highlights, Baidu can search for yangmufa or:
Personal website: www.yangmufa.com ,
Sky drive network: www.tianqv.net ,
Open source China: https://my.oschina.net/yangmufa ,
Gitee: https://gitee.com/yangmufa ,
GitHub: https://github.com/yangmufa .
Insist on creation and be good at summarizing high-quality progress of open source sharing.
-------------------Anti crawler statement--------------------*/