The Design Library of Android is used to achieve this effect. You can study the design library more. There are still plenty of things in it.
Next, go directly to the code:
The outermost parent layout must use Coordinator Layout. If the page already has a parent layout, include can be used to write another page.
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|enterAlways">
/*
*This position is to hide the specific layout when you slide up.
*/
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
/*
*Here's your normal layout
*/
<LinearLayout
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/view_more"></include>
<com.scwang.smartrefresh.layout.SmartRefreshLayout
android:id="@+id/xrefreshView_fragment1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView_fragment1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.scwang.smartrefresh.layout.SmartRefreshLayout>
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
We can change how controls disappear by changing the layout_scrollFlags property of CollapsingToolbarLayout
layout_scrollFlags configuration
Configuring different layout_scrollFlags attributes in Collapsing Toolbar Layout will have different effects.
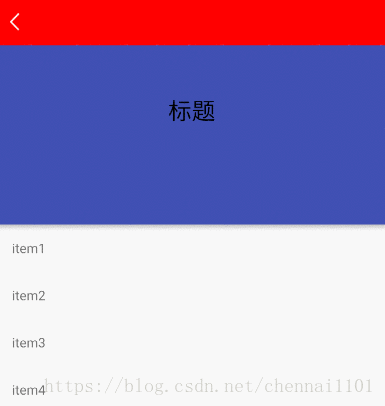
Set to scroll
Collapsing Toolbar Layout slides with gestures.
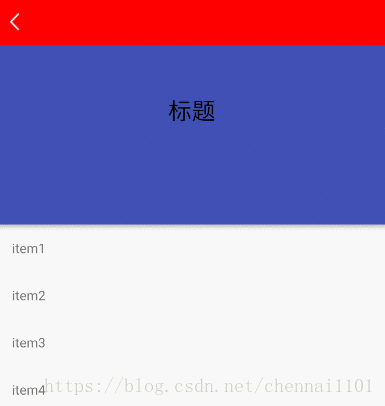
Set it to enterAlways
Collapsing Toolbar Layout enters first as it falls.
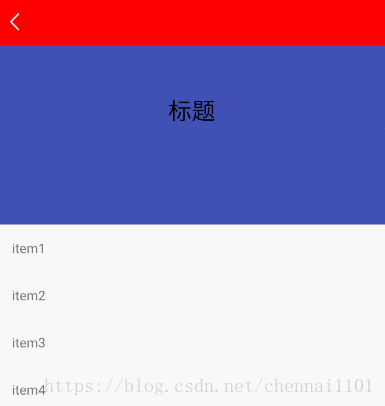
Set it to enterAlways Collapsed
Collapsing Toolbar Layout enters first when it falls but only displays the Toolbar.
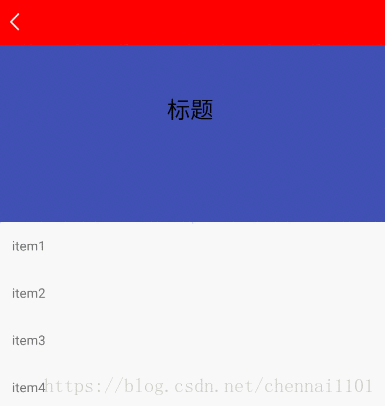
Set to exit UntilCollapsed
Collapsing Toolbar Layout slides with gestures to display only Toolbar.
Set to snap
Collapsing Toolbar Layout automatically slides in and out based on gestures.
This is the end of this article, I hope you can bring a little help!!