Preface
This series of articles aims to explain how to build a front-end monitoring system from scratch.
The project has been sourced
Project address:
- https://github.com/bombayjs/b... (web sdk)
- https://github.com/bombayjs/b... (Server, for providing api) (not finished)
- https://github.com/bombayjs/b... (Background management system, visual data, etc.) (not finished)
Your support is our driving force for continuous progress.
Like to start!!!
Like to start!!!
Like to start!!!
This article is the third in the series, focusing on how to control the forward and backward of iframe.
Series of articles:
- Building Front-end Monitoring System from Zero (1) - web Probe sdk
- Building Front-end Monitoring System from Zero (2) - Realizing Circle Selection (No Buried Point)k
Example
https://abc-club.github.io/de...
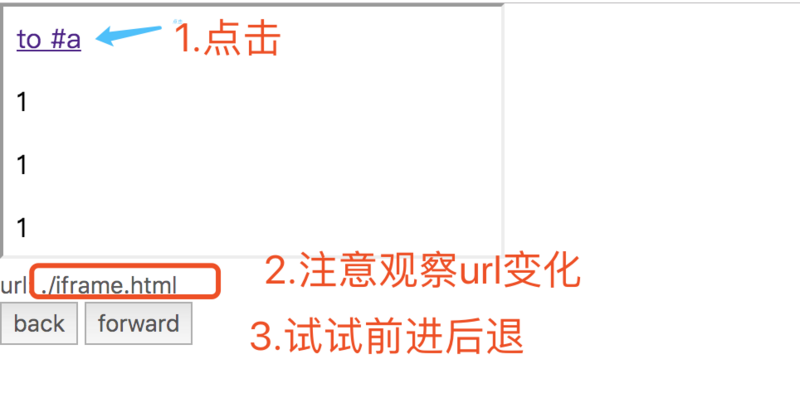
Demonstration

Source code
https://github.com/abc-club/demo
If you want to look at complicated examples, look at the source code of bombayjs
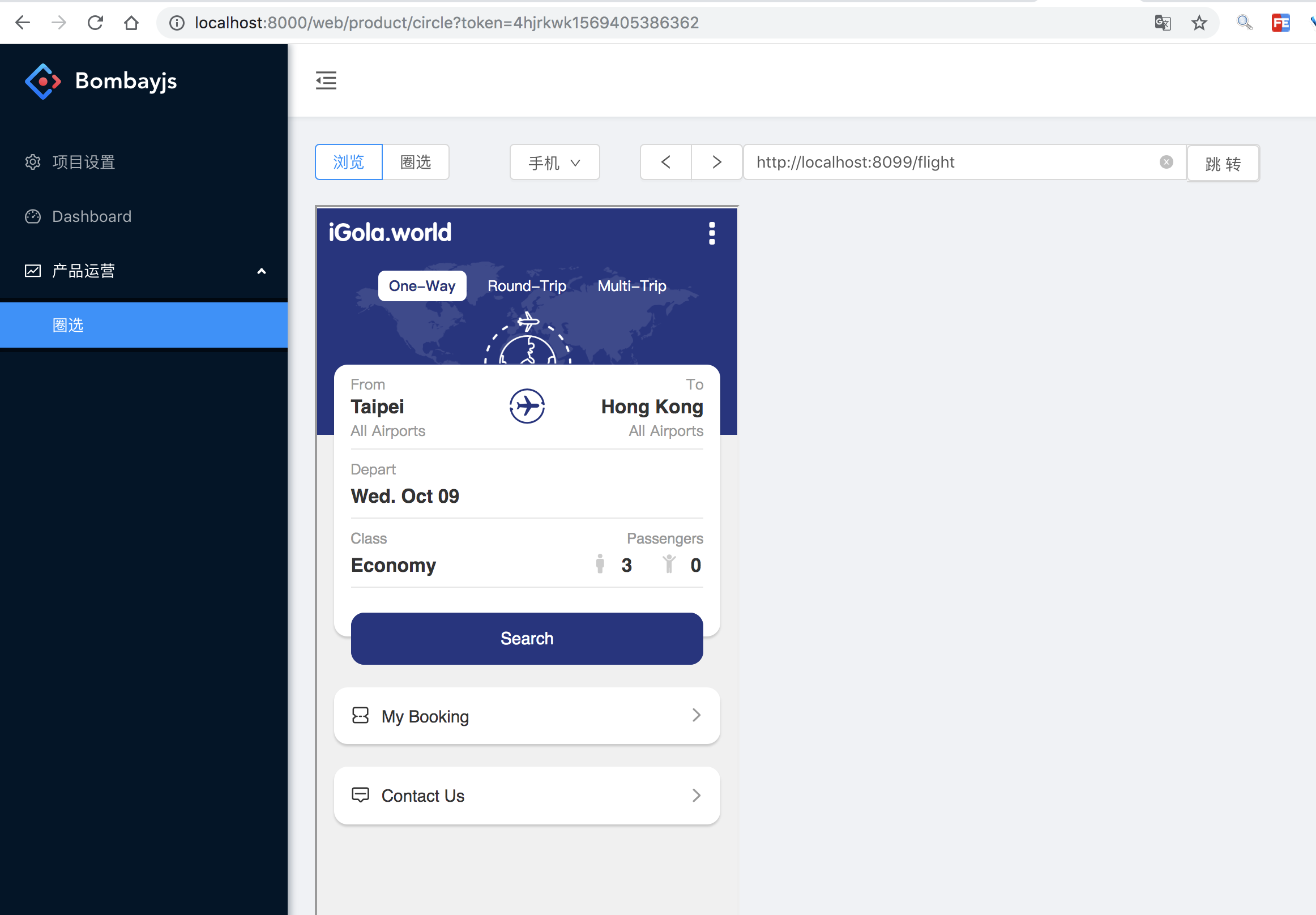
Background screenshots are as follows:

difficulty
document.getElementById('iframe id').contentWindow.history.back();
There will be cross-domain problems in the above way of control!!!
principle
- To solve the cross-domain problem of iframe, we need to implement iframe communication through postMessage
- Control forward and backward through window.history.back() and window.history.forward()
Realization
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div> <iframe id='iframe'></iframe> <br/> url: <span id='url'></span> <br/> <button id='back' onclick='back()'>back</button> <button id='forward' onclick='forward()'>forward</button> </div> <script> var url = './iframe.html' var div = document.getElementById('url'), iframe = document.getElementById('iframe') iframe.src = url div.innerHTML = url window.addEventListener('message', function(event) { if (!event.data.url) return div.innerHTML = event.data.url; }, false) function back() { iframe.contentWindow.postMessage('back', '*'); } function forward() { iframe.contentWindow.postMessage('forward', '*'); } </script> </body> </html>
iframe.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div> <a href='#a'>to #a</a> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p id='a'>a</p> <p>2</p> <p>2</p> <p>2</p> <p>2</p> <p>2</p> <p>2</p> <p>2</p> <p>2</p> </div> <script> window.addEventListener('message', function(event) { if (event.data === 'back') { window.history.back() } else { window.history.forward() } }, false) window.addEventListener('hashchange', function(event) { window.parent.postMessage({ url: location.href }, '*') return }, false) </script> </body> </html>