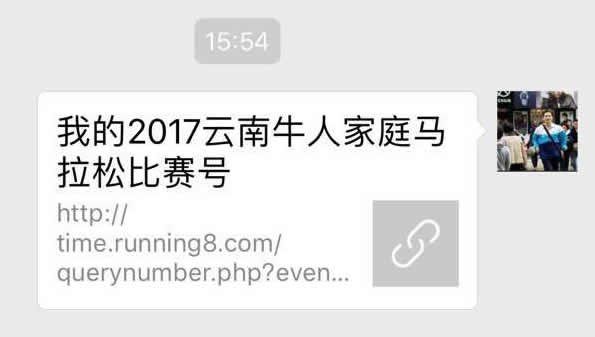
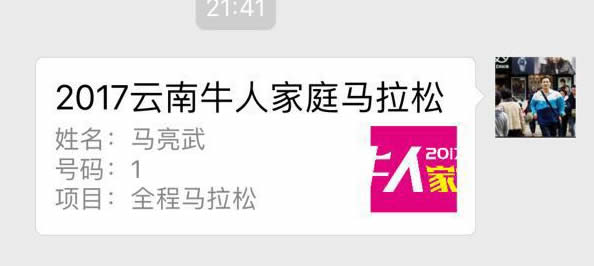
First look at the effect:


I don't like paper clips.
In the past, I only put an invisible picture at the beginning of the web page, but later I found it had no effect.
Now let's start:
Raw materials: GetwxLink
WeChat public address:



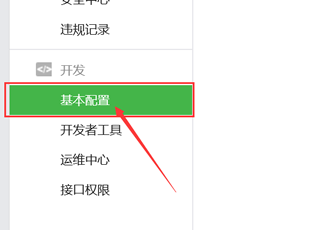
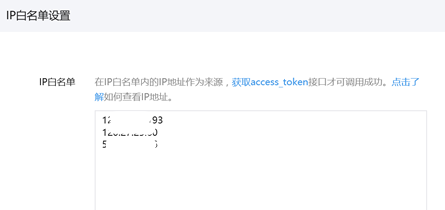
Step 1: bind domain name
First login WeChat public platform into the "public number settings" function settings to fill in the "JS interface security domain name".
Step 2: import JS file
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
var url=location.href;
$.ajax({
type : "get",
url : "http://Change this to your own website. com/jssdk.php?url="+url,
dataType : "jsonp",
jsonp: "callback",
jsonpCallback:"success_jsonpCallback",
success : function(data){
wx.config({
debug: false,
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
jsApiList: [
'onMenuShareTimeline',//
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone'
]
});
},
error:function(data){
alert("Connection failed!");
}
});
wx.ready(function () {
var shareData = {
title: 'This is the sharing title',
desc: 'This is the summary',
link: url,
imgUrl: 'Here is the address of the small icon file under the domain name of your website'
};
wx.onMenuShareAppMessage(shareData);//Share with friends
wx.onMenuShareTimeline(shareData);//Share with friends
wx.onMenuShareQQ(shareData);//Share to mobile QQ
wx.onMenuShareWeibo(shareData);//Share Tencent Weibo
wx.onMenuShareQZone(shareData);//Share to QQ space
});
wx.error(function (res) {
//alert(res.errMsg); / / error prompt
});
</script>
url : "http://Change this to your own website. com/jssdk.php?url="+url,
<?php
$url = $_GET['url'];
class JSSDK {
private $appId;
private $appSecret;
private $url;
public function __construct($appId, $appSecret,$url) {
$this->appId = $appId;
$this->appSecret = $appSecret;
$this->url = $url;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
// $url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$url =$this->url;
$timestamp = time();
$nonceStr = $this->createNonceStr();
// Here, the order of parameters should be in ascending order of key value ASCII code
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// Jsapi "ticket should be stored and updated globally. The following code is written to the file as an example
$data = json_decode(file_get_contents("jsapi_ticket.json"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// If it's enterprise number, get ticket with the following URL
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// Access? Token should be stored and updated globally. The following code is written to the file for example
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time < time()) {
// If it's an enterprise number, use the following URL to obtain the access'u token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
$jssdk = new JSSDK("wx********************a", "*************************",$url);
$signPackage = $jssdk->GetSignPackage();
$tmp=json_encode(array ('appId'=>$signPackage["appId"],'timestamp'=>$signPackage["timestamp"],'nonceStr'=>$signPackage["nonceStr"],'signature'=>$signPackage["signature"],'url'=>$signPackage["url"]));
$callback = $_GET['callback'];
echo $callback.'('.$tmp.')';
exit;
?>
Just change this behavior to your own:
$jssdk = new JSSDK("wx********************", "*************************",$url);Finally, don't forget that the folder permission to store this PHP is writable.
Wechat code scanning download APP solution
Wechat jump to external browser
