Article directory
- 1, introduction
- 2. Assign permissions
- 2.1 pop up the assign permission dialog box and request permission data
- 2.2 initial configuration and use of El tree tree control
- 2.3 optimize the display effect of tree control
- 2.4 analyze the implementation idea of default checking of existing permissions and load the existing permissions of roles
- 2.5 reset defKeys array when closing dialog
- 2.6 call API to complete the function of assigning permissions
- 3. Conclusion
- Click to enter Vue ❤ learning column~
1, introduction
Winter vacation is for anti super! Let's learn from Vue. This blog is about assigning permissions. Please give me more advice~
2. Assign permissions
2.1 pop up the assign permission dialog box and request permission data
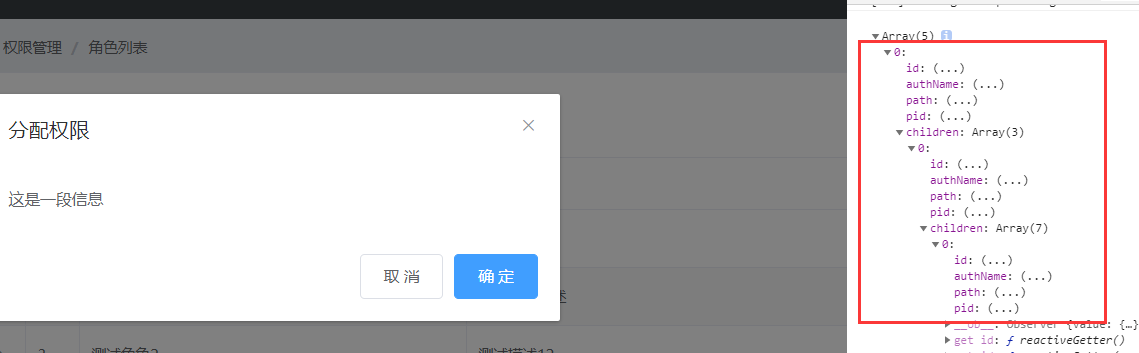
//Show the dialog box for assigning permissions async showSetRightDialog(){ //Get data for all permissions const {data:res}= await this.$http.get('rights/tree') if(res.meta.status != 200) return this.$message.error('Failed to get permission data!') // The obtained permission data is saved in the list this.rightsList = res.data console.log(this.rightsList) this.setRightDialogVisible=true }

2.2 initial configuration and use of El tree tree control
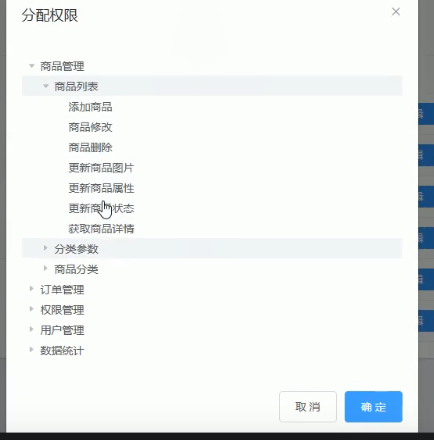
<!-- Show tree control --> <el-tree :data="rightsList" :props="treeProps" ></el-tree>
// Property binding object of tree control treeProps:{ label: 'authName', children: children }

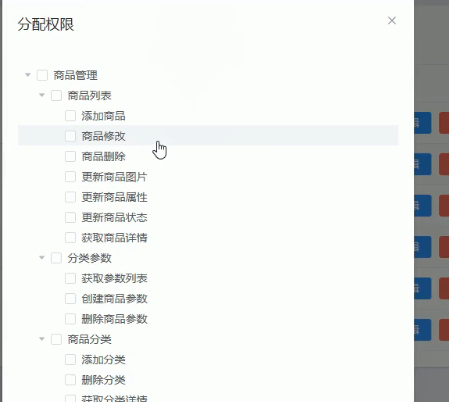
2.3 optimize the display effect of tree control

2.4 analyze the implementation idea of default checking of existing permissions and load the existing permissions of roles
//Show the dialog box for assigning permissions async showSetRightDialog(role){ //Get data for all permissions const {data:res}= await this.$http.get('rights/tree') if(res.meta.status != 200) return this.$message.error('Failed to get permission data!') // The obtained permission data is saved in the list this.rightsList = res.data //console.log(this.rightsList) //Get the id of the third level node recursively this.getLeafKeys(role, this.defKyes) this.setRightDialogVisible=true }, // Through recursion, get the id of all the three-level permissions under the role and save it in the defKeys array getLeafKeys(node ,arr){ // If the current node does not contain the children attribute, it is a three-level node if(!node.children){ return arr.push(node.id) } node.children.forEach(item => this.getLeafKeys(item,arr)) }

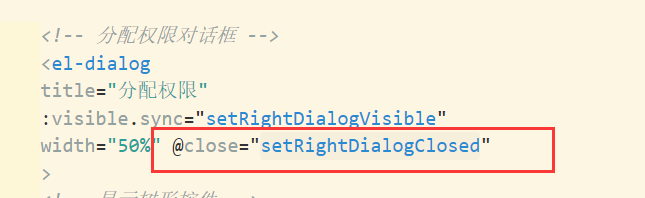
2.5 reset defKeys array when closing dialog
Cache will appear when clicking the button, so we need to clear the array. When closing the dialog box, we should clear it once

// Listen for the closing event of the assign permission dialog box setRightDialogClosed(){ this.defKyes = [] }
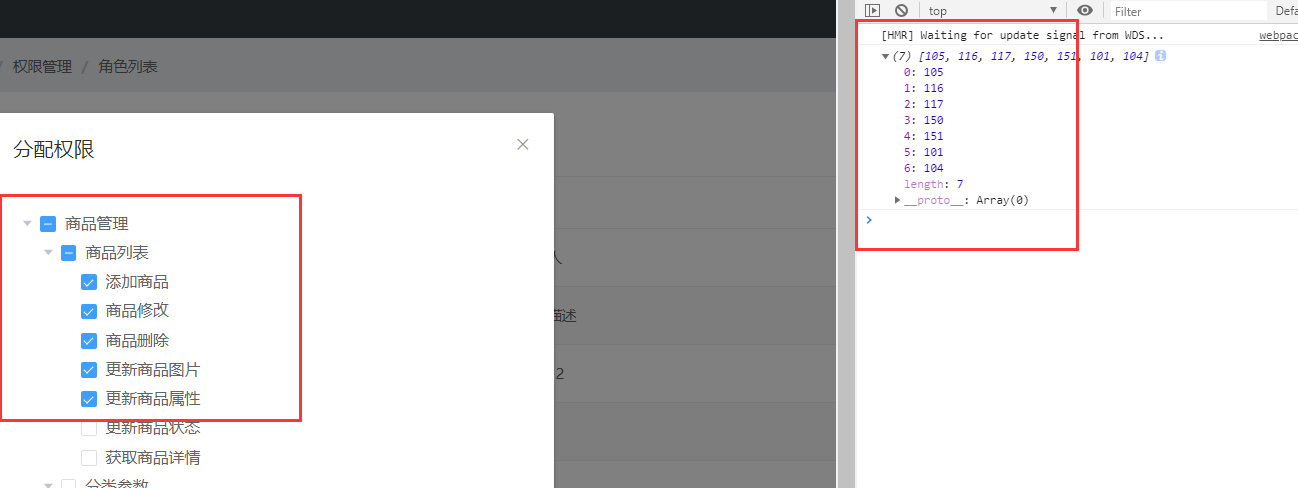
2.6 call API to complete the function of assigning permissions
// Listen for the closing event of the assign permission dialog box setRightDialogClosed(){ this.defKyes = [] }, // Click OK to assign permissions to roles async allotRights(){ const keys = [ ...this.$refs.treeRef.getCheckedKeys(), ...this.$refs.treeRef.getHalfCheckedKeys() ] //console.log(keys) // The list of permission ID S divided by `, '(obtain the keys of all selected and leaf nodes and the keys of semi selected nodes, including level 1, 2 and 3 nodes) const idStr = keys.join(',') const {data:res} = await this.$http.post('roles/'+this.roleId+'/rights',{rids:idStr}) console.log(res) if(res.meta.status != 200) return this.$message.error('Failed to update permission!') this.$message.success('Assign permission succeeded!') this.getRolesList() // Hide dialog this.setRightDialogVisible = false }


3. Conclusion
So far, our function is finished!
Vue family barrel develops e-commerce management system code cloud address, welcome to learn together~
https://gitee.com/Chocolate666/vue_shop
Finally, after reading this blog, if you think it's helpful, you can continue to check other contents of the column. Let's learn Vue together~
Click to enter Vue ❤ learning column~
Learning is like sailing against the current

