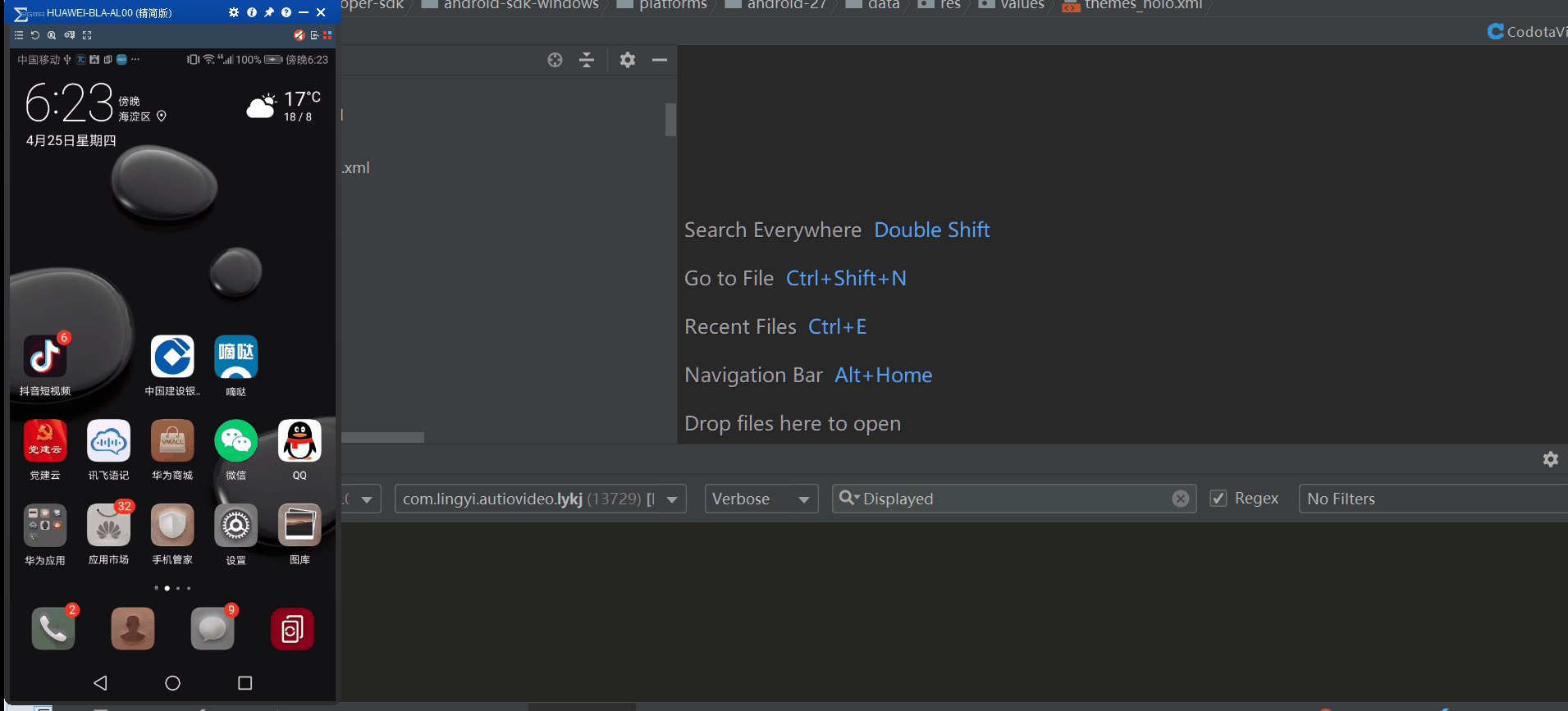
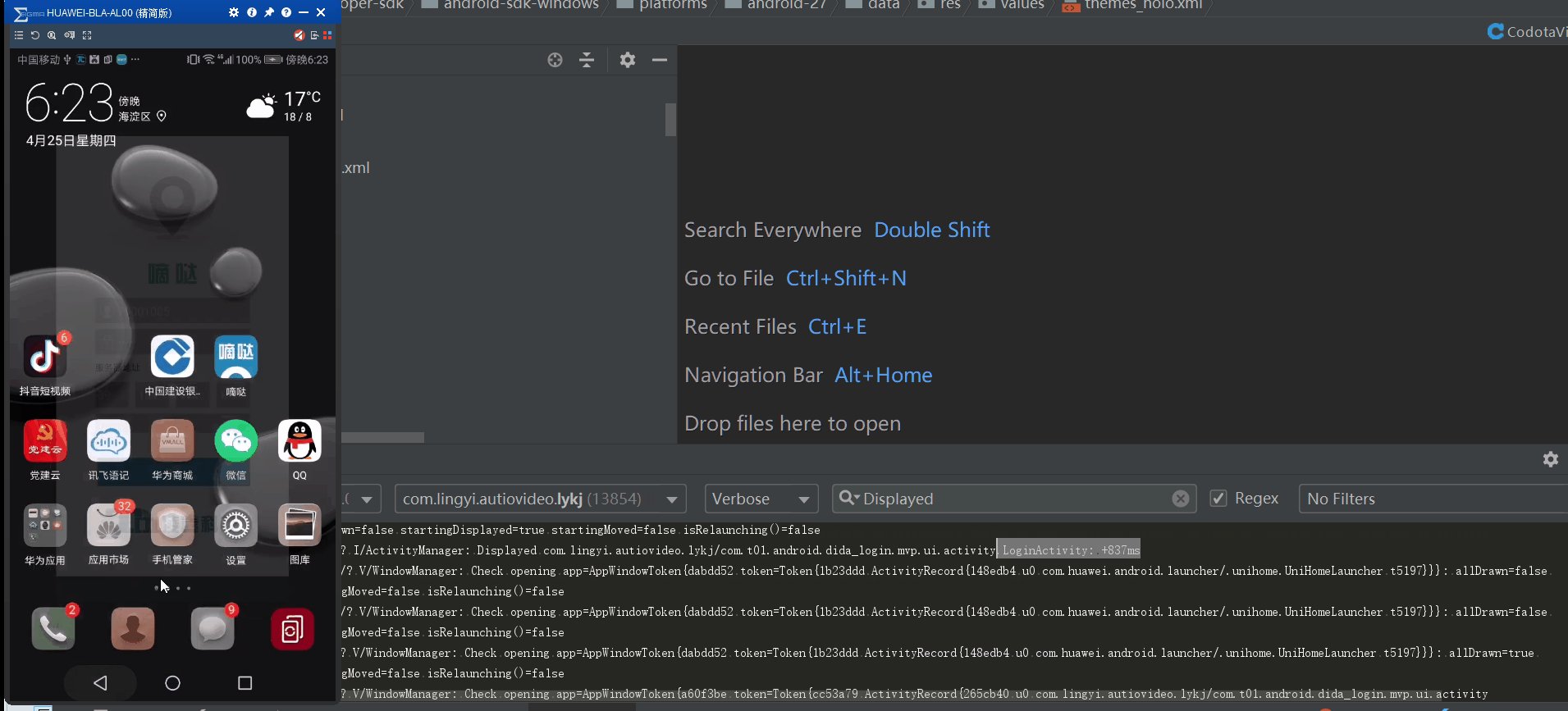
Let's start with a black and white screen, or a GIF first
APP black and white screen on the market

From one of the above recordings, we can see that some of the common APP startups on the market are white or optimized.Blackscreen is only in Android 4.n which version I forgot.So now let's start optimizing with my current real project.
Optimize in Real Projects
brief introduction
Why does it cause Whitescreen first Let's look at a source code


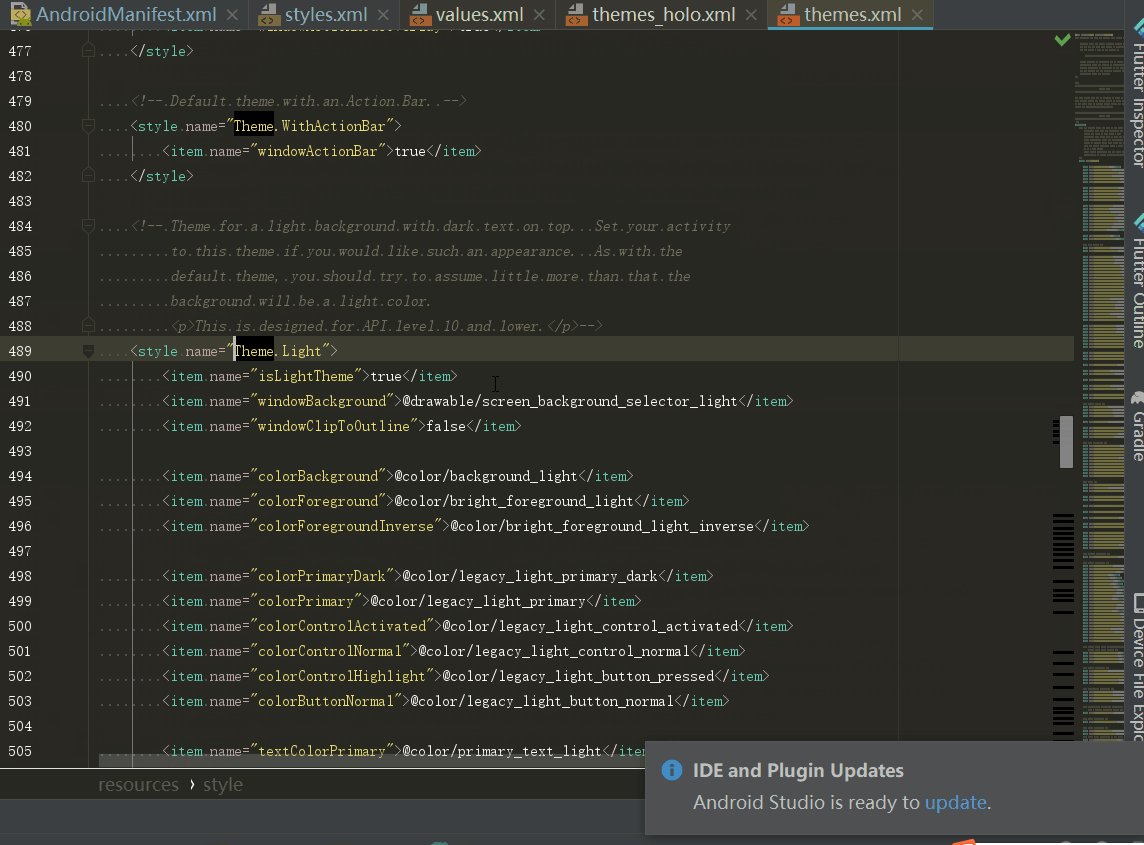
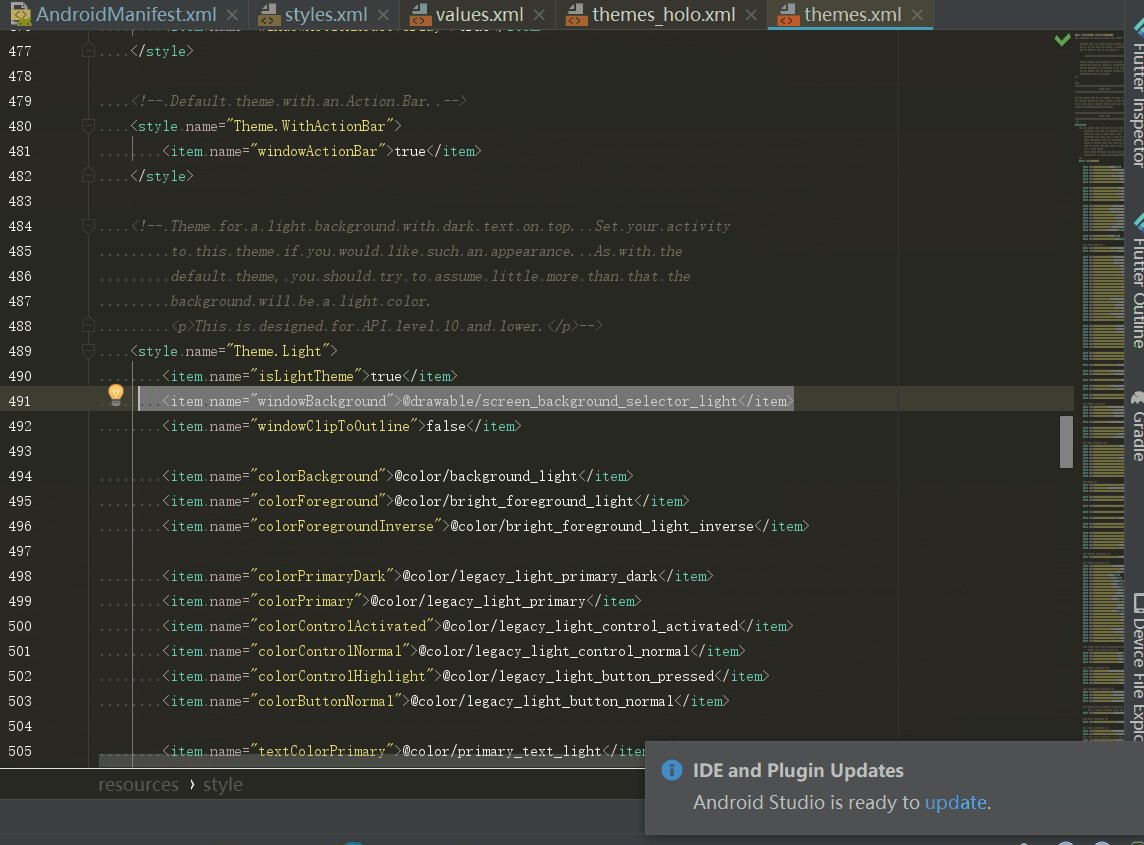
Last but not least, this windowBackground s ghost. Knowing it's this ghost, we can optimize it
Optimize scheme one
Add windowBackground to your AppTheme
Optimize Scheme Two
Set windowbackgroud to be transparent
<item name="android:windowIsTranslucent">true</item>
But:
The problem with the method in these 2 is that all Activity launches will be displayed
Optimize Scheme Three
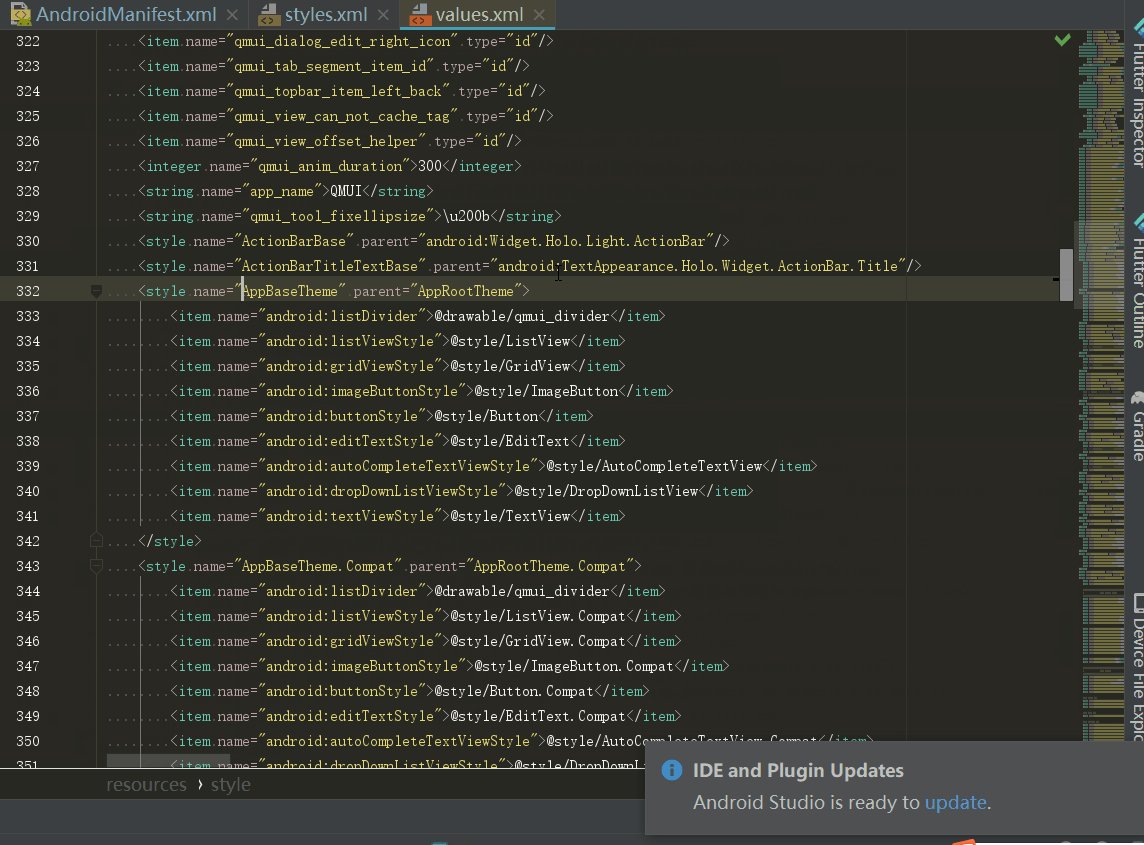
1. Make a single AppTheme.Launcher
<style name="AppTheme.Launcher">
<item name="android:windowFullscreen">true</item>
<!--<item name="android:windowDisablePreview">true</item>-->
<item name="android:windowBackground">@color/colorAccent</item>
</style>
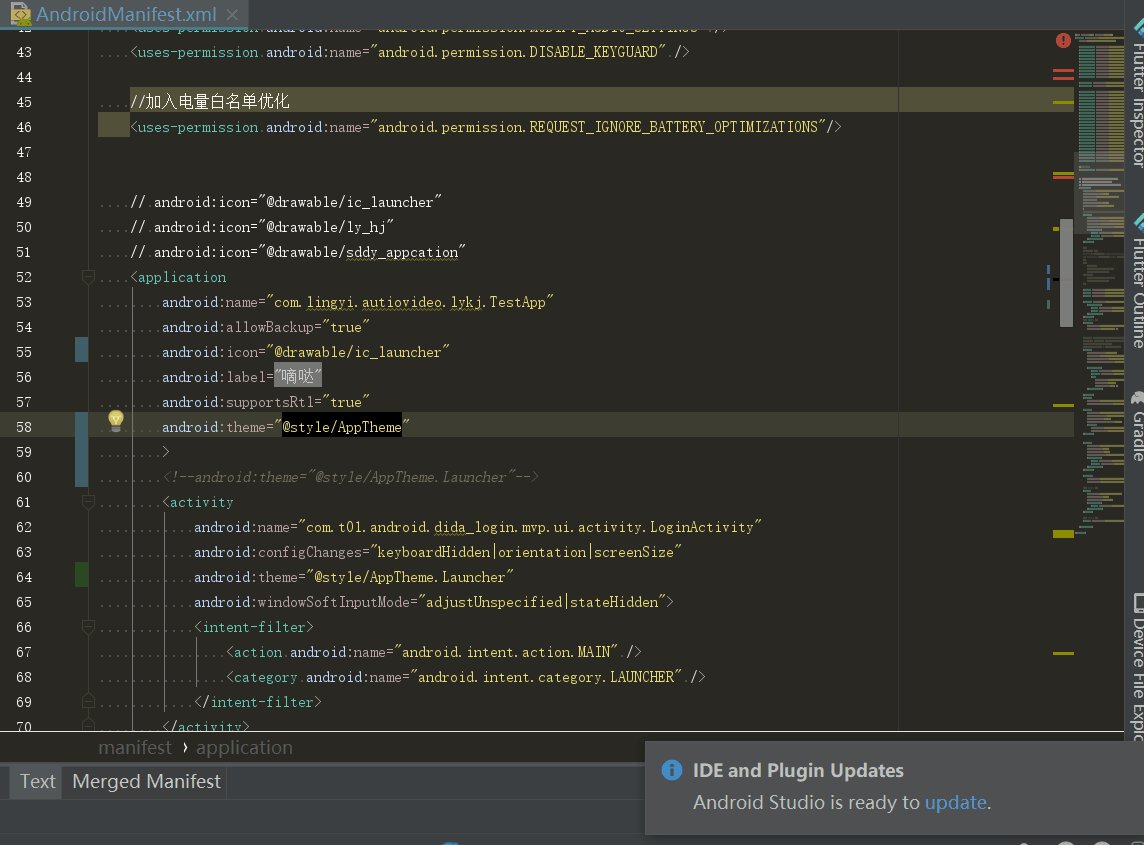
2. Start Activity in the manifest file to join the theme
<activity
android:name="com.t01.android.dida_login.mvp.ui.activity.LoginActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:theme="@style/AppTheme.Launcher"
android:windowSoftInputMode="adjustUnspecified|stateHidden">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
3. Add in the Start Activity page
setTheme(R.style.AppTheme_Launcher);
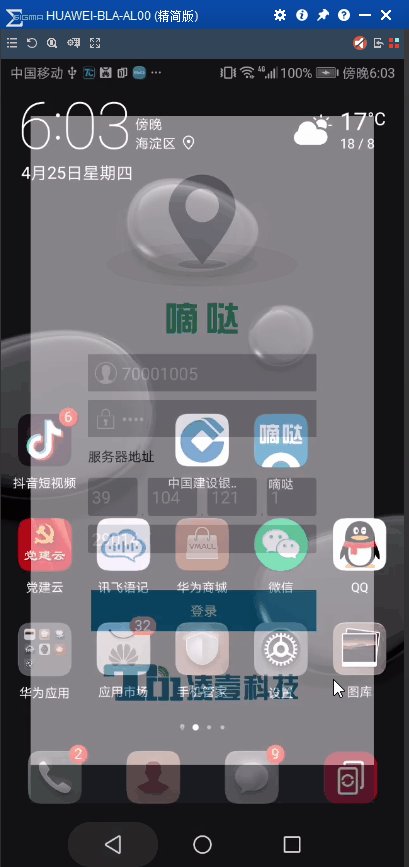
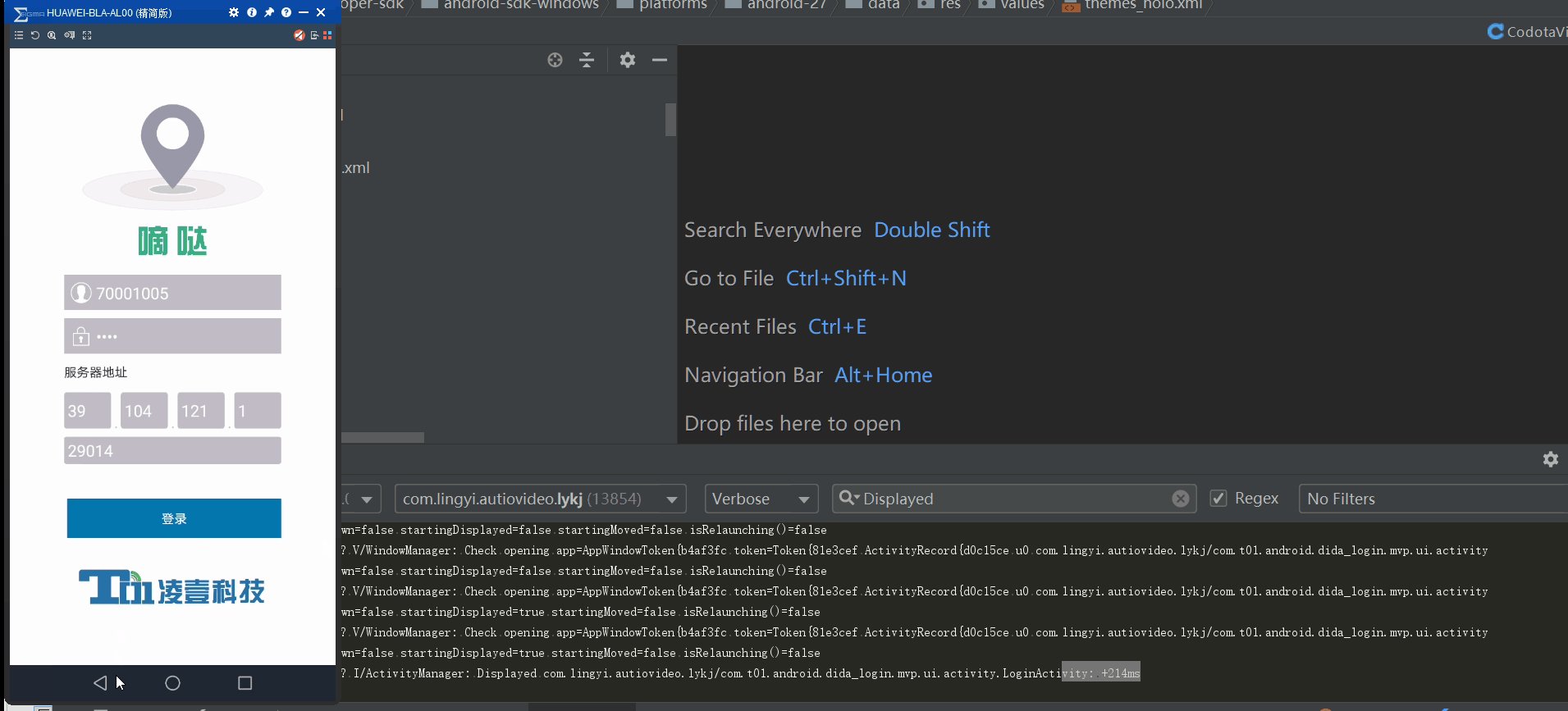
Finally, only the launched UI can see its own style
4. Last effect, because I don't have a background picture here, I made a theme color. If you want to set a background picture, you can refer to the following example, otherwise it may cause the picture stretching effect.
I start here at about 500 ms ~ 800 ms
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@mipmap/app_bg"
android:gravity="fill"/>
</item>
</layer-list>
Last modified in the Theme where the manifest starts the Activity to
<item name="android:windowBackground">@drawable/app_theme_bg</item>
5. It is said that the implementation of QQ is (for reference only here, interested students can try it themselves).)
<item name="android:windowDisablePreview">true</item> <item name="android:windowBackground">@null</item>
Startup Time View
Pre-4.4 View
adb shell am start -W packName/activity Full Path
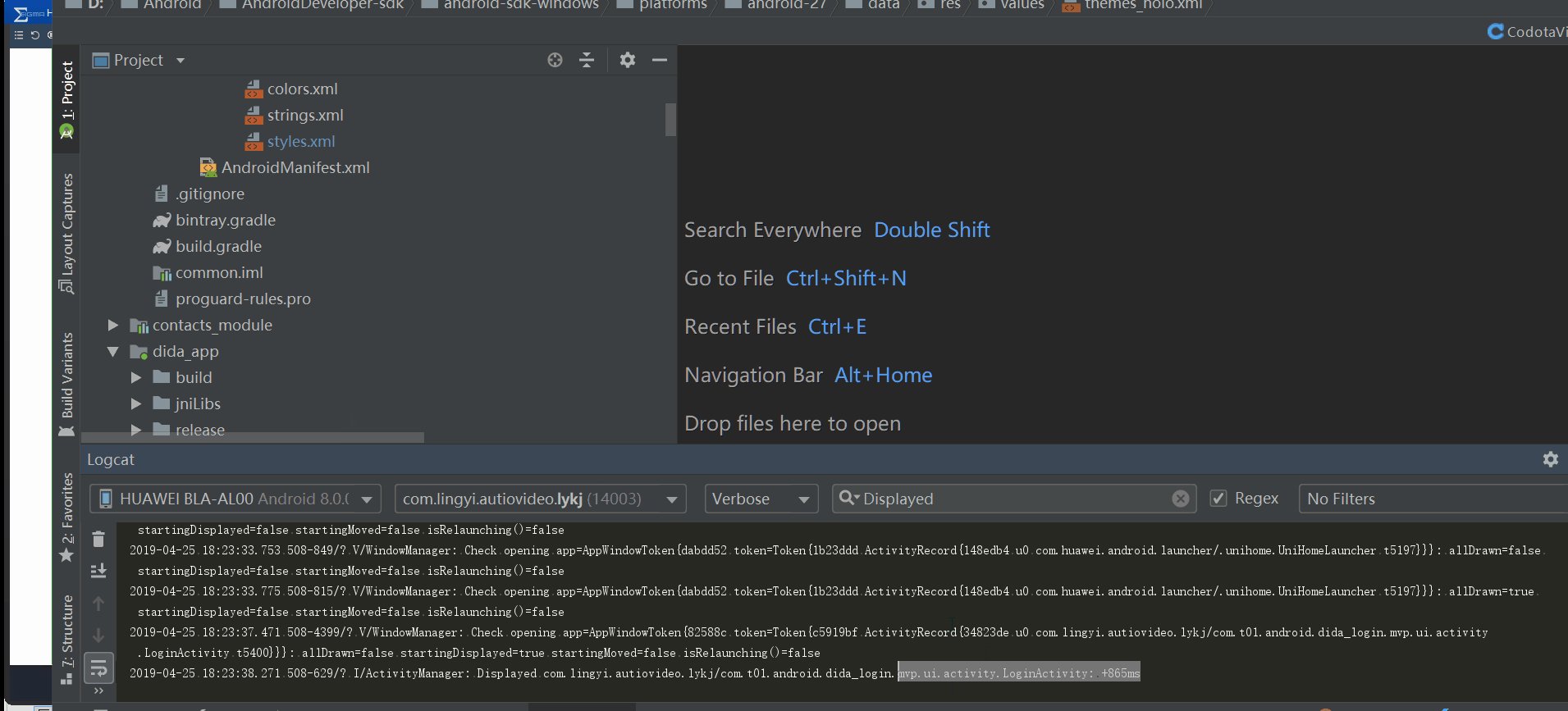
View after version 4.4
Filter to No Filters by keyword Displayed
2019-04-25 18:35:57.629 508-629/? I/ActivityManager: Displayed com.lingyi.autiovideo.lykj/com.t01.android.dida_login.mvp.ui.activity.LoginActivity: +844ms
Tool Analysis Code Execution
View time-consuming in Appcation (if any of your classmates also use Log Printing System time to subtract to view time-consuming, you can switch to the following after reading this article, otherwise you will be a bit LOW)
//Start Timing
Debug.startMethodTracing(filePath);
In the middle is the code that requires statistics of execution time
//Stop Timing
Debug.stopMethodTracing();
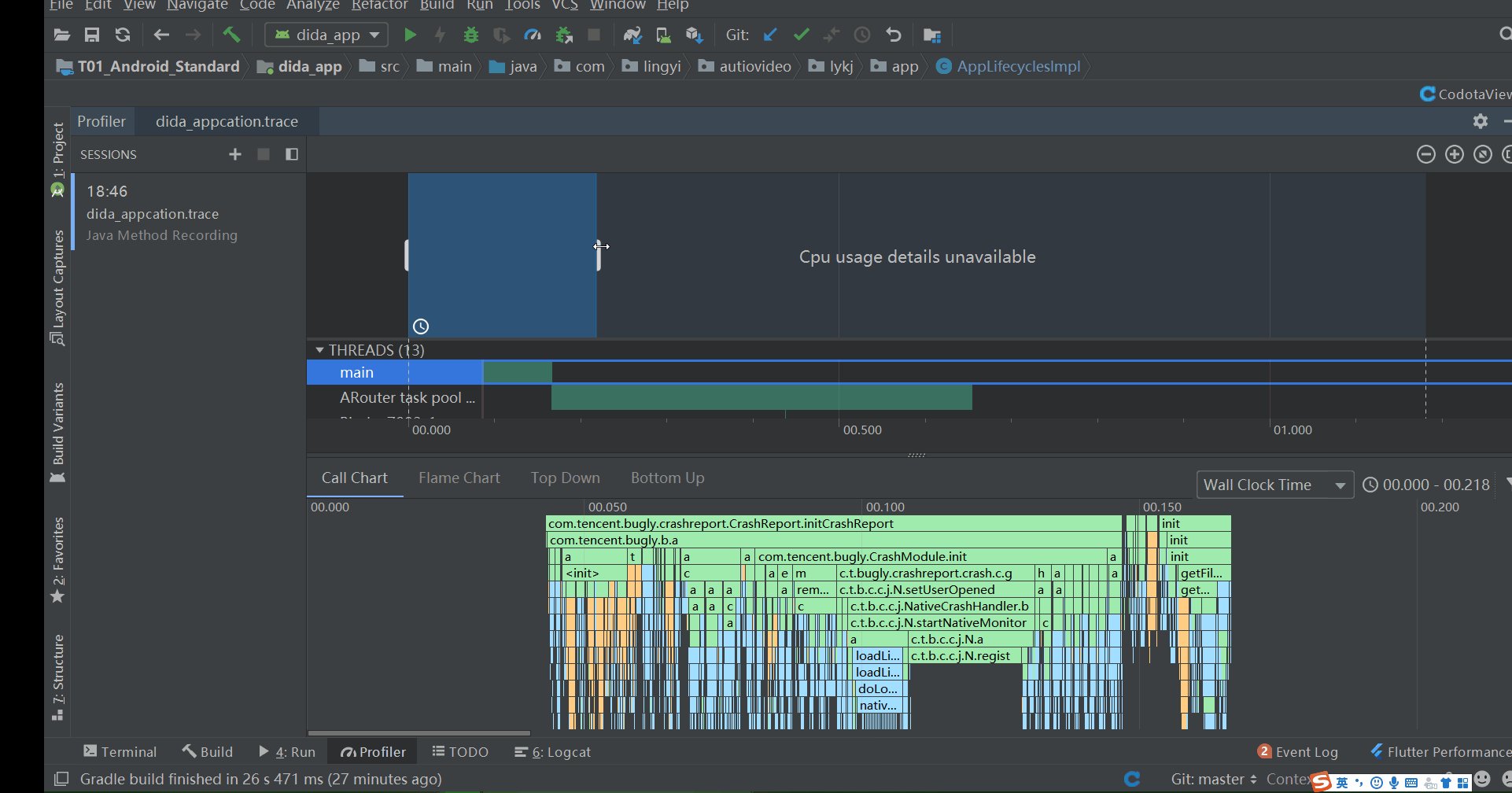
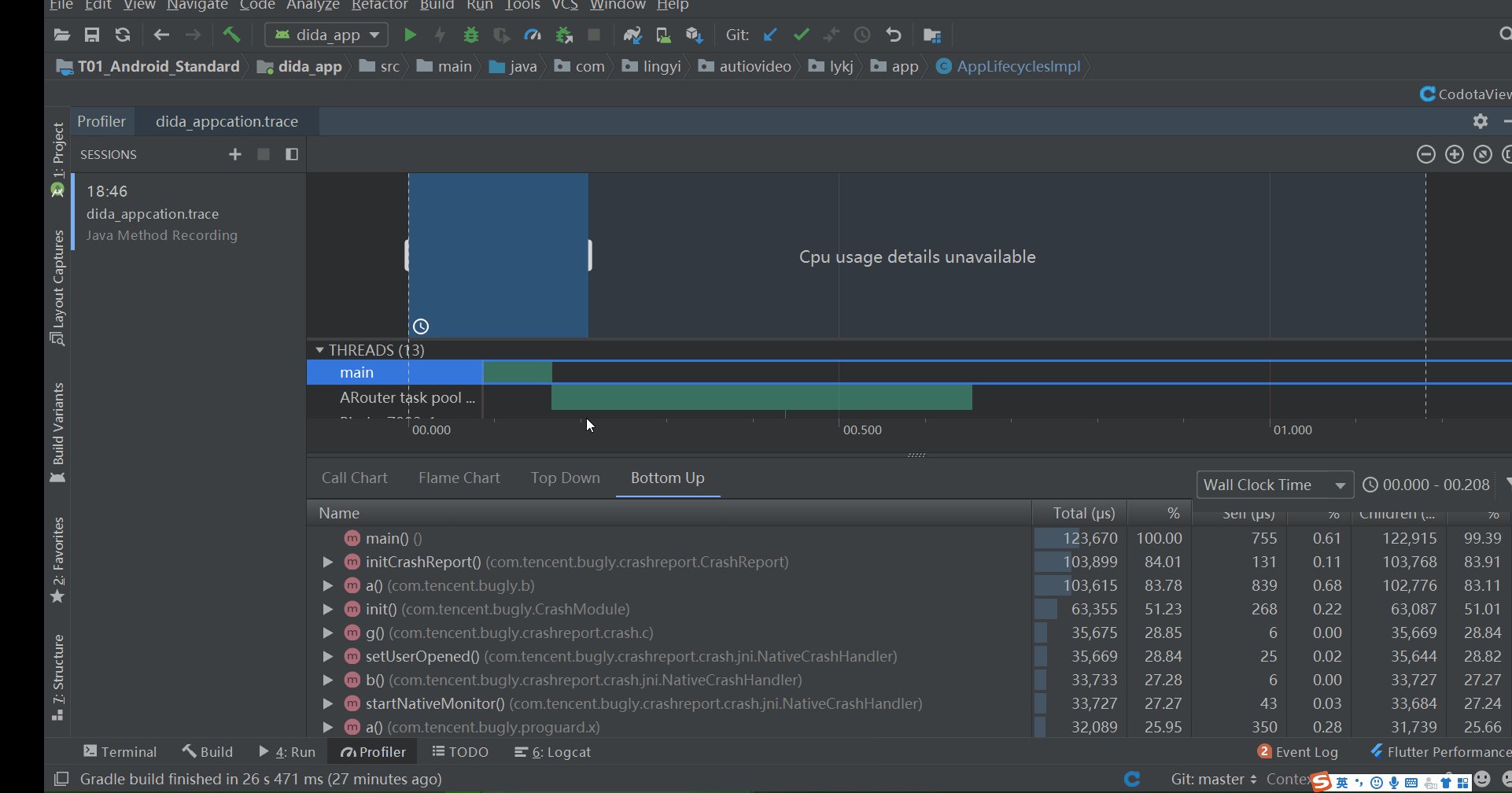
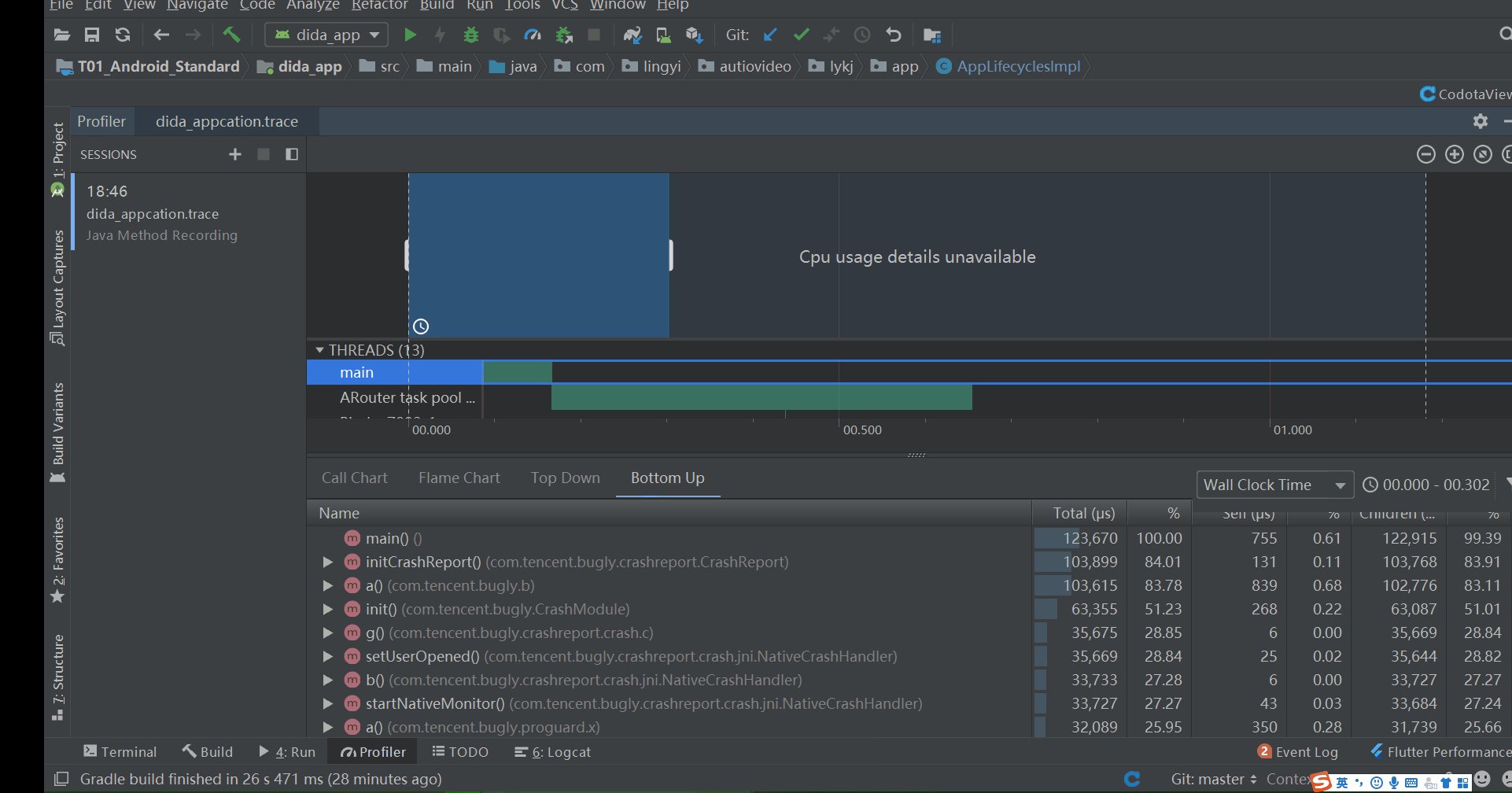
Let's see what I do with a set of animations.(Note that time here is subtle / 10^6 = s should be like this, forget)
This tool is a friendly way to tell how long each function has been executed internally, and Carton can actually use it to monitor
Export trace file command
adb pull /storage/emulated/0/appcation_launcher_time.trace
I don't spend much time here, about 0.2 - 0.3 s.
Optimized Solutions in Appcation
- Open Subthread
No Handler created in thread, no operation UI, low asynchronous requirement - Lazy load
Initialize when used, such as networks, databases, picture libraries, or some third-party libraries. - Initialize some time-consuming operations using the IntentService onHandleIntent () method
summary
Finally start the optimization to match the above 3-point optimization scheme + Appcation optimization scheme = your own optimal scheme