Preface
A recently made table needs to change a cell. After research, this function is perfectly implemented. The following is a brief introduction of the implementation process:
Front end tools used
Official document of element UI
Official vue documentation
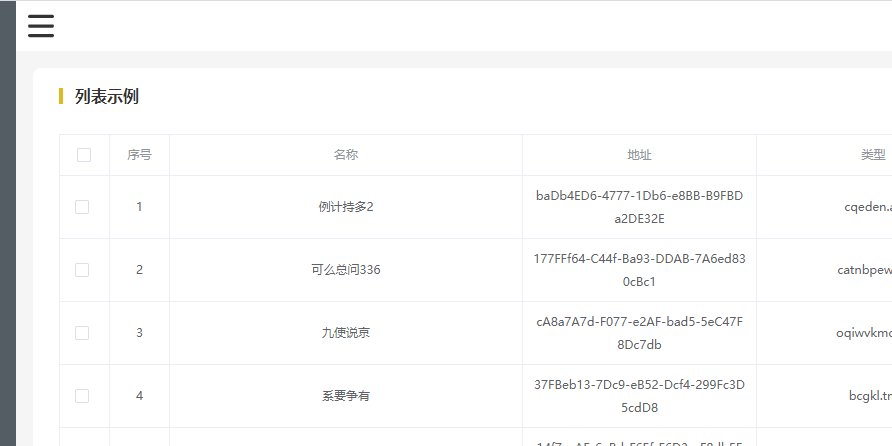
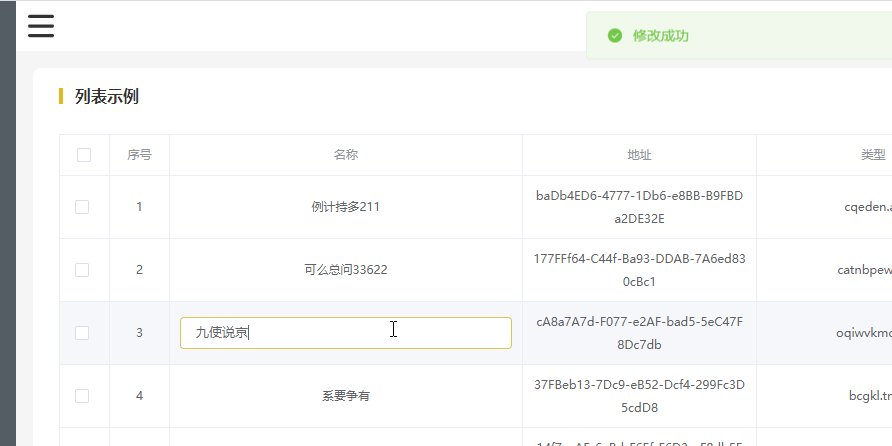
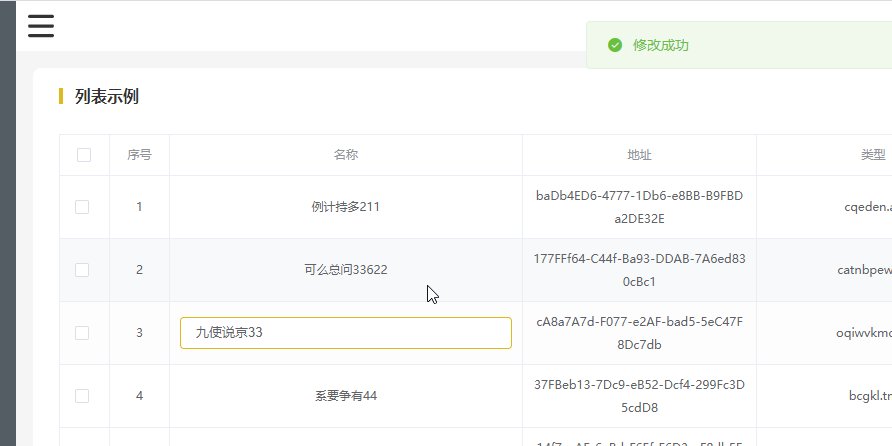
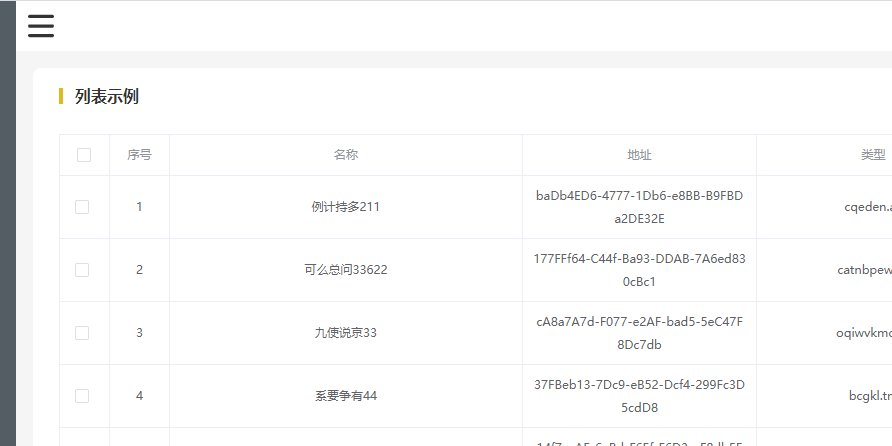
Design sketch

Implementation process
Don't drag the mud, first look at the code. If you want to know why you want to write like this, see the following explanation
<el-table :data="dataList" border v-loading="loadingFlag" style="width: 100%;" size="small" @selection-change="selectChange" > <el-table-column type="selection" header-align="center" align="center" width="50"></el-table-column> <el-table-column type="index" align="center" label="Serial number" width="60"></el-table-column> <el-table-column align="center" label="Name" min-width="120" > <!--critical code--> <template slot-scope="scope"> <el-input v-if="scope.row.isSelected" v-model="scope.row.name" @focus="focusEvent(scope.row)" @blur="blurEvent(scope.row)" v-focus></el-input> <p @click="cellClick(scope.row)" v-else>{{scope.row.name}}</p> </template> </el-table-column> <el-table-column label="address" prop="mac" align="center"></el-table-column> <el-table-column label="type" prop="type" align="center"></el-table-column> <el-table-column label="group" prop="group" align="center"></el-table-column> <el-table-column label="field" prop="zoom" align="center"></el-table-column> <el-table-column label="Creation time" prop="time" align="center"></el-table-column> </el-table>
export default { data () { return { dataList: [], loadingFlag: true } }, components: { PageTitle }, directives: { focus: { inserted: function (el) { el.querySelector('input').focus() } } }, created () { this.getList() }, methods: { getList () { this.$http.get('/list').then(res => { if (res.status === 200) { this.loadingFlag = false this.dataList = res.data.map(item => { return {...item, isSelected: false} }) console.log(this.dataList) } }) }, selectChange (e) { console.log(e) }, focusEvent (row) { row.oldName = row.name }, blurEvent (row) { row.isSelected = !row.isSelected if (row.name !== row.oldName) { // . Code omitted here (call modify name interface) this.$message({ message: 'Modified success', type: 'success', duration: 1000 }) } }, cellClick (row) { row.isSelected = !row.isSelected } } }
Content explanation
- The getList method in methods adds the same property isSelected to each item of the array object after getting the background data, that is:
this.dataList = res.data.map(item => { return {...item, isSelected: false} })
- With the isSelected attribute, we can control the display and hide of < El input > and < p > tags of each name, so that we can click cells to automatically focus on modifying names
<template slot-scope="scope"> <el-input v-if="scope.row.isSelected" v-model="scope.row.name" @focus="focusEvent(scope.row)" @blur="blurEvent(scope.row)" v-focus></el-input> <p @click="cellClick(scope.row)" v-else>{{scope.row.name}}</p> </template>
- The focusEvent method is used to record the name value of the line before the user focuses on it:
focusEvent (row) { row.oldName = row.name },
- When losing focus, compare whether oldName and name are the same
blurEvent (row) { // The purpose is to hide the < El input > tag row.isSelected = !row.isSelected if (row.name !== row.oldName) { // . Code omitted here (call modify name interface) this.$message({ message: 'Modified success', type: 'success', duration: 1000 }) } },
- Next, we will talk about why we need to use the custom instruction v-focus. When we add autofocus to the < El input > tag, we find it is invalid. Then we see that the ideas provided on the Internet use the directions provided by the vue framework:
directives: { focus: { inserted: function (el) { el.querySelector('input').focus() } } },
- The purpose is to display and focus the < El input > tag while clicking on it
- The reason why the cellClick event is added to the < p > tag is to prevent the cellClick event from being triggered when clicking < El input >. If they are loaded on their parent, this situation will appear.
summary
The reason why I want to write this article is that when I want to realize this function, I find that there is no good example on the Internet, so take a moment to record it. A good memory is better than a bad pen. I also hope that I can help people who need it. I think it's better to praise it before I go!

