The registration interface of spring boot in the back end of the applet has been completed. The next step is to modify the front-end request of the applet. I mentioned the api of wx.request before. Source: wx-spring boot and No.15 in https://github.com/limingios/wxProgram.git
Registration and back-end debugging
Define the path of the back-end server in app.js
Here we need to mention that suppose the 4G signal on the cell phone is not in the same LAN as the computer. It is necessary for the computer to open the function of inner network penetration before testing. If it is in the same LAN, it can be in the form of Intranet ip. localhost is a machine directly.
app.js
//app.js
App({
serverUrl:"http://localhost:8081",
userInfo:null
})app.json
{
"pages":[
"pages/userRegister/userRegister"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Widget Video",
"navigationBarTextStyle":"black"
},
"debug":true
}userRegister.js
const app = getApp()
Page({
data: {
},
doRegist: function(e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
//Simple verification
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: 'User name or password cannot be empty',
icon: 'none',
duration: 3000
})
}else{
wx.request({
url: app.serverUrl +"/regist",
method:"POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' //Default value
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
if(status == 200){
wx.showToast({
title: "User Registration Successful~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
}else if(status == 500){
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
goLoginPage:function(e){
console.log("Jump to login");
}
})Program testing
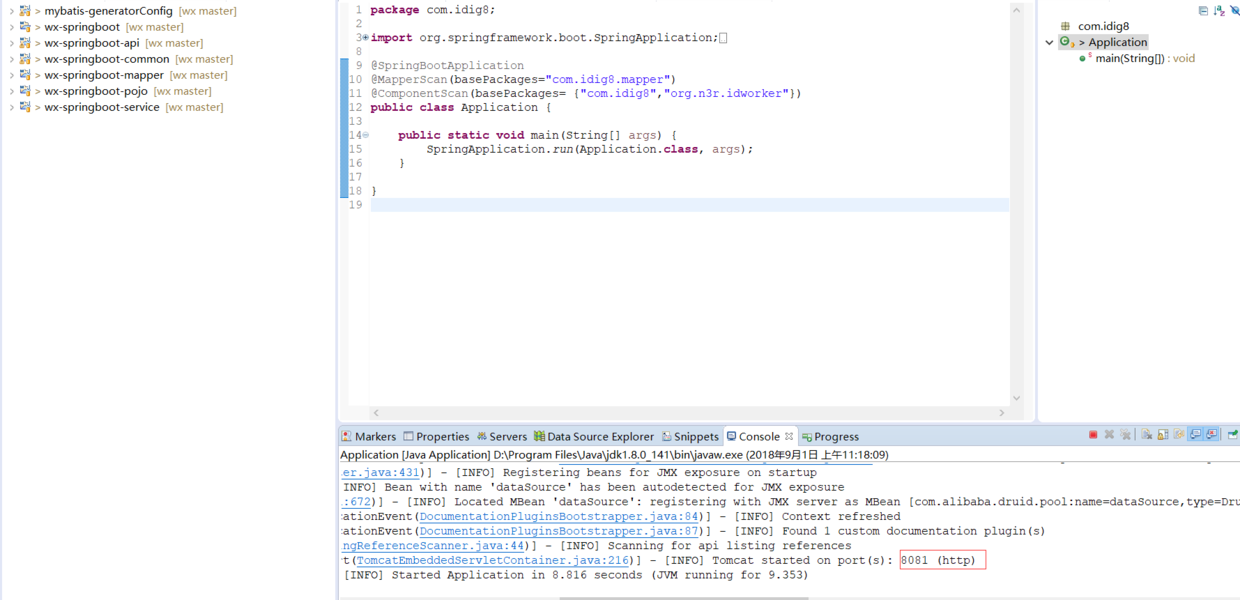
> Open the spring boot program of eclipse

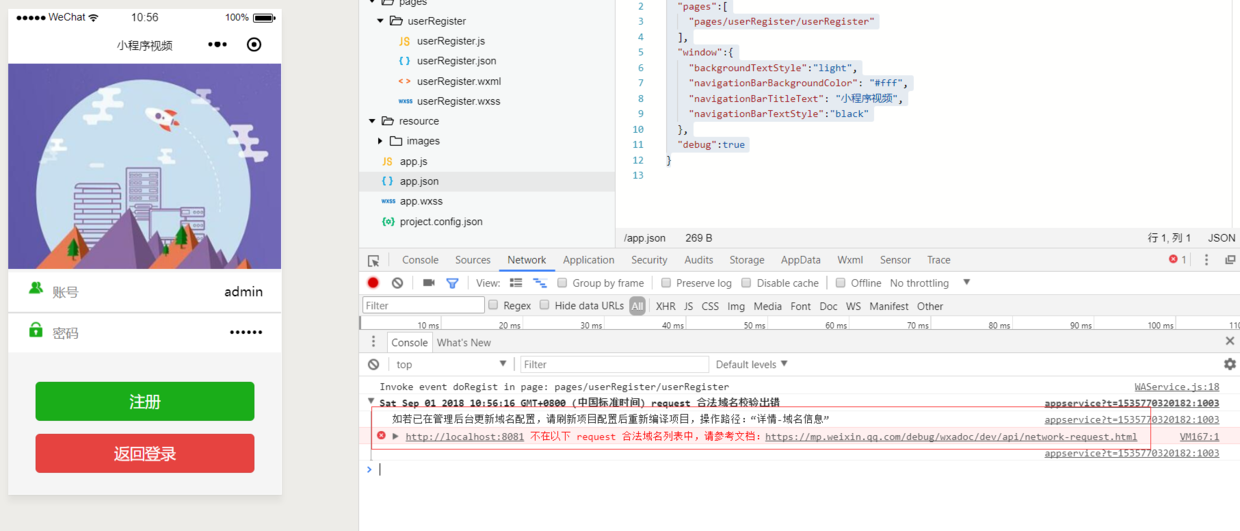
http://localhost:8081 is not listed in the following request legal domain name list, please refer to the documentation: https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html


Debugging Solution

-
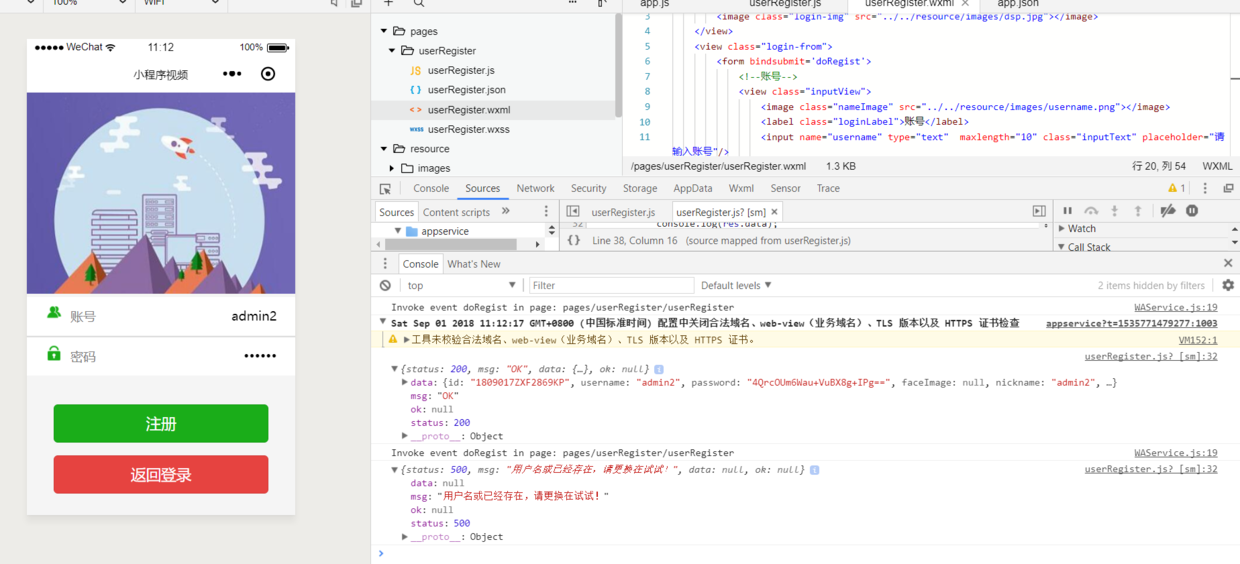
Successful operation

-
Input can't get focus and can't input in notebook.
In the input box, just press the mouse for a long time.
PS: The whole front-end to back-end registration interface has been developed.