Catalog:
bbs homepage construction
- First add the home url
# Add in urls.py url(r'^home/', views.home),
- bootstrap components used in front-end pages
https://v3.bootcss.com/components/#navbar
https://v3.bootcss.com/components/#panels
-
Change the avatar folder in the root directory to the media folder (the user uploads his avatar to the media folder), and expose it to the user
- settings.py, and copy the image in avatar to media/avatar, delete the avatar folder in the original root directory.
# Place static resources uploaded by users under a folder media MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
- Expose the media interface and modify it in urls.py
from django.views.static import serve from bbs_exercise import settings # media configuration url(r'^media/(?P<path>.*)', serve, {'document_root':settings.MEDIA_ROOT})
-
Home front-end code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bbs home page</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Blog Garden</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Article <span class="sr-only">(current)</span></a></li> <li><a href="#">Informal essay</a></li> </ul> <ul class="nav navbar-nav navbar-right"> {% if request.user.is_authenticated %} <li><a href="#">{{ request.user.username }}</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">More operations <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Change Password</a></li> <li><a href="#">Modifying head</a></li> <li><a href="#">Back-stage management</a></li> <li role="separator" class="divider"></li> <li><a href="#">Cancellation</a></li> </ul> </li> {% else %} <li><a href="/login/">Sign in</a></li> <li><a href="/register/">register</a></li> {% endif %} </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid"> <div class="row"> <div class="col-md-2"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-warning"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> </div> <div class="col-md-8"> {% for article in article_list %} <div class="media"> <a href="#"><h4 class="media-heading">{{ article.title }}</h4></a> <div class="media-left"> <a href="#"> <img class="media-object" src="/media/{{ article.blog.userinfo_set.first.avatar }}" alt="..." height="60"> </a> </div> <div class="media-body"> {{ article.desc }} </div> <span><a href="">{{ article.blog.userinfo_set.first }}</a></span> <span>{{ article.create_time| date:"Y-m-d" }}</span> <span><a href="">comment({{ article.comment_num }})</a></span> <span class="glyphicon glyphicon-comment" aria-hidden="true"></span> <span><a href="">Give the thumbs-up({{ article.up_num }})</a></span> <span class="glyphicon glyphicon-thumbs-up" aria-hidden="true"></span> </div> <hr> {% endfor %} </div> <div class="col-md-2"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-warning"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> </div> </div> </div> </body> </html>
-
Home page logic
def home(request): article_list = models.Article.objects.all() return render(request, 'home.html', locals()) ```.
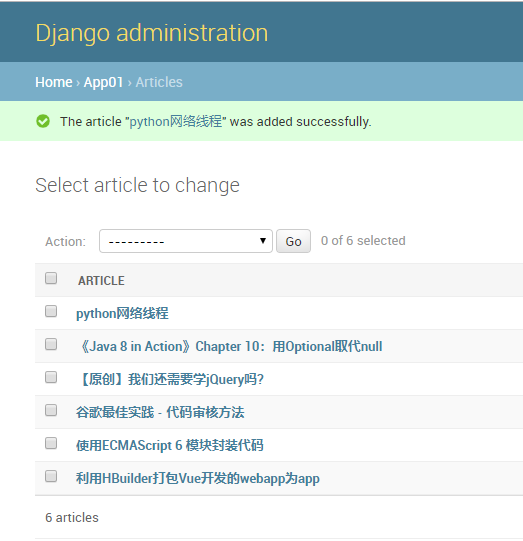
Using admin background management to input data
-
Find admin.py in the project folder and register the model
from django.contrib import admin from app01 import models # Register your models here. admin.site.register(models.UserInfo)
-
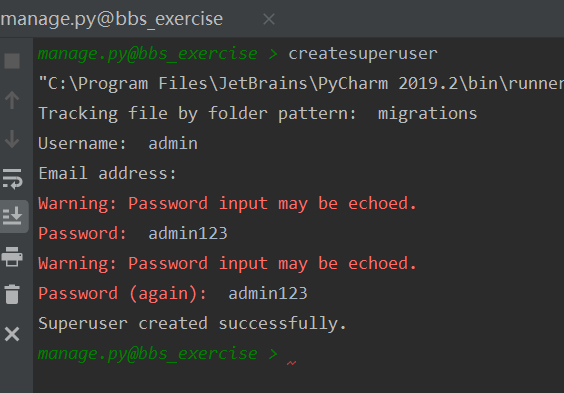
Create superuser admin

-
Login Background Management Interface
Enter data, create multiple classifications and blogs, and add corresponding tag relationships for articles. Note: The corresponding relationship between blog and user needs to be added manually.