GrabPass
Use screen capture channel
GrabPass [] or GrabPass {"texture name"};
If you do not specify a texture name, the texture will be generated into the "GrabTexture" by default, and the subsequent Pass channel uses this variable to obtain the screen capture texture
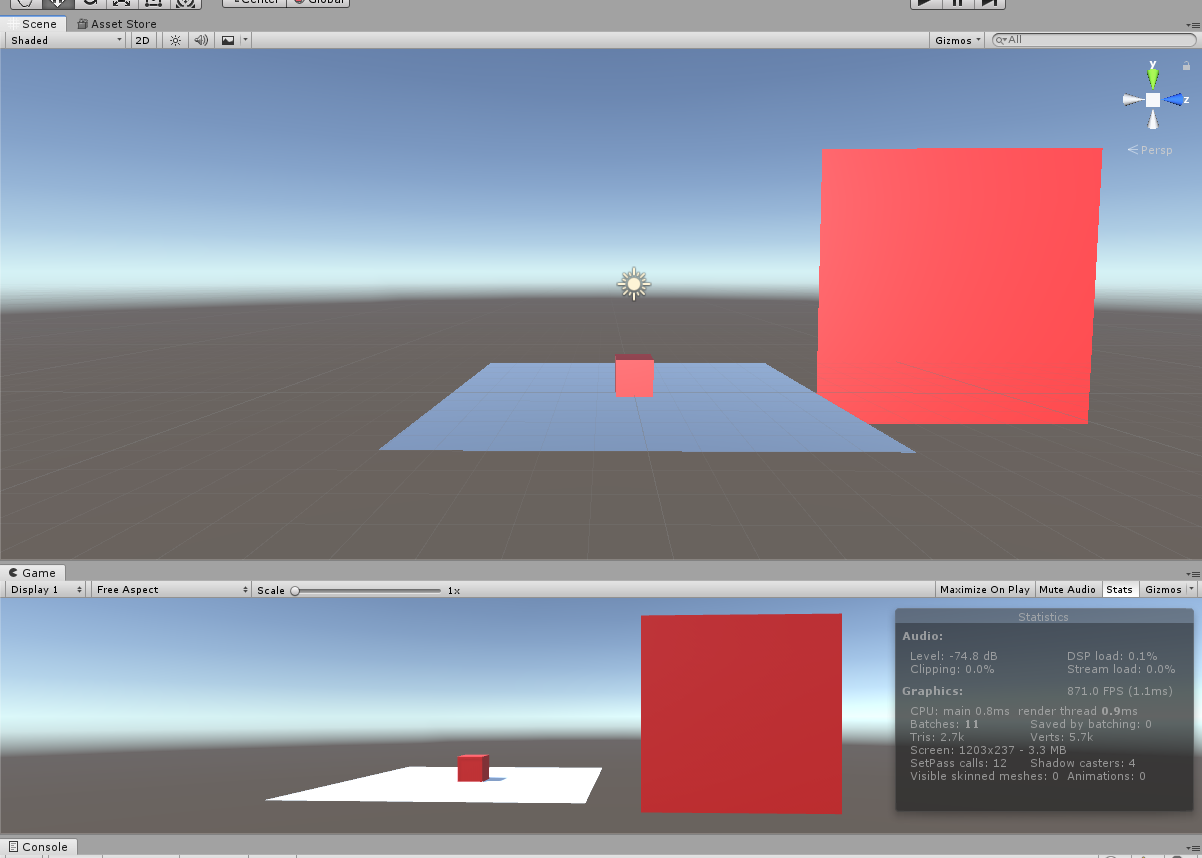
Scene:
Code
Shader "Custom/Grab_Shader" { Properties { _MainTex ("Texture", 2D) = "white" {} } SubShader { Tags { "RenderType"="Opaque" "Queue" = "OverLay"}//OverLay is to ensure that when the channel is drawn at the last time, you can take a screenshot of the whole screen LOD 100 GrabPass{ //If you define a texture name here, you should also declare that the screenshot texture is stored in this variable }//Screenshot channel. If you do not specify a name here, it will be saved by default with "GrabTexture" Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; }; sampler2D _MainTex; float4 _MainTex_ST; sampler2D _GrabTexture;//So the texture of the screenshot is saved here float4 _GrabTexture_ST; v2f vert (appdata v) { v2f o; o.vertex = mul(UNITY_MATRIX_MVP,v.vertex); o.uv = TRANSFORM_TEX(v.uv, _GrabTexture); return o; } fixed4 frag (v2f i) : SV_Target { // sample the texture fixed4 col = tex2D(_GrabTexture, i.uv); return col; } ENDCG } } }
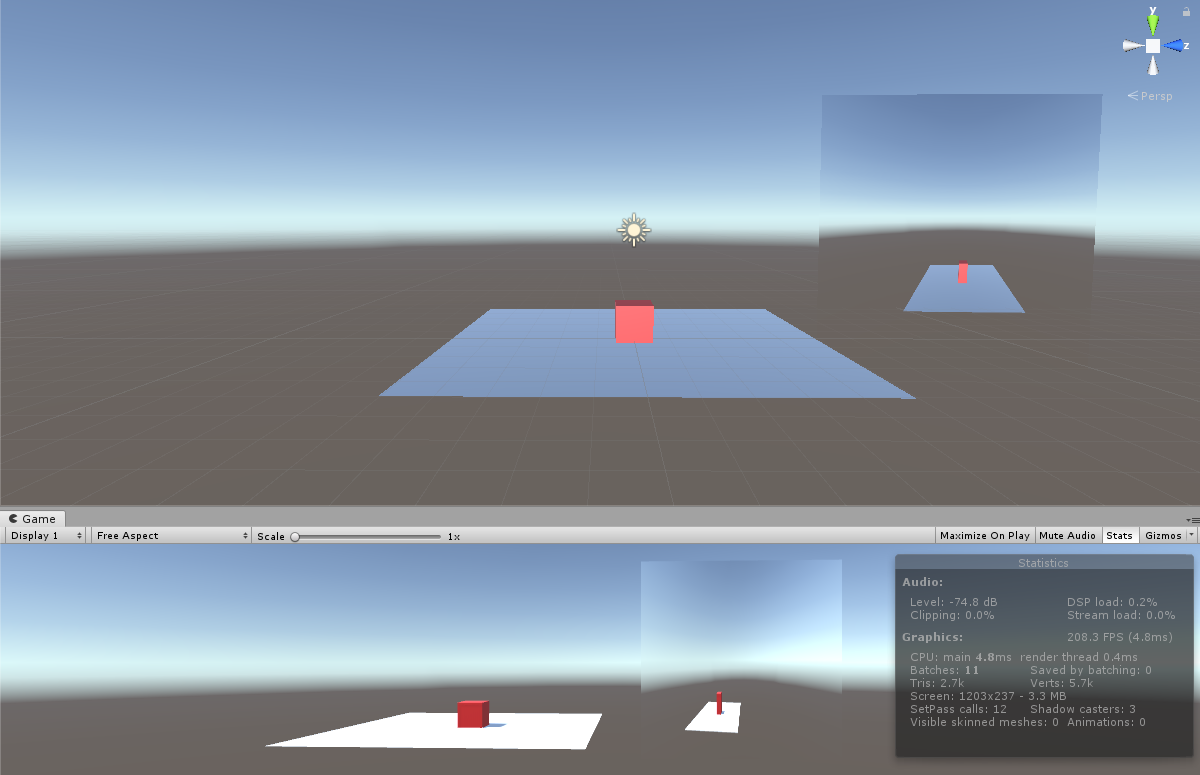
Scene after using shader
Because the size of the object receiving the screenshot is different from that of the scene, the object in the scene will be stretched, and the angle is related to the angle of the camera.
Common cginc
Cginc files: define macros, help functions, etc. under CGIncludes, developers can develop their own successful include files
Common cginc files:
HLSL.Support.cginc assists in the development of multi platform macros. The system automatically includes
UnityShaderVarirables.cginc global variable automatically contains
Common help functions of UnityCG.cginc
AutoLight.cginc lighting and shadows feature
Care model of Lighting.cginc surface shader
Shading function of TerrainEngine.cginc terrain preparation
UnityCG.gcinc common functions

Channel multiplexing
1. The written Pass can be reused with the help of usepass "shaderpath / Pass" name
2.PASS name should be capitalized
3.Pass{
name "ONE"
}
4.UsePass"Custom/ShaderName/One"
... name "ONE"// There is no equal sign and CGPROGRAM cannot be uninstalled CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" ...
Use the above 4. Statement
Compile multiple versions of shader s
shader code
Shader "Custom/Mulit_shader" { Properties { _MainTex ("Texture", 2D) = "white" {} } SubShader { Tags { "RenderType"="Opaque" } LOD 100 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag //Defining a switch for two conditional compilations tells another two versions of shader s #pragma multi_compile MY_multi_1 MY_multi_2 #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; }; sampler2D _MainTex; float4 _MainTex_ST; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); return o; } fixed4 frag (v2f i) : SV_Target { fixed4 col; // sample the texture //fixed4 col = tex2D(_MainTex, i.uv); #ifdef MY_multi_1 col = fixed4(1.0,0.0,0.0,1.0); #endif #ifdef MY_multi_2 col = fixed4(0.0,0.0,1.0,1.0); #endif return col; } ENDCG } } }
c ා control code
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Multi_Script : MonoBehaviour { // Start is called before the first frame update void Start()//Control which switch is used in the code, which switch is not applicable { Shader.EnableKeyword("MY_multi_1");//Open condition 2 Shader.DisableKeyword("MY_multi_2");//Closing condition 1 } // Update is called once per frame void Update() { } }
Basic optimization of mobile platform
Optimization of mobile platform
1, Code optimization
- Calculate the corresponding value in advance
- Safe use of limited quantity related operations, basically hardware implementation is very efficient
- Minimize function calls and overhead
2, As much as possible, the call frequency of vertex shaders with computation in vertex shaders is far lower than that of chip shaders
3, Considering the set complexity, the number of vertices in the ios platform viewport should not exceed 100k. The default buffer size of ios is that large. Beyond this number, the underlying layer will do some operations to consume more resources
4, Texture size is 2 ^ nth power
5, Using the appropriate data type float < half < fixed fixed fixed is the most efficient
6, Try to use the same name effect carefully. The transparent effect GPU should be rendered pixel by pixel, which consumes resources

