Section 382: Django+Xadmin create online standard online education platform - xadmin advanced
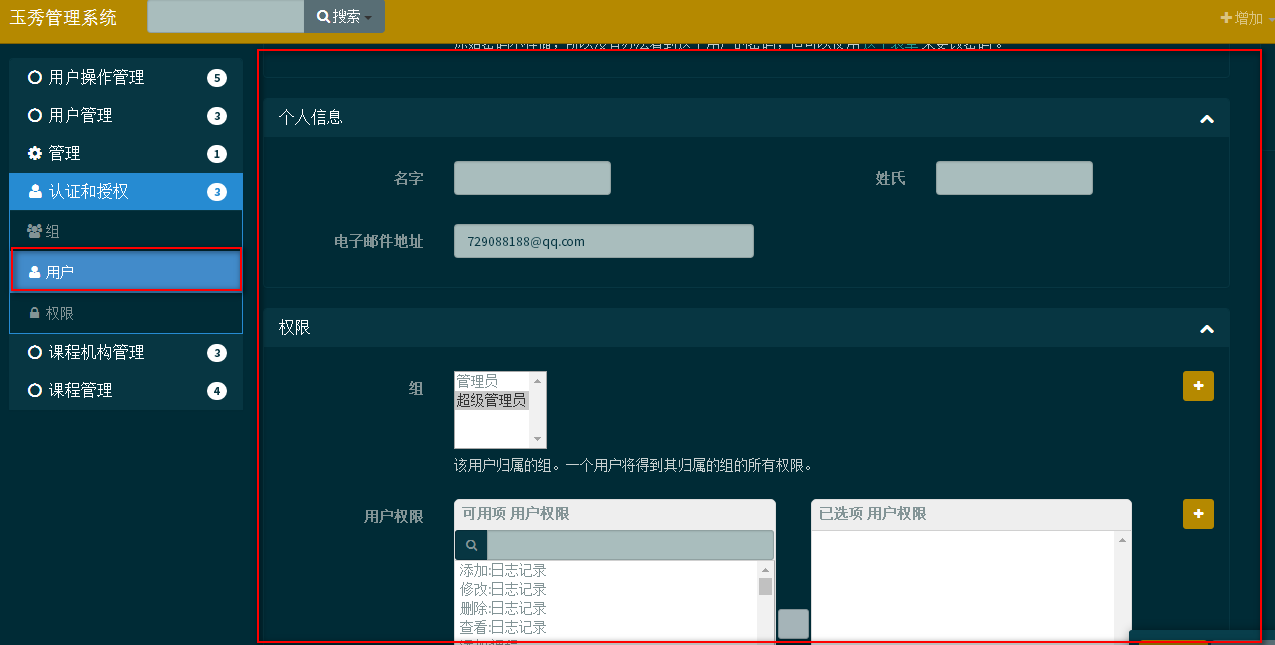
1. Background administrator details page layout
The details page of the background administrator. Blocks can be dragged and divided into many blocks

The layout of this page is in the UserAdmin class in xadmin/plugins/auth.py. You can modify the layout by modifying the get form layout function in this class
def get_form_layout(self): if self.org_obj: self.form_layout = ( #Fieldset represents a block Main( Fieldset('', 'username', 'password', # Display field css_class='unsort no_title' # CSS class ='unsert no'indicates that the location block cannot be dragged ), Fieldset(_('Personal info'), #Fieldset the first parameter indicates the block name Row('first_name', 'last_name'), # Row means to display the fields as a row 'email', ), Fieldset(_('Permissions'), 'groups', 'user_permissions', ), Fieldset(_('Important dates'), 'last_login', 'date_joined', ), ), #Side indicates status block Side( Fieldset(_('Status'), 'is_active', 'is_staff', 'is_superuser', ), ) ) return super(UserAdmin, self).get_form_layout()
The following modifications locate all blocks and cannot be dragged
def get_form_layout(self): if self.org_obj: self.form_layout = ( Main( Fieldset('', 'username', 'password', css_class='unsort no_title' ), Fieldset(_('Personal info'), Row('first_name', 'last_name'), 'email', css_class='unsort no_title' ), Fieldset(_('Permissions'), 'groups', 'user_permissions', css_class='unsort no_title' ), Fieldset(_('Important dates'), 'last_login', 'date_joined', css_class='unsort no_title' ), ), Side( Fieldset(_('Status'), 'is_active', 'is_staff', 'is_superuser', ), ) ) return super(UserAdmin, self).get_form_layout()
2. Navigation icon settings
Font awesome icon for navigation
If you want to use the latest version of font awesome icon, go to the Chinese website http://fontawesome.dashgame.com/ to download the css and fonts folders that will be decompressed after decompression, and replace the same file under xadmin / static / xadmin / vendor / font awesome /
Navigation subdirectory icon settings, i.e. data table icons

Set in the administrator of adminx.py database table registration under the current app directory
Model ABCD icon = 'fa fa - icon name'
For example: model_icon = 'FA FA user plus'
#!/usr/bin/env python # -*- coding:utf8 -*- import xadmin from xadmin import views # views imported from xadmin from .models import Users, Email, Banner class BasdSetting(object): # Theme manager enable_themes = True # Using themes use_bootswatch = True xadmin.site.register(views.BaseAdminView, BasdSetting) # Binding theme manager to views.BaseAdminView registration class GlobalSettings(object): # Header system name and bottom Copyright Manager site_title = 'Yuxiu management system' # Head system name site_footer = 'Yuxiu management system, Yuxiu company all rights reserved' # Bottom copyright menu_style = 'accordion' # Set data management navigation folding, with each app as a folding box xadmin.site.register(views.CommAdminView, GlobalSettings) # Header system name and bottom Copyright Manager binding views.CommAdminView registration class UsersAdmin(object): # Custom user information data table manager class # Set xadmin background display field list_display = ['username', 'password', 'nick_name', 'gender', 'email', 'address', 'mobile', 'first_name', 'last_name', 'is_active', 'birday', 'last_login', 'date_joined'] # Set the xadmin background search field. Note: if there is a time type in the search field, an error will be reported search_fields = ['username', 'password', 'nick_name', 'gender', 'email', 'address', 'mobile'] # Set the xadmin background filter selection field, and use the filter to do the time list_filter = ['username', 'password', 'nick_name', 'gender', 'email', 'address', 'mobile', 'first_name', 'last_name', 'is_active', 'birday', 'last_login', 'date_joined'] model_icon = 'fa fa-user-plus' xadmin.site.register(Users, UsersAdmin) # Register the user information data table to xadmin background display
Navigation home directory icon settings, that is, the icon of the custom app name
I can't find a place to set it. I have to change the source code
Modify source code
Modify the xadmin / templates / xadmin / includes / sitemenu ﹣ accordion.html file
{% extends 'xadmin/includes/sitemenu_default.html' %} {% load i18n xadmin_tags %} {% block navbar_md %} <div class="panel-group hide-sm nav-sitemenu col-md-2" id="nav-accordion"> {% for item in nav_menu %} <div class="panel panel-{% if item.selected %}info{%else%}default{% endif %}"> <div class="panel-heading"> <h6 class="panel-title"> <span class="badge badge-info">{{ item.menus|length }}</span> <a class="accordion-toggle" data-toggle="collapse" data-parent="#nav-accordion" href="#nav-panel-{{forloop.counter}}"> {% if item.url %}<a href="{{ item.url }}" class="section">{% endif %} {% if item.icon %}<i class="fa-fw {{item.icon}}"></i> {% elif item.first_icon %} {#<i class="fa-fw {{item.first_icon}}"></i>#} {#After this label annotation, when the sub navigation has set the icon app Name does not show icon#} {%else%}<i class="fa-fw fa fa-circle-o"></i>{% endif %} {% autoescape off %} {% trans item.title %} {% endautoescape %} {#Customization shown here app Name, plus{% autoescape off %}{% endautoescape %}After that, you can use the class Custom icon#} {% if item.url %}</a>{% endif %} </a> </h6> </div> <div id="nav-panel-{{forloop.counter}}" class="list-group panel-collapse collapse{% if item.selected %} in{% endif %}"> {% for sitem in item.menus %} <a href="{{ sitem.url|default_if_none:'#' }}" class="list-group-item{% if sitem.selected %} active{% endif %}"> {% if sitem.icon %}<i class="fa-fw {{sitem.icon}}"></i>{%else%}<i class="fa-fw fa fa-circle-o"></i>{% endif %} {{ sitem.title }}</span> </a> {% endfor %} </div> </div> {% endfor %} </div> {% endblock navbar_md %}
After modifying the sitemenu ABCD accordion.html file
Use the class custom icon when setting the background app name in the apps.py file of the current app directory
from django.apps import AppConfig class AppUsersConfig(AppConfig): name = 'app_users' # app directory name verbose_name = '<i class="fa fa-user-secret"></i>user management' # Chinese name to set


