In the past two days, I have studied the editable table edatagrid of topjui. I want to judge whether to use combobox or numberbox according to the returned data at the back of each column. During this period, I encountered some pits. The following implementation code can be used for reference by friends who need it.
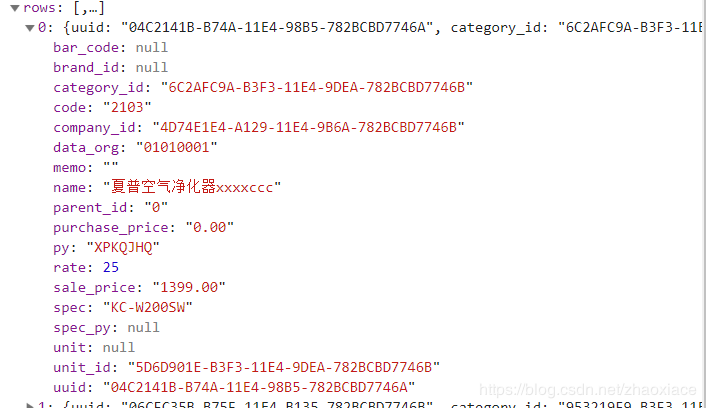
json data
html
<table data-toggle="topjui-edatagrid"
data-options="id:'configEdatagrid',
fitColumns:true,
remoteSort:false,
url: '../../json/datagrid/product-list.json',
">
<thead>
<tr>
<th data-options="field:'uuid',title:'UUID',checkbox:true"></th>
<th data-options="field:'name',title:'Trade name',sortable:true,width:100"></th>
<th data-options="field:'code',title:'Commodity number',sortable:true,width:50,editor:{type:'text',options:{required:true,height:30}}"></th>
<th data-options="field:'sale_price',title:'Unit price of sales',sortable:true,width:50"></th>
<th data-options="field:'operate',title:'operation',formatter:operateFormatter,width:100"></th> //Cell formatter function
</tr>
</thead>
</table>
js
function operateFormatter(value, row, index) {
if(row.code=='2103'){ //Judge that when the value of the product number is 2103, the drop-down box will be displayed; otherwise, the digital input box will be displayed
var htmlstr = '<input class="cc" data-toggle="topjui-combobox" name="dept">';
return htmlstr;
}
else{
var str = '<input class="aa" type="text">';
return str;
}
}
$(function () {
var configEdatagrid = {
type: 'edatagrid',
id: 'configEdatagrid'
};
$('#configEdatagrid').iEdatagrid({
onLoadSuccess: function (data) { //When the data is loaded successfully, initialize the component, otherwise it will only display an input box
$('.cc').iCombobox({
url:'../../json/dictionary/models.json',
valueField:'id',
textField:'code',
onSelect: onSelect
});
$('.aa').iNumberbox({
min:0,
precision:2
});
}
})
})
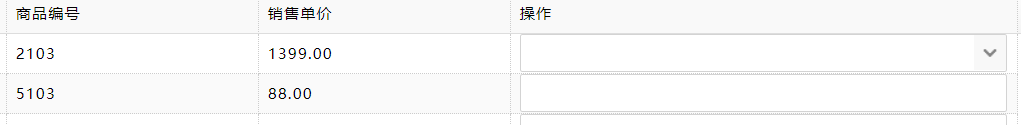
When the page is refreshed, the display is as follows, which is normal

But once you edit it, it changes back to an input box, as shown in the following figure

This is because the data is automatically saved to the background after editing a row, and the table is refreshed again. How can I solve this? I wrote it like this. After finishing editing, I recreated the component.
The added js code is as follows
function onAfterEdit(index, row, change){ //Bind the onAfterEdit event to the table to be operated on
$('.cc').iCombobox({
url:'../../json/dictionary/models.json',
valueField:'id',
textField:'code',
onSelect: onSelect //Triggered when the user selects a list item.
});
$('.aa').iNumberbox({
min:0,
precision:2
});
}
function onSelect(rec){
console.log(rec.text) //Output drop-down box select the value of the list item
}
The final display effect is as shown in the figure

The problem has been solved. If you have better solutions, welcome to communicate with us~~~
TopJUI front end framework: http://www.topjui.com
TopJUI communication community: http://ask.topjui.com