Explain:
.NET Core version: 2.2
AdminLTE version: 2.4.18
Bootstrap version: 3.4.1
font-awesome version: 4.7.0
1. New project using VS 2017: AdminLteDemo, add area Admin when finished
Add files in the Areas/Admin/Views folder and add the following code separately, mainly for reference and page layouts, which can be created directly from the creation template without changing the name:
_ViewImports.cshtml
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
_ViewStart.cshtml
@{
Layout = "_Layout";
}
2. Add code for zone routing in the Startup class and use Home Management as the default routing address as follows:
app.UseMvc(routes =>
{
routes.MapRoute(
name: "areas",
template: "{area:exists}/{controller=HomeManagement}/{action=Index}/{id?}");
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
3. Add two controllers to the Areas/Admin/Contorllers folder
Home management controller HomeManagementController, remember to add zone information, otherwise the route cannot find the content, code as follows:
[Area("Admin")]
public class HomeManagementController : Controller
{
public IActionResult Index()
{
return View();
}
}
Student Management Controller, the student management controller, remember to add the zone information, otherwise the route cannot find the content, the code is as follows:
[Area("Admin")]
public class StudentManagementController : Controller
{
public IActionResult Index()
{
return View();
}
}
4. Add the corresponding view file to the action of the HomeManagementController with the following code:
@{
ViewData["Title"] = "Index";
}
<section class="content-header">
<h1>Home Management Index</h1>
</section>
Add the corresponding view file to the action of the StudentManagementController with the following code:
@{
ViewData["Title"] = "Index";
}
<section class="content-header">
<h1>Student Management Index</h1>
</section>
An H1 title was added to both views, distinguishing the different contents
5. Use libman to add references to adminlte, bootstrap, and font-awesome
Method: wwwroot\lib Right-click: Add->Client Library
Note: Bootstrap version 3. * is twitter-bootstrap
Since the bootstrap version that comes with the project is 4. *, you need to add a reference to the bootstrap version 3. *.
Add the Shared folder in Areas/Admin/Views and add the _Layout.cshtml file with the following code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>@ViewBag.Title</title>
<link rel="stylesheet" href="~/lib/twitter-bootstrap/css/bootstrap.css" />
<link rel="stylesheet" href="~/lib/font-awesome/css/font-awesome.css" />
<link rel="stylesheet" href="~/lib/admin-lte/css/AdminLTE.css" />
<link rel="stylesheet" href="~/lib/admin-lte/css/skins/_all-skins.css" />
<link rel="stylesheet" href="~/lib/iCheck/skins/flat/blue.css" />
</head>
@{
var controller = (string)ViewContext.RouteData.Values["Controller"];
}
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<header class="main-header">
<a href="#" class="logo">
<span class="logo-mini"><b>A</b>LT</span>
<span class="logo-lg"><b>Admin</b>LTE</span>
</a>
<nav class="navbar navbar-static-top">
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">Switch Navigation</span>
</a>
<div class="navbar-custom-menu">
<ul class="nav navbar-nav"></ul>
</div>
</nav>
</header>
<aside class="main-sidebar">
<section class="sidebar">
<div class="user-panel">
<div class="pull-left image">
<img src="~/lib/admin-lte/img/user2-160x160.jpg" class="img-circle" alt="User Image" />
</div>
<div class="pull-left info">
<p>Alexander Pierce</p>
<a href="#"><i class=" fa-circle text-success "></i>Online</a>
</div>
</div>
<!-- Search Form -->
<form action="#" method="post" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="Search..." />
<span class="input-group-btn">
<button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i></button>
</span>
</div>
</form>
<!-- /. Search Form -->
<!-- sidebar menu: : style can be found in sidebar.less -->
<ul class="sidebar-menu" data-widget="tree">
<li class="header">Main Navigation</li>
@{
var mainList = new List<string>()
{
"HomeManagement"
};
var mainActive = mainList.Contains(controller) ? "active" : "";
}
<li class="@mainActive treeview">
<a href="#">
<i class="fa fa-dashboard"></i><span>Home Management</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li @Html.Raw(controller == "HomeManagement" ? "class=\"active\"" : "")><a asp-area="Admin" asp-action="Index" asp-controller="HomeManagement"><i class="fa fa-circle-o"></i>Home Index</a></li>
</ul>
</li>
@{
var studentList = new List<string>()
{
"StudentManagement"
};
var studentActive = studentList.Contains(controller) ? "active" : "";
}
<li class="@studentActive treeview">
<a href="#">
<i class="fa fa-dashboard"></i><span>Student Management</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li @Html.Raw(controller == "StudentManagement" ? "class=\"active\"" : "")><a asp-area="Admin" asp-action="Index" asp-controller="StudentManagement"><i class="fa fa-circle-o"></i>Student Index</a></li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-files-o"></i>
<span>Layout Options</span>
<span class="pull-right-container">
<span class="label label-primary pull-right">4</span>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#"><i class="fa fa-circle-o"></i> Top Navigation</a></li>
<li><a href="#"><i class="fa fa-circle-o"></i> Boxed</a></li>
<li><a href="#"><i class="fa fa-circle-o"></i> Fixed</a></li>
<li><a href="#"><i class="fa fa-circle-o"></i> Collapsed Sidebar</a></li>
</ul>
</li>
</ul>
</section>
</aside>
<div class="content-wrapper">
@RenderBody()
</div>
<footer class="main-footer">
<div class="pull-right hidden-xs">
<b>Version</b> 0.0.1
</div>
<strong>Copyright © @DateTime.Now.Year </strong> All rights reserved.
</footer>
</div>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/twitter-bootstrap/js/bootstrap.js"></script>
<script src="~/lib/admin-lte/js/adminlte.js"></script>
</body>
</html>
AdminLTE in the _Layout.cshtml file is divided into the following main sections:
- main-header
- main-sidebar
- content-wrapper
- main-footer
Among them, 1, 2, 4 are basically fixed in the project, and 3 need to be dynamically allocated and adjusted according to permissions and personnel.
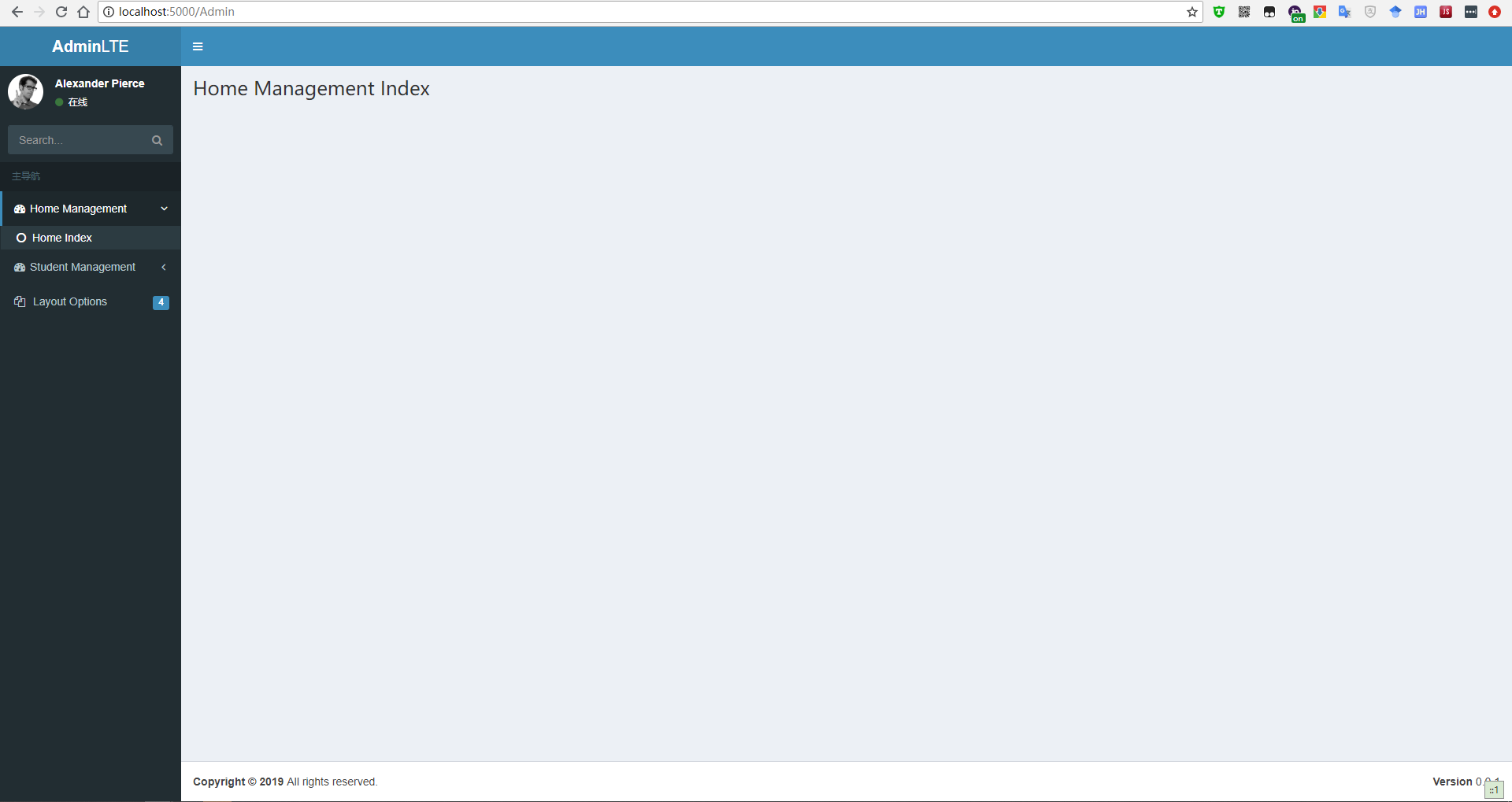
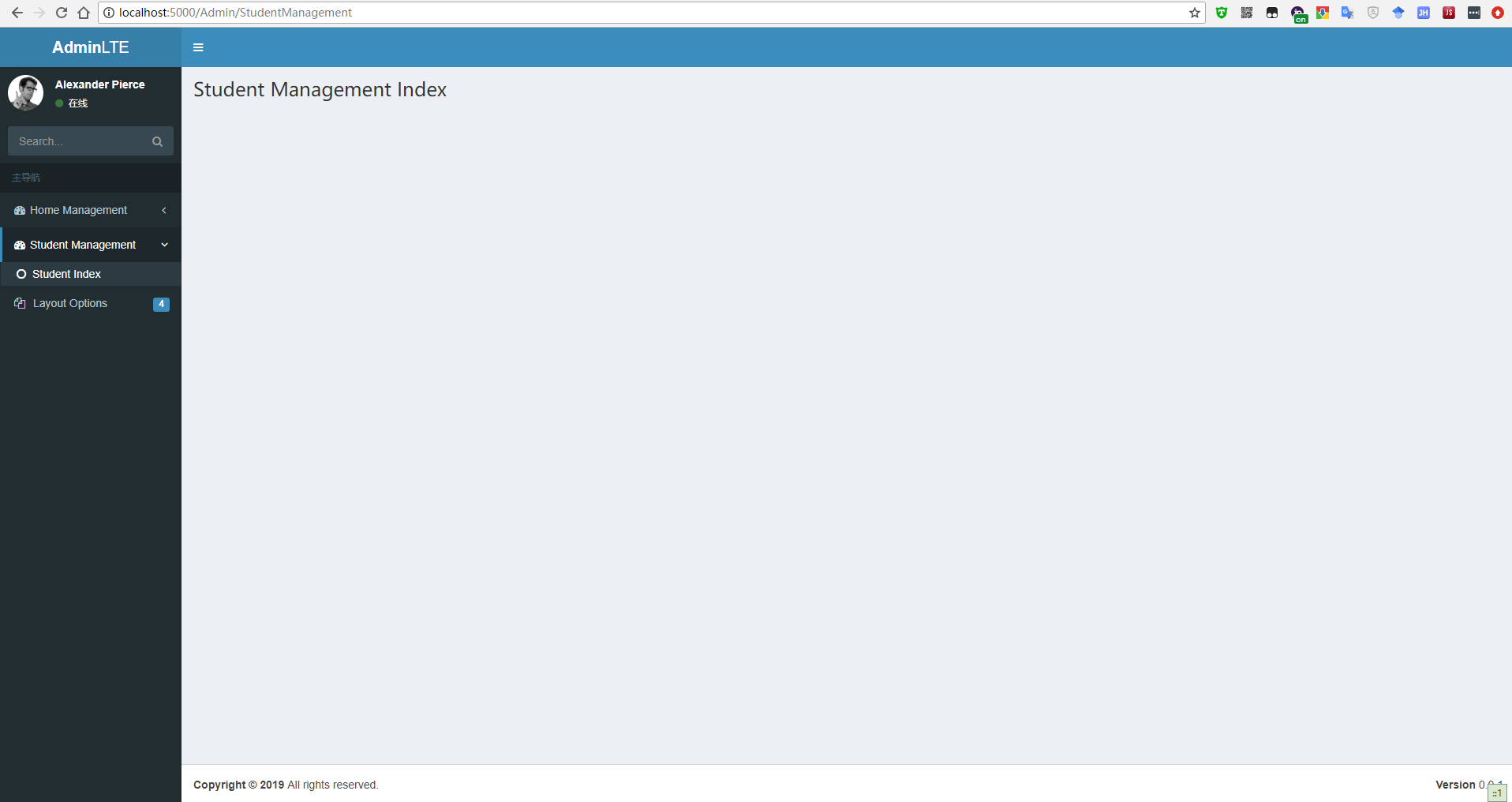
Running Effect Diagram

Problems to be solved:
- Dynamic Menu Allocation Problem
Hopefully AdminLTE will produce a background management framework for bootstr 4. *
My Public Number
