The requirement is that users submit information asynchronously when registering or updating, and perform key information weight judgment and form verification

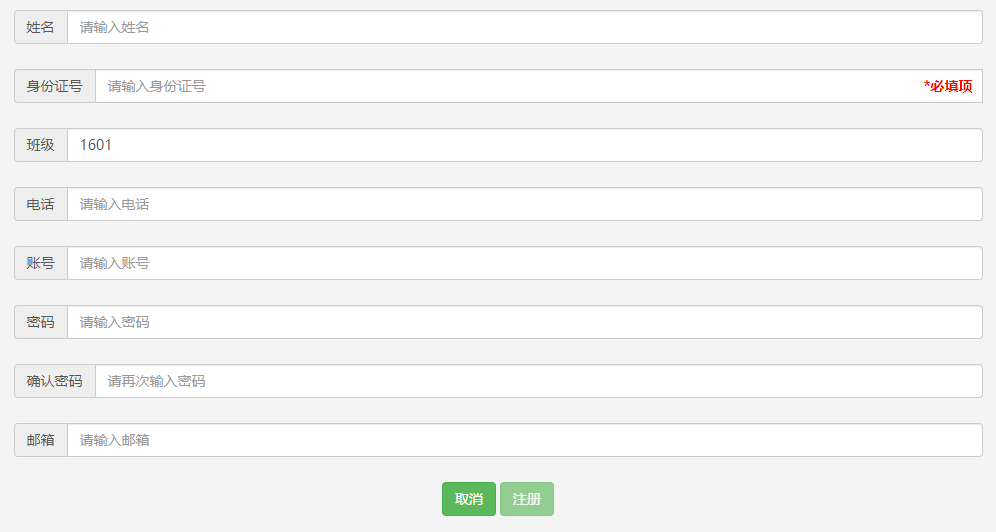
The above figure is the form to be submitted. Here, only the ID number is used for example.
<div class="input-group">
<span class="input-group-addon">ID number</span>
<input type="text" class="form-control" name="cardId" id="cardId" placeholder="Please enter ID number" maxlength="18" required "check_cardId(this.value)">
<span class="msg" id="cardId_msg">*Required</span>
</div>
For whether to use onblur() or oninput(), I think we should use onblur(), pay attention to user experience, check when the text box loses focus, and reduce the background server load.
The registration button is disabled by default and cannot be clicked:
<input type="submit" class="btn btn-success" value="register" id="update" name="update" disabled />
js code is as follows:
<script>
function check_cardId(val){
var msg = $("#cardId_msg "); / / JQuery get
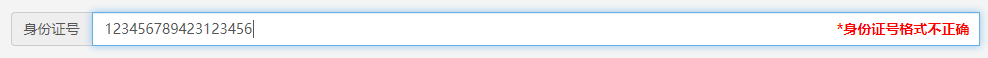
var idcardReg = /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/; //ID number regular expression
var info = ""; //Prompt information
$.ajax({
type: "POST",
url: "stuServlet?method=check", //Link to address
data: "cardId=" + val, //Form a pair of key values. Submit the object through request.getParameter("cardId"); get val value
success: function(data){ //Method of invocation after successful submission
if (idcardReg.test(val)){ //Determine whether the ID number conforms to the regular expression rule
if(data === "true"){ //Background return indicates duplicate name
info = "*Already exist"; //Prompt information
msg.css("color", "red"); //modify style
msg.html(info); //Display prompt message
$("#update").attr("disabled", true); / / button disabled
}else if(data === "false"){
info = "*adopt";
msg.css("color", "green");
msg.html(info);
$("#update").removeAttr("disabled "); / / Cancel button disabled
}
}else {
msg.css("color", "red");
info = "*Incorrect format of ID card number";
msg.html(info);
$("#update").attr("disabled", true); / / button disabled
}
}
});
}
</script>
The stuServlet code is as follows:
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
String method = request.getParameter("method");
if ("check".equals(method)){
String cardId = request.getParameter("cardId");
response.getWriter().print(StuService.getStudentByCardId(cardId));
response.getWriter().close();
}
}
StuService.getStudentByCardId(cardId) code is as follows:
/**
* @description Used to obtain ID number information for weight determination
* @methodName getStudentByCardId
* @author YatXue
* @date 2019/4/17 9:19
* @param cardId ID number
* @return boolean
*/
public static boolean getStudentByCardId(String cardId){
OpDB opdb = new OpDB();
String sql = "select * from tb_student where stuCardId = '" + cardId + "'";
ArrayList<Object> list = opdb.opGetObject(sql, null, "student"); //Incoming sql statement and user identity
return list != null && list.size() > 0; //Returns whether the collection is empty and the collection size is greater than 0
}
Background specific database operations will not be shown in detail