Preface
In recent years, with the discovery of gravitational waves, the photography of black holes, the discovery of evidence of water on Mars, and the dissemination and popularization of literary and television works such as Trisomy, Wandering the Earth, Star Trek, etc., those things in space that are far away from us are getting closer and closer, people pay attention to unknown civilization and space.Curiosity reached an unprecedented height.Standing on a higher foothold, as a member of the human species, we should have a certain understanding of the planet we live on, the solar system we are in, and the orbits, mass, resource storage and even terrain of the eight planets.
This system uses Hightopo's HT for Web product to construct a lightweight 3D visualization scene.
The Solar System is designed for two scenarios:
1. As a carrier of scientific research and new discoveries, make 3D space data visualization presentation, which can be used to inform the general public about the composition of the popular science solar system, the organization structure of planets and other knowledge. It can be placed in the large screen of museums, schools, and Internet products, as portal pages and display pages of Aerospace websites.
2. As a cockpit of NASA and aerospace-related research institutes, it has a quick and intuitive understanding of the relative position of planets, the state of stars, the meteorology of stars and the terrain of stars in the 3D visualization interface. With the more and more successful exploration of space, it can even make a breakthrough in the speed and quality of data transmission technology through this system.Real-time monitoring is presented to monitor the astronauts'operating points and conditions online.After configuring the satellite orbits and monitoring area data, this system can be used as a satellite system to describe the coverage and present the observation data.
Preview address: www.hightopo.com/demo/solar-...
Interface introduction and effect preview
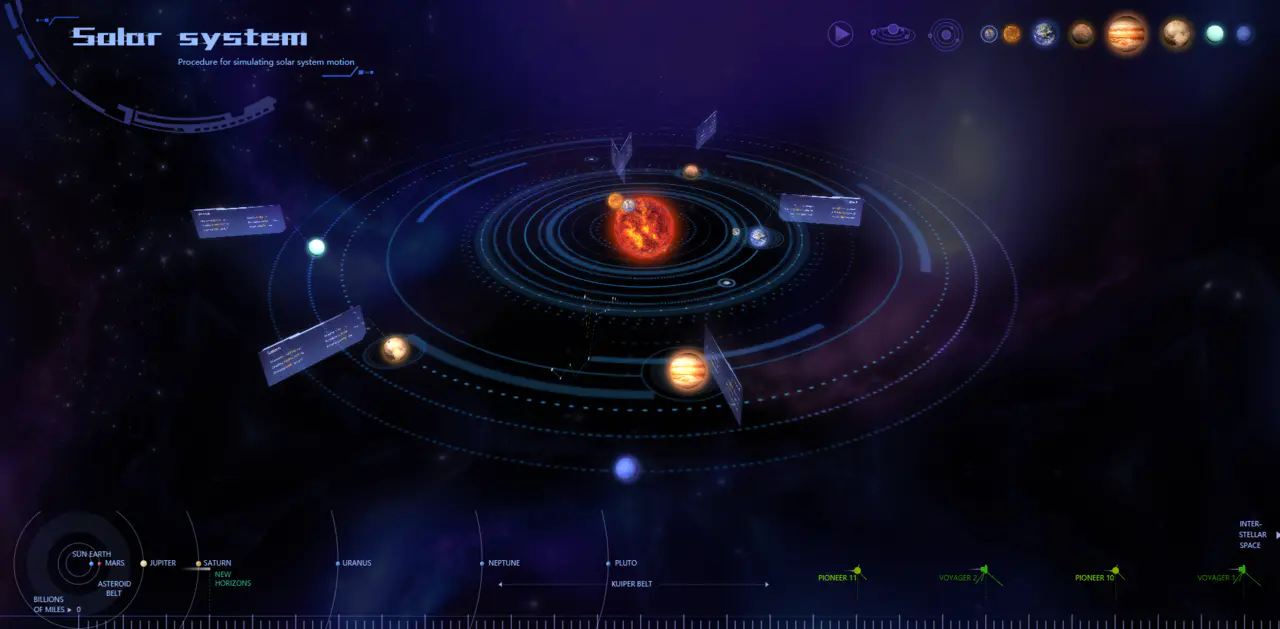
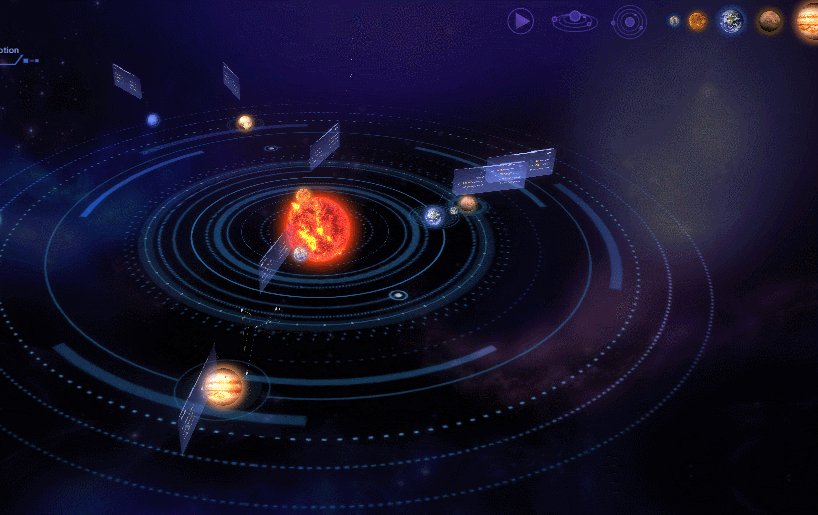
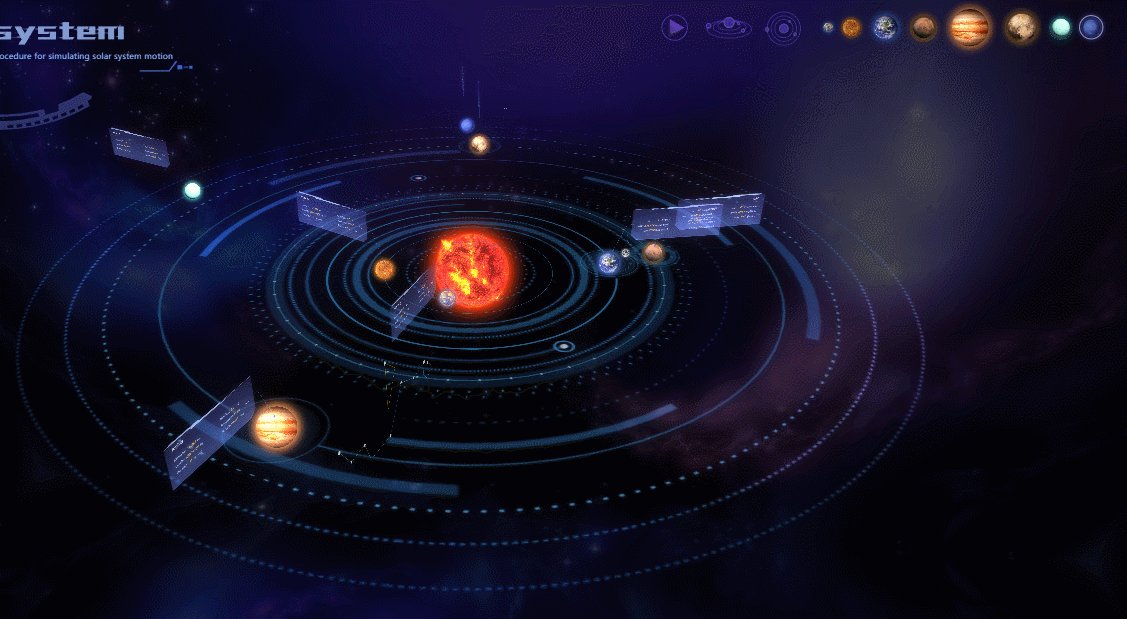
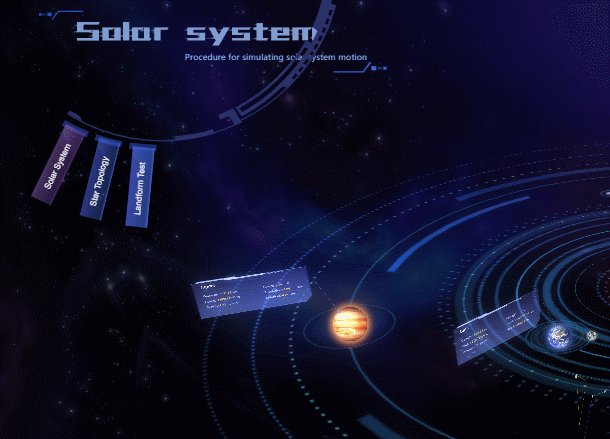
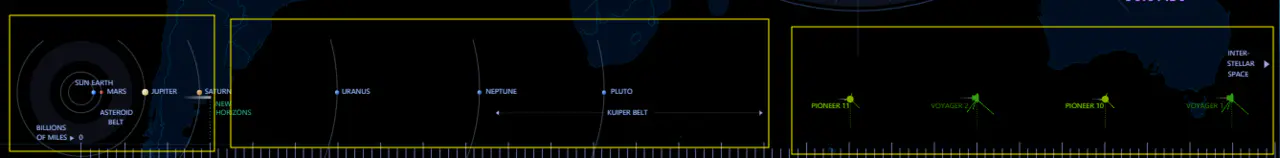
Topic 1: Solar System Detection System

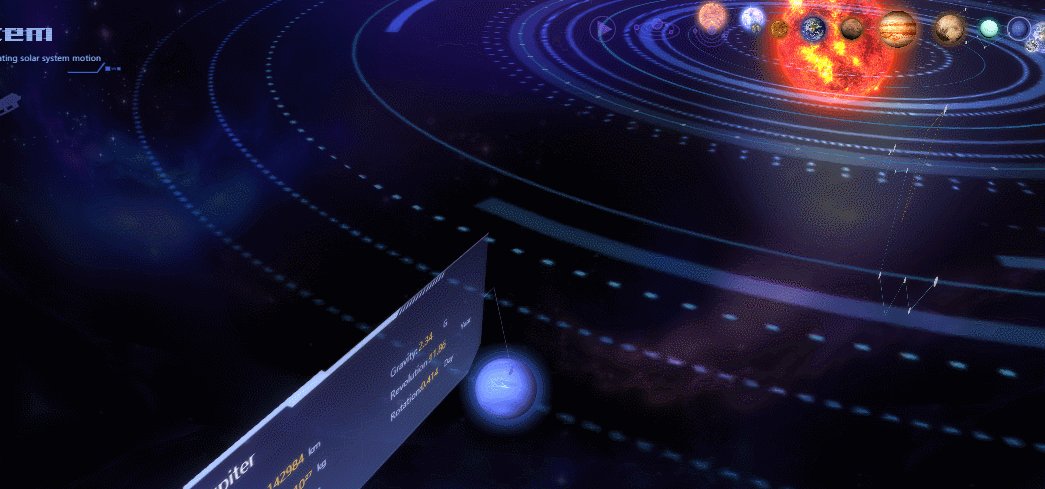
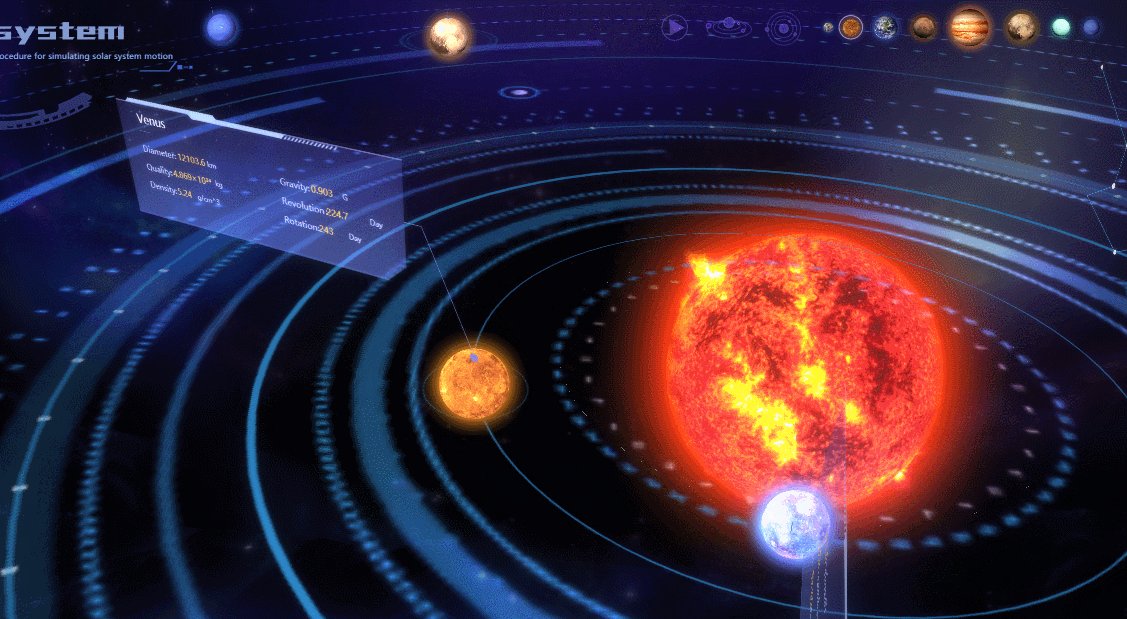
This system mainly displays information about the orbits, relative positions, star mass, and resource content of eight planets around the sun.
The upper right planet button triggers a perspective switch to the corresponding planet observation point
this.g3d.flyTo(data, { animation: { duration: 1000, easing: function (t) { return (2-t) * t; } }, distance: 2000 });
Effect:

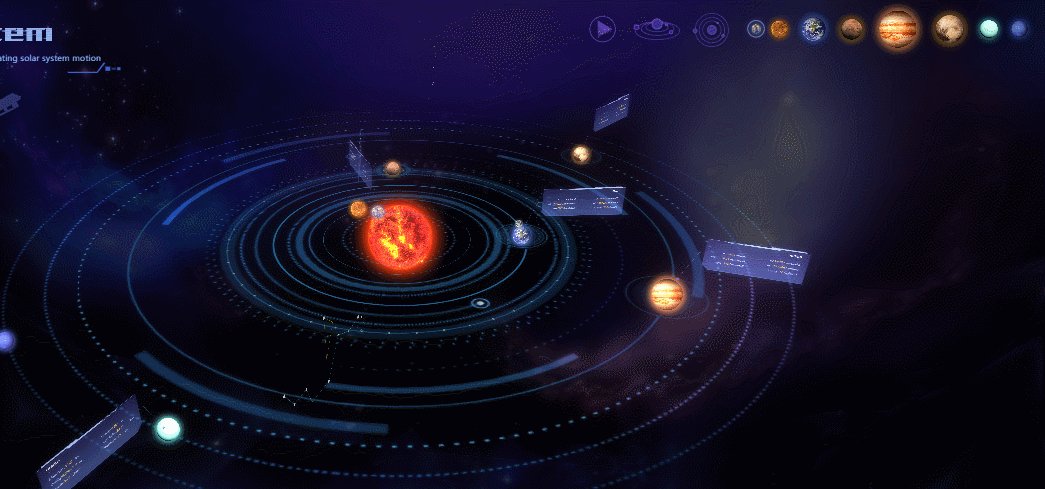
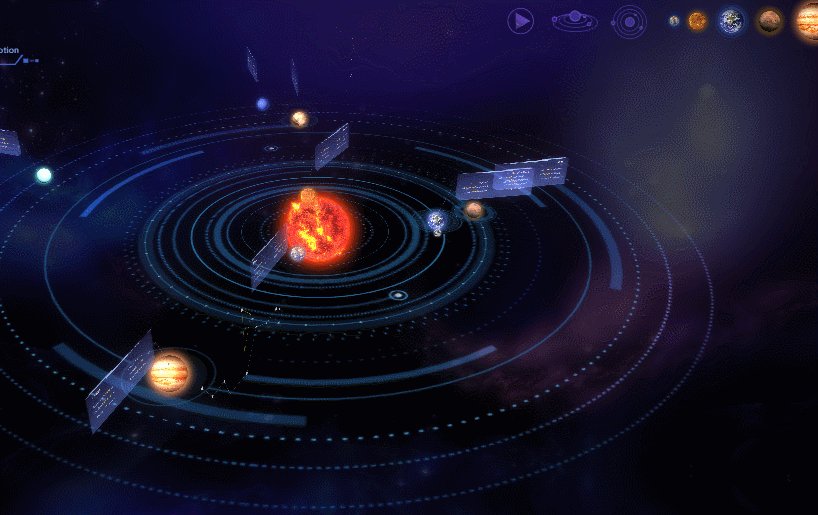
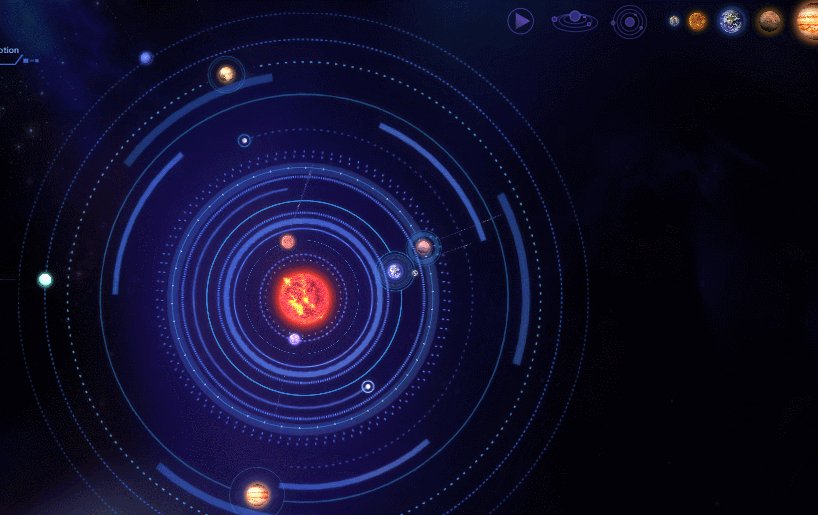
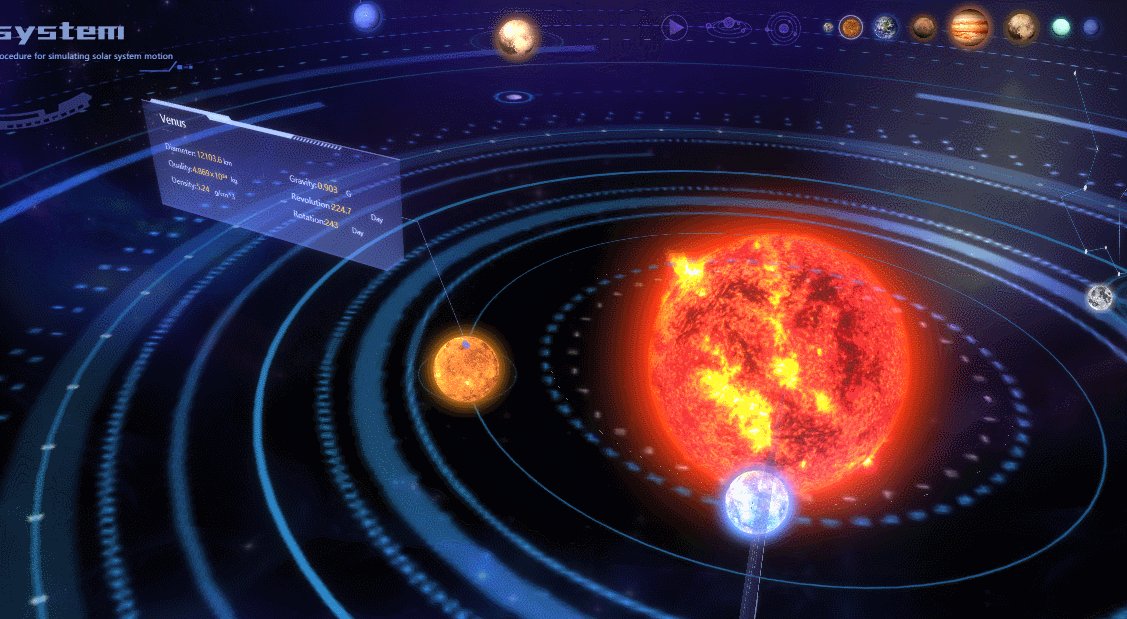
This theme offers two perspectives, bird's-eye view and strabismus. Other perspectives can rotate by themselves with the mouse
The switch between the two views is triggered by the second and third round buttons in the upper right corner.
Call the moveCamera method to reset the camera location:
/** * cut from one shot to another * @param {Number} num - topic number */ triggerThemeCamera(num) { //... this.g3d.moveCamera( [ 6742.5, 4625.6, -836.7], [0, 0, 0], { duration: 500, easing: function (t) { return (2-t) * t; } } ); }
Effect:

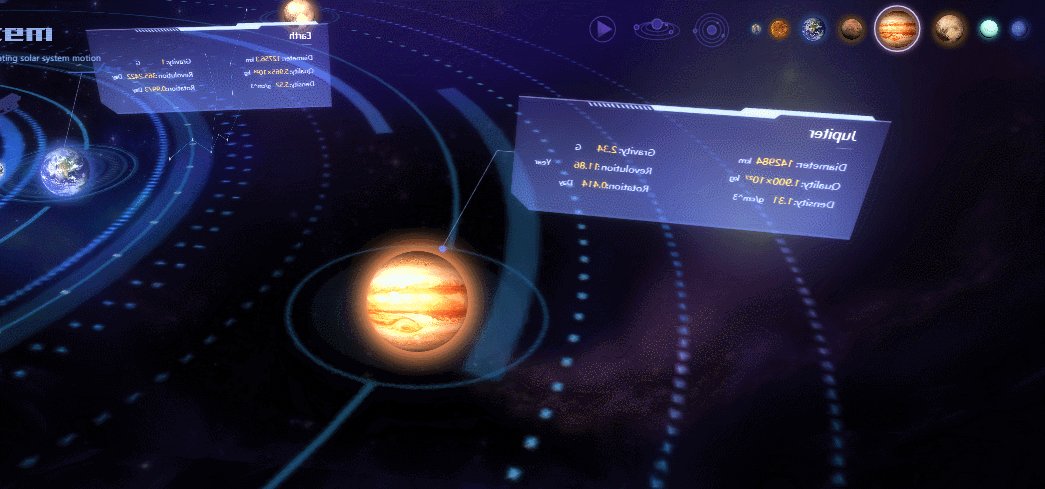
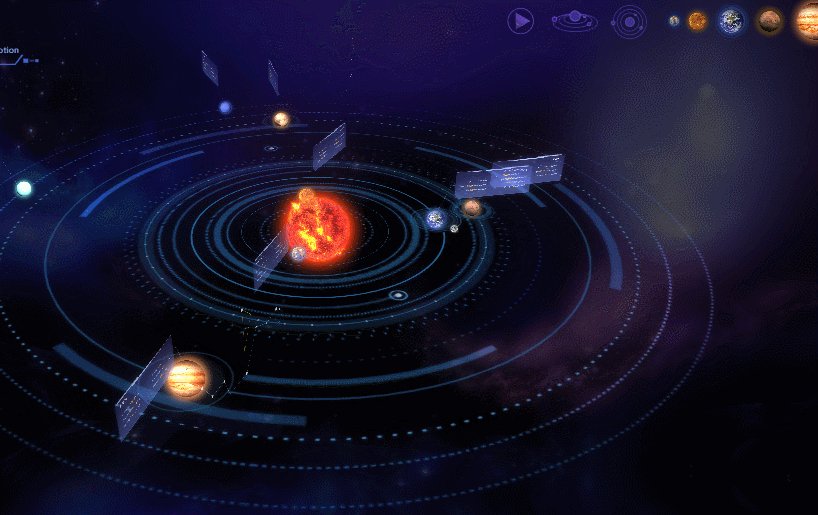
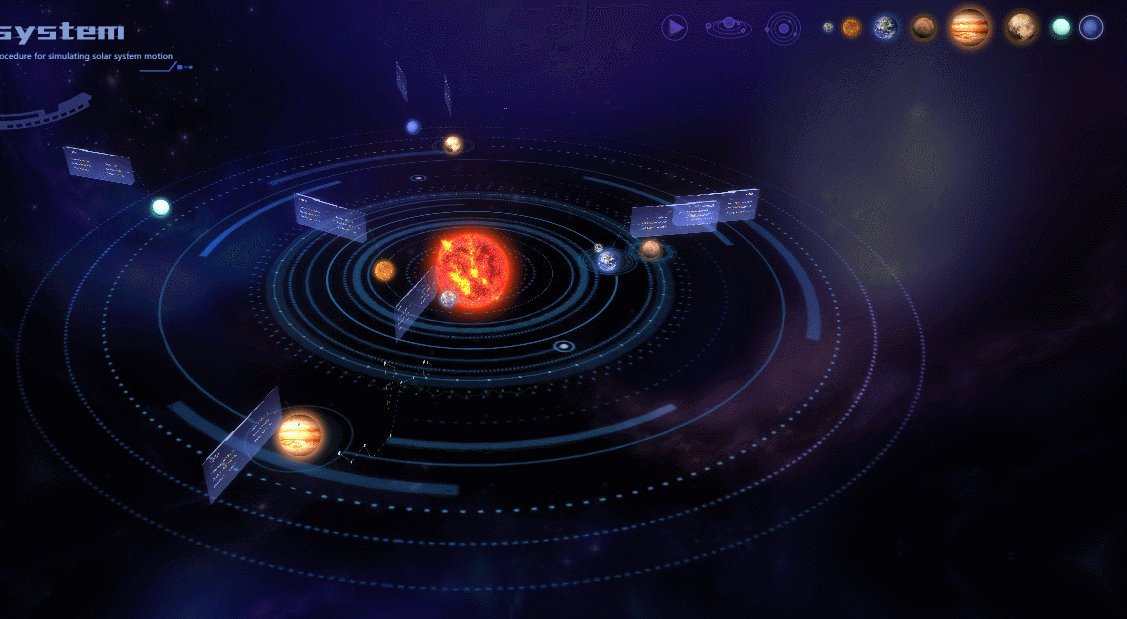
By default, information boxes rotate with the stars, which allows them to look more refreshed without appearing in a top-down view.
If you need to see the star details, you can click the Play button in the upper right corner, which triggers all information boxes to face the screen.
By changing the message panel shape3d.autorotate:
setBillboardToCamera(flag) { const list = this.dm3d.getDatas(); list.each( item => { if (item instanceof ht.Node) { if (/_board$/.test(item.getTag())) { if (flag) { item.s('shape3d.autorotate', true); } else { item.s('shape3d.autorotate', false); } } } }); }
Effect:

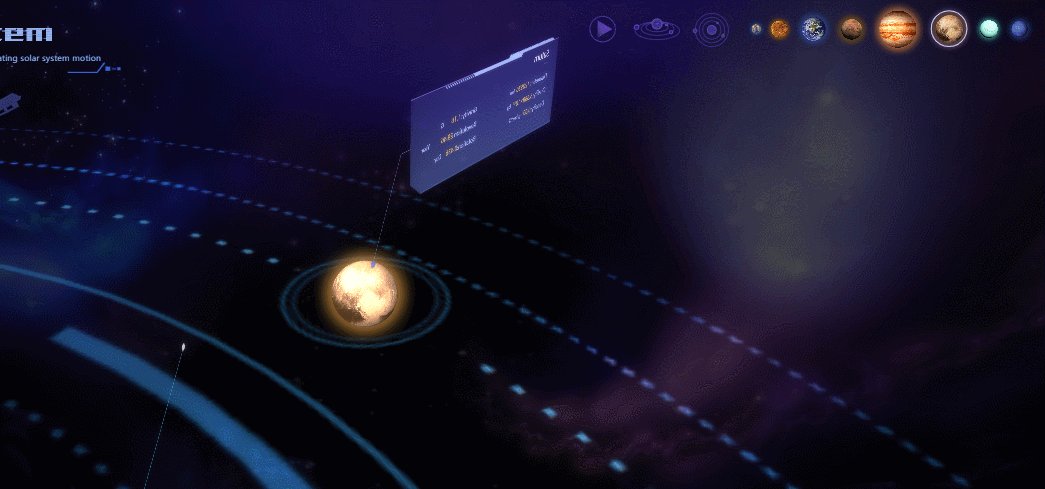
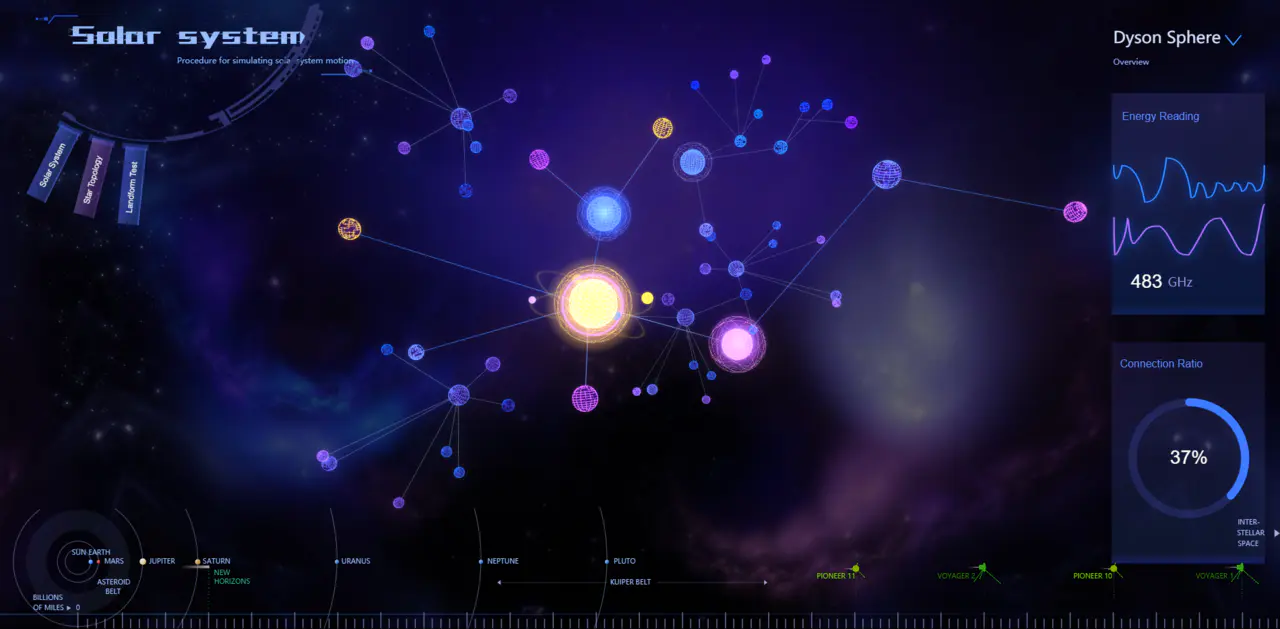
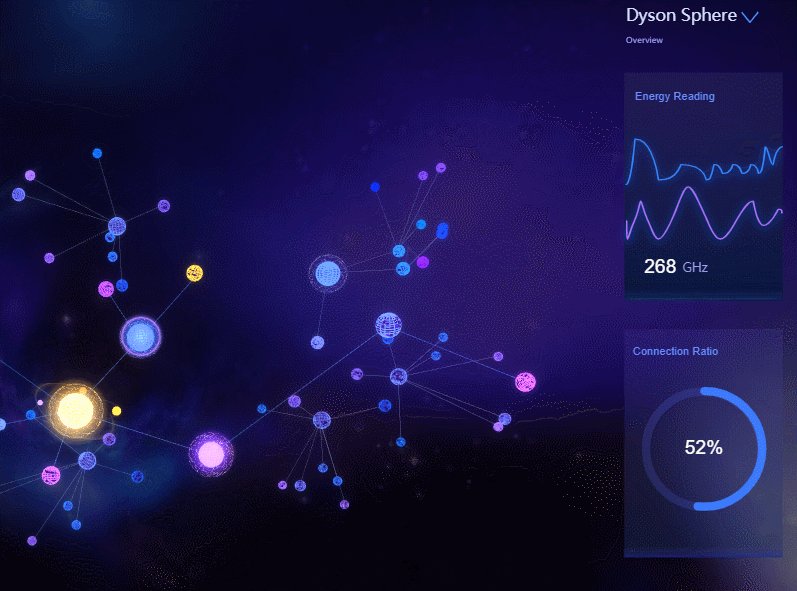
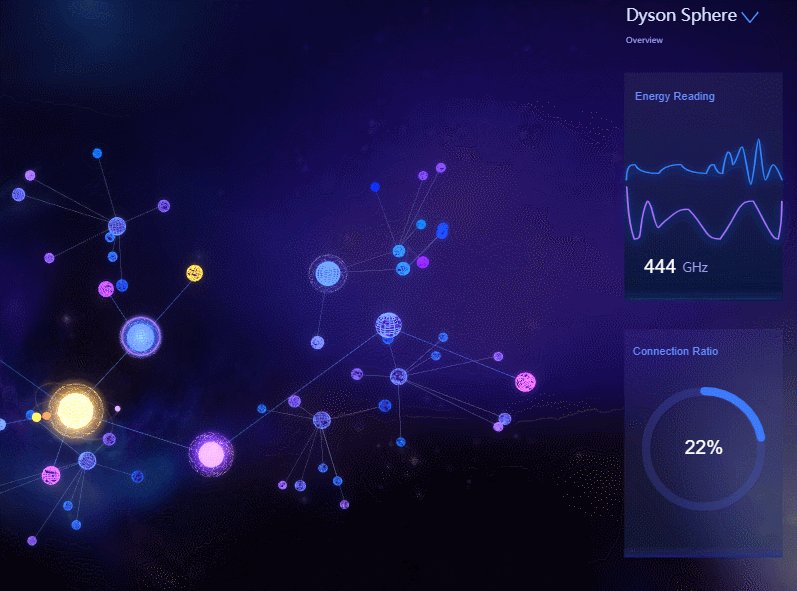
Theme 2: 3D Topology of the Dayson Globe

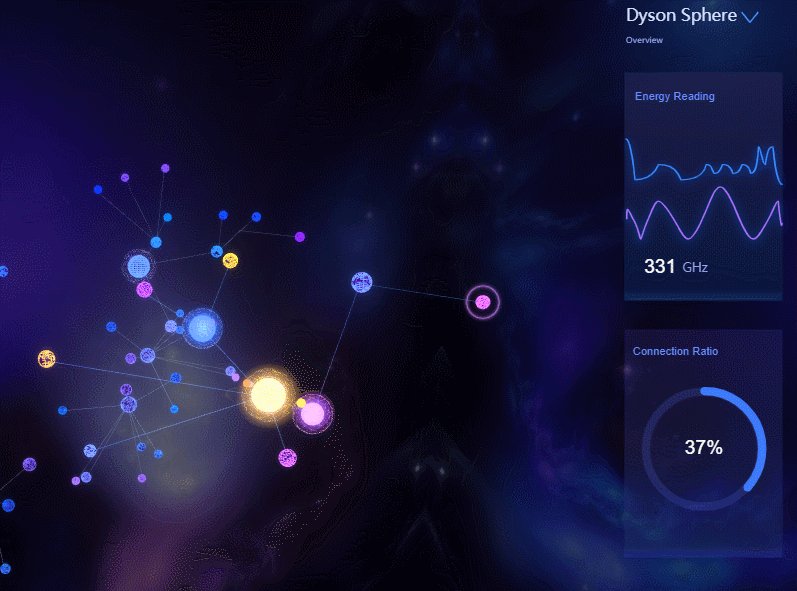
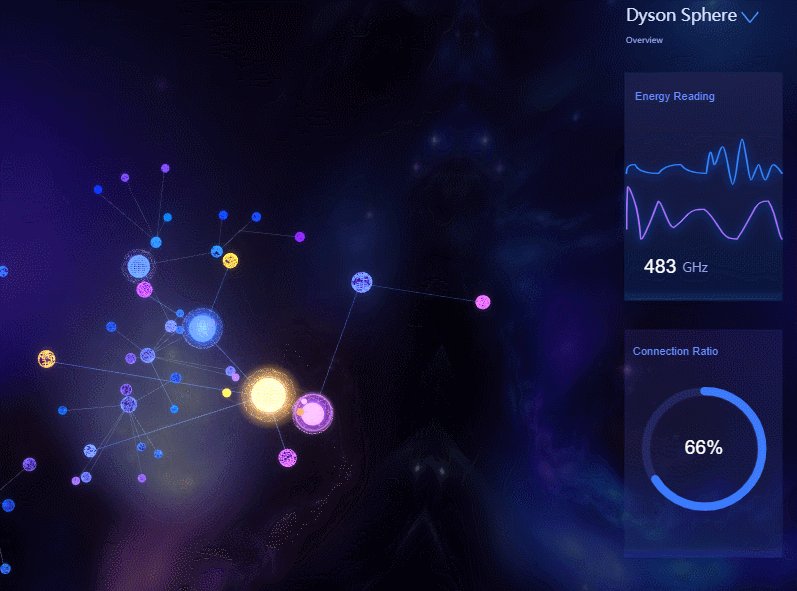
This system mainly shows the interaction between the planet selected by the user and other interstellar substances, and can also be used to show the distribution of satellites around the planet, as well as the topological structure of interstellar gravity, radiation range, etc.
Hovering over a star triggers the selected state, and the right side monitors the data for that star.
Reset the pink border to the hovering node position by calling the resetPinkOutside method after listening to mousemove:
/** * Reset Border * @param node */ resetPinkOutside(node) { const pinkOutside = this.dm3d.getDataByTag('billboard4'); pinkOutside.setPosition3d(node.getPosition3d()[0],node.getPosition3d()[1],node.getPosition3d()[2]); }
Effect:

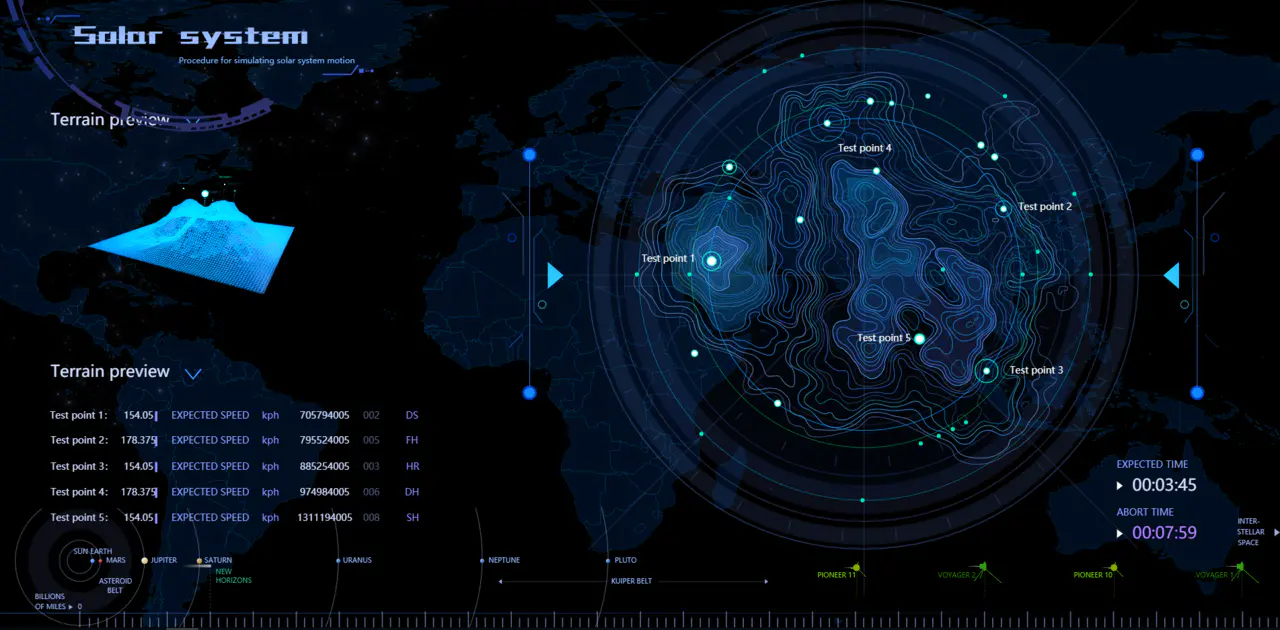
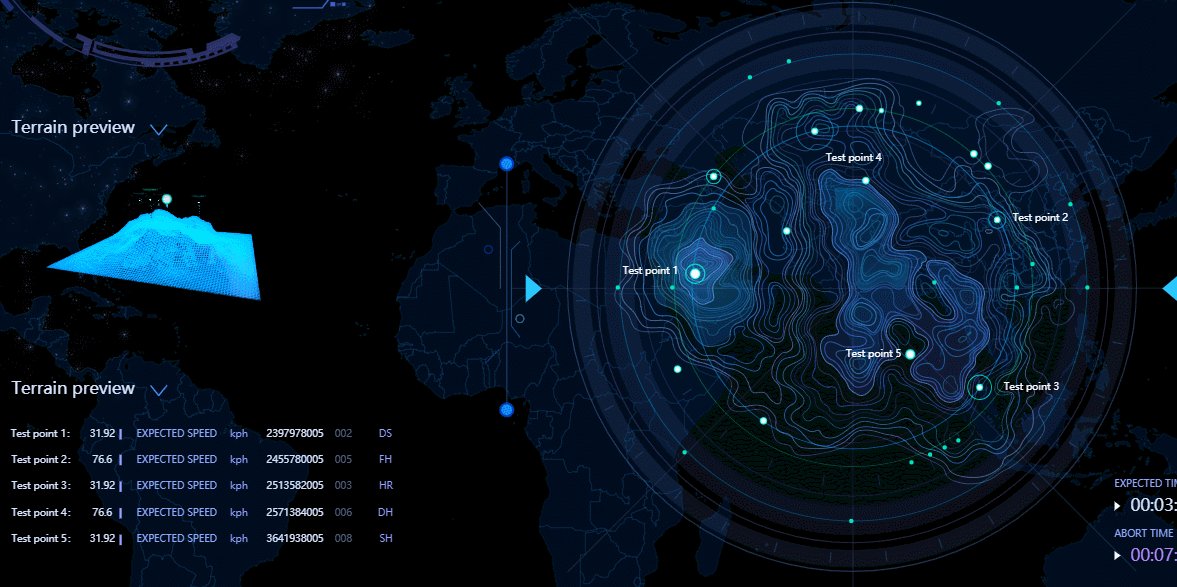
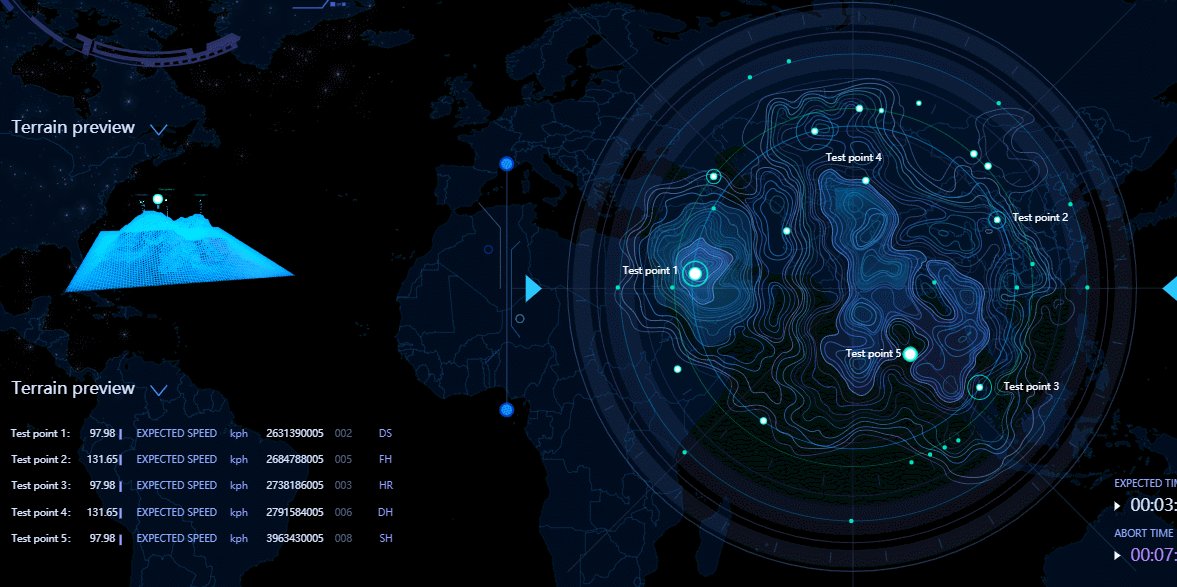
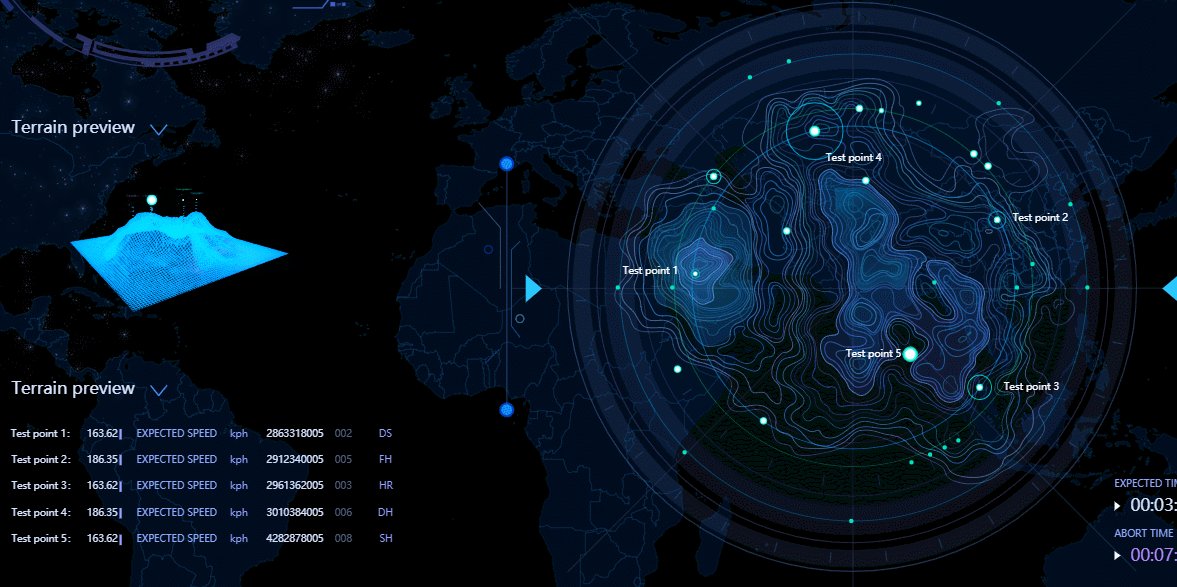
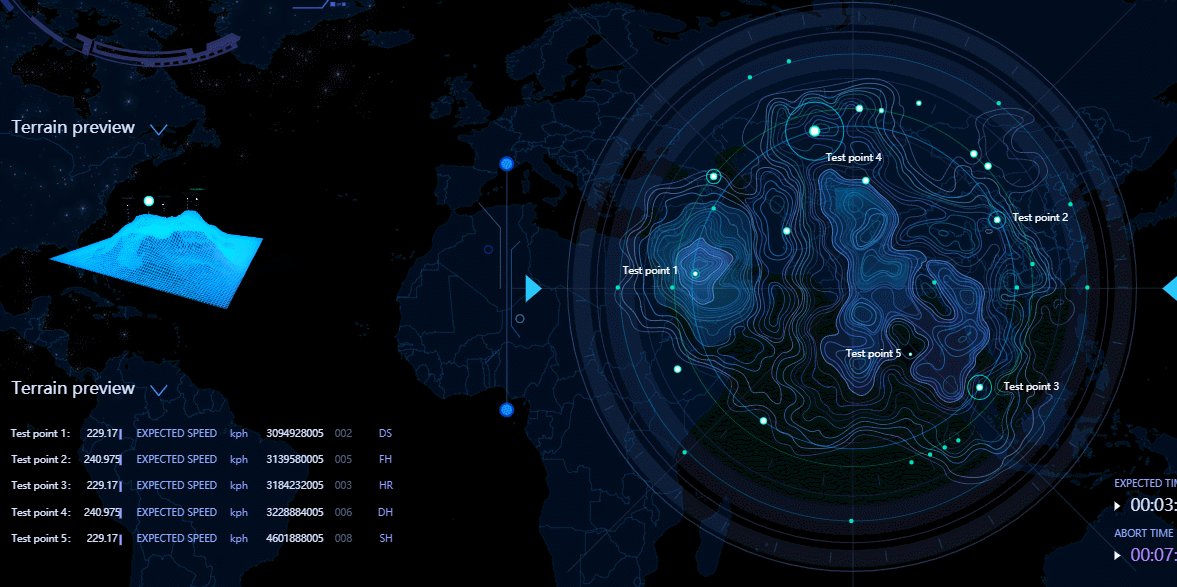
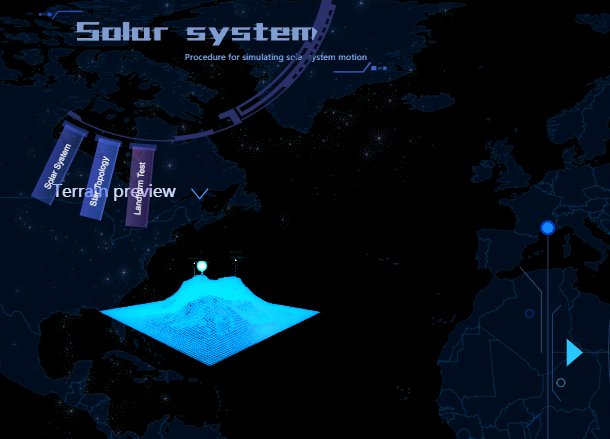
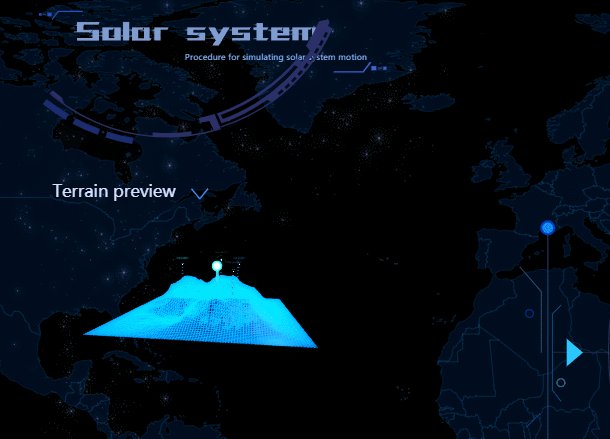
Topic 3: Astrometeorological and topographic detection systems

This theme is mainly used to present the specific detection points on the stars selected at midpoint in Scene 2. The contours around the points automatically generate a 3D terrain and flickering point schema on the left side, one to one corresponding to the detection points on the right side.
This function can be used for terrain rendering or for meteorological state display of the asteroid atmosphere.
Real-time monitoring of geothermal and meteorological flow data at the lower left corner.
Clicking on the corresponding checkpoint on the right triggers a zoom animation of the right point, while the corresponding 3D point on the left changes synchronously, and the other points call setAnimation(null)
setTwinkleToPoints(flag) { //... if (flag) { if (point1_3D && point1) { if (this.animationFlags.twinklePointNum === 1) { point1_3D.setAnimation({ change: {}, start: ["change"] }); point1.setAnimation({ width: {}, height: {}, start: ["width", "height"] }); } else { SolarSystem.disableTwinkle(point1_3D, point1); } } else { SolarSystem.disableTwinkle(point1_3D, point1); //... } } }
Effect:

Relevance: Linkage of Three Themes (Systems)
The three systems are interconnected and there are three ways to switch between them.
1. Click the switch button in the upper left corner:
The upper left part is the response range of the navigation bar. When the mouse hovers, it changes the corresponding value of the animation controller, triggers the navigation bar to drop, and hovers and clicks buttons set different backgrounds through the setImage method
this.g2d.getView().addEventListener('mousemove', event => { const node = this.g2d.getDataAt(event); let tag = ''; if (node) { tag = node.getTag(); } if('navigator' === tag){ if(!this.animationFlags.navigatorRotate && this.animationFlags.navAnimationDone){ this.animationFlags.navAnimationDone = false; this.animationControl(0, true); } this.resetButtonStyle(); } else if (/^navButton/.test(tag)) { this.animationFlags.navButtonOnHover = true; // Prevent too fast animation to click buttons this.resetButtonStyle(); if (!node.a('buttonOnClick')) { node.setImage('buttonOnHover'); } } else { this.resetButtonStyle(); this.animationFlags.navButtonOnHover = false; if(this.animationFlags.navigatorRotate && this.animationFlags.navAnimationDone){ setTimeout(() => { if(!this.animationFlags.navButtonOnHover){ this.animationFlags.navButtonOnHover = true; this.animationFlags.navAnimationDone = false; this.animationControl(0, false); } }, 500); } } }, false);
Effect:

2. Click on the bottom bar, which corresponds to three modules:

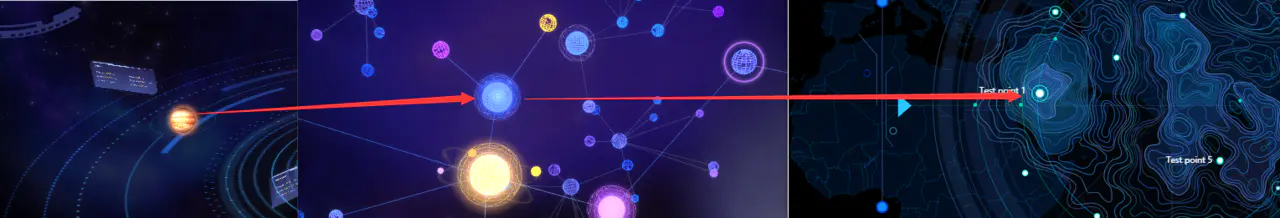
3. Click on the planets in Topic 1 to jump to Topic 2. Click on the stars in Topic 2 to jump to Topic 3's terrain. Topic 3 cannot be related forward, it can only be jumped in the first two ways:

Summary:
The system uses a lightweight and efficient ht library, vector planar information is associated with 3D objects, and 3D topological visualization is used to present them. The relative position is clear and intuitive, 3D terrain corresponds to contour maps, and elevation and mutual occlusion can be accurately grasped.
The system meets the basic framework of space scenes and data rendering. More detailed data rendering and business functions are required by related staff according to specific business scenarios.