introduce
At the beginning, I needed an amdin template developed by react. After finding one side in the open source community, I compared the UI of Ant Design Pro. When I pulled down the code of Ant Design Pro for research, I found that there were too many contents. Besides react and redux, there were also other things like umi, dva, ant design / Pro layout, etc. when these things were When the concept and ts are used together, as a novice react, I feel like I have nowhere to start. Later, I carefully read the code of permission design and menu bar rendering. I conclude that ant Design Pro is excellent enough, but it is not suitable for my demand scene. Unfortunately, we can only give up the use
However, the UI of Ant Design Pro is the most beautiful one. Beauty is justice. Since I can't give up the UI of Ant Design Pro, I'll simply imitate the UI of ant design pro and implement a simpler version by myself
vision
In daily development, I found that most developers, in daily development, use other people's templates, and only focus on business implementation, ignoring the underlying implementation of the system, and spend most of their time doing repetitive and meaningless work, with little improvement for themselves. One of the most important reasons is that
The underlying implementation logic of open source template is complex, the encapsulation level is deep, and the code is not friendly to novices
So when developing this system, in some places, I don't encapsulate it too much, so that people who use this template can understand every line of code in it, and optimize a general template that is most suitable for their own business scenarios based on this template, instead of always coding on other people's templates
In addition, I advocate that high-quality code should be simple and easy to understand, rather than the least amount of code. We should avoid logic obscurity caused by over encapsulation, which is very unfriendly to novices.
Plan
Front end
- Building a system from scratch with react
- Fully use react hooks development, discard class component writing method, asynchronous loading of all components, and improve the rendering speed of the first screen
- Dynamic permission design to achieve dynamic access to routing menu
- Complete basic user login, registration and password recovery functions
- ...
back-end
- Build a complete basic template based on eggjs and typescript
- Integrating redis and mysql databases
- Realize basic user system, authority management system, SMS sending, file upload and other functions
- ...
Using technology
- UI framework: react, react hook, classnames
- UI components: antd, @ Ant Design / aliyun theme
- Data management: redux, react redux, redux thunk, redux logger
- Type check: typescript
- Interface request: axios
- cookies: js-cookie
- Transition Animation: react transition group
- CSS rule: BEM
- Back end API: nodejs, eggjs, ts, mysql, sequelize
Get what
So, in this system, what can be obtained? I will list them separately
Front end
- How to use react hooks, useeffect, usecallback, lazy, memo, suspend
- When react ecology works with typescript, how should each one be used?
- When using axios in react, how to combine axios with typescript and encapsulate them uniformly
- Some common problems in daily development can be found in most of them
- A complete process from submitting form to rendering interface response data
- The complete permission system with API implementation template is relatively few
- ...
back-end
- How to use nodejs, eggjs, typescript, redis and mysql
- How to use eggjs extension, middleware and plug-in with ts
- The use of eggjs unified authority verification, error handling, custom errors, etc
- How to use redis, mysql and sequelize in combination with ts
- The associated processing of tables in mysql can be found here
- Some common needs in daily life, such as parameter verification, SMS sending, picture uploading, etc
- ...
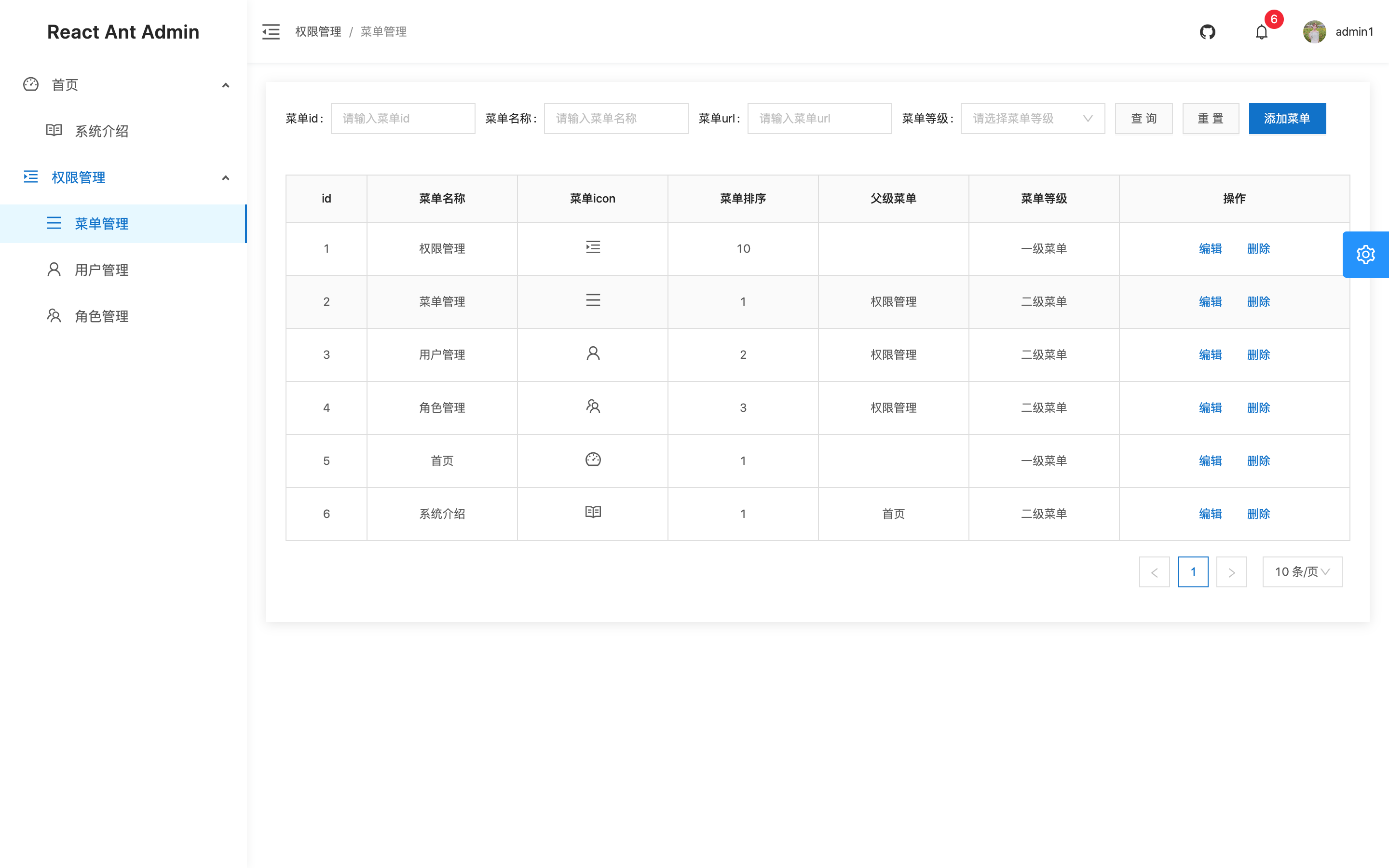
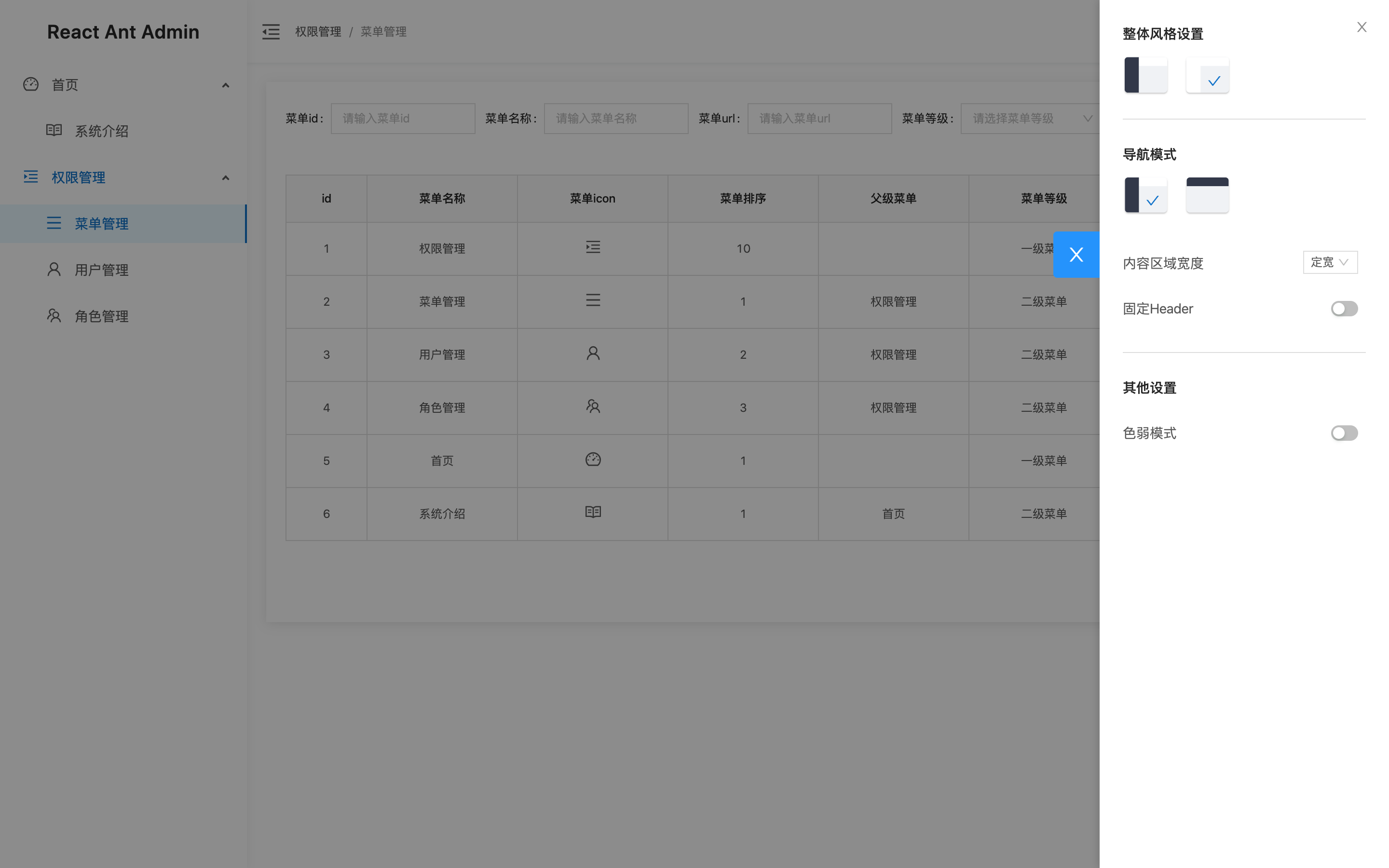
preview



Use
# In the template code, the default proxy is to the local 3300 port, or directly to me # On the interface deployed online, but it does not support deleting and modifying some content. You can run the api locally # Front end $ git clone https://github.com/landluck/react-ant-admin.git $ cd react-ant-admin $ npm install $ npm start # back-end $ git clone https://github.com/landluck/react-ant-admin-api.git $ cd react-ant-admin-api $ npm install $ # Before running, you need to configure your redis and mysql parameters to run $ npm run dev
Configuration description
// Front end
const AdminConfig: Config = {
// react-router basename
BASENAME: '/react-ant-admin',
// Request success status code
SUCCESS_CODE: 200,
// Login expired or not logged in
LOGIN_EXPIRE: 400,
// Unified request address
API_URL: 'https://www.landluck.com.cn/react-ant-admin-api',
// key to store token locally
TOKEN_KEY: 'Admin_Token_key',
// Default menu bar location
layout: 'side',
// Default theme color
theme: 'dark',
// Head fixed or not
fixedHeader: false,
// Fixed width or flow width
contentWidth: 'fixed',
// Whether to turn on the color weak mode
colorWeak: false,
// entry name
title: 'React Ant Admin',
// logo
};
// back-end
export default () => {
const config = {} as PowerPartial<EggAppConfig> & { sms: AliyunSmsConfig, oss: OssConfig, };
// override config from framework / plugin
// use for cookie sign key, should change to your own and keep security
config.keys = '_1554196283322_156_xxx';
// Ports and domain names started
config.cluster = {
listen: {
port: 3300,
hostname: '127.0.0.1',
},
};
// How to upload files
config.multipart = {
mode: 'file',
};
// For the configuration of egg security, temporarily turn off some security checks
config.security = {
xframe: {
enable: false,
},
csrf: {
enable: false,
},
};
// Middleware configuration
config.middleware = [ 'errHandle', 'auth' ];
// mysql configuration
config.sequelize = {
dialect: 'mysql',
host: '127.0.0.1',
port: 3306,
username: 'react-ant-admin',
password: 'xxx',
database: 'react-ant-admin',
logQueryParameters: true,
define: {
timestamps: true,
underscored: true,
paranoid: true,
freezeTableName: true,
},
};
// redis configuration
config.redis = {
client: {
port: 6379,
host: '127.0.0.1',
password: '123456',
db: 2,
},
};
// auth middleware configuration,
config.auth = {
// Interface url without authentication
url: new Set([ '/user/login', '/user/login-mobile', '/', '/sms' ]),
// ignore (ctx: Context) {
// return ctx.url.indexOf('.') !== -1
// }
};
// sms configuration, Alibaba cloud is used by default
config.sms = {
accessKeyId: 'xxxx',
accessKeySecret: 'xx',
endpoint: 'https://dysmsapi.aliyuncs.com',
regionId: 'cn-hangzhou',
verifyCode: {
signName: 'xxx',
templateCode: 'xxx',
},
// Number of SMS messages that can be sent per day for a single mobile phone number
countByMobile: 10,
// Number of SMS messages that can be sent per ip per day
countByIp: 30,
};
// File upload configuration
config.oss = {
// Configuration of qiniu cloud
qiniu: {
accessKey: 'xxx',
secretKey: 'xxxx',
scope: 'xxxx',
host: 'xxxx',
},
// Configuration of file upload to local server
local: {
prefix: '/public/image',
dir: '/app/public/image',
},
};
// the return config will combines to EggAppConfig
return {
...config,
};
};
Portal
- Online preview (data modification and deletion are not supported, or it will be deleted) https://www.landlink.com.cn/react-ant-admin
- React ant admin code address [https://www.github.com/landlink/react-ant-admin]
- React ant admin api code address [https://www.github.com/landlink/react ant admin API]
- Online interface document preview address [https://www.landlink.com.cn/react-ant-admin-api/public/index.html]
Ending
At present, the react template is not developed with the new features of react 16. The corresponding eggjs related open-source projects are less used in combination with ts, and there are not many business scenarios (Research in December 2019). At present, this template is only the most basic content. Later, it will open-source another project based on this template The content of this edition will be added in succession. Generally speaking, it is also a summary of my study of react (vue is mainly used in my work). If it is helpful to you, I hope to give the author a compliment

