Before, just click the layer to display the attribute pop-up window of the layer
However, sometimes it is necessary to query multiple layers and display all the corresponding attribute pop-up windows. At this time, map.infoWindow attribute is needed to implement this
1, Lead in module
["esri/map", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/InfoTemplate", "esri/tasks/IdentifyTask", "esri/tasks/IdentifyParameters", "dojo/domReady!"], function (Map, ArcGISDynamicMapServiceLayer, InfoTemplate, IdentifyTask, IdentifyParameters)
2, Loading maps and services
My service has two layers, namely "building layer" and "administrative division layer of Jiangsu Province"

map = new Map("map", {
basemap: "osm",
center: [118.779, 32.044],
zoom: 12
});
var layer = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/test/MyNewService/MapServer", { opacity: 0.55 });
map.addLayer(layer);3, Click query to get event.mapPoint. The layer you click may only be the administrative division layer of Jiangsu province or the two layers. Therefore, define an array to receive different feature s
map.on("click", function (evt) {
//Trigger spatial query
addIdentify(evt);
})
//Spatial query
function addIdentify(evt) {
//Query parameters
var params = new IdentifyParameters();
//Must
params.returnGeometry = true;
params.tolerance = 3;
//Multiple layers queried
params.layerIds = [0, 1];
//Scope of query
params.mapExtent = map.extent;
//The source geometry is the esri.Geometry.Point where the user clicks
params.geometry = evt.mapPoint;
//Only layer? Option? All can recognize the specified multilayers
params.layerOption = IdentifyParameters.LAYER_OPTION_ALL;
var identifytask = new IdentifyTask("http://localhost:6080/arcgis/rest/services/test/MyNewService/MapServer");
identifytask.execute(params, function (res) {
if (res.length <= 0) {
alert("Not detected")
} else {
var features = [];
for (var i = 0; i < res.length; i++) {
//In this example, res[0] is the building layer, and res[1] is the administrative area layer
features[i] = res[i].feature;
if (features[i].layerName == "Architecture") {
features[i].setInfoTemplate(new InfoTemplate({ "title": "", "content": "${*}" }));
} else {
features[i].setInfoTemplate(new InfoTemplate({ "title": "", "content": "${*}" }));
}
}
//Set the pop-up window. The map has its own infoWindow property. The input of setFeatures(array) must be an array
map.infoWindow.setFeatures(features);
map.infoWindow.show(evt.mapPoint);
}
})
}The effect is as follows:
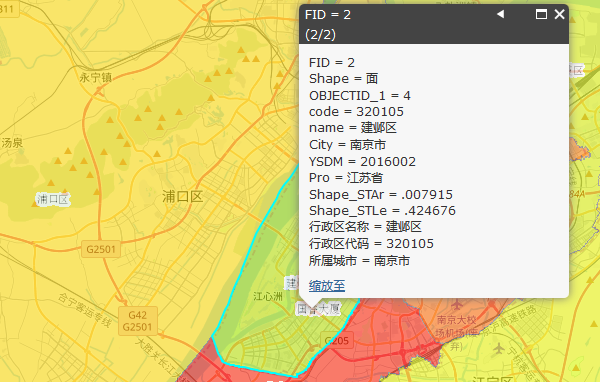
Click outside Guorui building:
There is only one page, displaying the layer attribute of Jiangsu administrative division of layer[1]

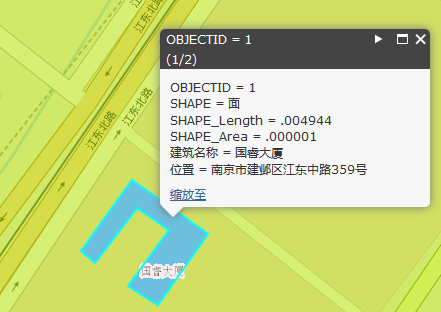
When you click Guorui building:
The first page is the building layer attribute of layer[0], the second page is the administrative division map attribute of layer[1]


Full code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title></title>
<link rel="stylesheet" href="https://js.arcgis.com/3.24/esri/css/esri.css">
<script src="https://js.arcgis.com/3.24/"></script>
<style>
html, body, #map {
height: 100%;
padding: 0;
margin: 0;
}
</style>
<script>
require(["esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/InfoTemplate",
"esri/tasks/IdentifyTask",
"esri/tasks/IdentifyParameters",
"dojo/domReady!"], function (Map, ArcGISDynamicMapServiceLayer, InfoTemplate, IdentifyTask, IdentifyParameters) {
map = new Map("map", {
basemap: "osm",
center: [118.779, 32.044],
zoom: 12
});
var layer = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/test/MyNewService/MapServer", { opacity: 0.55 });
map.addLayer(layer);
map.on("click", function (evt) {
//Trigger spatial query
addIdentify(evt);
})
//Spatial query
function addIdentify(evt) {
//Query parameters
var params = new IdentifyParameters();
//Must
params.returnGeometry = true;
params.tolerance = 3;
//Multiple layers queried
params.layerIds = [0, 1];
//Scope of query
params.mapExtent = map.extent;
//The source geometry is the esri.Geometry.Point where the user clicks
params.geometry = evt.mapPoint;
//Only layer? Option? All can recognize the specified multilayers
params.layerOption = IdentifyParameters.LAYER_OPTION_ALL;
var identifytask = new IdentifyTask("http://localhost:6080/arcgis/rest/services/test/MyNewService/MapServer");
identifytask.execute(params, function (res) {
if (res.length <= 0) {
alert("Not detected")
} else {
var features = [];
for (var i = 0; i < res.length; i++) {
//In this example, res[0] is the building layer, and res[1] is the administrative area layer
features[i] = res[i].feature;
if (features[i].layerName == "Architecture") {
features[i].setInfoTemplate(new InfoTemplate({ "title": "", "content": "${*}" }));
} else {
features[i].setInfoTemplate(new InfoTemplate({ "title": "", "content": "${*}" }));
}
}
//Set pop-up window. map has its own infoWindow property
map.infoWindow.setFeatures(features);
map.infoWindow.show(evt.mapPoint);
}
})
}
});
</script>
</head>
<body class="claro">
<div id="map"></div>
</body>
</html>
Please move to the official website: https://developers.arcgis.com/javascript/3/sandbox/sandbox.html?sample=find_popup