Classification management module
Data table structure design
Classification table
CREATE TABLE,mmall_ category' ( 'id' int(11) NOT NULL AUTO_ INCREMENT COMMENT ' category Id', 'parent_ id' int(11) DEFAULT NULL COMMENT 'Parent category id When id=0 Time description is the root node,Class I' , 'name' varchar(50) DEFAULT NULL COMMENT ' Category name', 'status' tinyint(1) DEFAULT '1' COMMENT ' Category status 1-normal,2-obsolete', 'sort_order' int(4) DEFAULT NULL COMMENT ' Sort number,Similar display order,If the values are equal, they will be sorted naturally' , 'create_ time' datetime DEFAULT NULL COMMENT 'Creation time', 'update_ time' datetime DEFAULT NULL COMMENT ' Update time' , PRIMARY KEY ( id') ) ENGINE=InnoDB AUTO_ INCREMENT=100032 DEFAULT CHARSET=utf8
1. Parent ﹣ ID is because the classification adopts tree classification and recursion requires boundary conditions.
2. When the parent category id=0, it means the root node, the first level category, and the return condition.
3.status can be 1 or 2. 1 indicates that the category is normal, and 2 indicates that the category is obsolete.
Knowledge points involved
How to deal with complex object weight removal
How to design and encapsulate infinite tree data structure
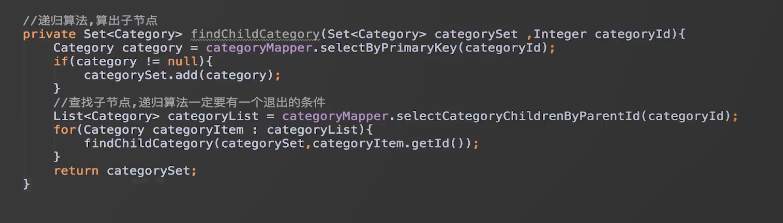
When the id=0, it means the root node and the first level categoryDesign idea of recursive algorithm
Query the child nodes under the current node and the child nodes of the child nodes

equals() is used to determine whether two objects are equal
//equals() is not overridden
Person p1 = new Person("eee", 100);
Person p2 = new Person("eee", 100);
System.out.printf("%s\n", p1.equals(p2)); //falseOverridden the equals() function of Person: returns true when the name and age of both Person objects are equal.
/**
* @desc Person Class.
*/
private static class Person {
int age;
String name;
public Person(String name, int age) {
this.name = name;
this.age = age;
}
public String toString() {
return name + " - " +age;
}
/**
* @desc Override equals method
*/
@Override
public boolean equals(Object obj){
if(obj == null){
return false;
}
//If the same object returns true, otherwise false
if(this == obj){
return true;
}
//Determine whether the type is the same
if(this.getClass() != obj.getClass()){
return false;
}
Person person = (Person)obj;
return name.equals(person.name) && age==person.age;
}
}Override equal and hashcode methods
Use the = = operator to check whether the parameter is a reference of this object;
Use the instanceof operator to check whether the parameter is of the correct type;
For the key attribute in the class, check whether the attribute of the parameter passed in object matches it;
After writing equals method, ask yourself if it satisfies symmetry, transitivity and consistency;
Always override hashCode when overriding equals;
Do not replace the Object object in the equals method parameter with another type, and do not forget the @ Override annotation when overriding.
interface design
1. Get category sub node (level)
http://localhost:8080/manage/category/get_category.do
http://localhost:8080/manage/category/get_category.do?categoryId=0
http://localhost:8080/manage/category/get_category.do?categoryId=2
/manage/category/get_category.do
request
categoryId(default=0)
response
success
{
"status": 0,
"data": [
{
"id": 2,
"parentId": 1,
"name": "Mobile phone",
"status": true,
"sortOrder": 3,
"createTime": 1479622913000,
"updateTime": 1479622913000
},
{
"id": 4,
"parentId": 1,
"name": "Mobile station",
"status": true,
"sortOrder": 5,
"createTime": 1480059936000,
"updateTime": 1480491941000
}
]
}
2. Add nodes
/manage/category/add_category.do
request
parentId(default=0) categoryName
response
success
{
"status": 0,
"msg": "Category added successfully"
}3. Modify category name
http://localhost:8080/manage/category/set_category_name.do?categoryId=999&categoryName=%E5%98%BB%E5%98%BB
http://localhost:8080/manage/category/set_category_name.do?categoryId=1&categoryName=%E5%98%BB%E5%98%BB
/manage/category/set_category_name.do
request
categoryId categoryName
response
success
{
"status": 0,
"msg": "Category name updated successfully"
}4. Get the current classification id and the recursive child node categoryId
http://localhost:8080/manage/category/get_deep_category.do?categoryId=100001
/manage/category/get_deep_category.do
request
categoryId
response
success
{
"status": 0,
"data": [
100009,
100010,
100001,
100006,
100007,
100008
]
}Commodity module
Data table structure design
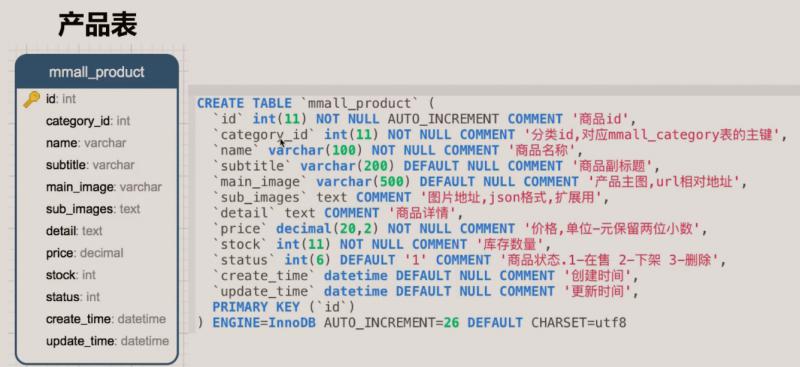
Product list
create table mmall_product(
id int(11) primary key auto_increment,
category_id int(11),
sub_images text,
price decimal(20,2),
status int(6) DEFAULT 1
)1. In the future, the category ID will use the outer chain in the table relationship.
2. The image url stores the relative address. If the image server is migrated or the domain name is modified, you only need to modify the prefix
3.text format can store larger content than varchar, store image address, and use json format for expansion. The main picture takes the first picture in the picture address.
4.price uses decimal(20,2) to indicate that the price as a whole can be up to 20 digits (two of which are decimals). We will learn how to solve the problem of lost precision later.
5.status is commodity status, 1-on sale, 2-off shelf, 3-deleted.
Knowledge points involved
FTP service docking and spring MVC file upload
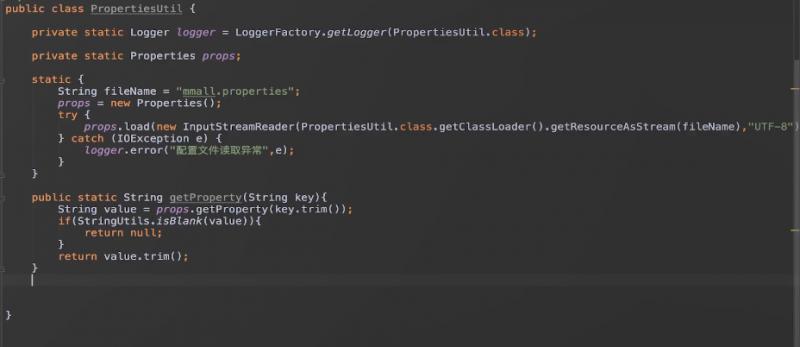
PropertiesUtil utility class for streaming read Properties configuration file

Joda time quick start static block
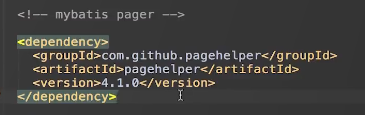
Mybatis PageHelper accurate paging and dynamic sorting in Colleges and Universities


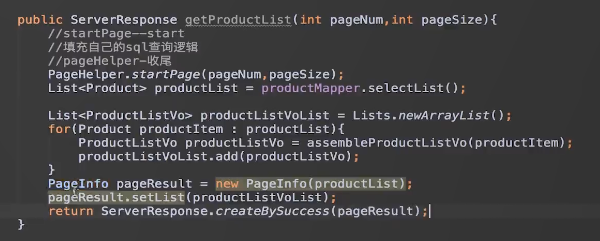
Implementation of List traversal by Mybatis
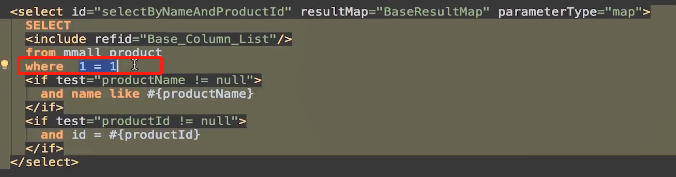
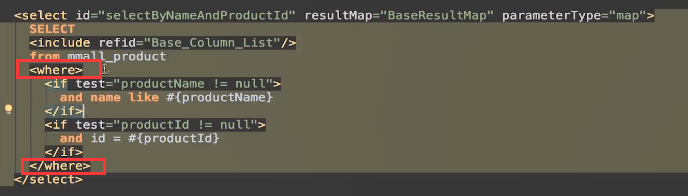
Several versions of dynamic assembly of where statements by Mybatis


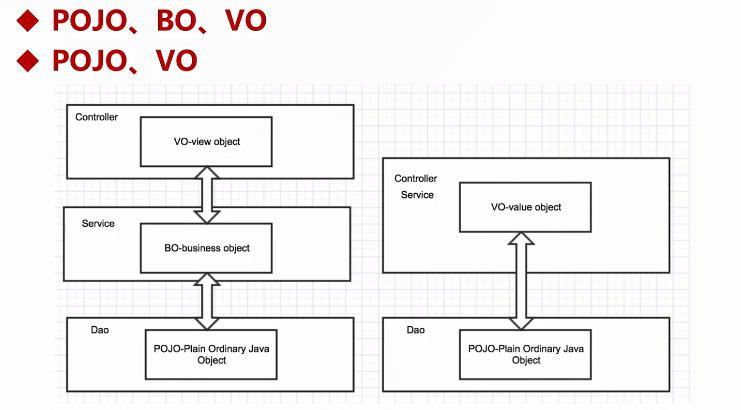
POJO, BO, VO and POJO, Vo

function
Foreground function
Product search
Dynamic sort list
Commodity details
Background function
List of commodities
Commodity search
Picture upload
Rich text upload
Commodity details
Goods on and off the shelves
Increase commodity
Update commodity
interface design
[portal]
1. Product search and dynamic sorting List
/product/list.do
http://localhost:8080/product/list.do?keyword=&categoryId=1&orderBy=price_desc
request
categoryId keyword pageNum(default=1) pageSize(default=10) orderBy(default=""): Sort parameters: for example price_desc,price_asc
response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 10,
"size": 2,
"orderBy": null,
"startRow": 1,
"endRow": 2,
"total": 2,
"pages": 1,
"list": [
{
"id": 1,
"categoryId": 3,
"name": "iphone7",
"subtitle": "Double eleven promotion",
"mainImage": "mainimage.jpg",
"status":1,
"price": 7199.22
},
{
"id": 2,
"categoryId": 2,
"name": "oppo R8",
"subtitle": "oppo Promotion in progress",
"mainImage": "mainimage.jpg",
"status":1,
"price": 2999.11
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 0,
"lastPage": 1,
"isFirstPage": true,
"isLastPage": true,
"hasPreviousPage": false,
"hasNextPage": false,
"navigatePages": 8,
"navigatepageNums": [
1
]
}
}2. Product detail s
/product/detail.do
http://localhost:8080/product/detail.do?productId=2
request
productId
response
success
{
"status": 0,
"data": {
"id": 2,
"categoryId": 2,
"name": "oppo R8",
"subtitle": "oppo Promotion in progress",
"mainImage": "mainimage.jpg",
"subImages": "[\"mmall/aa.jpg\",\"mmall/bb.jpg\",\"mmall/cc.jpg\",\"mmall/dd.jpg\",\"mmall/ee.jpg\"]",
"detail": "richtext",
"price": 2999.11,
"stock": 71,
"status": 1,
"createTime": "2016-11-20 14:21:53",
"updateTime": "2016-11-20 14:21:53"
}
}[background]
1. product list
http://localhost:8080/manage/product/list.do
/manage/product/list.do
request
pageNum(default=1) pageSize(default=10)
response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 10,
"size": 2,
"orderBy": null,
"startRow": 1,
"endRow": 2,
"total": 2,
"pages": 1,
"list": [
{
"id": 1,
"categoryId": 3,
"name": "iphone7",
"subtitle": "Double eleven promotion",
"mainImage": "mainimage.jpg",
"status":1,
"price": 7199.22
},
{
"id": 2,
"categoryId": 2,
"name": "oppo R8",
"subtitle": "oppo Promotion in progress",
"mainImage": "mainimage.jpg",
"status":1,
"price": 2999.11
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 0,
"lastPage": 1,
"isFirstPage": true,
"isLastPage": true,
"hasPreviousPage": false,
"hasNextPage": false,
"navigatePages": 8,
"navigatepageNums": [
1
]
}
}
2. Product search
http://localhost:8080/manage/product/search.do?productName=p
http://localhost:8080/manage/product/search.do?productId=1
/manage/product/search.do
request
productName productId pageNum(default=1) pageSize(default=10)
response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 10,
"size": 1,
"orderBy": null,
"startRow": 1,
"endRow": 1,
"total": 1,
"pages": 1,
"list": [
{
"id": 1,
"categoryId": 3,
"name": "iphone7",
"subtitle": "Double eleven promotion",
"mainImage": "mainimage.jpg",
"price": 7199.22
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 0,
"lastPage": 1,
"isFirstPage": true,
"isLastPage": true,
"hasPreviousPage": false,
"hasNextPage": false,
"navigatePages": 8,
"navigatepageNums": [
1
]
}
}3. Picture upload
/manage/product/upload.do
request
<form name="form2" action="/manage/product/upload.do" method="post" enctype="multipart/form-data">
<input type="file" name="upload_file">
<input type="submit" value="upload"/>
</form>
response
success
{
"status": 0,
"data": {
"uri": "e6604558-c0ff-41b9-b6e1-30787a1e3412.jpg",
"url": "http://img.happymmall.com/e6604558-c0ff-41b9-b6e1-30787a1e3412.jpg"
}
}
4. Product details
http://localhost:8080/manage/product/detail.do?productId=2
/manage/product/detail.do
request
productId
response
success
{
"status": 0,
"data": {
"id": 2,
"categoryId": 2,
"parentCategoryId":1,
"name": "oppo R8",
"subtitle": "oppo Promotion in progress",
"imageHost": "http://img.happymmall.com/",
"mainImage": "mainimage.jpg",
"subImages": "[\"mmall/aa.jpg\",\"mmall/bb.jpg\",\"mmall/cc.jpg\",\"mmall/dd.jpg\",\"mmall/ee.jpg\"]",
"detail": "richtext",
"price": 2999.11,
"stock": 71,
"status": 1,
"createTime": "2016-11-20 14:21:53",
"updateTime": "2016-11-20 14:21:53"
}
}
5. Product loading and unloading
http://localhost:8080/manage/product/set_sale_status.do?productId=1&status=1
/manage/product/set_sale_status.do
request
productId status
response
success
{
"status": 0,
"data": "Modification of product status succeeded"
}6. Add OR update products
Newly added
Newly added
Http: / / localhost: 8080 / manage / product / save. Do? Categoryid = 1 & name = Samsung washing machine & subtitle = Samsung promotion & subimages = test.jpg, 11.jpg, 2.jpg, 3. JPG & detail = detailtext & price = 1000 & stock = 100 & status = 1
To update
Http: / / localhost: 8080 / manage / product / save. Do? Categoryid = 1 & name = Samsung washing machine & subtitle = Samsung promotion & subimages = test. JPG & detail = detailtext & price = 1000 & stock = 100 & status = 1 & id = 3
/manage/product/save.do
request
categoryId=1&name=Samsung washing machine&subtitle=Samsung promotion&mainImage=sss.jpg&subImages=test.jpg&detail=detailtext&price=1000&stock=100&status=1&id=3
response
success
{
"status": 0,
"data": "Update product succeeded"
}7. Upload pictures with rich text
/manage/product/richtext_img_upload.do
request
<form name="form2" action="/manage/product/upload.do" method="post" enctype="multipart/form-data">
<input type="file" name="upload_file">
<input type="submit" value="upload"/>
</form>response
success
{
"file_path": "http://img.happymmall.com/5fb239f2-0007-40c1-b8e6-0dc11b22779c.jpg",
"msg": "Upload success",
"success": true
}