Sortable.js is a lightweight JS plug-in for drag and drop sorting lists (although it is small in size, it is powerful)

The requirement of the project is that the table in the element can be dragged and sorted
sorttable is used here
Sortable.js is a lightweight JS plug-in for drag and drop sorting lists (although it is small in size, it is powerful)
Official Demo: http://rubaxa.github.io/Sortable/
Installation steps:
npm install sortablejs --save
In the JS part of. vue (in the vue file that needs sorttable), you can also import the root instance registered to vue in main.js
import Sortable from 'sortablejs'
Part HTML
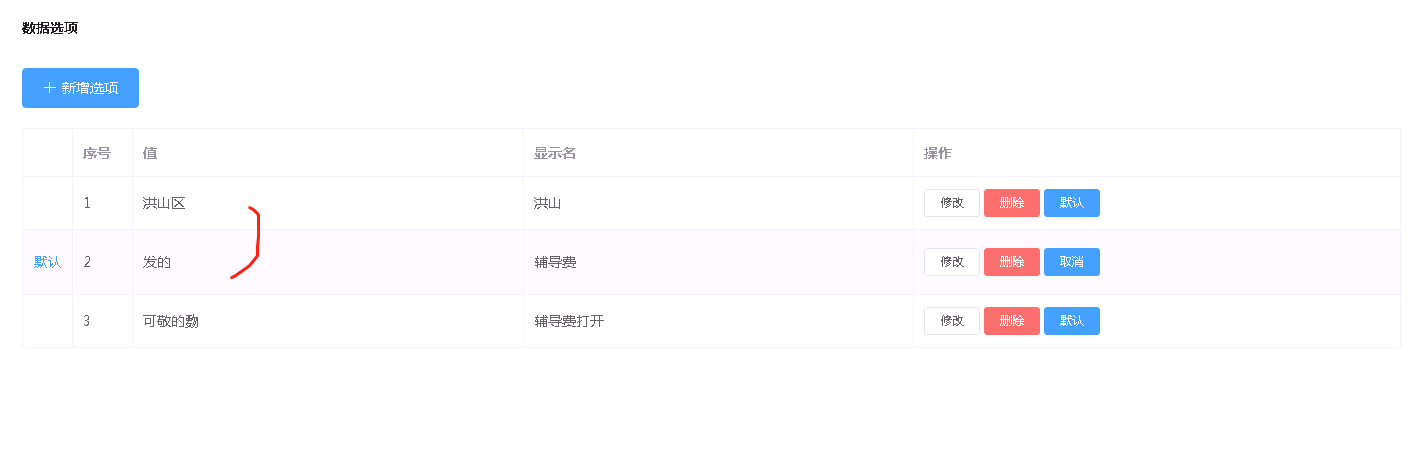
<el-table :data="tableData" border width="100%" row-key="id" align="left" v-show="showDictItem"> <el-table-column width="50px"> <template slot-scope="scope"> <el-button type='text' v-show="scope.row.defaultValue === 1">default</el-button> </template> </el-table-column> <el-table-column width="60px" label="Serial number" type="index"> </el-table-column> <el-table-column v-for="(item, index) in col" :key="`col_${index}`" :prop="dropCol[index].prop" :label="item.label"> </el-table-column> <el-table-column label="operation" min-width="100"> <template slot-scope="scope"> <el-button size="mini" @click="handleEdit(scope.$index, scope.row)">modify</el-button> <el-popover placement="top" v-model="scope.row.visible"> <p>Are you sure you want to delete the current content?</p> <div style="text-align: right; margin: 0"> <el-button size="mini" plain @click="scope.row.visible = false">cancel</el-button> <el-button type="primary" size="mini" @click="handleDelete(scope.$index, scope.row), scope.row.visible = false">Determine</el-button> </div> <el-button size="mini" type="danger" slot="reference">delete</el-button> </el-popover> <el-button size="mini" type="primary" @click="handleDefault(scope.$index, scope.row)" v-show="scope.row.defaultValue === 0">default</el-button> <el-button size="mini" type="primary" @click="handleDefault(scope.$index, scope.row)" v-show="scope.row.defaultValue === 1">cancel</el-button> </template> </el-table-column> </el-table>
Part data
col: [ { label: 'value', prop: 'dataKey' }, { label: 'Display name', prop: 'dataValue' } ], dropCol: [ { label: 'value', prop: 'dataKey' }, { label: 'Display name', prop: 'dataValue' } ], tableData: [],
methos
//Row dragging rowDrop() { const tbody = document.querySelector('.el-table__body-wrapper tbody') const _this = this Sortable.create(tbody, { onEnd({ newIndex, oldIndex }) { const currRow = _this.tableData.splice(oldIndex, 1)[0] _this.tableData.splice(newIndex, 0, currRow) } }) }, //Column dragging columnDrop() { const wrapperTr = document.querySelector('.el-table__header-wrapper tr') this.sortable = Sortable.create(wrapperTr, { animation: 180, delay: 0, onEnd: evt => { const oldItem = this.dropCol[evt.oldIndex] this.dropCol.splice(evt.oldIndex, 1) this.dropCol.splice(evt.newIndex, 0, oldItem) } }) },
In this way, basic row drag and column drag can be realized