if() else if() else()
alert() pop up warning box
prompt() input box, OK: return input information; cancel: return null
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> var age=prompt('Please enter age!'); if(age<18){ alert('Under age!'); }else if(age>=18 && age<=60){ alert('ok'); }else{ alert('Old!') } </script> </body> </html>


str.length get string length
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> var pwd=prompt('Please set password~'); if(pwd.length!=6){ alert('Please enter a 6-digit password~'); }else{ if(isNaN(pwd)){ alert('please enter a number~'); }else{ alert('Password set successfully\n The password is:'+pwd); } } </script> </body> </html>
js get week:
new Date().getDay()
Output content to browser:
document.write()
switch multi condition judgment
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> var week=new Date().getDay(); var weekstr=""; switch(week){ case 0: weekstr='day'; break; case 1: weekstr='One'; break; case 2: weekstr='Two'; break; case 3: weekstr='Three'; break; case 4: weekstr='Four'; break; case 5: weekstr='Five'; break; case 6: weekstr='Six'; break; } document.write("Today is a week"+weekstr); </script> </body> </html>
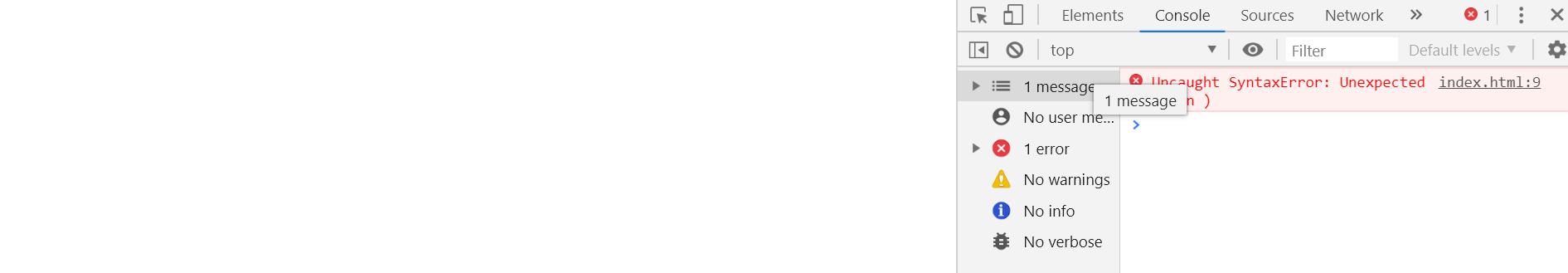
In the for loop, you must define the conditions of the loop, otherwise the console will report an error, the code will not be executed downward, and the page will not display anything
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> for(var i=1;i++){ alert(1); } </script> </body> </html>

For is suitable for a given number of cycles
while is suitable for unknown cycles