scene
When plotting curves with ZedGraph, the content flickers when the mouse is hovering, and the frequency is high.

Find its source code and find that it refreshes the Tooltip once, regardless of the extent of the mouse movement or even whether the mouse moves or not.
Note:
Blog Home Page:
https://blog.csdn.net/badao_liumang_qizhi
Focus on Public Number
Domineering program ape
Get programming-related e-books, tutorial pushes, and free downloads.
Realization
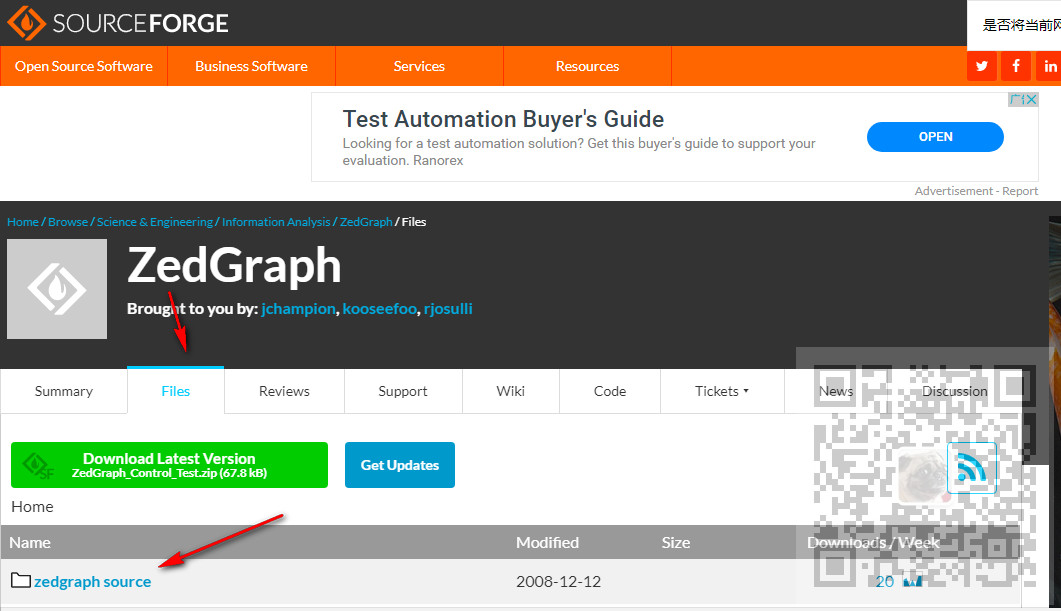
First come to ZedGraph's official website
https://sourceforge.net/projects/zedgraph/
Then click on the zedgraph source under File

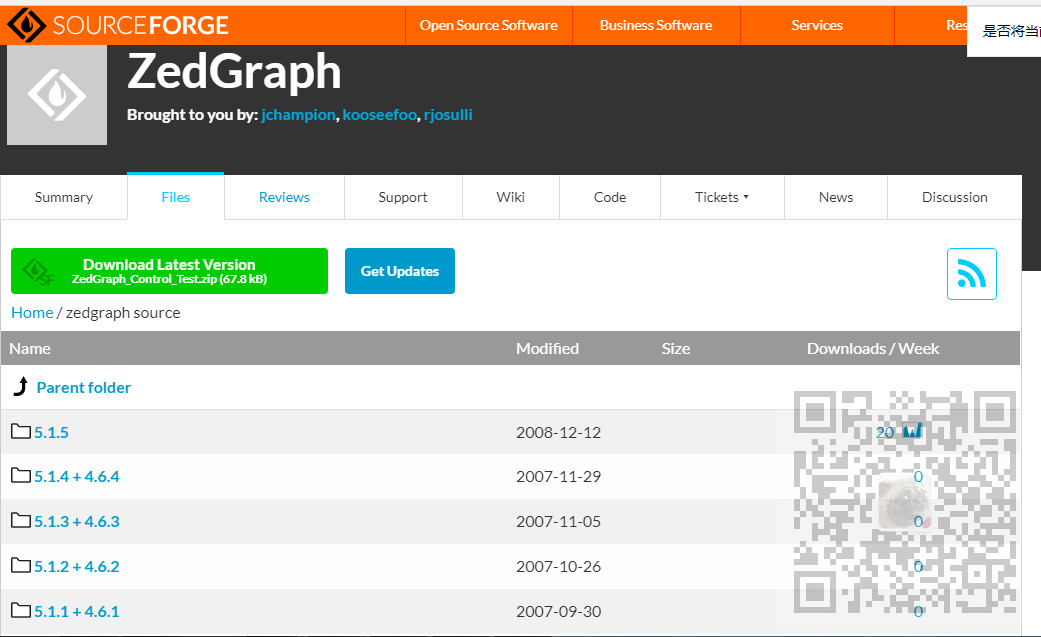
Select the corresponding version, here is 5.1.5

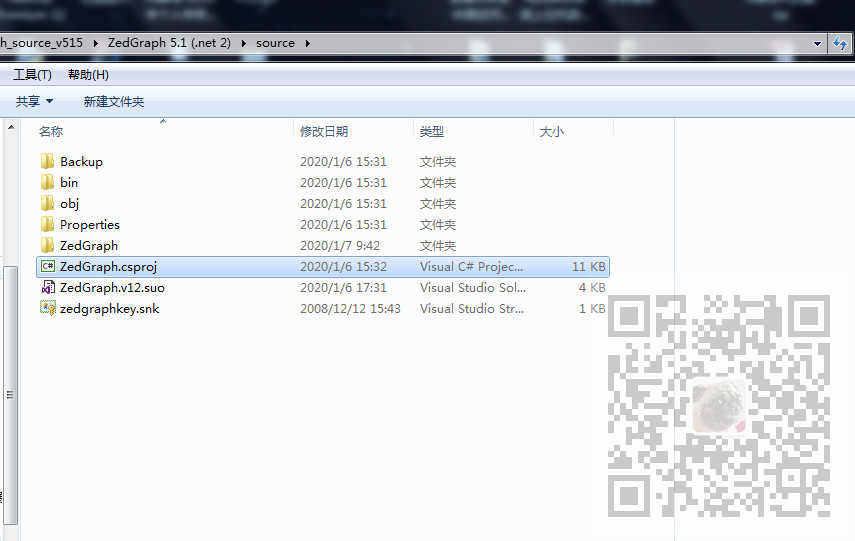
After successful download, unpack zip
Find the project file under source, double-click to open with VS

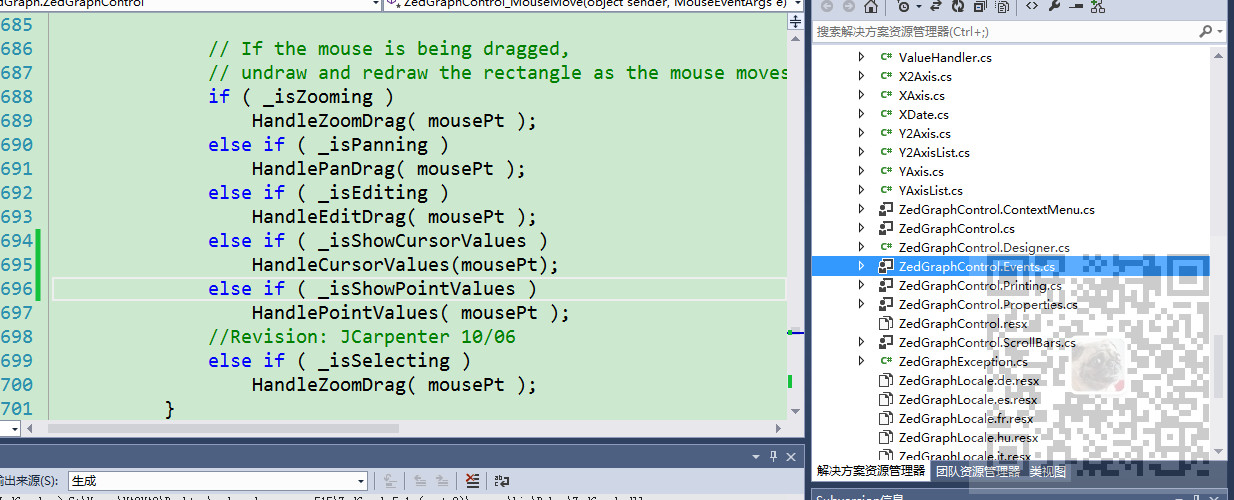
Then find ZedGraphControl.Events.cs

Find its ZedGraphControl_MouseMove method This method is event handling when the mouse moves
You can see how it handles two methods, HandlePointValues, when displaying the coordinates of points on a line, and HandleCursorValues, when getting the coordinates of points on the nearest curve.

See how your ZedGraph is turned on.
If it is set to go through line points
zgc.IsShowPointValues = true;
Modify then
HandlePointValues( mousePt );
This method
First declare a class variable
private object lastObj;
Used to store the last used object, then find its criteria, add whether the current is the same object as the last one

Then assign the current object to the last object when the last method returns.
lastObj = nearestObj;
Full reference code
private Point HandlePointValues( Point mousePt ) { int iPt; GraphPane pane; object nearestObj; using ( Graphics g = this.CreateGraphics() ) { if ( _masterPane.FindNearestPaneObject( mousePt, g, out pane, out nearestObj, out iPt ) ) { if (nearestObj is CurveItem && iPt >= 0 && !object.Equals(nearestObj, lastObj)) { CurveItem curve = (CurveItem)nearestObj; // Provide Callback for User to customize the tooltips if ( this.PointValueEvent != null ) { string label = this.PointValueEvent( this, pane, curve, iPt ); if ( label != null && label.Length > 0 ) { this.pointToolTip.SetToolTip( this, label ); this.pointToolTip.Active = true; } else this.pointToolTip.Active = false; } else { if ( curve is PieItem ) { this.pointToolTip.SetToolTip( this, ( (PieItem)curve ).Value.ToString( _pointValueFormat ) ); } // else if ( curve is OHLCBarItem || curve is JapaneseCandleStickItem ) // { // StockPt spt = (StockPt)curve.Points[iPt]; // this.pointToolTip.SetToolTip( this, ( (XDate) spt.Date ).ToString( "MM/dd/yyyy" ) + "\nOpen: $" + // spt.Open.ToString( "N2" ) + // "\nHigh: $" + // spt.High.ToString( "N2" ) + "\nLow: $" + // spt.Low.ToString( "N2" ) + "\nClose: $" + // spt.Close.ToString // ( "N2" ) ); // } else { PointPair pt = curve.Points[iPt]; if ( pt.Tag is string ) this.pointToolTip.SetToolTip( this, (string)pt.Tag ); else { double xVal, yVal, lowVal; ValueHandler valueHandler = new ValueHandler( pane, false ); if ( ( curve is BarItem || curve is ErrorBarItem || curve is HiLowBarItem ) && pane.BarSettings.Base != BarBase.X ) valueHandler.GetValues( curve, iPt, out yVal, out lowVal, out xVal ); else valueHandler.GetValues( curve, iPt, out xVal, out lowVal, out yVal ); string xStr = MakeValueLabel( curve.GetXAxis( pane ), xVal, iPt, curve.IsOverrideOrdinal ); string yStr = MakeValueLabel( curve.GetYAxis( pane ), yVal, iPt, curve.IsOverrideOrdinal ); this.pointToolTip.SetToolTip( this, "( " + xStr + ", " + yStr + " )" ); //this.pointToolTip.SetToolTip( this, // curve.Points[iPt].ToString( this.pointValueFormat ) ); } } this.pointToolTip.Active = true; } } else this.pointToolTip.Active = false; } else this.pointToolTip.Active = false; //g.Dispose(); } lastObj = nearestObj; return mousePt; }
Other optimizations and functional modifications can be explored on their own.
If you set the coordinates in ZedGraph to show the points on the nearest curve, that is
zgc.IsShowCursorValues = true;
Modify the source HandleCursorValues method
Also declare a class variable to store the last obtained point
private Point lastMovedPoint;
Then add judgment to the method and pass
this.pointToolTip.AutomaticDelay = 1000;
Set the prompt delay by one second.Finally, the current point is assigned to the class variable.
lastMovedPoint = mousePt;
Complete sample code
private Point HandleCursorValues( Point mousePt ) { GraphPane pane = _masterPane.FindPane(mousePt); if (pane != null && pane.Chart._rect.Contains(mousePt) && !mousePt.Equals(lastMovedPoint)) { // Provide Callback for User to customize the tooltips if (this.CursorValueEvent != null) { string label = this.CursorValueEvent(this, pane, mousePt); if (label != null && label.Length > 0) { this.pointToolTip.AutomaticDelay = 1000; this.pointToolTip.SetToolTip(this, label); this.pointToolTip.Active = true; } else { this.pointToolTip.Active = false; } lastMovedPoint = mousePt; } else { double x, x2, y, y2; pane.ReverseTransform(mousePt, out x, out x2, out y, out y2); string xStr = MakeValueLabel(pane.XAxis, x, -1, true); string yStr = MakeValueLabel(pane.YAxis, y, -1, true); string y2Str = MakeValueLabel(pane.Y2Axis, y2, -1, true); this.pointToolTip.AutomaticDelay = 1000; this.pointToolTip.SetToolTip(this, "( " + xStr + ", " + yStr + ", " + y2Str + " )"); this.pointToolTip.Active = true; } } else this.pointToolTip.Active = false; return mousePt; }
Note:
This only focuses on modifying this.CursorValueEvent when the user overrides this event!= When null, you can modify it to suit your needs.
ZedGraph5.1.5 Source and Modified Source Download
Focus on Public Number:
Domineering program ape
Reply:
ZedGraph Source Modification