RecyclerView
The scalability of ListView is not good. It can only realize the vertical scrolling effect of data, but not the horizontal scrolling.
RecyclerView not only can easily achieve the same effect of ListView, but also optimizes the shortcomings of ListView.
RecyclerView scroll horizontally
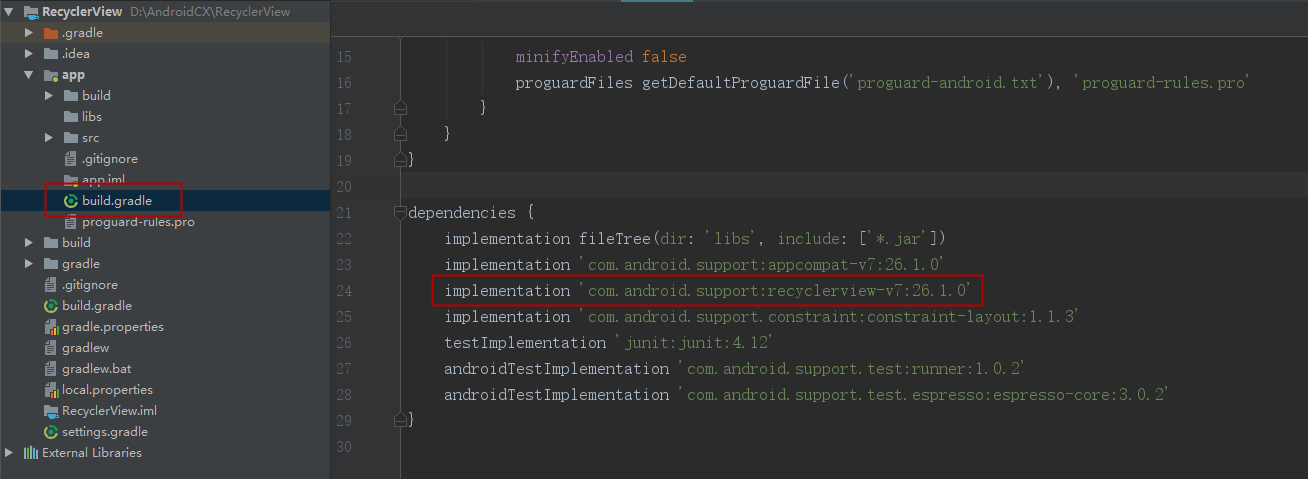
1. RecyclerView is a new control, so you need to add a corresponding dependency library

2. activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" /> <!--RecyclerView Not built into the system SDK Of them, so you need to write out the complete package path--> </LinearLayout>
3. Fruit.java
public class Fruit { private String name; //Name of fruit private int imageId; //Resource id of the image corresponding to the fruit public Fruit(String name,int imageId){ //Full argument constructor this.name = name; this.imageId = imageId; } public String getName(){ //Get fruit name return name; } public int getImageId(){ //Get the corresponding image resource id of fruit return imageId; } }
4. fruit_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="100dp" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/fruit_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"/> <!--Picture for displaying fruit--> <TextView android:id="@+id/fruit_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="10dp" /> <!--Used to display the name of the fruit and let TextView Center in the vertical direction with a left margin of 10 dp--> </LinearLayout>
5. FruitAdapter.java
import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import java.util.List; public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> { private List<Fruit> mFruitList; //Static inner class for caching child control instances static class ViewHolder extends RecyclerView.ViewHolder{ ImageView fruitImage; TextView fruitName; //The constructor of a static inner class. The parameter view is usually the outermost layout of the RecyclerView subitem public ViewHolder (View view){ super(view); fruitImage = (ImageView)view.findViewById(R.id.fruit_image); fruitName = (TextView)view.findViewById(R.id.fruit_name); } } //Constructor public FruitAdapter(List<Fruit> fruitList){ mFruitList = fruitList; } //It is used to tell RecyclerView how many children there are in total, and directly return the length of data source @Override public int getItemCount() { return mFruitList.size(); } //It is used to assign values to the data of RecyclerView subitems, which will be executed when each subitem is scrolled to the screen. @Override public void onBindViewHolder(FruitAdapter.ViewHolder holder, int position) { Fruit fruit = mFruitList.get(position); holder.fruitImage.setImageResource(fruit.getImageId()); holder.fruitName.setText(fruit.getName()); } //Used to create ViewHolder instances @Override public FruitAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()) .inflate(R.layout.fruit_item,parent,false); ViewHolder holder = new ViewHolder(view); return holder; } }
6. MainActivity.java
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private List<Fruit> mFruitList = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initFruits();//Initialize fruit data RecyclerView recyclerView = findViewById(R.id.recycler_view); //Get RecyclerView instance LinearLayoutManager layoutManager = new LinearLayoutManager(this);//Used to specify the layout of RecyclerView layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);//Set arrangement direction of layout recyclerView.setLayoutManager(layoutManager); FruitAdapter adapter = new FruitAdapter(mFruitList); recyclerView.setAdapter(adapter); } //Initialize the fruit data, pass in the fruit name and the corresponding image resource id, and cycle twice to fill the whole screen to achieve the demonstration effect private void initFruits(){ for (int i = 0 ; i < 2 ; i++){ Fruit apple = new Fruit("Apple",R.drawable.apple_pic); mFruitList.add(apple); Fruit banana = new Fruit("Banana",R.drawable.banana_pic); mFruitList.add(banana); Fruit orange = new Fruit("Orange",R.drawable.orange_pic); mFruitList.add(orange); Fruit watermelon = new Fruit("Watermelon",R.drawable.watermelon_pic); mFruitList.add(watermelon); Fruit pear = new Fruit("Pear",R.drawable.pear_pic); mFruitList.add(pear); Fruit grape = new Fruit("Grape",R.drawable.grape_pic); mFruitList.add(grape); Fruit pineapple = new Fruit("Pineapple",R.drawable.pineapple_pic); mFruitList.add(pineapple); Fruit strawberry = new Fruit("Strawberry",R.drawable.strawberry_pic); mFruitList.add(strawberry); Fruit cherry = new Fruit("Cherry",R.drawable.cherry_pic); mFruitList.add(cherry); Fruit mango = new Fruit("Mango",R.drawable.mango_pic); mFruitList.add(mango); } } }
Sorting out and learning the first line of code from Guo Lin
At present, Xiaobai is one of them. Keep learning Android. If you have any mistakes, please correct them!