A few days ago, I found a non code error in learning the wechat applet:
Upper code
<!--wxml--> <camera class='camera-cls'> <cover-view class='cv-cls'>Please put the car body in the viewfinder~</cover-view> <cover-image src='carBackground.png' class='cb-cls'></cover-image> <cover-image src='shot.png' class='s-cls' bindtap='takephoto'></cover-image> </camera>
/*wxss*/ page{ height:100%; width:100% } .camera-cls{ height:100%; width:100% } .cv-cls{ color: white; position:absolute; left:22%; top:20%; } .cb-cls{ height:100%; width:100%; } .s-cls{ position:absolute; width:120rpx; height:120rpx; left:40%; bottom:10%; }
// js /** * Initial data of the page */ data: { }, takephoto:function(){ const ctx = wx.createCameraContext() ctx.takePhoto({ quality:'high', success:(res)=>{ wx.setStorage({ key: 'photoCar', data: res.tempImagePath, }) wx.redirectTo({ url: '/pages/button/button', }) } }) },
A component of view tag is missing in the preview of mobile phone.
Display of simulator at development end
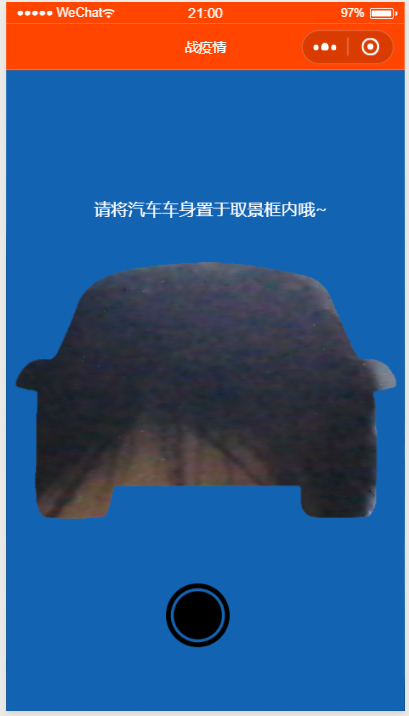
Display on the real terminal
Please ignore the title... Forget to change it when practicing...)
Obviously, there is a lack of white words on the car layer.
I asked the elder about this unexpected question. The elder said it should not be. It may be the difference between the real machine and the simulator.
. . . . . .
OK I'd better solve it by myself!
So I think of my favorite teacher Li Xinghua's words:
"You must try more when you have problems!"
In fact, those who learn computer should be like this. If you try more, you will know the secret! (fake chicken soup)
In wxss code, the online teacher said:
position:absolute;
Only absolute, can stack.
I wonder if there's something wrong with the cascading relationship?
So I changed the location of the code:
<camera class='camera-cls'> <cover-image src='carBackground.png' class='cb-cls'></cover-image> <cover-view class='cv-cls'>Please put the car body in the viewfinder~</cover-view> <cover-image src='shot.png' class='s-cls' bindtap='takephoto'></cover-image> </camera>
So the missing view component reappears on my phone!
But what I don't understand is: why can the white words be displayed on the simulator and not on the mobile phone?
Because I started to develop and study wechat applets on the basis of 0, I didn't understand some CSS codes and properties, so I read the part about absolute in CSS reference book:
absolute
The position value absolute detaches the element from any containing
elements and allows it to be positioned relative to its nearest positioned
ancestor or to the document body if there are none.
-<CSS3 Quick Syntax Reference> Mikael Olsson
It means that the element modified by absolute will be separated from the parent node and defined on the nearest node.
Carry in Code:
The view component is separated from the camera and defined on the car mask.
Back to the error code I just started, I made a blind guess:
On the development side, the elements decorated by absolute are separated and defined at the nearest node.
On the mobile side, the elements decorated by absolute are separated and defined in the nearest upper level node.
The white words defined by the mobile terminal are not missing, but are blocked by the car mask... QAQ
In this way, we can reason why there are two different results.
conclusion
position:absolute;
The modified wxml component is defined on top of the component to be overridden.

