By 2020, we need to try to build our own tool links to make things even more lazy_development_
Final example
@magic-zhu/helper This is a demo package we published to npm by ourselves
Then use it in your project
npm install @magic-zhu/helper
const helper = require ('@magic-zhu/helper') let {typeOf} = helper console.log(typeOf('133')) //String
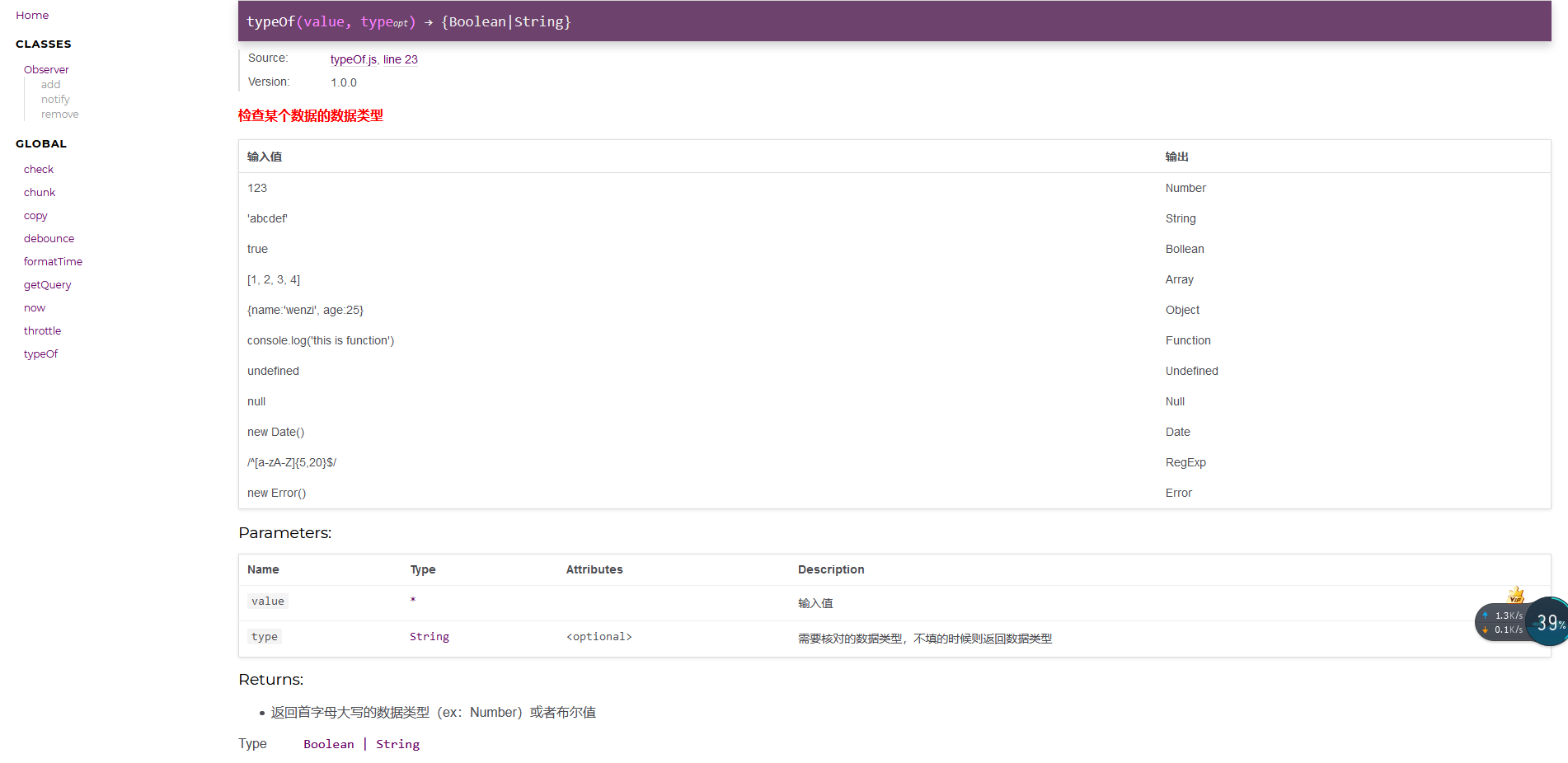
Sample generated api manual (also available on a responsive phone)
raw material
| Package Name | purpose | Remarks |
|---|---|---|
| rollup | Web pack-like construction tools | Why choose rollup because it fits the tool library |
| @babel/preset-env | babel correlation | Details can be viewed on the official website |
| babel-preset-latest | babel correlation | Details can be viewed on the official website |
| docdash | Theme of a jsdoc-generated document | Looks good |
| jest | Factory-produced Test Tool Library | |
| rollup-plugin-babel | rollup plugin | Details can be viewed on the official website |
| rollup-plugin-node-resolve | rollup plugin | Details can be viewed on the official website |
| rollup-plugin-uglify | Roup Code Compression Plugin | Specifically can go to npm to view |
| @babel/polyfill | babel correlation | |
| jsdoc | Tools for automatically generating documents from specific specification comments | Goo d stuff b () |
rollup is not in the package because it is installed globally by me
"devDependencies": { "@babel/preset-env": "^7.8.4", "babel-preset-latest": "^6.24.1", "docdash": "^1.2.0", "jest": "^25.1.0", "minami": "^1.2.3", "rollup-plugin-babel": "^4.3.3", "rollup-plugin-node-resolve": "^5.2.0", "rollup-plugin-uglify": "^6.0.4" }, "dependencies": { "@babel/polyfill": "^7.8.3" },
step
Initialize project
npm init
Generate a package.json file by filling in the entire content as prompted
Install appropriate packages
As above, npm install is installed in the file copied into package.json
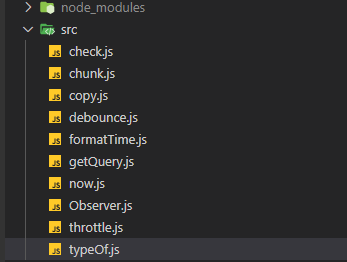
New Tools Functions Folder (src) Folder
This folder is used to store tool functions or classes to be written, each of which is a js file.
Then write down the function, and write the specific usage of jsdoc. Refer to the official website or you can refer to this demo, do not expand.
Example function: typeOf.js
/** * @description * <span style='color:red;font-weight:bold'>Check the data type of a data </span> * |Input Value|Output * |---|---| * |123|Number * |'abcdef'|String * |true|Bollean * |[1, 2, 3, 4]|Array * |{name:'wenzi', age:25}|Object * |console.log('this is function')|Function * |undefined|Undefined * |null|Null * |new Date()|Date * |/^[a-zA-Z]{5,20}$/|RegExp * |new Error()|Error * @param {*} value - Input Value * @param {String} [type] - Data type that needs to be checked and returned when not filled in * @return {Boolean|String} - Returns the data type (ex:Number) or Boolean value in upper case * @version 1.0.0 */ const typeOf = function(value,type){ let r = typeof value if (r !== 'object') { if(type){ return r.charAt(0).toUpperCase() + r.slice(1,r.length) == type }else{ return r.charAt(0).toUpperCase() + r.slice(1,r.length) } }else{ if(type){ return Object.prototype.toString.call(value).replace(/^\[object (\S+)\]$/, '$1') == type }else{ return Object.prototype.toString.call(value).replace(/^\[object (\S+)\]$/, '$1') } } } export default typeOf

Create a new test file folder
Every tool function and library here needs to write a test case. This demo uses jest. Go to the official website to see the specific usage, not expand it.
Example
import typeOf from "../src/typeOf" test('typeOf 123 should be Number', () => { expect(typeOf(123)).toBe('Number') }) //.... Omitted here
Configure the script command for package.json
"scripts": { "test": "jest ./test", },
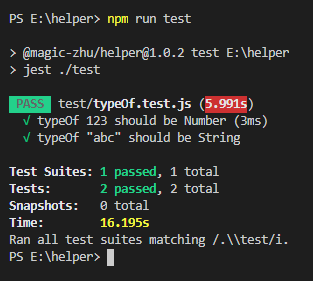
When we npm run test can see the following test results, we don't need to configure jest to run all the test files under test.Is it convenient (< <)

Create a new index.js package entry file for rollup in the project root directory
The structure inside is also simple
import typeOf from "./src/typeOf" //...and so on const helper = { typeOf, } export default helper
Create a new configuration file for the generated document, jsdoc.config.json
Now that you have written the tool gallery, it is convenient for you and others to read and use.We need jsdoc to help us generate documents.Configured theme docdash
Specific usage methods can be consulted officially.You can also copy this demo.
{ "source": { "include": [ "package.json", "README.md", "./src" ], "includePattern": ".js$", "excludePattern": "(node_modules/|docs)" }, "plugins":["plugins/markdown"], "opts": { "destination": "./docs/", "encoding": "utf8", "private": true, "recurse": true, "template": "./node_modules/docdash" } }
Then configure the script command for package.json
"test": "jest ./test", "docs": "jsdoc --configure jsdoc.config.json",
Finally npm run docs will generate the document
Build Packaging & Compress Code
Create a new rollup.config.js
import resolve from 'rollup-plugin-node-resolve'; import {uglify} from 'rollup-plugin-uglify'; export default { input: 'index.js', output: { file: 'main.js', format: 'cjs' }, plugins: [ uglify(), ] }
Configuring script commands for package.json
"scripts": { "test": "jest ./test", "docs": "jsdoc --configure jsdoc.config.json", "build": "rollup -c" },
NPM run builds can be compressed and packaged, and the final generation of a main.js is the final code.
Specific packaging rules can be used in many ways, please go to the rollup website to check.
Configure babel @@if we want to be compatible with some older browsers
Create a new.babelrc
{ "presets": [ "@babel/env" ] }
Here rollup needs to be configured with a plugin
import resolve from 'rollup-plugin-node-resolve'; import babel from 'rollup-plugin-babel'; import {uglify} from 'rollup-plugin-uglify'; export default { input: 'index.js', output: { file: 'main.js', format: 'cjs' }, plugins: [ resolve(), babel({ exclude: 'node_modules/**' }), uglify(), ] }
Publish to npm
First you need an npm account to enter the account password in the local npm login
- The field in package.json has a name that does not repeat
- Setting a file field in package.json is an array filled with the main.js generated by packaging
- npm publish publish (demo-like @magic-zhu private package name npm publish --access public if not required by paying users)
End Sprinkle_
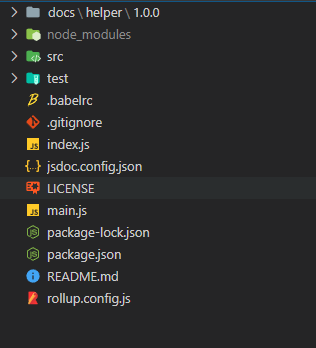
Complete directory structure

Concluding remarks
Limited level, welcome to exchange
demo code repository https://github.com/Magic-zhu/helper.git
If you find it useful, welcome star.You can also lazy and go straight to fork and upgrade to build your own tool library.

