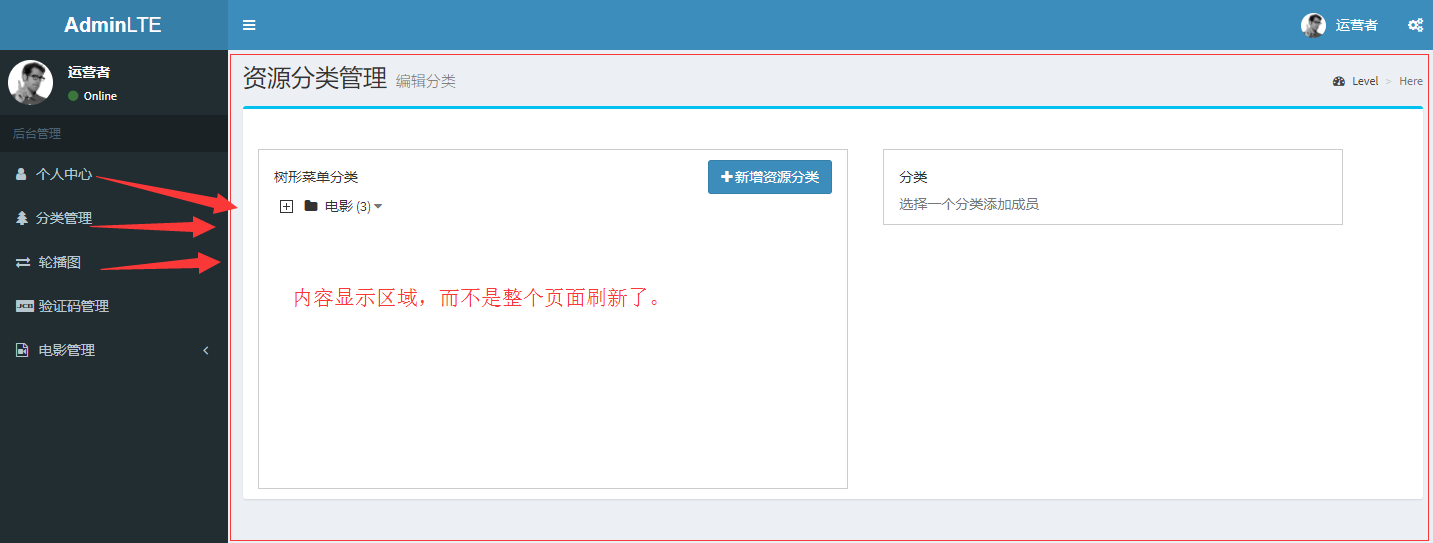
What is UI router
UI router is one of the most useful components of the AngularUI Library (the AngularUI library is built by the AngularJS community). It is a third-party routing framework that allows interfaces to be organized through state mechanisms rather than simple URL routing.
What is ocloadload
Ocloadload is the module on demand loader of AngularJS. On demand loaded objects
Simply speaking, which page needs what resources and which page is loaded at the time of loading, rather than putting all resources in the template.
Three main documents
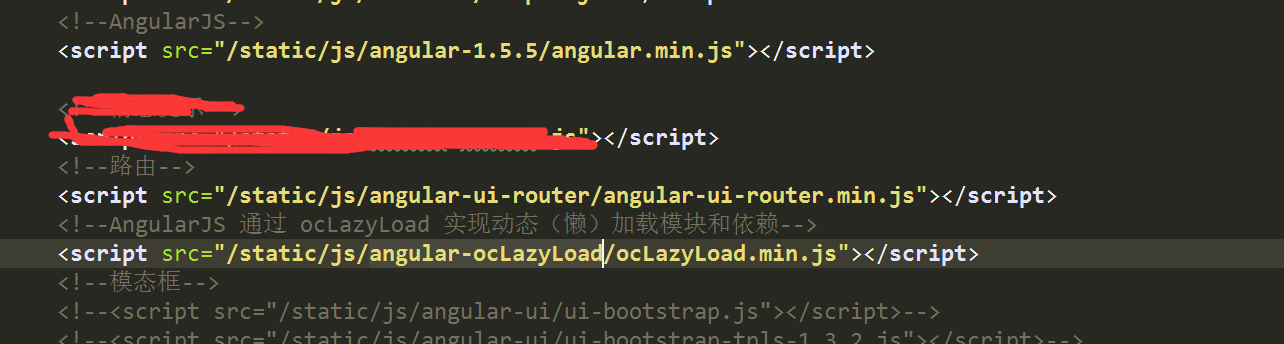
- <script src="angular/1.4.8/angular/angular.min.js"></script>
- <script src="angular/ui-router/release/angular-ui-router.min.js"></script>
- <script src="angular/oclazyload/src/ocLazyLoad.min.js"></script>
Recommend
1: first download the plug-in to Baidu search, here I recommend the online test https://www.bootcdn.cn/angular-ui-router/
2: github url :https://github.com/366065186/angularjs-oclazyload
3: Angularjs https://code.angularjs.org/
Brief description of html file (partial code)
1: first, introduce the above three files to the page
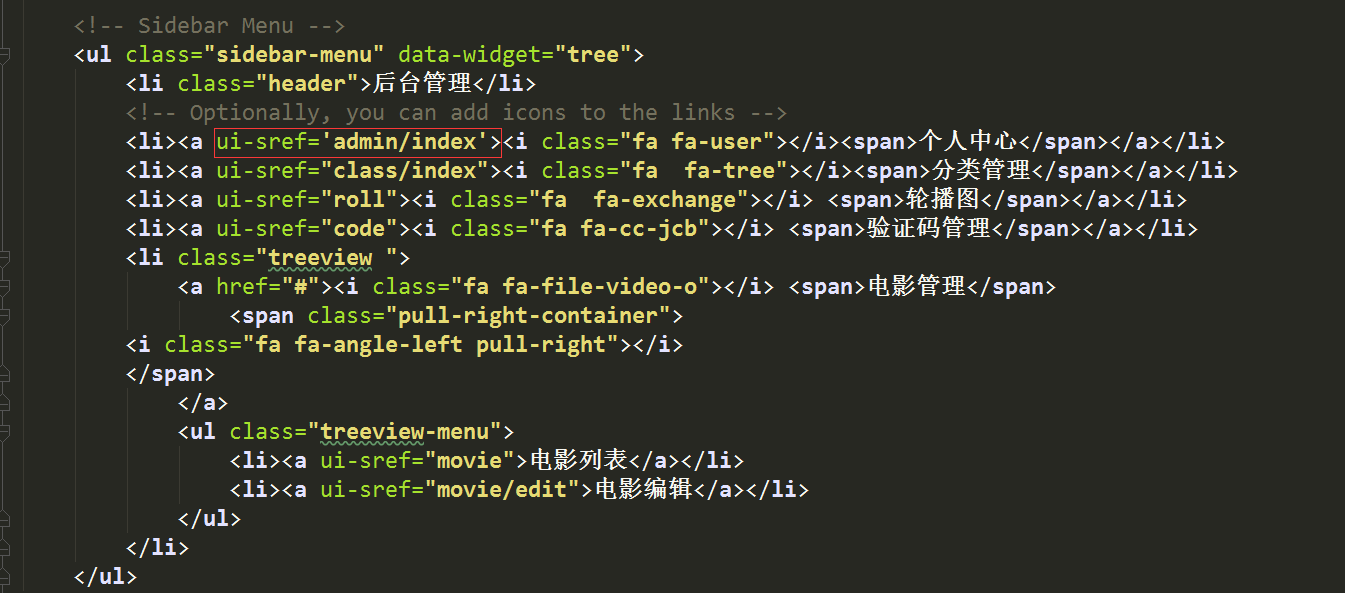
2: write the "UI Sref = 'link path' label in the a label
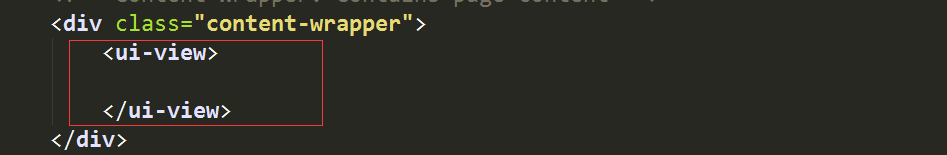
2: define an area on the page to display the link content



js code:
First, inject in the module
'ui.router', 'oc.lazyLoad' then configure the route through config.
(function () { var app = angular.module("app", ['ui.router', 'oc.lazyLoad']) // Configuration routing app.config(function ($stateProvider) { $stateProvider // Personal center home page .state('admin/index', { url: '/admin/index', templateUrl: "/admin/index", // Required to load the page js resolve: load(['/static/js/transfer/adminlte/index.js']) }) // Category management list .state('class/index', { url: '/class/index', templateUrl: "/class/index", resolve: load([ '/static/js/transfer/adminlte/classification/index.js' ]) }) // Playlist .state('roll', { url: '/roll', templateUrl: "/roll", resolve: load([ '/static/js/transfer/adminlte/broadcat.js' ]) }) // Verification code list .state('code', { url: '/code', templateUrl: "/code", resolve: load([ '/static/js/transfer/adminlte/code.js' ]) }) // Movie list .state('movie', { url: '/movie', templateUrl: "/movie", resolve: load([ '/static/js/transfer/adminlte/movie/movie.js' ]) }) // Movie editor .state('movie/edit', { url: '/movie/edit', templateUrl: "/movie/edit", resolve: load([ '/static/js/transfer/adminlte/movie/movieedit.js' ]) }) }); // Called when the module is loaded $state.go('admin/index');,To activate admin/index Status. app.run(function ($state) { $state.go('admin/index'); });/*
* Load the required JS data corresponding to the page through $ocLazyLoad
* Load JS file data asynchronously through $q using promise [protection mode]
*/
function load(srcs, callback) {
return {
deps: [
'$ocLazyLoad', '$q',
function ($ocLazyLoad, $q) {
var deferred = $q.defer();
var promise = false;
srcs = angular.isArray(srcs) ? srcs : srcs.split(/\s+/);
if (!promise) {
promise = deferred.promise;
}
angular.forEach(srcs,
function (src) {
promise = promise.then(function () {
angular.forEach([],
function (module) {
if (module.name === src) {
src = module.module ? module.name : module.files;
}
});
return $ocLazyLoad.load(src);
});
});
deferred.resolve();
return callback ? promise.then(function () {
return callback();
}) : promise;
}
]
};
}})();
AngularJS route setting object parameter rules:
| attribute | type | describe |
| template | string | Insert simple html content into ng view |
| templateUrl | string | Insert html template file in ng view |
| controller | string,function / array | The controller function executed on the current template |
| controllerAs | string | Specify alias for controller |
| redirectTo | string,function | Redirected address |
| resolve | object | Specify other modules on which the current controller depends |
Rendering: