In the last section Play Android project development - homepage (ViewPager+BottomNavigationBar to implement navigation bar) Now we start to fill in the function from the homepage, that is, mainframe.
1. MVP framework construction of Fragment
Before that, we used Activity as the View layer. In this project, Fragment is involved. Because Fragment also belongs to the View layer, we first build the MVP framework of BaseFragment.
public abstract class BaseFragment<V,P extends BasePresenter<V>> extends Fragment { protected P fPresenter; @Override public void onAttach(@NonNull Context context) { super.onAttach(context); fPresenter = createPresenter(); if(fPresenter != null) { fPresenter.attachView((V) this); } } @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return view(); } protected abstract P createPresenter(); protected abstract View view(); @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); initData(); } public void initData() { } @Override public void onDetach() { super.onDetach(); if(fPresenter != null){ fPresenter.detachView((V) view()); fPresenter = null; } } }
In fact, it is similar to Activity, except that the life cycle of Fragment and Activity is different, and other ideas are the same as Activity.
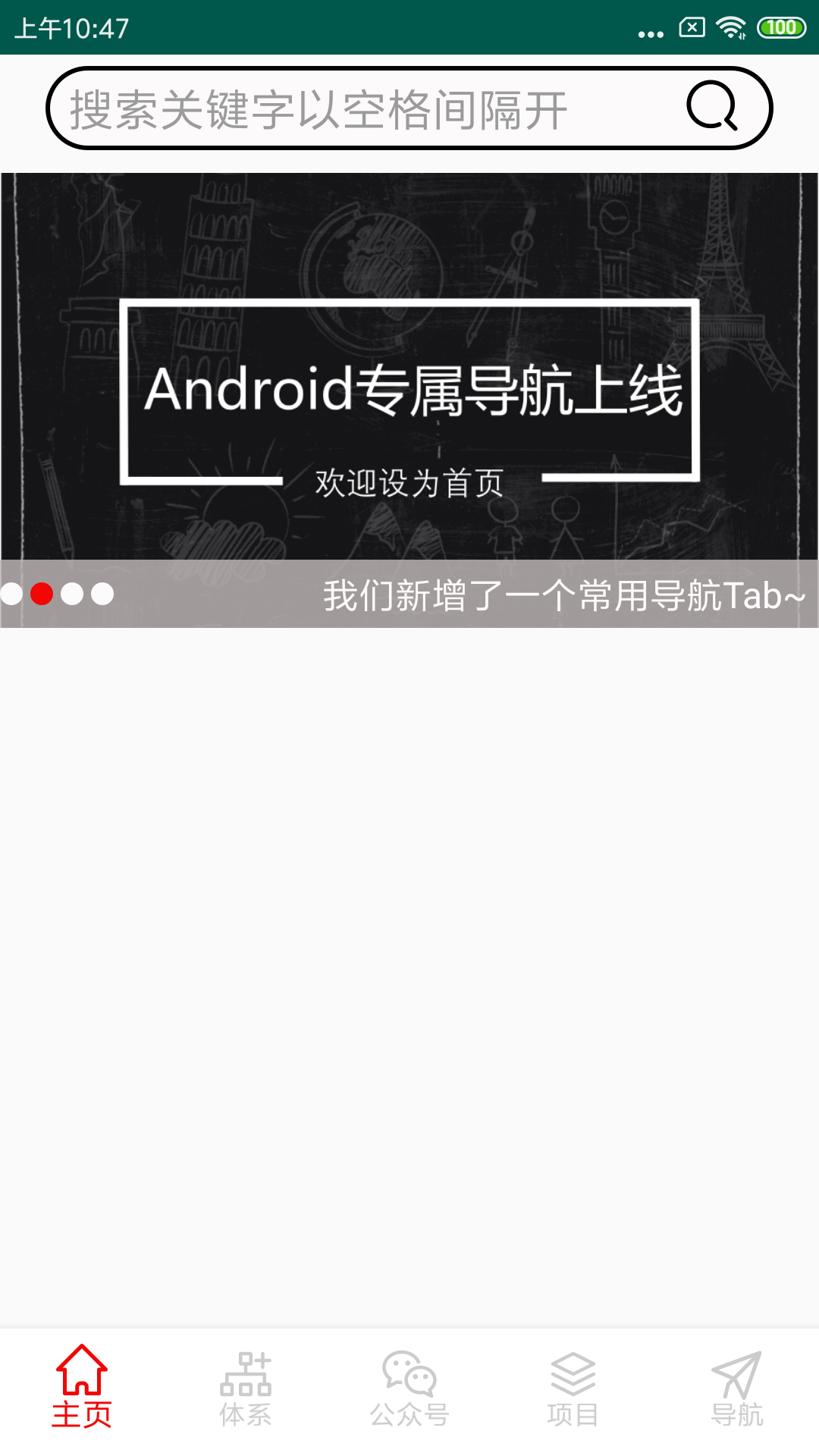
2. Implement home page rotation chart
In fact, there is a Banner open-source framework that can be used directly when implementing a rotation chart, but I still use ViewPager to define a rotation chart.
(1) Or through the network request to obtain the data information of the broadcast map.
The API websites of specific network requests are all available, which will not be listed here one by one. The acquired data will be recalled to the showBanner method of MainFragment.
(2) The obtained data of the carousel graph is a List set, and the size of the List set is the number of carousel graphs.
public void showBanner(List<BannerBean.DataBean> data) { //The container of the carousel List<ImageView> imageList = new ArrayList<>(); titleList = new ArrayList<>(); for (int i = 0; i < data.size(); i++) { ImageView imageView = new ImageView(getContext()); //Get the url of the current ImageView String url = data.get(i).getImagePath(); Log.e("TAG","url===="+url); //Glide load picture Glide.with(getContext()).load(url).into(imageView); imageList.add(imageView); //There are several pictures, just a few dots ImageView point = new ImageView(getContext()); LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT); params.gravity = Gravity.CENTER; params.rightMargin = 10; point.setLayoutParams(params); point.setBackgroundResource(R.drawable.point_selector); ll_point.addView(point); //Set red dot color if(i == 0){ point.setEnabled(true); //The title will be displayed as soon as you enter the interface tv_title.setText(data.get(i).getTitle()); }else{ point.setEnabled(false); } //Title Array titleList.add(data.get(i).getTitle()); } //Set adapter adapter = new MainFragmentPagerAdapter(getContext(),imageList); vp_banner.setAdapter(adapter); //Send delay message handler.sendEmptyMessageDelayed(MSG_WHAT,3000); }
Adapter code:
public class MainFragmentPagerAdapter extends PagerAdapter { private final Context context; private final List<ImageView> imageList; public MainFragmentPagerAdapter(Context context, List<ImageView> imageList){ this.context = context; this.imageList = imageList; } @Override public int getCount() { return imageList.size(); } @Override public boolean isViewFromObject(@NonNull View view, @NonNull Object object) { return view == object; } @NonNull @Override public Object instantiateItem(@NonNull ViewGroup container, int position) { ImageView imageView = imageList.get(position); container.addView(imageView); return imageView; } @Override public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) { // super.destroyItem(container, position, object); container.removeView((View) object); } }
(3) Add the bottom dots, just a few dots in several diagrams, the same logical thinking; add the created dots to LinearLayout.
//There are several pictures, just a few dots ImageView point = new ImageView(getContext()); LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT); params.gravity = Gravity.CENTER; params.rightMargin = 10; point.setLayoutParams(params); point.setBackgroundResource(R.drawable.point_selector); ll_point.addView(point);
(4) Sliding interface, the corresponding dot also changes.
This implementation is to set the color of the dots in the current position according to the current position of the ViewPager: set the ViewPager monitor to monitor the position of the current page. First set a prePosition as the position of the previous page. When sliding to the next page, change the state of the previous page.
//preposition private int prePosition = 0;
private class MainPagerChangedListener implements ViewPager.OnPageChangeListener { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { ll_point.getChildAt(prePosition).setEnabled(false); ll_point.getChildAt(position).setEnabled(true); prePosition = position; //Set title tv_title.setText(titleList.get(position)); } @Override public void onPageScrollStateChanged(int state) { } }
(5) Also set the title here, and switch the title according to the switch of the page.
Note: This is just to switch the title when switching the page; when entering the application, the title should also be displayed.
//Set red dot color if(i == 0){ point.setEnabled(true); //The title will be displayed as soon as you enter the interface tv_title.setText(data.get(i).getTitle()); }else{ point.setEnabled(false); }
(6) Set page auto slide
Through the handler implementation, the delay message is sent.
//Send delay message handler.sendEmptyMessageDelayed(MSG_WHAT,3000);
//Handler private Handler handler = new Handler(){ @Override public void handleMessage(@NonNull Message msg) { int item = vp_banner.getCurrentItem() + 1; vp_banner.setCurrentItem(item); //Circular transmission handler.sendEmptyMessageDelayed(MSG_WHAT,3000); } };
(7) Support left and right infinite sliding
After the automatic sliding operation is done on the top, when sliding to the last graph, it will no longer slide, so infinite sliding is supported.
The reason why unlimited sliding is not allowed is that the number of graphs obtained in the adapter is imageList.size() = 4:
@Override public int getCount() { return imageList.size(); }
Therefore, setting it to infinity, and then modifying the corresponding position can realize infinite sliding.
Change 1: source code of ViewPager adapter
@Override public int getCount() { return Integer.MAX_VALUE; } @Override public boolean isViewFromObject(@NonNull View view, @NonNull Object object) { return view == object; } @NonNull @Override public Object instantiateItem(@NonNull ViewGroup container, int position) { int realPosition = position % imageList.size(); ImageView imageView = imageList.get(realPosition); container.addView(imageView); return imageView; }
Change 2: source code of ViewPager listener
@Override public void onPageSelected(int position) { int realPosition = position % titleList.size(); ll_point.getChildAt(prePosition).setEnabled(false); ll_point.getChildAt(realPosition).setEnabled(true); prePosition = realPosition; //Set title tv_title.setText(titleList.get(realPosition)); }
The effect is as follows.
At present, the home page carousel map function has been realized, and will continue to be updated later!

