This time, the video component of the applet, which was not mentioned before when we talked about the basis of the applet, now. From the attributes and api s. No.15 in https://github.com/limingios/wxProgram.git
Video component
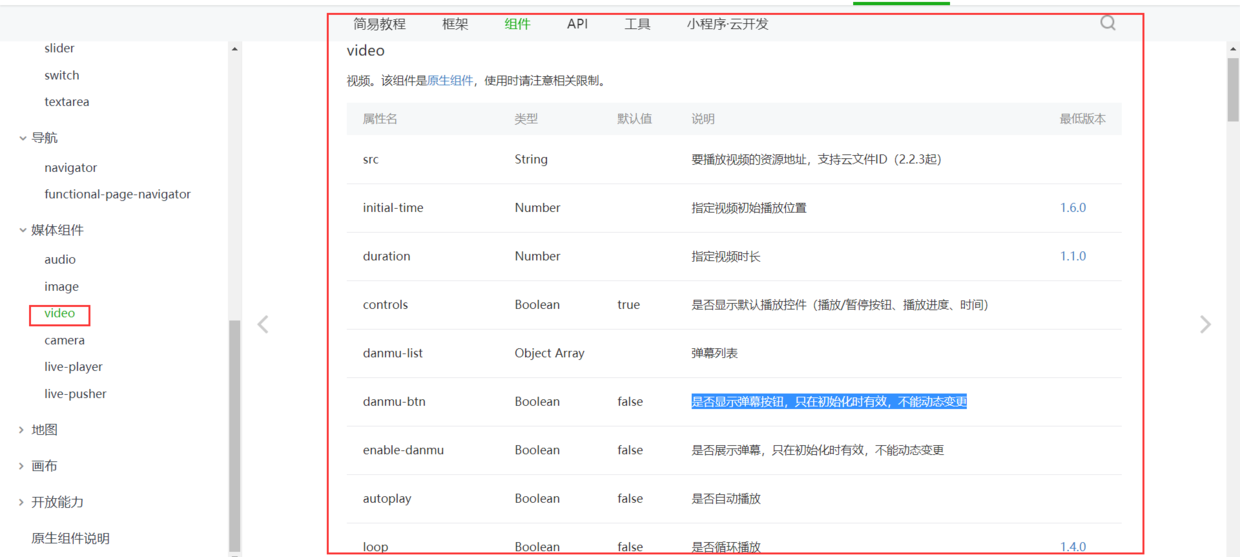
Introduction to official website
>https://developers.weixin.qq.com/miniprogram/dev/component/video.html

demo
function getRandomColor() {
let rgb = []
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady: function (res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
data: {
src: '',
danmuList: [
{
text: 'The first 1s Barrage appeared',
color: '#ff0000',
time: 1
},
{
text: 'The first 3s Barrage appeared',
color: '#ff00ff',
time: 3
}]
},
bindInputBlur: function (e) {
this.inputValue = e.detail.value
},
bindButtonTap: function () {
var that = this
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
camera: ['front', 'back'],
success: function (res) {
that.setData({
src: res.tempFilePath
})
}
})
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
}
})
<view class="section tc"> <video id="myVideo" src="https://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video> <view class="btn-area"> <button bindtap="bindButtonTap">Get video</button> <input bindblur="bindInputBlur"/> <button bindtap="bindSendDanmu">Send barrage</button> </view> </view>
PS: Finally, I would like to add some notes about video s:
1. The video component is a native component created by the client, and its level is the highest.
2. Do not use video components in scroll-view.
3. The CSS animation is not valid for the video component.
If you want to add a component to a video component, you can use the cover-view component, click here for specific usage: https://mp.weixin.qq.com/debug/wxadoc/dev/component/cover-view.html.