background
What's the background? It's a function and a function directly. Ha ha, brothers are stable.
Function realization of browsing blog
1. First, modify the blogView method of the BlogController, and bring the blog list information when entering the browsing blog page
@Autowired//Auto assemble blogService private BlogService blogService; /** * 1 Enter the browse blog page */ @RequestMapping("/blogView") public ModelAndView blogView() { ModelAndView mv = new ModelAndView(); mv.setViewName("blogView.jsp"); //Set the value to be returned to the page mv.addObject("blogs", blogService.getBlogList()); return mv; }
2. Modify the page and traverse the contents of the output blogs
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table> <!-- Traversing the returned blogs Set, assign each line to blog --> <c:forEach items="${blogs}" var="blog"> <tr> <td>${blog.id}</td> <td>${blog.title}</td> <td>${blog.author}</td> </tr> </c:forEach> </table> </body> </html>
Now we can see the list of blogs by visiting http://127.0.0.1:8080/myblog/blogView.do in the browser address bar.
Import bootstrap
In order to beautify the style, we introduced bootstrap into the project, which is also relatively simple. In fact, we added some tags and class es to achieve customized style (others have encapsulated it, we can use it, very simple).
In the head area, import bootstrap, and here directly import the online style file.
<head> <meta charset="UTF-8"> <title></title> <!-- Latest version of Bootstrap core CSS file --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head>
Using Bootstrap style to beautify tables
The style of the Striped table in Bootstrap is
<table class="table table-striped"> ... </table>
So we modify the jsp page, add the style, and add the following header
<table class="table table-striped"> <tr> <th>ID</th> <th>Title</th> <th>author</th> </tr> <c:forEach items="${blogs}" var="blog"> <tr> <td>${blog.id}</td> <td>${blog.title}</td> <td>${blog.author}</td> </tr> </c:forEach> </table>
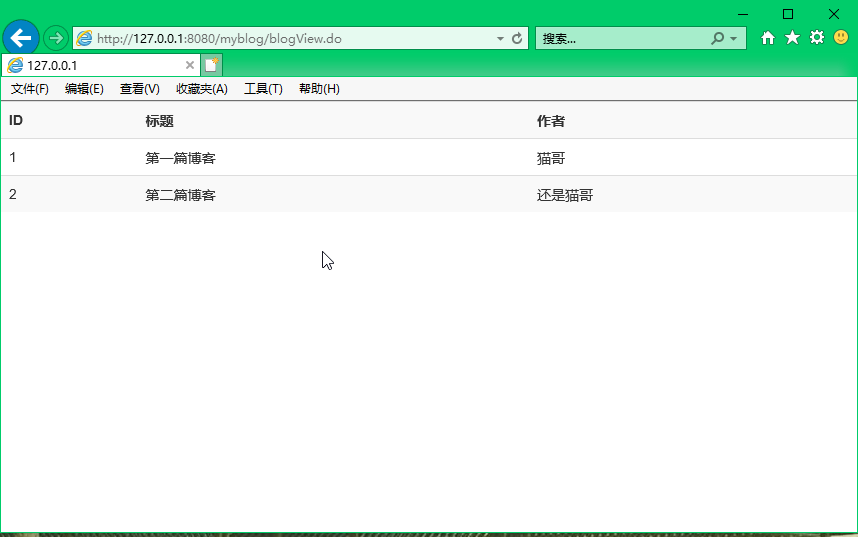
OK, visit blogView again at this time, and find that the bootstrap style has taken effect. It's really extraordinary, much better than our code of streaking
Add navigation bar with Bootstrap
As a serious website, it's not just a web page, but at least a navigation bar that connects all the pages. Let's look at an example of the Bootstrap navigation bar:
<body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <ul class="nav navbar-nav"> <li><a href="/myblog/blogView.do">Browse blog</a></li> <li><a href="/myblog/blogAdd.do">New blog</a></li> </ul> </div> </nav> <table class="table table-striped"> <tr> <th>ID</th> <th>Title</th> <th>author</th> </tr> <c:forEach items="${blogs}" var="blog"> <tr> <td>${blog.id}</td> <td>${blog.title}</td> <td>${blog.author}</td> </tr> </c:forEach> </table> </body>
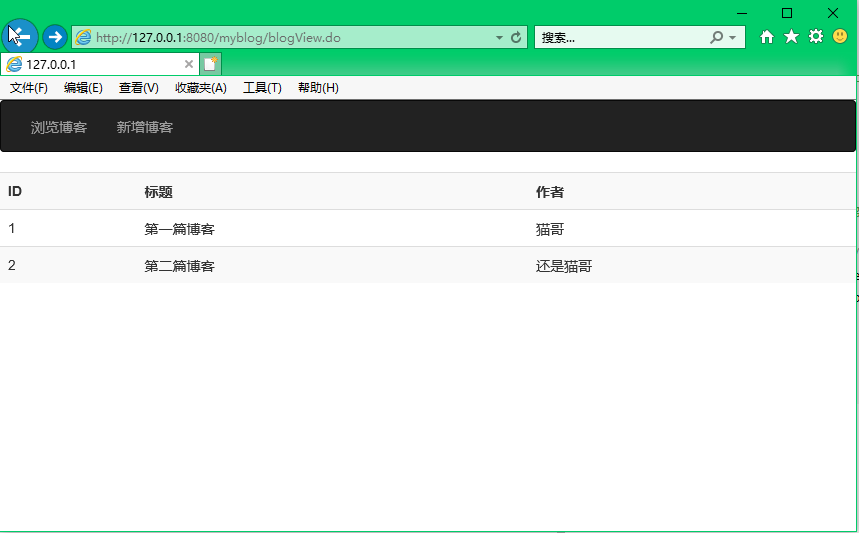
After adding the navigation bar, the style is more atmospheric:
Add modification, delete link
We already have browse and new menus, and we need to provide modification and deletion links to the blog on the table. We refer to the button style of bootstrap, and the implementation is as follows:
<c:forEach items="${blogs}" var="blog"> <tr> <td>${blog.id}</td> <td>${blog.title}</td> <td>${blog.author}</td> <td> <a class="btn btn-primary btn-sm" href="/myblog/blogEdit.do?id=${blog.id}" role="button">edit</a> <a class="btn btn-danger btn-sm" href="/myblog/blogDelete.do?id=${blog.id}" role="button">delete</a> </td> </tr> </c:forEach>
This is a function of traditional jsp, which will not be explained in detail.
summary
It's easier, haha.

