This blog is originally created by the author. It is forbidden to reprint without permission. Please respect the originality! If you have any questions, please contact QQ509961766.
(1) Improving routing

Create the above page, then configure the routing in index.js, and add the routing interception token
// The routing configuration is as follows import Login from '@/pages/Login' import Main from '@/pages/Main' import Dashboard from '@/pages/Dashboard' import Student from '@/pages/Student' import Score from '@/pages/Score' import Teacher from '@/pages/Teacher' import Log from '@/pages/Log' import BasicData from '@/pages/BasicData' let routes = [ { path: '/login', name: 'login', component: Login }, { path: '/', component: Main, hidden: true, children: [{ path: '/home', component: Dashboard, name: 'system management' }] }, { path: '/', name: 'system management', component: Main, iconCls: 'fa fa-cog fa-fw', children: [ { path: '/student', component: Student, name: 'Student management', auth:'student', iconCls: 'fa fa-user-o fa-fw' }, { path: '/score', component: Score, name: 'Score management', auth:'student', iconCls: 'fa fa-file-text-o fa-fw' }, { path: '/teacher', component: Teacher, name: 'Teacher management', auth:'teacher', iconCls: 'fa fa-user-circle fa-fw' }, { path: '/basic-data', component: BasicData, name: 'Basic data', auth:'teacher', iconCls: 'fa fa-database fa-fw' }, { path: '/log', component: Log, name: 'Log management', auth:'student', iconCls: 'fa fa-calendar-check-o fa-fw' } ] } ] //Route interception, all route jumps must have token, otherwise return to the login page router.beforeEach((to, from, next) => { console.log('--------------to.path:' + to.path) if (to.path.startsWith('/login')) { window.sessionStorage.removeItem('token') next() } else { let token = window.sessionStorage.getItem('token') if (!token) { //The absence of token information indicates that the user is not logged in, jumps to the login page, takes the current page address, and makes a jump back after the login is completed. //Determine whether it is localhost: 8080 if(to.path != '/'){ next({ path: '/login', //Take the route path of the jump as a parameter and jump to the route after successful login. query: {redirect: to.fullPath} }) }else{ next('/login') } } else { next() } } })
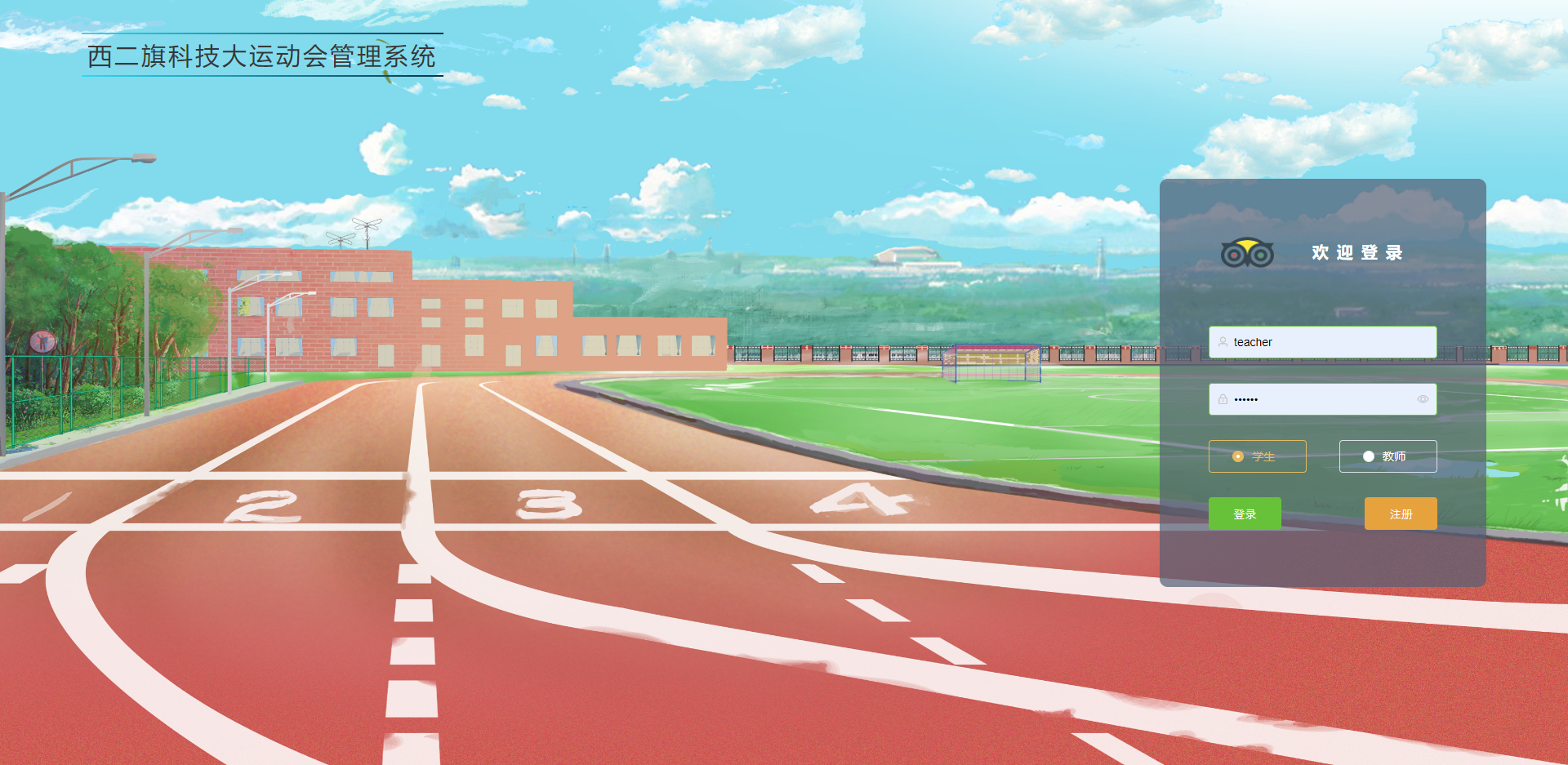
(2) Registration
 Students must register first, and then need to be checked by administrators or teachers before they can log in. When they register, they must first judge whether their names have been registered or not.
Students must register first, and then need to be checked by administrators or teachers before they can log in. When they register, they must first judge whether their names have been registered or not.
//Registered form <el-dialog title="Student registration" :visible.sync="registerFormVisible" width="25%" top="20vh" :close-on-click-modal="false" @close="closeDialog"> <el-form :model="registerForm" :rules="rules" ref="registerForm"> <el-form-item prop="registerName" label="Full name" :label-width="formLabelWidth"> <el-input prefix-icon="el-icon-user" v-model="registerForm.registerName" placeholder="Please enter your name." style="width: 300px;"></el-input> </el-form-item> <el-form-item prop="registerPassword" label="Password" :label-width="formLabelWidth"> <el-input prefix-icon="el-icon-lock" v-model="registerForm.registerPassword" type="password" placeholder="Please input a password" show-password style="width: 300px;"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="closeDialog">Cancellation</el-button> <el-button type="primary" @click="register":loading="logining">Determine</el-button> </div> </el-dialog> //register let register = function(){ this.$refs.registerForm.validate((valid) => { if (valid) { this.logining = true var registerParams = { name: this.registerForm.registerName, password: this.$md5(this.registerForm.registerPassword) }; this.$api.post(this.GLOBAL.httpRequestUrl + '/student/register', registerParams, response => { this.logining = false; if (response.data.code == 0) { this.$message({ type: 'success', message: 'login was successful' }) } else { this.$message({ message: response.data.message, type: 'error' }); } this.registerFormVisible = false }); } else { return false; } }); } /** * register * @author wangpan * create date:2019-09-05 */ @ApiOperation(value="register", response=CommResult.class) @PostMapping(value = "register", produces = MediaType.APPLICATION_JSON_UTF8_VALUE) public CommResult registerStudent(HttpServletRequest request, StudentEntity entity){ //Register first to determine whether the name has been registered StudentEntity register = new StudentEntity(); register.setName(entity.getName()); List<StudentVO> has = studentService.getAllStudentListByCondition(register); if(has.size() > 0){ return CommResult.error("Registration failed, name already exists!"); }else{ entity.setPassword(MD5Util.hash(entity.getPassword())); boolean flag = studentService.insertStudent(entity); if(flag){ return CommResult.ok(); } } return CommResult.error("The addition failed."); }
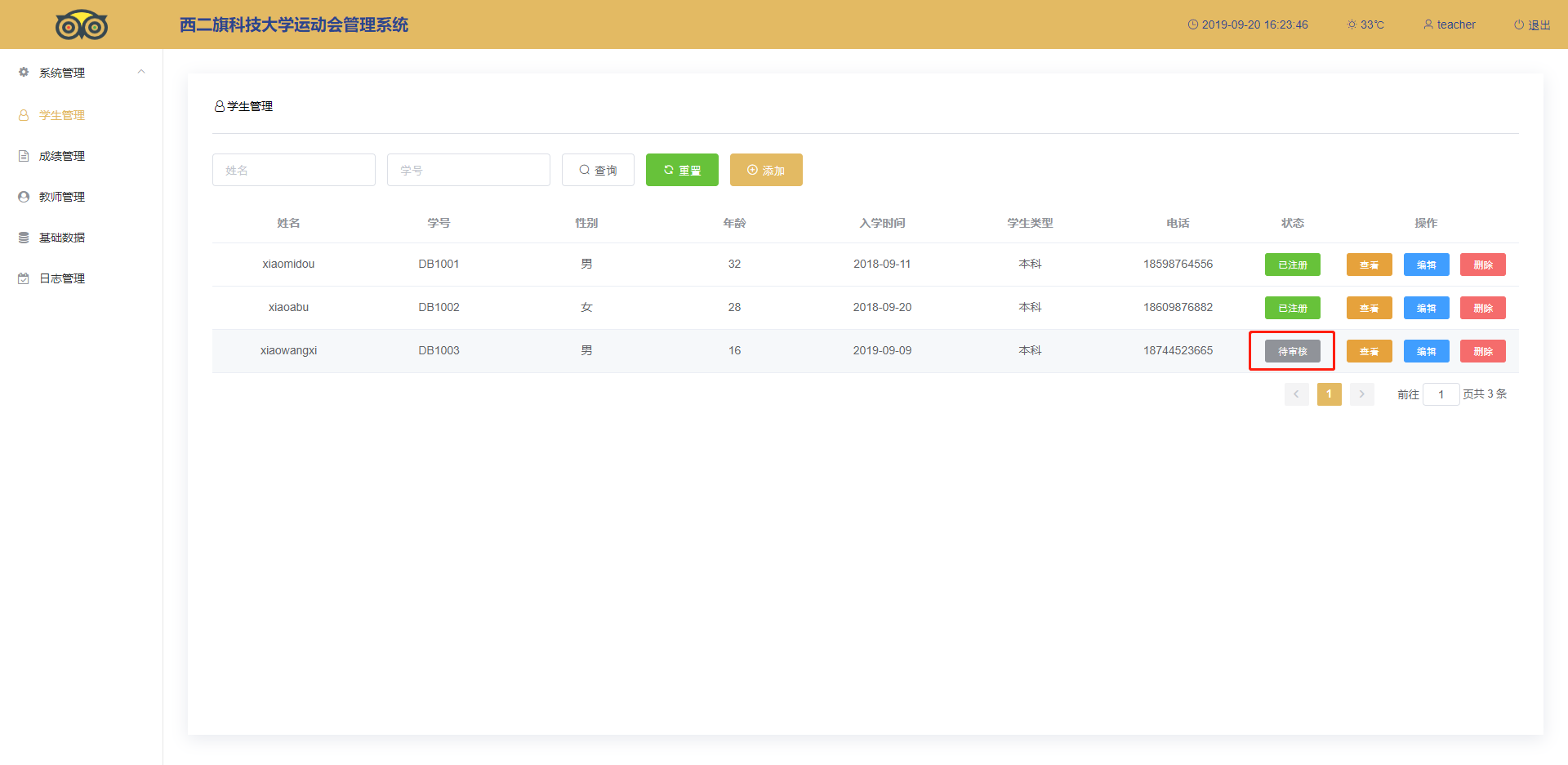
(3) Audit
Administrators or teachers go to the student list page and click the Audit button.
//Audit, add a judgment here, this. currentLoginType =='student'returns, students do not have permission to audit. let handleApproval = function (index,row) { if(row.status != 1 || this.currentLoginType == 'student'){ return } this.$confirm('Are you sure you agree to the student's application for registration?', 'Tips', { confirmButtonText: 'Determine', cancelButtonText: 'cancel', type: 'warning' }).then(() => { let params = { studentId:row.id } this.$api.post(this.GLOBAL.httpRequestUrl + '/student/approvalRegister', params, response => { this.initDataTable() }); this.$message({ message: "Audit success", type: 'success' }); this.pageLoading = false this.$common.recordLogs("Examination of student registration") }).catch(e => { }) } /** * Audit student registration * @author wangpan * create date:2019-09-05 */ @ApiOperation(value="Audit student registration", response=CommResult.class) @PostMapping(value = "approvalRegister", produces = MediaType.APPLICATION_JSON_UTF8_VALUE) public CommResult approvalRegister(HttpServletRequest request, @ApiParam(value = "Student ID",required = true)@RequestParam(value = "studentId",required = true)Long studentId){ boolean result = studentService.approvalRegister(studentId); if(result){ return CommResult.ok("Audit success!"); }else{ return CommResult.error("Audit failed!"); } }
(4) Login
After the audit is completed, you can log in.
//Sign in let handleLogin = function() { this.$refs.loginForm.validate((valid) => { if (valid) { this.logining = true let httpUrl = '' //Determine the type of logged-in personnel and store it in session Storage if(this.account.name == 'admin'){ httpUrl = this.GLOBAL.httpRequestUrl + '/teacher/teacherLogin' sessionStorage.setItem('userType', 'admin'); }else{ if(this.account.type == '1'){ httpUrl = this.GLOBAL.httpRequestUrl + '/student/studentLogin' sessionStorage.setItem('userType', 'student'); }else{ httpUrl = this.GLOBAL.httpRequestUrl + '/teacher/teacherLogin' sessionStorage.setItem('userType', 'teacher'); } } //Parameter, password is encrypted with md5 var loginParams = { name: this.account.name, password: this.$md5(this.account.password) }; this.$api.post(httpUrl, loginParams, response => { this.logining = false; if (response.data.code == 0) { //When the login is successful, the user's information is returned and token is stored in session Storage. var vo = response.data.content; sessionStorage.setItem('token', vo.token); sessionStorage.setItem('name', this.account.name); sessionStorage.setItem('userId', vo.id); //Jump to Home Page this.$router.push({ path: '/home' }) this.$message({ type: 'success', message: 'Welcome to login:' + this.account.name }) //Log this.$common.recordLogs("System login") } else { this.$message({ message: response.data.message, type: 'error' }); } }); } else { return false; } }); }
(5) Backstage interception, cross-border
New configuration class InterceptorConfiguration class inherits WebMvcConfigurerAdapter class
//Add configuration annotations @Configuration public class InterceptorConfiguration extends WebMvcConfigurerAdapter { //Injection of logon interceptor bean s @Bean public LoginInterceptor localInterceptor() { return new LoginInterceptor(); } //Added interceptor @Override public void addInterceptors(InterceptorRegistry registry) { registry.addInterceptor(localInterceptor()); super.addInterceptors(registry); } //Configure cross-domain httq requests private CorsConfiguration buildConfig() { CorsConfiguration corsConfiguration = new CorsConfiguration(); corsConfiguration.addAllowedOrigin("*"); // 1 corsConfiguration.addAllowedHeader("*"); // 2 corsConfiguration.addAllowedMethod("*"); // 3 return corsConfiguration; } //Injecting cross-domain intercepting bean s @Bean public CorsFilter corsFilter() { UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); source.registerCorsConfiguration("/**", buildConfig()); // 4 return new CorsFilter(source); } }
The new interceptor LoginInterceptor class implements the Handler Interceptor interface. All requests except swagger, registration and login are intercepted and error messages are returned without token.
// An highlighted block public class LoginInterceptor implements HandlerInterceptor { @Autowired private RedisService redisService; @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { String requestURI = request.getRequestURI(); //swagger if (requestURI.startsWith("/user/swagger") || requestURI.startsWith("/user/v2")) { return true; } //register if (requestURI.startsWith("/user/student/register")) { return true; } //Sign in if (requestURI.startsWith("/user/student/studentLogin") || requestURI.startsWith("/user/teacher/teacherLogin")) { return true; } String token = request.getHeader("token"); if (StringUtil.isEmpty(token)) { returnJson(response, JSONObject.fromObject(CommResult.error(Contant.RESULT_UNAUTHORIZED, Contant.RESULT_UNAUTHORIZED_TEXT)).toString()); return false; } Object user = redisService.get(token); if (user != null) { redisService.expire(token, Contant.TOKEN_SESSION_LIVE_TIME);//Reset token expiry date return true; } else { returnJson(response, JSONObject.fromObject(CommResult.error(Contant.RESULT_UNAUTHORIZED, Contant.RESULT_UNAUTHORIZED_TEXT)).toString()); return false; } } @Override public void afterCompletion(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2, Exception arg3) throws Exception { } @Override public void postHandle(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2, ModelAndView arg3) throws Exception { } private void returnJson(HttpServletResponse response, String json) throws Exception { PrintWriter writer = null; response.setCharacterEncoding("UTF-8"); response.setContentType("text/html; charset=utf-8"); try { writer = response.getWriter(); writer.print(json); } catch (Exception e) { } finally { if (writer != null) writer.close(); } } }
Last article: Spring Boot Vue Element Initial Practical Warfare (XIV) Spring Boot+Mybatis+Redis+Swagger
Next article: Spring Boot Vue Element Introductory Actual Warfare (16) Home page, Front and Background Integration
Click here to return to the directory
Source code download
Github: https://github.com/Iamoldwang/spring-boot-vue.git Gitee: https://gitee.com/Iamoldwang/spring-boot-vue.git