In order to optimize the front-end interface calls, we may need to limit the frequency of accessing the background. In our project, we use some technologies at will. After the invalid data is accessed remotely for the first time, the data is stored in memory (closure Implementation), ###Two directions of optimization are limited, one is Promise cache, the other is Ajax data cache; github address https://github.com/wsxc451/common-util
# Common util general function library extraction
### Why?
### In order to optimize the front-end interface calls, we may need to limit the frequency of accessing the background. In our project, we use some technologies at will. After the invalid data is accessed remotely for the first time, the data is stored in memory (closure Implementation),
### Two directions of optimization are limited, one is Promise cache, the other is Ajax data cache;
```sh
npm install Not yet released:>
```
## Function encapsulates cachePromise
```js
$cacheUtil.cachePromise('getGoods',
new Promise(()=>{}),
{cache:true,lasttime:3}
).then(res=>console.log('ret',res) );
```
## Function encapsulates cachePost
#### In order to facilitate the later change of ajax instance object, the first parameter is passed to the ajax instance (if you write it to include post,get method)
```js
let url = 'https://etradetest.linkedcare.cn/etrade/product/productClass';
let params = {shoppingGroup:0, tenantId:'8ff89de7-1c0b-4849-93b9-e68e8e201d51',userId:'8ff89de7-1c0b-4849-93b9-e68e8e201d51:55:80'};
$cacheUtil.cachePost($axios,
url,
params,
{cache:true,lasttime:3}
).then(res=>console.log('ret',res) );
```
## Function encapsulates cacheGet
#### In order to facilitate the later change of ajax instance object, the first parameter is passed to the ajax instance (if you write it to include post,get method)
```js
let url = 'https://etradetest.linkedcare.cn/etrade/product/productClass';
let params = {shoppingGroup:0, tenantId:'8ff89de7-1c0b-4849-93b9-e68e8e201d51',userId:'8ff89de7-1c0b-4849-93b9-e68e8e201d51:55:80'};
$cacheUtil.cacheGet($axios,
url,
params,
{cache:true,lasttime:3}
).then(res=>console.log('ret',res) );
```
## demo
```js
import cacheUtil from './src/czm/libs/util/cache'
import axios from 'axios'
window.$cacheUtil = cacheUtil;
window.$axios = axios;
function getPromise(key,params) {
return new Promise((rj,re)=>{
rj({key:key,params:params,timestamp:new Date().getTime()})
}
);
}
function testPromise() {
window.$cacheUtil.cachePromise('getGoods',getPromise('p1',{id:10001}),{cache:true,lasttime:3}).then(res=>{
console.log('ret',res)
});
}
function testPost() {
let url = 'https://etradetest.linkedcare.cn/etrade/product/productClass';
let params = {shoppingGroup:0, tenantId:'8ff89de7-1c0b-4849-93b9-e68e8e201d51',userId:'8ff89de7-1c0b-4849-93b9-e68e8e201d51:55:80'};
window.$cacheUtil.cachePost(window.$axios, url, params,{cache: false, lasttime: 3}).then(res => {console.log('ret', res)});
}
```

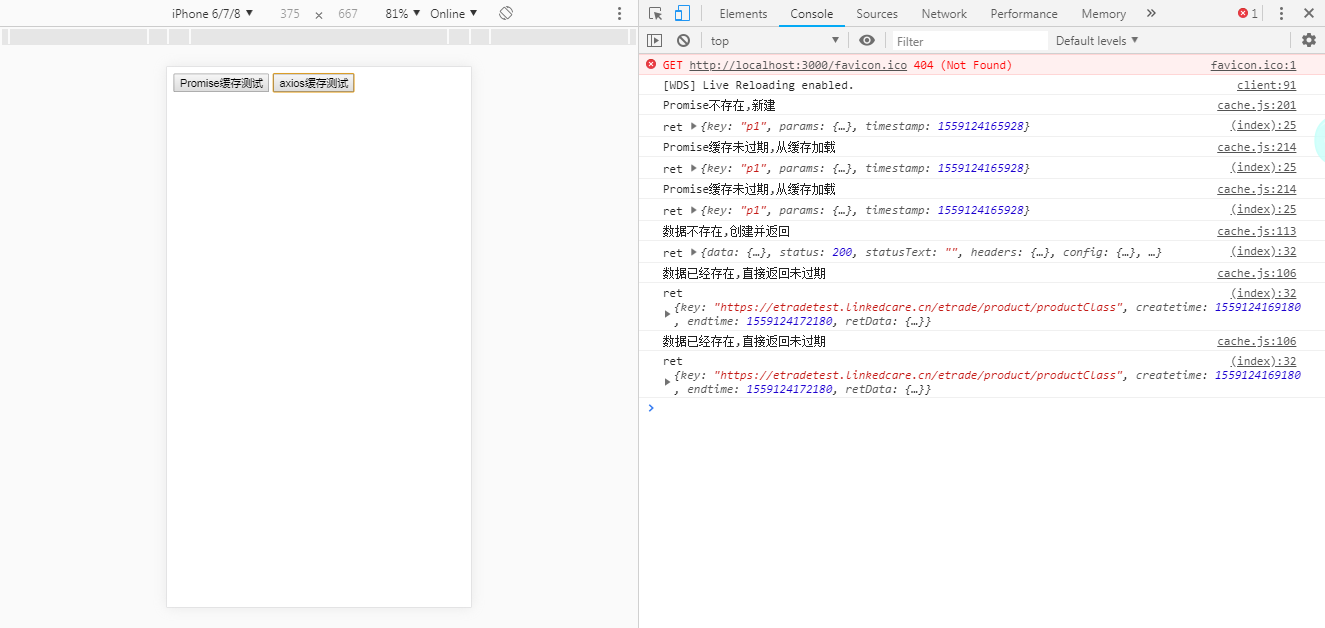
Click the event button to display the effect on the right;
Can do some front-end data cache processing;