This paper introduces the simple use of RecycleView.
- Import the package of support-v7 first
implementation 'com.android.support:recyclerview-v7:28.0.0'
- Create an XML file and add the recycleview control as shown in the figure

- Add an item layout for recyview

- Initialize recycleview in Activity and configure Manager. See the following code.

- The class of the adapter that implements recycleview inherits from RecyclerView.Adapter. The < recycleradapter. Viewholder > in RecyclerView.Adapter represents the generic type and represents different views. Several important function meanings in RecyclerView.Adapter are explained as follows:
(1) ViewHolder: initialize each view
(2)onCreateViewHolder: configure Layout
(3)onBindViewHolder binds the data in the array to the view.
(4)getItemCount() returns the size of the array.
- The use of this simple recycleview is over. Here is the detailed code for you to copy and paste. Next to
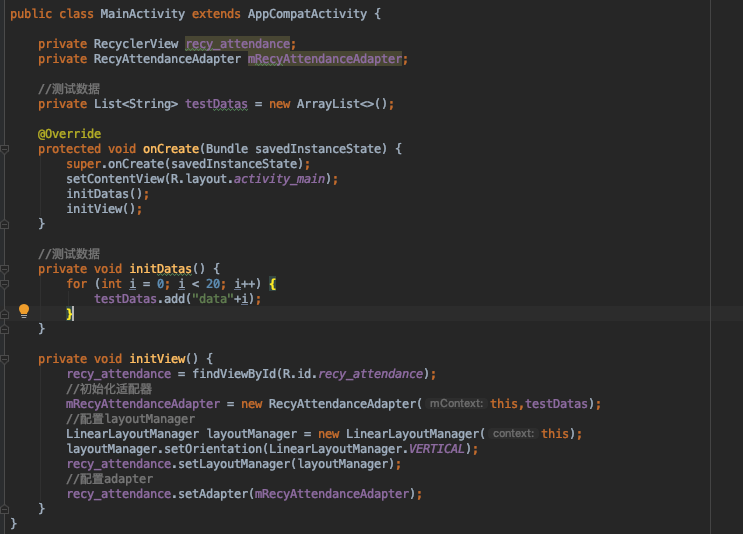
recycleview adds the use of the head and tail. Coming soon. - Class of MainActivity
public class MainActivity extends AppCompatActivity {
private RecyclerView recy_attendance;
private RecyAttendanceAdapter mRecyAttendanceAdapter;
//test data
private List<String> testDatas = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDatas();
initView();
}
//test data
private void initDatas() {
for (int i = 0; i < 20; i++) {
testDatas.add("data"+i);
}
}
private void initView() {
recy_attendance = findViewById(R.id.recy_attendance);
//Initialize adapter
mRecyAttendanceAdapter = new RecyAttendanceAdapter(this,testDatas);
//Configure layoutManager
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recy_attendance.setLayoutManager(layoutManager);
//Configure adapter
recy_attendance.setAdapter(mRecyAttendanceAdapter);
}
}
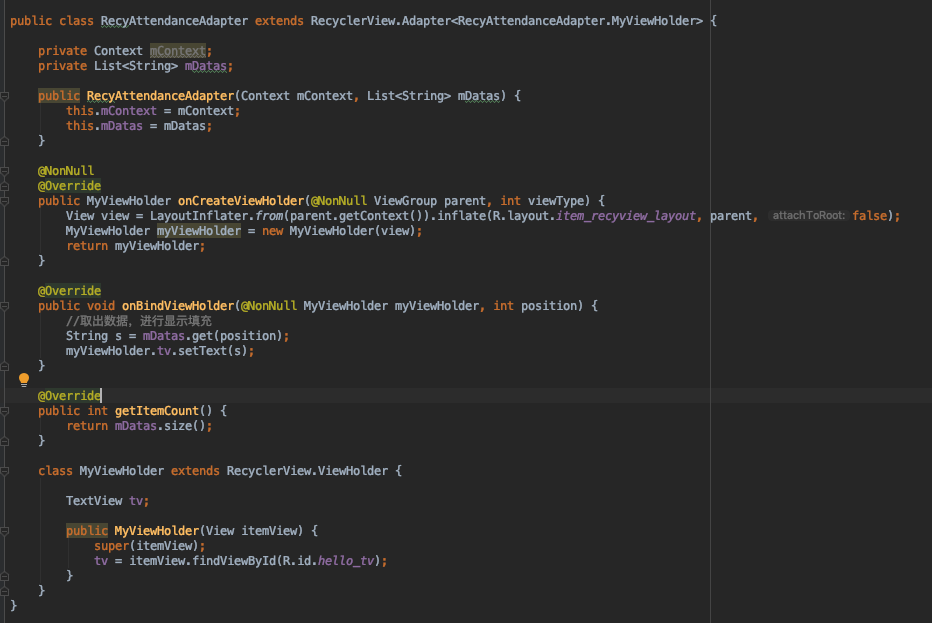
- Class of Adapter
public class RecyAttendanceAdapter extends RecyclerView.Adapter<RecyAttendanceAdapter.MyViewHolder> {
private Context mContext;
private List<String> mDatas;
public RecyAttendanceAdapter(Context mContext, List<String> mDatas) {
this.mContext = mContext;
this.mDatas = mDatas;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_recyview_layout, parent, false);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder myViewHolder, int position) {
//Take out the data and fill in the display
String s = mDatas.get(position);
myViewHolder.tv.setText(s);
}
@Override
public int getItemCount() {
return mDatas.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv;
public MyViewHolder(View itemView) {
super(itemView);
tv = itemView.findViewById(R.id.hello_tv);
}
}
}
8. Related XML files
R.layout.activity_main
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recy_attendance"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="16dp"
android:layout_marginTop="20dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="16dp">
</android.support.v7.widget.RecyclerView>
</android.support.constraint.ConstraintLayout>
R.layout.item_recyview_layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:background="@android:color/holo_orange_dark"
android:id="@+id/hello_tv"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"/>
<View
android:background="#FFFFFF"
android:layout_width="match_parent"
android:layout_height="5dp"/>
</LinearLayout>