Step by step implementation of web program information management system
In the web program, especially in the information management system, the login function must have and be very important. Every learning program development or later work, will meet the needs of landing function. And the most basic function that login function provides or presents to customers is two text boxes, a button user name and password, plus a login button. This article records the implementation of the front-end interface of the login function.
1. Interface layout

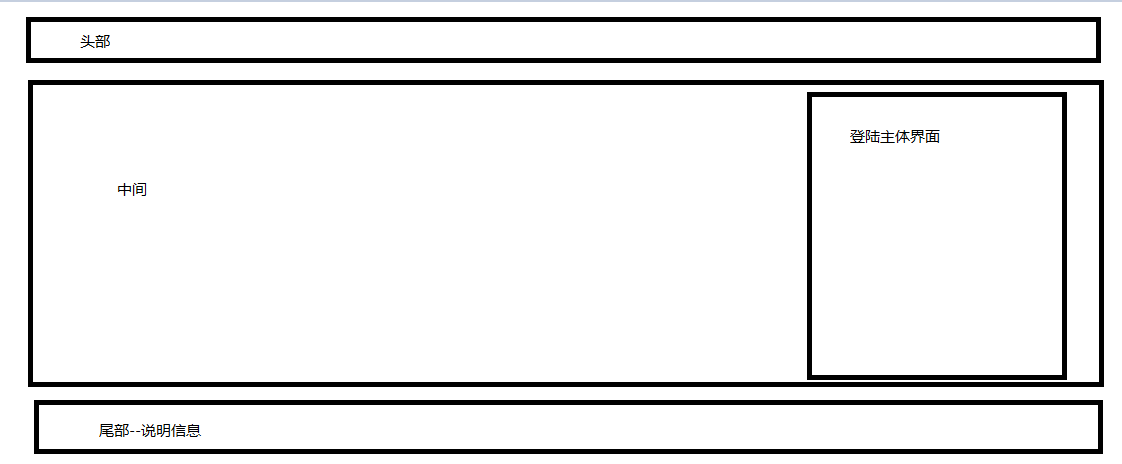
The layout of the whole page is divided into three parts
- Company logo can be placed on the top
- Main part of central landing function
- Description information, copyright, etc. can be placed at the end
2. implementation
-
Head implementation
html code
<div id="ops-login-header">
<div class="ops-logo ops-main-content">
<h1><a href="#"title="xxx platform "> account login</a></h1>
<ul class="ops-login-header-linker">
<li><a href="#"> about us</a></li>
<li><a href="#"> Help Center</a></li>
</ul>
</div>
</div>
css code
.ops-logo{
height: 74px;
line-height: 74px;
}
.ops-main-content{
margin:0 auto;
width:1200px;
}
.ops-logo h1{
float:left;
}
.ops-logo h1 a{
display: block;
height: 74px;
padding-left: 170px;
line-height: 80px;
font-weight: bold;
font-size: 18px;
color:#000;
background:url('../images/login/login_logo2.png?14622422798') left center no-repeat;
}
.ops-logo h1 a:hover{
text-decoration:none;
}
.ops-logo .ops-login-header-linker{
float:right;
}
.ops-logo .ops-login-header-linker li{
float:left;
margin-left:20px;
font-size:12px;
}
.ops-logo .ops-login-header-linker li a{
color:#808080;
}
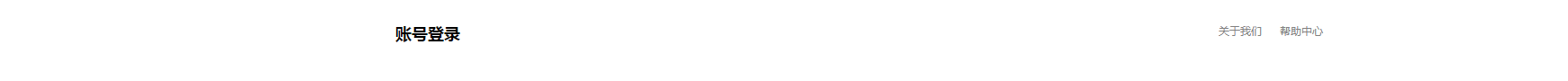
Final effect display
- Middle main part
html code
<div id="login-bd" class="ops-login-bd">
<div class="ops-main-content">
<div class="ops-input-box">
<div class="ops-input-title">
<h2>User login</h2>
</div>
<div class="ops-input-area">
<form>
<div class="ops-input-item">
<p>Login name:</p>
<input type="text" id="username" placeholder="Please enter your account number/mailbox" />
</div>
<div class="ops-input-item">
<p>Login password:</p>
<input type="password" id="password" placeholder="Please input a password" />
</div>
<div class="ops-input-item">
<p>Verification Code:</p>
<input type="text" placeholder="" id="code" class="ops-img-code" />
<img src="../images/login/1.png" id="codeImg" alt="Click Change" title="Click Change" />
</div>
<div class="ops-login-btn" onclick="loginCheck();">Sign in</div>
</form>
<p class="ops-input-other">Forget the password?<a href="#"> contact us</a></p>
</div>
</div>
</div>
</div>
css code
.ops-login-bd{
margin-bottom: 38px;
height:529px;
background: #00a2ca; /*#29a176*/
}
.ops-login-bd .ops-main-content{
position: relative;
height:100%;
background: url('../images/login/loginbg.png?14622422798') no-repeat;
}
.ops-login-bd .ops-input-box{
position: absolute;
right: 80px;
top:50%;
margin-top:-200px;
background:#fff;
box-shadow: 2px 2px 3px #696363,-2px 0 3px #696363;
}
.ops-login-bd .ops-input-box .ops-input-title{
margin-top:22px;
padding:0 10px;
border-left:4px solid #fc880c;
font-size:22px;
color:#000;
}
.ops-login-bd .ops-input-box .ops-input-title h2{
padding-bottom:8px;
border-bottom:1px solid #d9d9d9;
font-size: 20px;
}
.ops-login-bd .ops-input-box .ops-input-area{
padding:0 22px;
padding-top:20px;
}
.ops-login-bd .ops-input-box .ops-input-area .ops-input-item{
margin-bottom:15px;
}
.ops-login-bd .ops-input-box .ops-input-area .ops-input-item p{
margin-bottom:5px;
font-size:12px;
font-weight:bold;
}
.ops-login-bd .ops-input-box .ops-input-area .ops-input-item img{
cursor:pointer;
width:98px;
height:32px;
}
.ops-login-bd .ops-input-box .ops-input-area input{
padding:0 10px;
border:1px solid #cacaca;
width:264px;
height:32px;
outline:none;
border-radius: 3px;
background:url('../images/login/logininputbg.png?14622422798');
}
.ops-login-bd .ops-input-box .ops-input-area .ops-img-code{
float:left;
width:160px;
margin-right:5px;
border-radius: 3px;
}
.ops-login-bd .ops-input-box .ops-input-area .ops-login-btn{
display:block;
width:100%;
height:36px;
line-height: 36px;
text-align:center;
background:#00a2ca;
border-radius: 4px;
border:none;
color:#fff;
cursor: pointer;
font-size:16px;
outline:none;
}
.ops-login-bd .ops-input-box .ops-input-other{
padding:22px;
text-align:right;
}
.ops-login-bd .ops-input-box .ops-input-other a{
margin-left:10px;
}
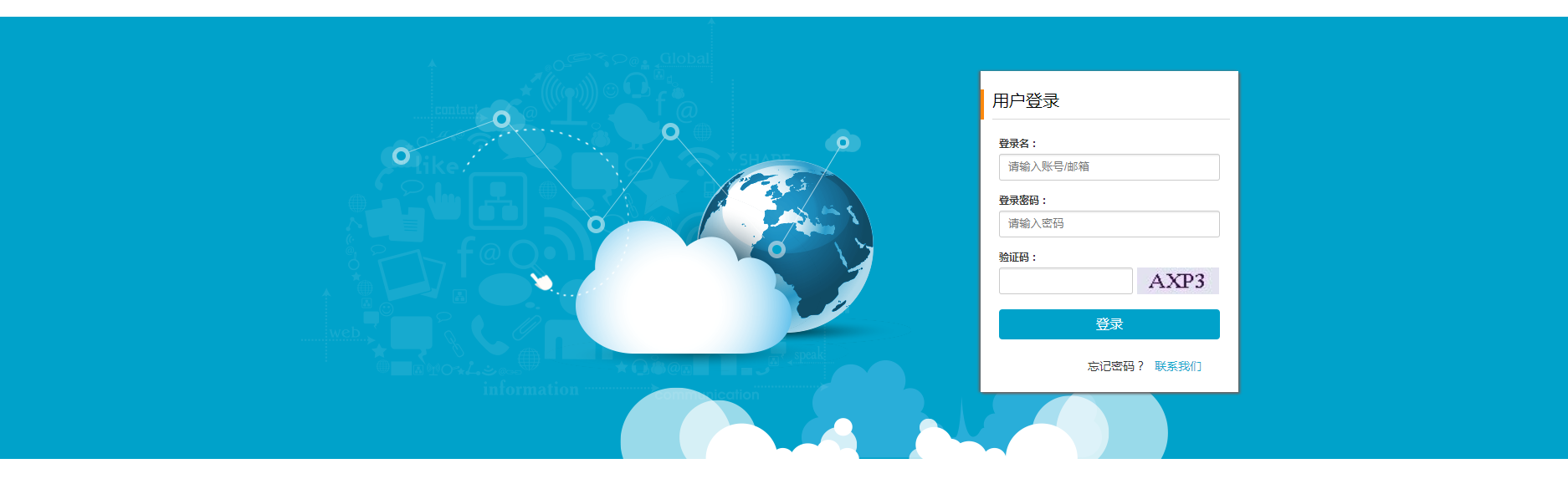
Rendering display
- Tail information
html code
<div id="login-footer" class="ops-login-footer">
<div class="ops-footer-copyright">
<p class="ops-clearfix ops-links">
<a href="javascript:;" target="_blank">About us</a>
<a href="javascript:;" target="_blank">Legal statement</a>
<a href="javascript:;" target="_blank">Terms of service</a>
<a href="javascript:;" target="_blank">Contact information</a>
<p style="font-family:arial;">Address: xxxxxxxxxxxxxxxx xxxxxxxxxx Licence B1-20160901 COPYRIGHT © 2010-2016<a href="http://Www.uimaker.com "> uimaker < / a > & nbsp; copyright & nbsp; ICP certificate: sua2-20160101</p>
<p style="font-family:arial;">xxxxxxx Licence B1-20150962 xxxxx Copyright</p>
</p>
</div>
</div>
css code
.ops-login-footer{
padding-top:20px;
padding-bottom: 35px;
border-top:1px solid #e5e5e5;
font-size:12px;
}
.ops-login-footer .ops-footer-copyright{
text-align: center;
}
.ops-login-footer .ops-footer-copyright p{
color:#999;
margin-top:10px;
}
.ops-login-footer .ops-footer-copyright p:first-child{
margin-top:0px;
}
.ops-login-footer .ops-footer-copyright .ops-links a {
margin-left:15px;
color:#666666;
}
.ops-login-footer .ops-footer-copyright .ops-links a:first-child {
margin-left:0
}
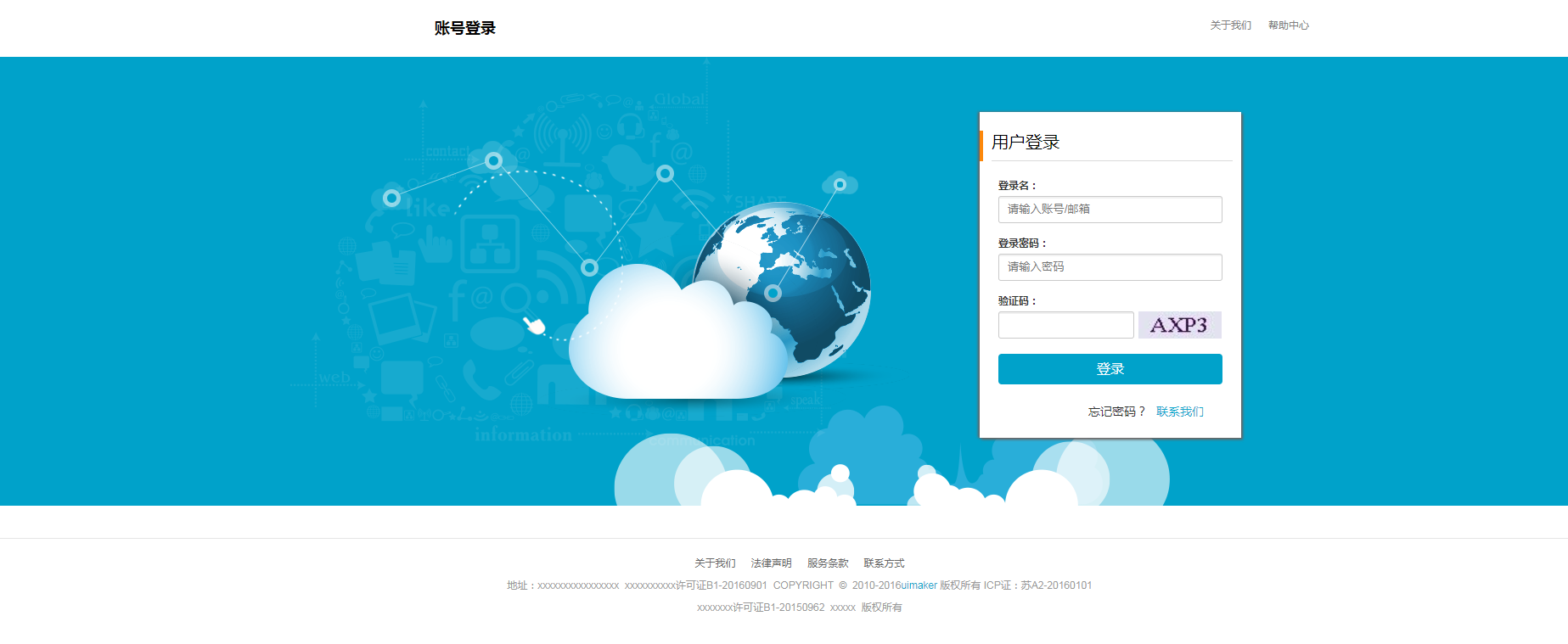
3. Final overall interface rendering

Now, the whole login interface is finished.
Resource download link
Step by step realization of one of web program information management system -- source code download of landing interface